Хуки тем позволяют изменять шаблоны HTML. Шаблоны HTML в Invision Community структурированы по группам, месту расположения и приложениям. У каждого приложения по меньшей мере 3 местоположения:
- front (шаблоны используемые для фронт-энда)
- admin (шаблоны используемые для администратора)
- global (шаблоны которые используются для обоих)
Хотя некоторые приложения могут иметь больше, для конкретных целей (например, приложение core имеет другое место для установки/обновления - setup). Каждое местоположение может содержать любое количество групп - группы являются наборами шаблонов, например, приложение core имеет одну группу (в front) называется messaging, который содержит все шаблоны для создания и просмотра личных бесед.
Один хук тем действует в одной группе шаблонов.
Вы можете создать хуки тем в Plugin Developer Center. При создании есть два способа использования хуков тем - каждый из которых работает по-разному и поэтому будет уместен при различных потребностях.
CSS селекторы
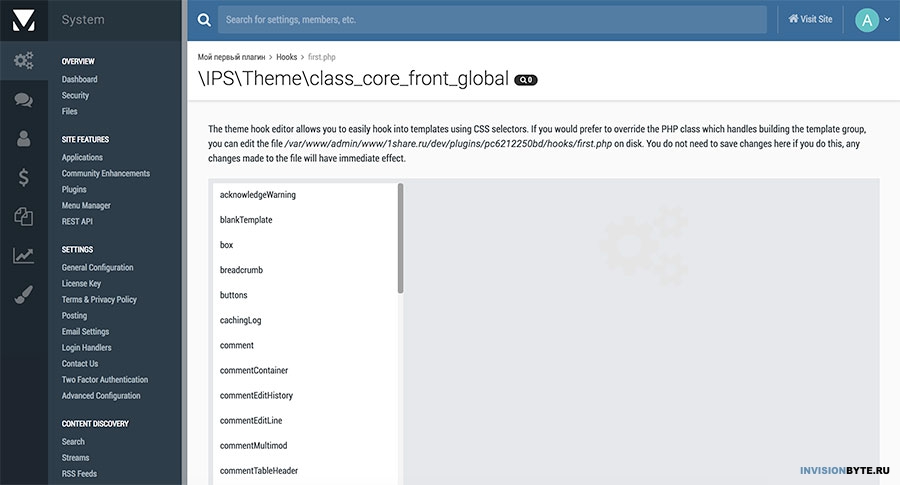
При редактировании ваших хуков тем в Plugin Developer Center, будет отображаться панель, показывающая все шаблоны в этой группе:

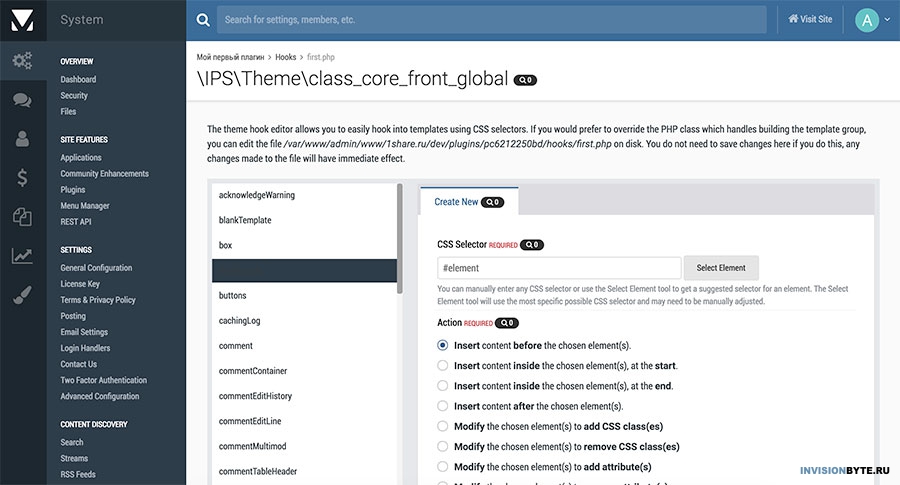
При выборе любого шаблона появляется интерфейс с вкладками, показывающий изменения, которые ваш хук делает в этом шаблоне, и позволяет создавать другие изменения.

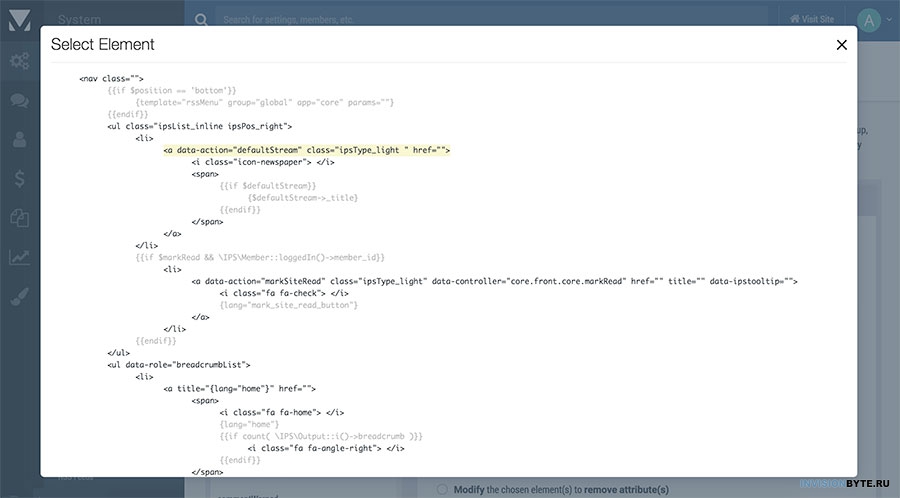
Чтобы модифицировать выбранный шаблон, вам нужен CSS селектор - вы можете использовать любой из селекторов, поддерживаемых JQuery (стоит отметить, что jQuery не участвует в создании вашего хука, это просто чтобы показать, что поддерживаемые селекторы одинаковы). Самый простой способ выбрать селектор - использовать кнопку "Select Element", которая запустит модель отображения шаблона и позволит просто выбрать элемент, который вы хотите использовать:

Важно отметить, что при использовании функции "Select Element", используется наиболее специфический селектор CSS для выбранного элемента, однако, селектор может также соответствовать другим элементам, так что вам, возможно, потребуется настроить его.
При работе с контентом, в дополнение к переменным, которые доступны для шаблона (которые показаны рядом с редактором) вы также можете использовать любые переменные, доступные в этом пункте в шаблоне (например, если вы вставили код в цикл foreach, вы можете использовать переменные, созданные им). Вы можете также использовать логику шаблонов и теги шаблонов Invision Community.
Режим PHP
Под капотом, каждый шаблон группы скомпилирован в PHP класс, с помощью метода для каждого шаблона. Вы можете расширить этот класс вручную отредактировав файл, который будет создан в /plugins/<your plugin>/hooks.
Важно отметить, что при использовании этого режима, когда вы перегружаете группы скомпилированных шаблонов, возвращаемое значение будет в виде HTML-кода, который будет отображаться, без какой-либо логики шаблонов или тэгов шаблона.
Все те же соображения, что и для хуков кода (см "Важные моменты которые нужно помнить при создании хуков") также применимы и здесь.