Подключение собственных шрифтов в Invision Community
Для этого понадобится загрузить шрифт в корень вашего сообщества, например в папку fonts. После чего переходим в файл custom.css и подключаем шрифт таким образом:
@font-face {
font-family: 'Название';
src: url('webfont.woff2') format('woff2'),
url('webfont.ttf') format('truetype'),
url('webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
После подключения шрифта, его можно указывать к различным заголовкам или всему сайта:
body {font-famuly: 'Название';}
Мы добавили несколько интересных шрифтов для примера:
Шрифты
#1 - Oxygen
Подключение Oxygen:
@font-face {
font-family: Oxygen;
src: url('OxygenRegular.eot');
src: url('OxygenRegular.ttf') format('truetype'),
url('OxygenRegular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
Сам шрифт: OxygenRegular.zip
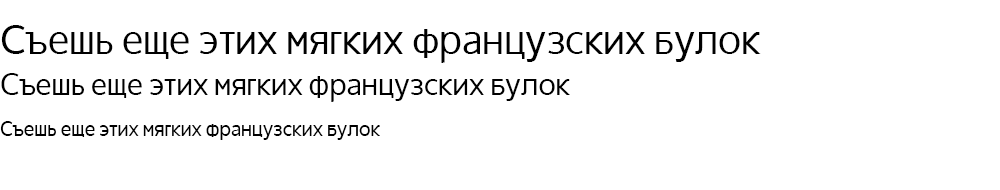
#2 - LeksaSansPro
Подключение LeksaSansPro:
@font-face {
font-family: leksasanspro;
src: url(leksasanspro.ttf);
font-weight:400;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-lightitalic.ttf);
font-weight:300;
font-style: italic;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-light.ttf);
font-weight:300;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-italic.ttf);
font-style: italic;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-extralightitalic.ttf);
font-weight:200;
font-style: italic;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-extralight.ttf);
font-weight:200;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-extrabolditalic.ttf);
font-weight:800;
font-style: italic;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-extrabold.ttf);
font-weight:800;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-demibolditalic.ttf);
font-weight:600;
font-style: italic;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-demibold.ttf);
font-weight:600;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-bolditalic.ttf);
font-weight:700;
font-style: italic;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-bold.ttf);
font-weight:700;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-blackitalic.ttf);
font-weight:900;
font-style: italic;
}
@font-face {
font-family: leksasanspro;
src: url(leksasanspro-black.ttf);
font-weight:900;
}
Сам шрифт - leksasanspro.zip




Комментариев нет
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.