Порой возникает необходимость скрыть часть статьи/новости/какой-либо записи для незарегистрированных пользователей, например чтобы привлечь пользователя зарегистрироваться для продолжения прочтения информации, или, если статья несёт в себе нерекомендуемый контент для гостей, дабы не занесли сайт в блокировку, причин множество.
Дано: статьи пишутся в приложении Страницы.
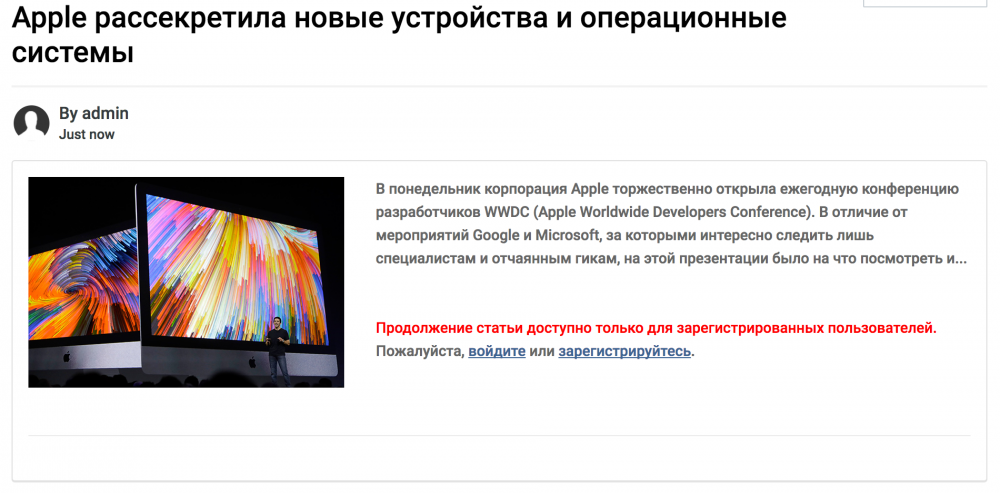
Результат показан на изображении справа.
Принцип работы таков. Мы создаём дополнительное поле - кнопку Да/Нет. Если администратор хочет ограничить контент статьи от гостей сообщества, то при добавлении статьи на сайт он переключает это поле в положение "Да".
Соответственно будем редактировать шаблоны приложения Страницы, в частности шаблон просмотра статьи.
Создание дополнительного поля - переключателя
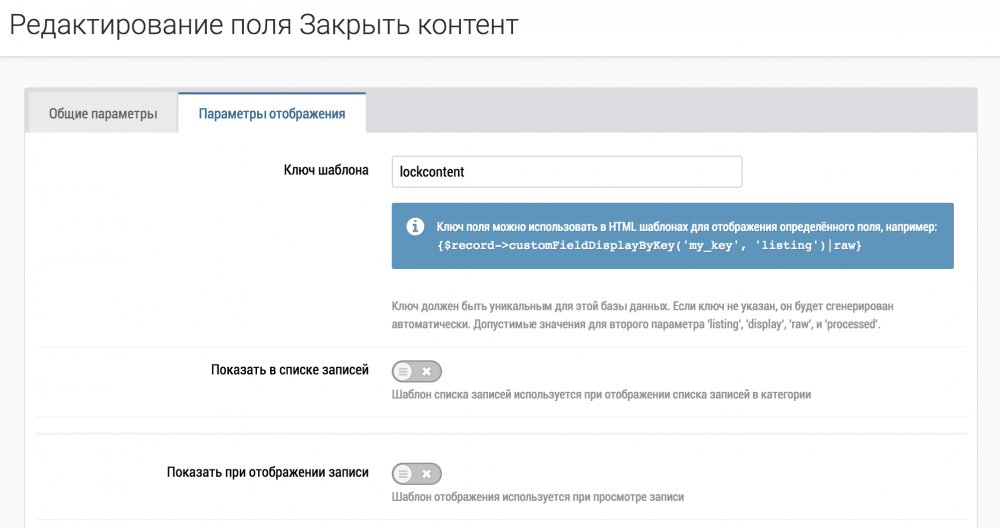
 Переходим в админцентр > Страницы > Базы данных > Поля > Создать новое поле. Заполняем следующие поля:
Переходим в админцентр > Страницы > Базы данных > Поля > Создать новое поле. Заполняем следующие поля:
- Заголовок - Закрыть контент
- Тип - Да/Нет
- Обязательное поле - Нет
- Ключ шаблона - lockcontent
- Показать в списке записей - Нет
- Показать при отображении записи -Нет
Остальные поля оставляем как есть. Сохраняем и указываем разрешения. В нашем случае управлять полем могут только администраторы. Готово! Приступаем к редактированию шаблонов.
Редактирование шаблонов статьи
Переходим в админцентр > Страницы > Шаблоны > Database Templates > Display > record
Находим следующий код:
<section class="ipsType_richText ipsType_normal" data-controller='core.front.core.lightboxedImages'>{$record->_content|raw}</section>
Меняем на:
<section class="ipsType_richText ipsType_normal" data-controller='core.front.core.lightboxedImages'> {{if $record->fieldValues()['field_3'] && !\IPS\Member::loggedIn()->member_id}} <div class='ipsType_reset ipsType_blendLinks' data-ipsTruncate data-ipsTruncate-type='remove' data-ipsTruncate-size='4 lines'>{$record->_content|raw}<br><br></div><br><br> <span style="color:red">Продолжение статьи доступно только для зарегистрированных пользователей.</span><br> Пожалуйста, <a href="/login" target="_blank">войдите</a> или <a href="/register" target="_blank">зарегистрируйтесь</a>. {{else}} {$record->_content|raw} {{endif}} </section>
Здесь вы можете указать количество отображаемых строк - data-ipsTruncate-size='4 lines'. Более подробно об этой конструкции читайте здесь - https://invisionbyte.ru/docs/custom/javascript/ipsuitruncate-r12/.
Так же необходимо указать идентификатор созданного нами поля в проверочной конструкции - $record->fieldValues()['field_3']
На этом всё, оставляйте комментарии, делитесь своим мнением, нам будет приятно!


Комментариев нет
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.