Поиск сообщества
Показаны результаты для тегов 'авторизация'.
Найдено: 28 результатов
-
Просмотр файла Авторизация через Telegram Приложение Авторизация через Telegram позволяет настроить авторизацию в Invision Community через мессенджер Telegram. Подробное описание. Добавил Кирилл Добавлено 19.02.2021 Категория Интерфейс
- 11 ответов
-
- telegram
- авторизация
-
(и ещё 3 )
C тегом:
-
Приложение добавляет возможность создать аккаунт/авторизоваться на форуме Invision Community используя свой аккаунт в Telegram. После нажатия кнопки авторизации через Telegram, вам будет предложено указать номер телефона, после чего в Telegram будет отправлено подтверждение для авторизации. Приложение свяжет ваш текущий аккаунт на сайте, если он есть, либо создаст новый. В дальнейшем авторизация на сайте будет проходить одним кликом. Открыть приложение
-
Приложение добавляет возможность создать аккаунт/авторизоваться на форуме Invision Community используя свой аккаунт в Telegram. После нажатия кнопки авторизации через Telegram, вам будет предложено указать номер телефона, после чего в Telegram будет отправлено подтверждение для авторизации. Приложение свяжет ваш текущий аккаунт на сайте, если он есть, либо создаст новый. В дальнейшем авторизация на сайте будет проходить одним кликом.
-
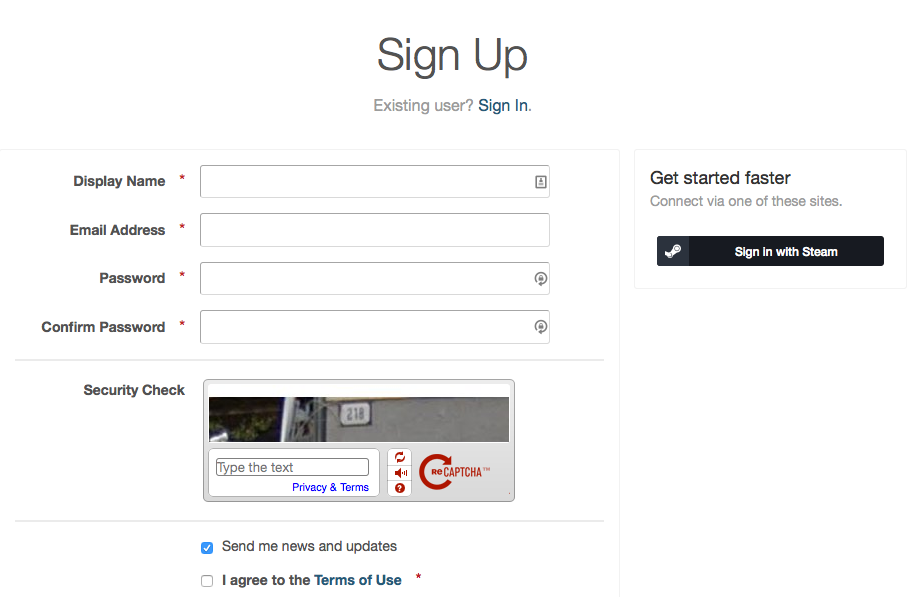
Приложение Авторизация через Steam позволит пользователям входить на ваш форум через систему аутентификации Steam с открытым идентификатором. Существующие пользователи могут связать свои аккаунты Steam в панели управления. Дополнительные возможности: Синхронизация изображения профиля пользователя из его аккаунта Steam. При регистрации имя пользователя будет выбрано из отображаемого имени в Steam.
-
Просмотр файла Yandex.OAuth Login Hundler Приложение предназначено для настройки авторизации через сервисы Яндекс в Invision Community. Подробная инструкция по установке и настройке: Добавил Кирилл Добавлено 08.07.2019 Категория Дополнительно
- 4 ответа
-
- авторизация
- yandex
-
(и ещё 2 )
C тегом:
-
- 18 комментариев
- 1 отзыв
-
- 1
-

-
- яндекс
- авторизация
-
(и ещё 1 )
C тегом:
-
- 1 отзыв
-
- 5
-

-

-
- login
- авторизация
-
(и ещё 3 )
C тегом:
-
Приложение Авторизация через Steam позволит пользователям входить на ваш форум через систему аутентификации Steam с открытым идентификатором. Существующие пользователи могут связать свои аккаунты Steam в панели управления. Дополнительные возможности: Синхронизация изображения профиля пользователя из его аккаунта Steam. При регистрации имя пользователя будет выбрано из отображаемого имени в Steam. Просмотр полной приложение
-
Приложение необходимо для настройки авторизации в Invision Community с помощью сервисов Яндекс. Просмотр полной приложение
- 18 ответов
-
- авторизация
- yandex
-
(и ещё 1 )
C тегом:
-
Для настройки авторизации в Invision Community с помощью месcенджера Telegram, необходимо установить приложение Авторизация через Telegram (инструкция по установке приложений в Invision Community: https://invisionbyte.ru/docs/usage/settings/ustanovka-prilozheniy-r70/). Создание бота Чтобы использовать приложение авторизации, вам понадобится бот Telegram. Для этого найдите бота @Botfather и отправьте ему команду '/start'. Далее команду '/newbot'. Теперь укажите имя бота, далее Botfather предложит указать Имя пользователя бота. Имейте ввиду, что имя пользователя желательно ассоциировать с названием вашего сайта. После этого вам будет доступен API ключ, который нужно будет указать в настройках сайта. Теперь необходимо указать домен в настройках бота. Для этого отправьте команду '/setdomain' боту Botfather и укажите название вашего сайта. Далее переходим к настройкам авторизации на стороне сайта. Настройка авторизации После установки приложения перейдите в раздел админцентра Система > Настройки > Авторизация и регистрация > + Создать. В предложенном списке выберите Telegram и нажмите Продолжить. На следующей странице в поле Имя пользователя бота укажите имя бота, созданного выше. В поле API токен бота укажите API ключ, полученный при создании бота. Сохраните настройки. На этом интеграция вашего сайта и Telegram закончена!
-
-
- 1
-

-
- авторизация
-
(и ещё 1 )
C тегом:
-
-
- mailru
- авторизация
-
(и ещё 1 )
C тегом:
-
Приложение Интеграция с Mail.ru предназначено для настройки авторизации в Invision Community с помощью Mail.ru, а также добавляет кнопку сервиса в блок кнопок "поделиться контентом". Просмотр полной приложение
-
- mailru
- авторизация
-
(и ещё 1 )
C тегом:
-
-
- 4
-

-
- авторизация
- логин
-
(и ещё 2 )
C тегом:
-
Для настройки авторизации с помощью Mail.ru в Invision Community, необходимо установить приложение Авторизация в Invision Community с помощью Mail.ru. Создание приложения Перейдите по ссылке https://api.mail.ru/sites/my/add/ и введите информацию о вашем сайте. После чего вам будет выдан уникальный ID приложения и секретные ключи. Настройка авторизации После установки приложения, перейдите в админцентр > Система > Настройки > Авторизация и регистрация > + Создать. Из предложенных вариантов выберите Mail.ru И заполните все необходимые поля, взяв данные из шага #1. Авторизация настроена.
-
- авторизация
- oauth
-
(и ещё 2 )
C тегом:
-
Для настройки авторизации с помощью сервисов Яндекс в Invision Community, необходимо установить приложение: Инструкция по установке приложений: https://invisionbyte.ru/docs/usage/settings/ustanovka-prilozheniy-r70/. Создание приложения Создайте новое приложение на странице https://oauth.yandex.ru/client/new. Заполните необходимые поля. В разделе платформы выберите пункт Веб-сервисы. Далее Callback URI #1: данный адрес необходимо взять со страницы настроек авторизации в Invision Community, пример: https://site.ru/oauth/callback/ В разделе Доступы > API Яндекс ID выберите: Доступ к адресу электронной почты. Доступ к логину, имени и фамилии, полу. Доступ к портрету пользователя. Затем нажмите Создать приложение. На следующей странице появятся данные нового приложения, которые необходимо указать на следующем шаге - настройки в Invision Community. Создание авторизации через Яндекс в Invision Community Зайдите в админцентр вашего сообщества > Система > Настройки > Авторизация и регистрация > + Создать. Выберите из списка пункт Yandex > Продолжить. Заполните необходимые поля и укажите параметры созданного на шаге выше приложения в Яндекс.OAuth. Application ID - ID приложения. Секретный ключ клиента - пароль приложения. Сохраните настройки. Авторизация с помощью Яндекс настроена.
-
- 12 комментариев
-
- перенаправление
- редирект
-
(и ещё 2 )
C тегом:
-
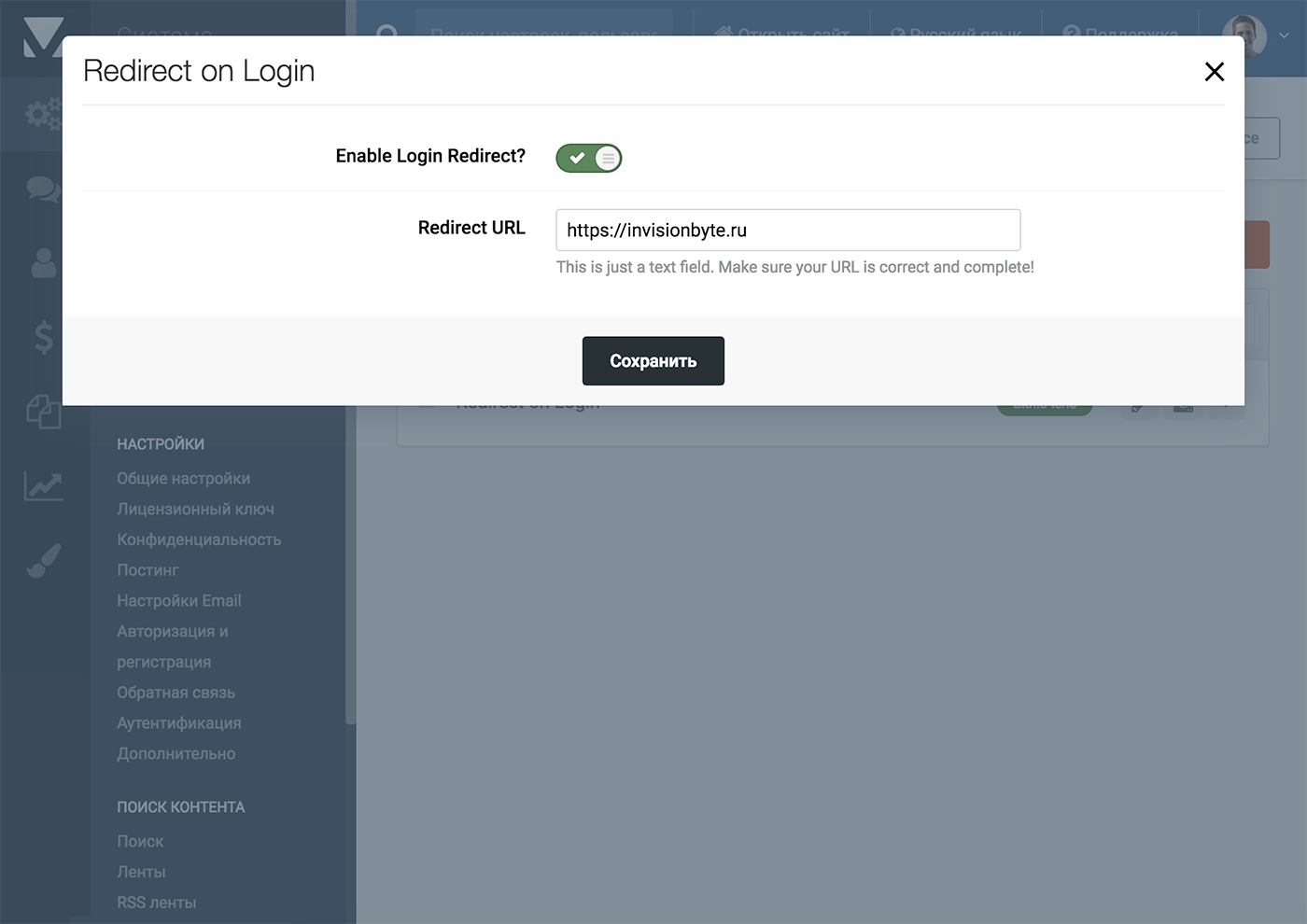
Плагин позволяет указать в настройках URL-адрес, куда будут перенаправляться после авторизации в систему. Просмотр полной приложение
- 12 ответов
-
- редирект
- перенаправление
-
(и ещё 2 )
C тегом:
-
-
Discord - это бесплатный голосовой и текстовый чат для геймеров, и теперь он интегрирован с Invision Community. Этот метод авторизации соединяет ваш сайт на Invision Community с приложением Discord и позволяет вашим пользователям проходить авторизацию, используя свой аккаунт в Discord. Открыть приложение
-
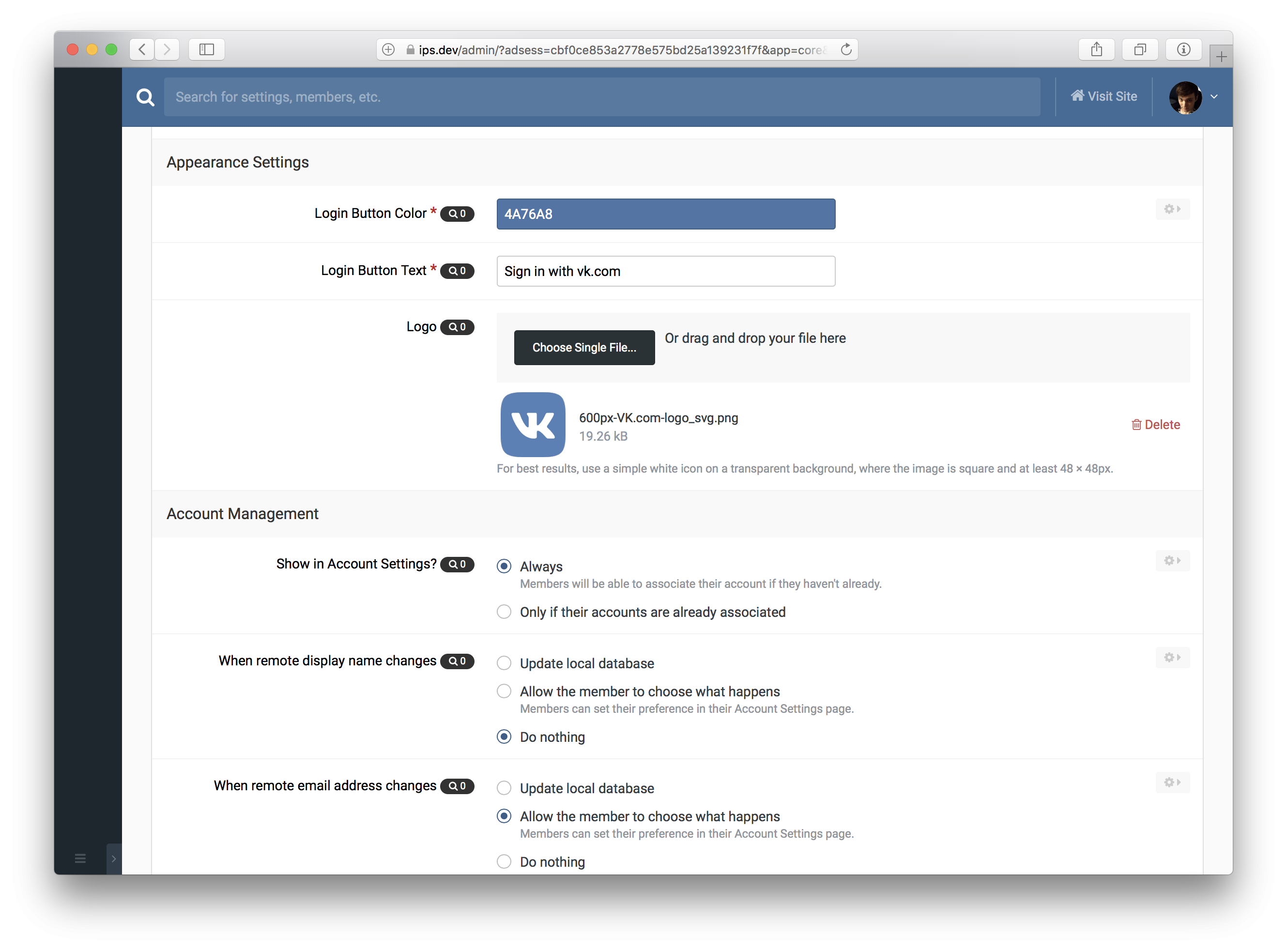
Лучший способ конвертировать гостей в пользователей - сделать процесс присоединения максимально простым. Invision Community всегда использовал способы авторизации через социальные сети для Facebook, Google, LinkedIn, Twitter, Microsoft. Что позволяет гостям пройти регистрацию за несколько секунд с помощью сервиса, к которому они уже присоединились. Эти способы используют простую ссылку и некоторые данные, но в 4.3 появился новый стандарт. OAuth Вы, возможно не знали этого, но вы, вероятно, уже знакомы с OAuth. Если вы позволили пользователям вашего сообщества войти в систему со своими аккаунтами Facebook, Twitter, Google, LinkedIn или Microsoft, возможно, вы заметили, что процесс настройки каждого из этих способов очень схож. Это связано с тем, что все они используют протокол OAuth. В Invision Community 4.3 добавлено несколько интересных новых функций: В дополнение ко все уже существующим социальным сетям (которые сохраняют статус быстрой настройки), были так же добавлены Instagram и Wordpress. Пользователи вашего сообщества теперь смогут авторизовать с помощью аккаунта в Instagram и любым сайтом на Wordpress, которым вы управляете (для Wordpress необходимо будет установить плагин для активации OAuth возможностей). Помимо этих "простых в настройках" параметров, так же добавлена возможность, разрешающая пользователям вашего сайта авторизоваться с помощью любого провайдера OAuth 2.0. То есть, например, если ваше сообщество работает там, где есть популярные социальные сети, использующие протокол OAuth, вы можете настроить авторизацию через них. Хотя настройка авторизации OAuth немного сложнее, она не требует какого-либо знаний программирования - вам просто нужно будет узнать еще несколько деталей от провайдера (пример приведен ниже). Сообщество Invision Community теперь само служит сервером OAuth 2.0, поэтому вы можете настроить другие сайты для авторизации в них, используя учетные данные вашего сообщества. Это работает в сочетании с REST API, позволяя вам выполнять API вызовы как аутентифицированному пользователю, что будет возвращать информацию, к которой у пользователя есть доступ. Благодаря возможности Invision Community выступать как сервером OAuth, так и клиентом, она является стандартной интеграцией нескольких сообществ Invision Community, заменяя при этом функции IPS Connect. Так же сделаны некоторые правки в процесс аворизации, регистрации и управлении аккаунтом, особенно полезно для сообществ, которые в значительной степени полагаются на нестандартные методы авторизации в систему (подробнее см. ниже) Настройка пользовательского провайдера OAuth В этом примере мы рассмотрим интеграцию с vk.com. Хотя Invision Community не предоставляет интеграцию с vk.com как одну из предустановленных, она основана на OAuth 2.0, поэтому мы можем использовать новую функциональность в Invision Community 4.3 для её настройки. В прошлых версиях, список методов авторизации в админцентре содержал всех провайдеров с кнопкой включить/отключить. Теперь вы можете добавлять столько провайдеров, сколько захотите: Когда вы нажимаете кнопку "Создать", вы увидите список со всеми различными провайдерами, которые по умолчанию поддерживает Invision Community. Поскольку Вконтакте не поддерживается изначально, но поддерживает OAuth 2.0, необходимо выбрать пункт "Other OAuth 2.0": Далее вам нужно будет использовать документацию, предоставленную провайдером, с которым вы хотите интегрироваться, чтобы заполнить эту форму. Документация носит технический характер, но никаких навыков в программировании вам не потребуется, вам понадобится всего лишь несколько ключевых областей информации. Для некоторых популярных провайдером будут написаны обучающие материалы. На скриншоте мы создали приложение в центре разработчика vk.com, и копируем свои учетные данные в форму: Затем нужно найти конечные точки из документации vk.com и указать их тоже. Далее необходимо найти конечную точку, с помощью которой можно получить доступ к информации пользователя. Единственной обязательной информацией является идентификатор, но вы также можете предоставить параметры для доступа к отображаемому имени, адресу электронной почты и фотографии профиля. Если отображаемое имя/e-mail адрес недоступны/не предоставлены, пользователю будет предложено указать эти данные при первой авторизации. API vk.com не предоставляет доступ к e-mail адресу, мы можем использовать настоящее имя в качестве отображаемого в сообществе, а так же API предоставляет доступ к фото: Наконец, укажите логотип и цвет кнопки авторизации и некоторые окончательные настройки: Теперь авторизация через vk.com настроена. В сообществе появится соответствующая кнопка. Мы не указывали спопосба для получения e-mail адреса, поэтому при первой авторизации, пользователю будет предложено предоставить эти данные, и будет использовано настоящее имя и фотография профиля из vk.com: Использование Invision Community в качестве сервера OAuth Вы также можете настроить Community Invision как сервер OAuth. Это может быть полезно в двух случаях: Если вы хотите объединить два сообщества вместе или интегрироваться с чем-то другим, что поддерживает добавление пользовательских клиентов OAuth. Если вы разработчик и хотите использовать REST API, используя OAuth для аутентификации, вместо API-ключа. Вы можете либо делать запросы в качестве аутентифицированного пользователя (путем получения токена доступа), либо с помощью Client Credentials. На приведенных ниже скриншотах показаны полные возможности, которые являются достаточно техническими и в основном предназначены для разработчиков. Если вы просто используете эту функцию для связи двух сообществ, не беспокойтесь, если она выглядит слишком сложной, для этого будет доступно простое пошаговое руководство. Вы должны настроить клиент в админцентре При создании OAuth клиенты вы можете контролировать, какие области доступны, и к каким конечным точкам предоставляет доступ REST API: Процесс входа в систему - это стандартный поток OAuth, и пользователи могут просматривать разрешения в настройках учетной записи: REST API имеет новые и обновлённые конечные точки, чтобы знать пользователя, прошедшего авторизацию: Другие дополнения системы авторизации Пользователи теперь могут выбирать, хотят ли они сменить локальное отображаемое имя или e-mail адрес, если эти данные изменены внешним провайдером авторизации (или администратор может выбрать это поведение). Если с этим возникла проблема (например, пользователь хочет сменить e-mail на уже занятый), пользователь будет знать об этом. Теперь вы можете управлять управлять регистрацией непосредственно через провайдер. Стандартный обработчик авторизации может быть отключён, если вы полностью полагаетесь на альтернативный метод. Для этого: Во всех областях, где пользователю предлагается повторно ввести свой пароль (некоторые области настроек учетной записи), разрешена повторная аутентификация с помощью любого способа авторизации. Вы можете отключить регистрацию, но оставить создание учётных записей с помощью других способов авторизации, или перенаправить пользователей на внешний адрес для регистрации. Вы также можете отключить или перенаправить на внешний URL-адрес для смены e-mail адреса / пароля или инструмента восстановления пароля. Вы теперь можете создать несколько экземпляров способов авторизации внешняя база данны MySQL и LDAP, которые также имели некоторые незначительные изменения: Способ Внешняя MySQL база данных теперь имеет PHP функцию password_hash() в качестве доступной опции для типа шифрования пароля, а определение пользовательского метода шифрования теперь намного проще, полностью выполняется в админцентре без необходимости изменять PHP файлы. Теперь вы можете выбрать, будут ли изменения в локальных данных (имя пользователя, e-mail адрес, пароль) синхронизироваться обратно во внешнюю базу данных / базу данных LDAP. Вы можете дополнительно отобразить эти обработчики на странице настроек учетной записи, как другие способы авторизации, чтобы пользователи с существующей учетной записью связывали свои учетные записи. Вы можете определить URL-адрес для восстановления пароля для внешней базы данных, к которой пользователь будет перенаправлен, если он попытается использовать этот инструмент.
-
- авторизация
- oauth
-
(и ещё 1 )
C тегом:
-
Вы можете разрешить пользователям входить на ваш сайт с помощью аккаунта в Facebook. Это отличный способ сделать этот процесс проще и удобней для ваших пользователей, а также увеличить количество новых регистраций. Кроме того, пользователи, вошедшие на сайта с помощью Facebook, могут автоматически синхронизировать свою фотографию профиля, могут импортировать на сайт свой статус из Facebook, а также автоматически делиться созданным контентом при его публикации прямо на Facebook. Создание приложения в Facebook Для возможности использовать Facebook при входе на ваш сайт, нужно создать новое приложение на сайте Facebook. Это дает Facebook некоторую информацию о вашем сообществе и специальный ключ, который необходим для завершения настройки. Шаг 1 Перейдите на страницу https://developers.facebook.com/apps и произведите авторизацию в Facebook. Шаг 2 Нажмите на кнопку Добавить новое приложение, расположенную справа сверху страницы. Кнопка добавления нового приложения в Facebook Шаг 3 Заполните необходимые данные во всплывающем окне Введите название своего приложения и укажите категорию После чего нажмите Создайте ID приложения, далее вам нужно будет ввести код безопасности. Шаг 4 Далее в боковой блоке слева перейдите в Настройки. Здесь вы можете указать некоторую информацию, например логотип вашего сайта и email адрес для связи с вами. Настройки приложения Шаг 5 Спуститесь вниз страницы и нажмите кнопку Добавить платформу, где из предложенного выберите Веб-сайт. Добавление новой платформы Здесь укажите домен вашего сайта. Сохраните настройки. Шаг 6 Перейдите обратно в главную панель, где увидите блок, похожий на этот: Панель управления приложения Здесь вам нужно скопировать Идентификатор приложения и Секрет приложения, и вставить их в настройки для подключения авторизации через Facebook в вашем адаминцентре. Перейдите на страницу Система > Настройки > Методы авторизации > Facebook. Настройка авторизации через Facebook в IPS4 Если вы включили настройки "Разрешить импорт статуса?" или "Пользователи могут делиться контентом сразу при его публикации?", убедитесь, что вы прочитали и выполнили соответствующие инструкции ниже. Шаг 7 После сохранения метода авторизации, вы должны его активировать. Активация авторизации через Facebook Активация приложения Теперь нужно активировать наше созданное приложение в Facebook. Для этого перейдите в настройки вашего приложения и в боковом блоке кликните на меню Проверка приложения Вы попадёте на страницу, где сможете активировать ваше приложение. Делаем приложение общедоступным Необходимо нажать на переключатель и активировать его, после чего подтвердить свои намерения. Теперь пользователи смогут войти в систему с помощью своего аккаунта в Facebook. Авторизация на сайте через Facabook Публикация контента и импорт статусов При настройке авторизации с помощью Facebook есть две дополнительные настройки, включение которых приводит к дополнительной настройки приложения Facebook. Это пункты "Разрешить импорт статуса?" и "Пользователи могут делиться контентом сразу при его публикации?". Поскольку эти настройки позволяют вашему сообществу читать и писать в хронику пользователя, Facebook требует, прежде, чем воспользоваться этими настройками, вы должны отправить приложение Facebook на рассмотрение. Если вы хотите включить любой из этих параметров, необходимо выполнить следующие действия: Если вы ещё не загрузили логотип вашего сайта и не указали ссылку на политику конфиденциальности, самое время сделать это. Включите настройки и авторизуйтесь на сайт с помощью Facebook. Вы увидите сообщение о том, что некоторые из ниже указанных разрешений не были одобрены для использования Facebook. Вы можете проигнорировать это сообщение и продолжить авторизацию. Разрешения на сайте Facebook Если вы включили настройку "Пользователи могут делиться контентом сразу при его публикации?", вам необходимо выполнить эти действия. При публикации новой темы или любого другого контента, отметьте галочку Поделиться в Facebook. Поделиться контентом сразу после его публикации Откройте настройки вашего приложения в Facebook и нажмите ссылку Проверка приложения в боковом блоке. Подача заявки на одобрение Если вы включили настройку "Разрешить импорт статуса?", выберите из списка user_posts. Выбираем разрешения для настройки Разрешить импорт статуса? Если вы включили настройку "Пользователи могут делиться контентом сразу при его публикации?", вам нужно выбрать из списка publish_actions. Выбираем разрешения для настройки Пользователи могут делиться контентом сразу при его публикации? Далее нажмите Добавить X объектов. Если вы включили настройку "Разрешить импорт статуса?", нажмите Редактировать заметки напротив "user_posts" и заполните форму объяснением, как ваше сообщество разрешит пользователям импорт статусов на сайт. Вы должны выбрать платформу Веб, указать инструкцию и приложить видео, демонстрирующее работу этой возможности. Инструкцию: На главной странице нажмите кнопку "Уже зарегистрированы? Войти" и нажмите "Войти с помощью Facebook". Нажмите на ваше имя вверху справа сайта и в выпадающем списке выберите "Профиль" Нажмите кнопку "Изменить профиль" и включите переключатель Включить обновления статусов?. Нажмите на ваше имя справа вверху и выберите ссылку Настройки профиля. Нажмите в боковом блоке элемент "Facebook". Активируйте пункт "Обновить мой статус здесь, взяв статус из Facebook" и сохраните настройки. Нажмите кнопку "Синхронизировать". Нажмите на ваше имя в правом верхнем углу сайта и нажмите Профиль. Обратит внимание, ваш статус был импортирован и отображается как элемент контента сайта. Добавляем заметки для одобрения При включении настройки "Пользователи могут делиться контентом сразу при его публикации?", нажмите кнопку "Редактировать заметки" рядом с разрешением "publish_actions" и заполните форму объяснением, как ваше сообщество позволяет пользователям делиться созданным на вашем сайте контентом с их хроникой в Facebook. Вы должны выбрать платформу Веб, укажите инструкцию и загрузите видеоролик, показывающий, как Facebook может протестировать эту возможность. Инструкция: На главной странице нажмите кнопку "Уже зарегистрированы? Войти" и нажмите "Войти с помощью Facebook". Нажмите на кнопку "+ Создать", расположенную в правом верхнем углу сайта, и выберите Тему. Отправьте тему, при этом выделите чекбокс Поделиться в Facebook. Заметки для одобрения После заполнения всех необходимых требований, вам будет доступна кнопка "Отправить на проверку". Отправляем приложение на рассмотрение Вы будете уведомлены об окончании прохождения проверки, после проверки все функции станут активными для вашего сайта.
-
Вы можете разрешить вашим пользователям входить на сайт с помощью аккаунта Microsoft. Это отличный способ привлечь новых пользователей к общению на сообществе, особенно, если тематика вашего сайта подразумевает наличие аккаунтов в Microsoft у многих пользователей. Для этого необходимо создать API ключ. Использование авторизации через Microsoft требует работу вашего сайта через https протокол. Для настройки https обратитесь к своему хостинг-провайдеру или системному администратору. Создание приложения Microsoft Сперва вам нужно посетить данную страницу и произвести авторизацию в аккаунт Microsoft. https://account.live.com/developers/applications После того, как вы вошли в систему, нажмите на кнопку Добавить приложение Список приложений Microsoft Теперь вам нужно задать имя для вашего приложения. Оно может быть абсолютно любым. Введите имя и нажмите кнопку Создать приложение. Далее вы можете заполнить любую информацию, в том числе указать логотип вашего сайта. Далее нажмите кнопку Добавление платформы Добавление платформы И выберите Веб. Здесь вам нужно указать URL адрес до вашего файла auth.php http://site.ru/applications/core/interface/microsoft/auth.php Далее необходимо создать новый секретный пароль, для этого нажмите кнопку Создать новый пароль: Создание нового секретного ключа Во всплывающем окне будет показан пароль, который необходимо сохранить в текстовый документ. Создан новый секретный пароль Теперь сохраните все настройки, нажав кнопку Сохранить снизу страницы. Сохраняем настройки созданного приложения Настройка подключения После создания приложения в вашем аккаунте Microsoft, вы должны посетить страницу админцентра Система > Настройки > Методы авторизации > Microsoft. Введите полученные данные - Код приложения в поле ID клиента, а секретный пароль в поле Секретная информация клиента. Настройка авторизации на сайт IPS4 с помощью Microsoft
-
Вы можете разрешить вашим пользователям входить на ваш сайт с помощью аккаунта в twitter. Для этого необходимо создать API ключ. Создание приложения Twitter Прежде всего необходимо перейти по следующей ссылке и авторизовать в свой аккаунт Twitter. https://apps.twitter.com/ Здесь вам нужно нажать кнопку Create new app Кнопка создания нового приложения на сайте Твиттера После этого вы будете перемещены к форме заполнения данных о вашем сайте. Заполните требуемые поля, как показано на изображении ниже, но замените ссылки на свои. После этого согласитесь с соглашением разработчика и нажмите на кнопку "Create your twitter application". Создание нового приложения для авторизации в IPS4 через Твиттер После этого вы увидите примерно такую страницу: Общая информация о созданном приложении Здесь есть два элемента, требующих вашего внимания. Прежде всего перейдите на вкладку Settings и убедитесь, что выбран пункт "Allow this application to be used to Sign in with Twitter". Проверка необходимых параметров Затем перейдите на вкладку Permissions и убедитесь, что Access имеет значение Read and Write Проверка доступов приложения После настройки всего вышеперечисленного, вы можете получить ваш ключ приложения и секретный код на вкладке "Kets and Access Tokens", которые вам нужно будет ввести в админцентре. Настройка соединения В админцентре посетите страницу Система > Настройки > Методы авторизации > Twitter. Здесь необходимо ввести полученные выше данные и указать какое имя использовать для аккаунта. Настройка авторизации через Twitter в админцентре Invision Community Кроме того, вы можете разрешить авторизацию в ваш админцентр с помощью авторизации через twitter и разрешить пользователям делиться своим контентом сразу же, при его публикации.