Поиск сообщества
Показаны результаты для тегов 'google'.
Найдено: 3 результата
-
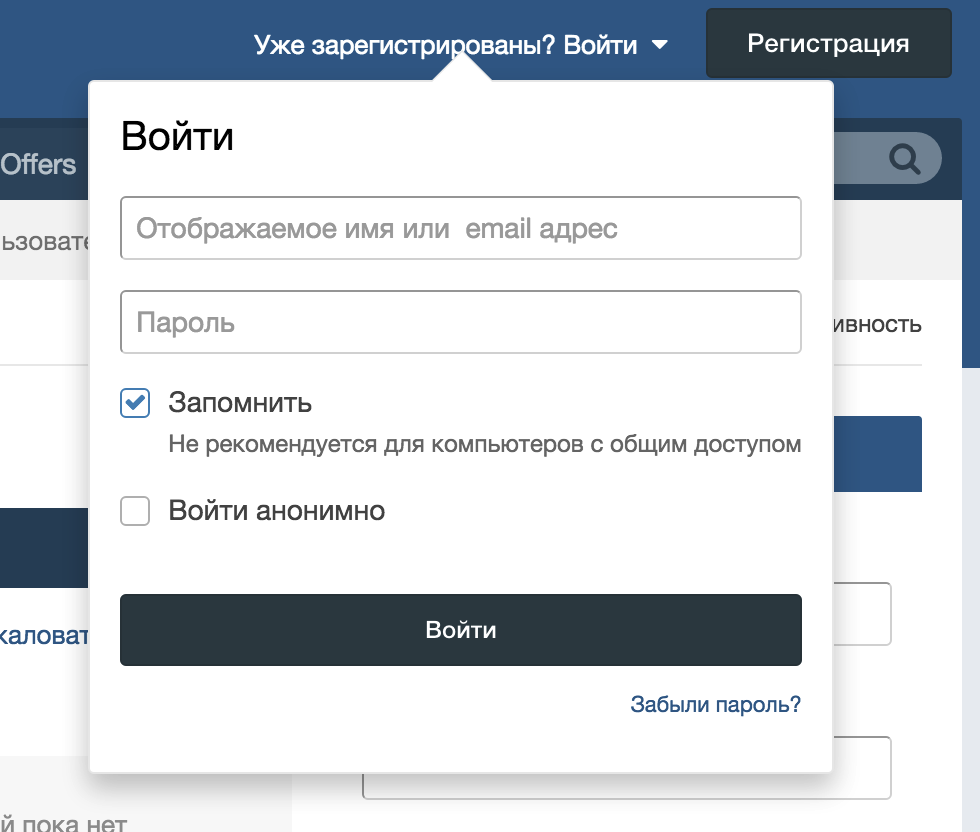
Google продолжает активно пропагандировать безопасный веб-сёрфинг, так, если ваш сайт работает с протоколом HTTPS, браузер Google Chrome отобразит соответствующий значок о безопасном соединении. При использовании небезопасного соединения HTTP, пользователю не явно будет сказано, о том, что текущее соединение не безопасно. Начиная с 1 января 2017 года в версии браузера Google Chrome 5.6 все небезопасные страницы, собирающие конфиденциальную информацию о кредитных картах и паролях для учётных записей, явно отмечаются ненадёжными. Есть два способа избавиться от этого предупреждения для Invision Community, однако, стоит иметь ввиду, что если не предпринимать никаких действий, то ваш сайт будет по-прежнему работать в обычном режим, но пользователи будут получать предупреждения о небезопасном соединении, поэтому пользователи могут принять эту информацию по-разному. 1. Сделать свой сайт полностью защищённым Самый простой и верный способ - заставить каждую страницу вашего сообщества использовать безопасное HTTPS соединение. Для этого нужно убедиться, что для вашего сообщества включена поддержка HTTPS протокола на веб-сервере, после чего достаточно изменить файл conf_global.php, который расположен в корневой директории сообщества, и изменить в нём адрес сайта с http на https. Кроме того, вы можете позволить вашим пользователям вставлять изображения из других источников, которые могут быть небезопасными. Это никак не повлияет на защищённость вашего сообщества, однако, в таком случае браузер Google Chrome будет считать страницу небезопасной, т.к. на странице будет содержаться смешанный контент (и безопасный, и нет). В таком случае необходимо включить настройку "Отдавать изображения с локального сервера?", которая позволит сохранить безопасность страницы полностью. Использовать https для авторизации и админцентра Если вы не хотите использовать HTTPS для своего сообщества, есть специальная настройка, активирующая безопасное соединение только для форм авторизации/регистрации и админцентра. При активации данной настройки, форма быстрого входа не всплывает, а пользователь переадресовывается на полноценную страницу авторизации, это сделано для того, что-бы при авторизации пользователь не получал предупреждение о небезопасном соединении.
-
Включение интеграции с Картами Google позволяет активировать функцию автоматического заполнения, когда пользователь вводить адрес (особенно полезная функция при использовании приложения Магазин), а также отображается карта, при просмотре IP-адресов пользователей и некоторые другие возможности. Для активации Карт Google, вам необходимо активировать три различных API Перейдите в консоль разработчика и авторизуйтесь в аккаунт Google. В левом верхнем углу сайта расположен менеджер проектов. Возможно у вас уже есть созданный проект, если вы ранее интегрировали авторизацию с помощью Google на ваше сообщество. Если у вас нет проекта, выберите в меню "Создать проект". Создание нового проекта для Google Maps После создания нового проекта, вы будете перемещены к списку API. Выберите из списка "Google Maps JavaScript API" и активируйте его. Выбор API для активации Активируем Google Maps JavaScript API Далее нажмите кнопку "Создать учётные данные" и создайте ключ для веб-браузера. Убедитесь, что из выпадающего списка выбран "Google Maps JavaScript API". Создание учётных данных Выбираем тип учётной записи На следующей странице вы увидите ваш ключ API. Скопируйте его и вставьте в настройку в админцентре вашего сообщества Система > Возможности > Расширения > Google Maps > Настройки сервиса. Настраиваем Google Maps в Invision Community Теперь откройте в блоке слева ссылку "Библиотека" и повторите шаг 4 для "Google Static Maps API" и "Google Maps Geocoding API". Чтобы увидеть эти API, вам потребуется открыть полный список API у Google Maps API. Активируем Google Maps Geocoding API
-
- google maps
-
(и ещё 3 )
C тегом:
-
Для добавления кода отслеживания Google Analytics перейдите в админцентр 1) Система > Поисковая оптимизация 2) Нажмите кнопку настройка Google Analytics Для получения кода отслеживания необходимо войти в http://www.google.com/analytics/ и добавить отслеживаемый сайт.