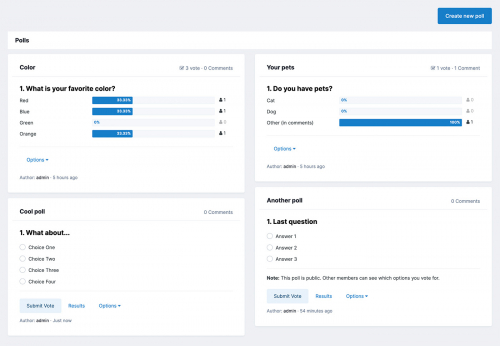
Как убрать запятые у элементов дополнительного поля в Pages?
-
Темы
-
Последние обновления
-

Бесп
-

Бесп
-

4 500 ₽
-

Бесп
-

2 000 ₽
-
Используя наш сайт вы соглашаетесь с нашей Политикой конфиденциальности
Рекомендуемые сообщения
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.