Лидеры
-
во всех областях
- Все области
- Ideas
- Ideas comments
- События
- Комментарии события
- Отзывы о событии
- Записи блога
- Комментарии блога
- Файлы
- Комментарии к файлу
- Отзывы к файлу
- Обновления статусов
- Ответы статуса
- Записи
- Запись Комментарии
- Запись Отзывы
- Документы
- Документ Комментарии
- Документ Отзывы
- Новости
- Новость Комментарии
- Новость Отзывы
- Приложения
- Приложение Комментарии
- Приложение Отзывы
- Записи
- Запись Комментарии
- Запись Отзывы
- Ошибки
- Ошибка Комментарии
- Ошибка Отзывы
- Записи
- Запись Комментарии
- Запись Отзывы
- Записи
- Запись Комментарии
- Запись Отзывы
- Темы
- Сообщения
-
Всё время
-
Всё время
18 марта 2015 - 30 мая 2024
-
Год
30 мая 2023 - 30 мая 2024
-
Месяц
30 апреля 2024 - 30 мая 2024
-
Неделя
23 мая 2024 - 30 мая 2024
-
Сегодня
30 мая 2024
- Указать дату
-
Всё время
Популярный контент
Показан контент с высокой репутацией за 18.03.2015 во всех областях
-
29 баллов
-
Версия 1.0.4
43 раза скачали
Приложение Интеграция с Вконтакте содержит в себе три набора функционала: VK.com Login Handler - авторизация пользователей в Invision Community с помощью социальной сети Вконтакте. Инструкция по настройке. VK.com Share Service - пользователи могут делиться любым контентом в сообществе с помощью одной кнопки. Подробнее. VK.com Content Promotion - продвижение контента в группу или страницу Вконтакте по расписанию. Подробнее о продвижение в Вконтакте.Бесплатный14 баллов -
Скачивание бесплатных файлов Мы выпускаем много плагинов и приложений для бесплатного пользования. Для доступа к загрузке бесплатных файлов из нашего архива, необходимо выполнить два простых условия: Оставить заявку здесь с указанием адреса вашего сообщества (либо отправить нам по форме обратной связи). Разместить отзыв на любое из приложений в каталоге. Отзыв на приложение/плагин Вы должны разместить отзыв на ЛЮБОЕ приложение или плагин, которым пользуетесь сами, перечислить его плюсы и минусы, почему вы его установили и т.д. Тем самым мы соберём базу качественных отзывов и выделить самые популярные приложения и плагины для Invision Community. Все отзывы проходят модерацию. Отзыв, чей объём составляет менее 400 символов одобрен не будет. 1 отзыв - 1 скачивание. Для большинства владельцев сообществ может понадобиться несколько приложений/плагинов. Например. Вы хотите скачать файл Идеи. У вас при это на форуме стоит приложение Чат или Статьи. Вы находите любое из этих приложений в каталоге и оставляете о нём отзыв. После одобрения отзыва вы сможете скачать любой бесплатный файл из архива. Распространение файлов и нарушения Мы против распространения наших файлов на сторонних ресурсах. Вы можете разместить скриншоты/описание, но не сам файл. Если вы распространите файл на другом сайте, вы более не сможете скачивать из нашего архива. Альтернативно вы можете скачать файлы без выполнения условий, если имеете активную лицензию на Invision Community.9 баллов
-
Версия 1.0.0
5 раз скачали
Плагин предназначен для отображения иконки устройства, с которого пользователь находится в сети на сайте. Это могут быть три устройства: Настольный ПК. Планшет. Смартфон. Иконка отображается рядом с именем пользователя в нескольких областях сайта: Страница пользователей в сети (/online). Виджет Система > Кто в онлайне. Информация о последнем сообщении в списке тем. Карточка пользователя в списке сообщений. Настройки плагина: Отображение иконок группам. Отображение иконок у выбранных групп. Отображение определённых иконок. В течение какого времени отображать иконку после выхода пользователя.Бесплатный8 баллов -
Русский языковой пакет для Invision Community Просмотр файла Русский языковой пакет для Invision Community 4.7. Полный перевод. Поддерживается и обновляется постоянно и на бесплатной основе. Присоединяйтесь к нашему российскому сообществу. Добавил Павел Добавлено 17.05.2017 Категория Локализция Invision Community7 баллов
-
Версия 1.0.0
4 раза скачали
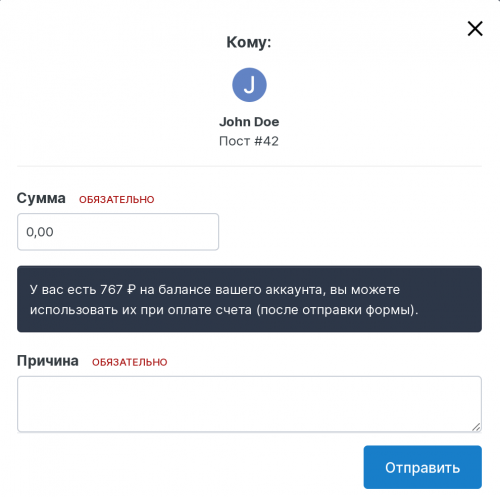
Плагин, который показывает информацию о балансе аккаунта в двух областях: Хэдер. Панель автора в темах. Вы можете отключить возможность отображения баланса в хэдере и указать, какие группы будут видеть баланс в панели автора темы. В плагине отображаются все валюты, созданные в Commerce.Бесплатный7 баллов -
6 баллов
-
6 баллов
-
5 баллов
-
5 баллов
-
5 баллов
-
5 баллов
-
4 балла
-
4 балла
-
Просмотр файла Интеграция с Вконтакте Приложение Интеграция с Вконтакте содержит в себе три набора функционала: VK.com Login Handler - авторизация пользователей в Invision Community с помощью социальной сети Вконтакте. Инструкция по настройке. VK.com Share Service - пользователи могут делиться любым контентом в сообществе с помощью одной кнопки. Подробнее. VK.com Content Promotion - продвижение контента в группу или страницу Вконтакте по расписанию. Подробнее о продвижение в Вконтакте. Добавил invisionbyte Добавлено 07.05.2019 Категория Дополнительно4 балла
-
4 балла
-
Почему просто нельзя скачать? Сами вынуждаете флудом заниматься .4 балла
-
4 балла
-
Хорошая у вас кожица получилась. Все так аккуратно и чистенько. Лаборатория - глаза разбегаются, не знаю где начать эксперементировать, много полезного. Мне нравится, включила уведомления и пуши, собираюсь у вас тут пожить немного...4 балла
-
4 балла
-
4 балла
-
4 балла
-
3 балла
-
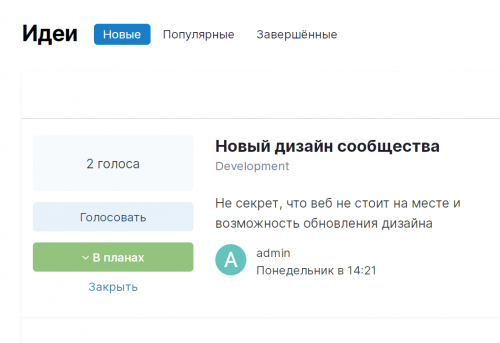
Просмотр файла Опросы Опросы везде! Создавайте и комментируйте опросы на отдельной странице! Вы, как администратор, можете установить какие группы могут комментировать и удалять собственные опросы. Встраивание С помощью специального тега {poll="ID"}, вы можете встроить опрос в шаблоны вашего сообщества, включая шаблоны приложения Страницы. Так вы можете показать релевантный опрос в какой либо статье или категории. Виджет Вы можете размещать опросы на страницах сообщества с помощью готового виджета, включая размещение сразу нескольких опросов. Добавил Кирилл Добавлено 28.09.2022 Категория Интерфейс3 балла
-
3 балла
-
Сижу почти целый день, и всё не могу привыкнуть к навигации и переходам по этому порталу. Вроде всё красиво, чётко, информативно, но неудобно жуть. Такое ощущение что разделения между разделами просто нет, всё в куче.3 балла
-
Версия 2.2.1
49 раз скачали
Русский языковой пакет для приложения Classifieds System (c) InvisionByte.ru Профессиональный полный перевод приложения Classifieds System на русский язык. О приложении Ссылка: https://invisioncommunity.com/files/file/8311-classifieds-system/ Описание: Приложение Доска объявлений для IPS4 добавляет возможность пользователям вашего сайта публиковать объявления по продаже/поиске/покупке/аренде любых вещей и предметов, а также монетизировать ваше сообщество. Русификация Ссылка:Бесплатный3 балла -
3 балла
-
3 балла
-
Просмотр файла Антиспам вопрос в форме обратной связи Простой плагин, добавляющий вопрос в контактную форму, предотвращает спам. Добавил Кирилл Добавлено 08.10.2019 Категория Антиспам и безопасность3 балла
-
Версия 1.0.0
10 раз скачали
Интеграция Invision Community с Одноклассники. Данная интеграция позволяет производить авторизацию с помощью аккаунта в ok.ru. Вы можете синхронизировать следующие данные: Обновлять e-mail адрес, когда обновляется email в Одноклассники. Обновлять никнейм при обновлении имени в Одноклассники. Использовать фото профиля из Одноклассники. Импорт статуса из Одноклассники. Кроме этого, приложение добавляет кнопку поделиться в Однокласники. Установка и настройка интеграции:Бесплатный3 балла -
На самом деле эта задача уже обсуждается нами на предмет реализации. Думаю мы попробуем написать такую функциональность для Invision Community.3 балла
-
Как это не задействован? А продвижение как работает? Через задачи? А задачи могут запускаться в т.ч. и по крону. А у вас в VKpromotion есть код $realFile = $_SERVER['DOCUMENT_ROOT'] . ( $this->settings['promotion_dir'] ? $this->settings['promotion_dir'] . '/' : "" ) . $file; Так вот, при запуске задач на продвижение через крон в переменной $_SERVER['DOCUMENT_ROOT'] будет пусто. Т.е вместо ожидаемого "/var/www/XXXX/data/www/XXX.ru/uploads/file.jpg" вы получите "uploads/file.jpg" Соответственно и $data['photo'] будет пустая и лог будут сыпаться ошибки 'vkcom_publish_photo_null'. Как еще яснее?3 балла
-
3 балла
-
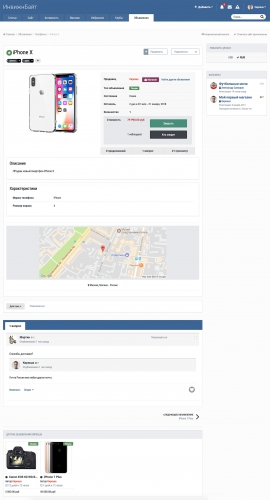
Порой возникает необходимость скрыть часть статьи/новости/какой-либо записи для незарегистрированных пользователей, например чтобы привлечь пользователя зарегистрироваться для продолжения прочтения информации, или, если статья несёт в себе нерекомендуемый контент для гостей, дабы не занесли сайт в блокировку, причин множество. Дано: статьи пишутся в приложении Страницы. Результат показан на изображении справа. Принцип работы таков. Мы создаём дополнительное поле - кнопку Да/Нет. Если администратор хочет ограничить контент статьи от гостей сообщества, то при добавлении статьи на сайт он переключает это поле в положение "Да". Соответственно будем редактировать шаблоны приложения Страницы, в частности шаблон просмотра статьи. Создание дополнительного поля - переключателя Переходим в админцентр > Страницы > Базы данных > Поля > Создать новое поле. Заполняем следующие поля: Заголовок - Закрыть контент Тип - Да/Нет Обязательное поле - Нет Ключ шаблона - lockcontent Показать в списке записей - Нет Показать при отображении записи -Нет Остальные поля оставляем как есть. Сохраняем и указываем разрешения. В нашем случае управлять полем могут только администраторы. Готово! Приступаем к редактированию шаблонов. Редактирование шаблонов статьи Переходим в админцентр > Страницы > Шаблоны > Database Templates > Display > record Находим следующий код: <section class="ipsType_richText ipsType_normal" data-controller='core.front.core.lightboxedImages'>{$record->_content|raw}</section> Меняем на: <section class="ipsType_richText ipsType_normal" data-controller='core.front.core.lightboxedImages'> {{if $record->fieldValues()['field_3'] && !\IPS\Member::loggedIn()->member_id}} <div class='ipsType_reset ipsType_blendLinks' data-ipsTruncate data-ipsTruncate-type='remove' data-ipsTruncate-size='4 lines'>{$record->_content|raw}<br><br></div><br><br> <span style="color:red">Продолжение статьи доступно только для зарегистрированных пользователей.</span><br> Пожалуйста, <a href="/login" target="_blank">войдите</a> или <a href="/register" target="_blank">зарегистрируйтесь</a>. {{else}} {$record->_content|raw} {{endif}} </section> Здесь вы можете указать количество отображаемых строк - data-ipsTruncate-size='4 lines'. Более подробно об этой конструкции читайте здесь - https://invisionbyte.ru/docs/custom/javascript/ipsuitruncate-r12/. Так же необходимо указать идентификатор созданного нами поля в проверочной конструкции - $record->fieldValues()['field_3'] На этом всё, оставляйте комментарии, делитесь своим мнением, нам будет приятно!3 балла
-
Любой плавающий блок в Invision Community 4 очень просто реализовать с помощью виджета ips.ui.sticky, который довольно просто в применении. Это может быть какой-то рекламный блок, двигающийся вместе с прокруткой страницы, или плавающий весь боковой блок. Пример кода реализации с использованием IPS4 Javascript фреймворка: <div data-ipsSticky data-ipsSticky-relativeTo='#ipsLayout_sidebar' data-ipsSticky-disableIn='tablet,phone'> Плавающий блок </div> Данный виджет закрепляет какой-либо блок внутри сайдбара, который будет его родителем, таким образом блок не выйдет за рамки сайдбара и не будет работать на планшетах и телефонах. У такой реализации есть своеобразный нюанс - при прокрутке страницы боковой блок сразу же закрепляется к верху окна браузера, если блок большой, то основная его часть останется недоступна для просмотра, пока пользователь не доскроллит до конца страницы. Правильней было бы сначала просмотреть весь боковой блок, после чего закрепить его в нижней части окна браузера. Пример: Для реализации такого вариант необходимо заменить шаблон core -> front -> global -> sidebar на следёющий код: В custom.css добавим:3 балла
-
3 балла
-
3 балла
-
<li> <h4 class='ipsType_minorHeading'>{lang="activity_member_last_post"}</h4> <span>{datetime="$member->member_last_post"}</span> </li>2 балла
-
2 балла
-
Просмотр файла Менеджер задач Менеджер задач для Invision Community. Добавил Кирилл Добавлено 11.07.2021 Категория Интерфейс2 балла
-
1. Ключ используется, по-моему, от приложения Загрузки. В следующей версии добавим этот ключ к нам. 2. Можно, но пока не планируем это делать. 3. Поля позволяют создавать дополнительные информационные поля для сбора данных. Спасибо за обратную связь!2 балла
-
2 балла
-
Да, запросы были на внедрение oembed, но они почему-то игнорируются 🤔 Скоро выйдет 4.6, проверим работу приложения на нём и поправим фотографии, спасибо.2 балла
-
2 балла
-
Создать метод оплаты напрямую с qiwi, видел у вас дополнение через qiwi kassa, но хотелось бы увидеть плагин с прямой оплатой через токен.2 балла
-
love this! Only 1 problem. Group permissions are not working. Choosing 1 group and account balances are still visible to everyone.2 балла
-
Это руководство продемонстрирует как шаг за шагом создать простой в использовании плагин. Здесь вам будет показано, как создать плагин, отображающий сообщение в верхней части каждой страницы форума. Шаг 1: Создание плагина Для начала, вам нужно активировать режим разработчика. После того как режим разработчика будет активирован, в админпанели на странице Система --> Возможности --> Плагины появится кнопка "Создать плагин" . Нажмите на нее для того чтобы перейти в Plugin Developer Center. Шаг 2: Создание хуков темы Самый простой способ отображения сообщение в верхней части каждой страницы это создание хука темы. Хуки тем позволяют изменять содержимое шаблона. Мы будем менять шаблон "globalTemplate", который находится в "global" шаблонах, местоположении "front", приложения "core". На вкладке "Hooks", создайте новый хук и выберите " core --> front: global" в качестве группы шаблонов. После создания, нажмите кнопку “Изменить”, а затем выберите "globalTemplate" в меню слева. Выберите "Select Element", чтобы вывести содержимое шаблона и выбрать точку, которую вы хотите зацепить – хорошим местом будет <DIV ID="ipsLayout_mainArea">, а затем выберите пункт "Вставить содержимое внутри выбранного элемента (ов), в самом начале". Теперь нужно указать содержимое вручную: <div class="ipsMessage ipsMessage_information">Это глобальное сообщение</div> После сохранения вы можете перейти на главную страницу, и сразу увидите сообщение, которое вы только что создали. Поздравляем, вы только что создали простой плагин! Далее показано, как расширить этот функционал. Шаг 3: Использование шаблонов Удобно хранить весь HTML в шаблонах. Хотя этот подход работает отлично, HTML контент находится внутри кода вашего плагина, так что если кто-то после его установки захочет изменить в нем что-то (возможно, изменить CSS классы), ему будет трудно сделать это. К счастью, создать HTML шаблон очень легко. Если вы посмотрите в директории на вашем компьютере/сервере, где установлен Invision Community, вы увидите папку "plugins" - внутри вы найдете каталог вашего плагина с именем, которое вы указали на шаге 1. Внутри есть папка dev/html. Внутри этой папки, файлы, создаваемые вами, будут доступны в виде шаблона. Создайте файл с именем globalMessage.phtml добавьте в него следующее: <ips:template parameters="" /> <div class="ipsMessage ipsMessage_information"> Теперь используется шаблон! </div> В первой строке просто указываются любые параметры, которые будут переданы в шаблон (в нашем случае не нужны). После того, как файл был создан, отредактируйте хук темы и изменить его содержимое используя данный код: {template="globalMessage" group="plugins" location="global" app="core"} Это тэг шаблона, который подгружает содержимое шаблона. Все шаблоны, созданные с помощью плагинов создаются в группе "plugins" в "global", в приложении "core". Как только это будет сделано, вы должны увидеть сообщение: "Теперь используется шаблон!". В дополнение скажем, что если вы хотите добавить CSS код, вы можете просто добавить CSS файлы в папку dev/css, и они будут автоматически подключены. CSS файлы плагина компилируются вместе с внутренними CSS файлами IPS4 таким образом, чтобы они были доступны на каждой странице. Шаг 4: Настройки и языковые строки Теперь у вас есть глобальное сообщение - но сейчас нет никакого способа, чтобы настроить то, что оно отображает. Было бы удобно, если бы плагин имел простое меню настройки в админпанели, чтобы администратор мог использовать его для изменения содержимого. Чтобы создать его, перейдите на вкладку "Настройки" в центре разработчика для вашего плагина и добавьте параметры. Для ключа, используйте globalMessage_content, и установите значение по умолчанию какое вам нравится. Очень важно убедиться, что ваш плагин начинает работать сразу после установки, до того как администратор его настроит, поэтому не оставляйте значения по умолчанию пустыми. Создание настроек здесь выделяет пространство для них в базе данных, но вам все еще нужно создать форму, где администратор может редактировать функции плагина. Чтобы сделать это, опять же смотрим в папку вашего плагина в файловой системе; вы увидите файл под названием settings.rename.php. Во-первых, нужно его переименовать в settings.php затем открыть. Он уже содержит пример кода, чтобы вам было понятно. Измените первую строку кода ($form->add(...)) на это: $form->add( new \IPS\Helpers\Form\Editor( 'globalMessage_content', \IPS\Settings::i()->globalMessage_content, FALSE, array( 'app' => 'core', 'key' => 'Admin', 'autoSaveKey' => 'globalMessage_content' ) ) ); Этот код использует помощника форм. Теперь в разделе Плагины в админпанели, вы увидите новую кнопку "Изменить" рядом с плагином. При нажатии на нее всплывает форма с полем, где пользователь может заполнить сообщение. Существует, однако, одна небольшая проблема. Ярлык для установки такой: "globalMessage_content" - очевидно, что его нужно изменить на что-то более понятное, для чего вам понадобиться языковая строка. Языковые строки в IPS4 простые пары key/value, хотя языковые строки могут использовать более сложные функции, такие как строки замены и плюрализацию. Чтобы создать её, откройте в папке вашего плагина файл dev/lang.php. Он содержит только пустой массив. Добавьте элементы в этот массив: $lang = array( 'globalMessage_content' => "Сообщение", ); Теперь ярлык будет называться "Сообщение". И, наконец, вам нужно сделать выбранное пользователем отображение сообщения. Чтобы сделать это, откройте файл globalMessage.phtml, созданный на шаге 3 и измените его содержимое: <ips:template parameters="" /> {{if settings.globalMessage_content}} <div class="ipsMessage ipsMessage_information"> {setting="globalMessage_content"} </div> {{endif}} Это добавляет некоторую логику шаблона, которая определяет, есть ли значение настроек и отображает сообщение только если оно есть, и тег шаблонов, который получает значение нашего параметра. Шаг 5: Внесение изменений в базу данных Идём далее, мы можем добавить кнопку "Закрыть" к сообщению, что позволит пользователям отключить сообщение, как только они прочитали его. Закрыл ли данный пользователь сообщение или нет, информация должна быть сохранена в базе данных. Откройте папку dev/setup в каталоге вашего плагина. Здесь вы найдете файл под названием install.php. Этот файл запускается, если ваш плагин установлен. Если вам необходимо сделать последующие изменения базы данных в будущих версиях вашего плагина, вы можете создавать новые версии в центре разработчика, и файл будет создан для каждой версии, которую вы создаете. Вы должны убедиться, что любые ваши изменения сохранялись в файл install.php и соответствующий файл обновления. Откройте install.php и добавьте этот код в метод шага 1: \IPS\Db::i()->addColumn( 'core_members', array( 'name' => 'globalMessage_dismissed', 'type' => 'BIT', 'length' => 1, 'null' => FALSE, 'default' => 0, 'comment' => 'Если значение 1, пользователь закрыл сообщение' ) ); return TRUE; Этот код добавляет новый столбец в таблицу core_members в базе данных, которая представляет собой таблицу, содержащую информацию о всех пользователях. Поле в столбце имеет тип BIT (что означает, что он может хранить только 1 или 0) - 0 будет указывать что пользователь не отключил сообщение (и оно будет показываться) а 1 укажет, что он закрыл его. Значение по умолчанию устанавливается равным 0. Но нужно убедиться, что этот код создаст столбец при установке плагина. Для этого вам необходимо выполнить запрос на локальной базе данных. Выполните этот SQL запрос, используя любую предпочтительную систему для управления базами данных данных: ALTER TABLE core_members ADD COLUMN globalMessage_dismissed BIT(1) NOT NULL DEFAULT 0 COMMENT 'If 1, the user has dismissed the global message'; Если пользователь закрыл сообщение, то его выбор необходимо будет сбросить, если администратор изменит содержимое сообщения. Для того, чтобы справиться с этим, добавьте эту строку в файл settings.php в каталоге плагина, сразу после вызова $form->saveAsSettings();. \IPS\Db::i()->update( 'core_members', array( 'globalMessage_dismissed' => 0 ) ); Шаг 6: Создание хука кода Теперь, когда вы выделили пространство в базе данных, где будет храниться флаг, вам нужно написать код, который будет устанавливать значение, и свяжет его с шаблоном. Вам нужно добавить метод к контроллеру, который будет обрабатывать щелчок пользователя. Общий контроллер, предназначенный для такого рода событий доступен в \IPS\core\modules\front\system\plugins - хотя теоретически, можно добавить метод к любому контроллеру. В центре разработчика, создаем хук кода на этот класс, открываем его (либо в админпанели, либо открыв файл, который был создан в каталоге хуков в каталоге плагина) и добавляем следующий код внутрь класса: public function dismissGlobalMessage() { \IPS\Session::i()->csrfCheck(); if ( \IPS\Member::loggedIn()->member_id ) { \IPS\Member::loggedIn()->globalMessage_dismissed = TRUE; \IPS\Member::loggedIn()->save(); } else { \IPS\Request::i()->setCookie( 'globalMessage_dismissed', TRUE ); } \IPS\Output::i()->redirect( isset( $_SERVER['HTTP_REFERER'] ) ? $_SERVER['HTTP_REFERER'] : \IPS\Http\Url::internal( '' ) ); } Важно точно понять что делает эта функция: Сначала она выполняет проверку CSRF. Поскольку это метод контроллера, он выполняется автоматически при доступе к соответствующему URL. Потому, что это влияет на пользователя (она изменяет предпочтение) крайне важно, чтобы она имела CSRF проверку. Если проверка не проходит, то выполнение будет остановлено автоматически. Она проверяет, является ли текущий пользователь зарегистрированным пользователем. \IPS\Member::loggedIn() возвращает объект \IPS\Member для текущего пользователя - если пользователь является гостем (не вошел на сайт) member_id будет равен 0. Если пользователь вошел в систему, она устанавливает свойство globalMessage_dismissed в TRUE и сохраняет элемент. Если пользователь залогинен, то она изменит столбец таблицы, созданный на шаге 5 для соответствующей строки в базе данных. Если пользователь не вошел в систему, она создает куки, таким образом пользователи, которые не вошли в систему, смогут скрыть сообщение. Затем она перенаправляет пользователя обратно на страницу где они были, или, если сервер не может предоставить ссылку, домашнюю страницу. Теперь, когда событие создано, необходимо настроить шаблон, чтобы добавить кнопку сброса. Изменим шаблон, созданный на шаге 3: <ips:template parameters="" /> {{if settings.globalMessage_content and !member.globalMessage_dismissed and !isset( cookie.globalMessage_dismissed )}} <div class="ipsMessage ipsMessage_information"> <a href="{url="app=core&module=system§ion=plugins&do=dismissGlobalMessage" csrf="1"}" class="ipsMessage_code ipsType_blendlinks ipsPos_right"><i class="fa fa-times"></i></a></span> {setting="globalMessage_content"} </div> {{endif}} Шаг 7: Добавление Javascript Теперь у нас есть полностью функциональный плагин, который отображает сообщение всем пользователям, и которое они могут закрыть. Теперь можно добавить немного улучшений. Можно сделать так, чтобы сообщение закрывалось с помощью AJAX запроса, вместо перезагрузки страницы. Важно добавлять JavaScript только после того как уже готов весь основной функционал, чтобы пользователи, у которых отключен JavaScript, могли использовать ваш плагин, и поисковые системы могли получить доступ к контенту вашего плагина. Для этого необходимо создать контроллер JavaScript. В директории dev/js в каталоге вашего плагина, создайте файл globalMessageDismiss.js со следующим кодом: ;( function($, _, undefined){ "use strict"; ips.controller.register('plugins.globalMessageDismiss', { initialize: function () { this.on( document, 'click', '[data-action="dismiss"]', this.dismiss ); }, dismiss: function (e) { e.preventDefault(); var url = $( e.currentTarget ).attr('href'); var message = $(this.scope); ips.getAjax()(url).done(function(){ ips.utils.anim.go( 'fadeOut', message ); }).fail(function(){ window.location = url; }); } }); }(jQuery, _)); Этот код выполняет следующее: Все, кроме содержания функций initialize и dismiss, требуется для JavaScript контроллера. Строка ips.controller.register указывает имя контроллера. Когда элемент с присоединенным JavaScript контроллером подгружается, запускается функция initialize. Лучше всего настроить обработчики событий здесь один раз и обрабатывать события в других функциях. Мы создаем здесь событие чтобы она срабатывала, при щелчке на какие-либо элементы, у которых есть селектор [data-action="dismiss"]. Функция dismiss предотвращает первоначальное событие которое было задано по умолчанию (переход по щелчку на заданный URL), а затем определяет необходимые переменные (URL-адрес, куда ведет клик по кнопке, и окно сообщения). Затем он посылает AJAX запрос к указанному URL. Если это удается, окно сообщения исчезает, а если не удается, перенаправляет пользователя туда так, как если бы не было никакого JavaScript. При неудачном переходе к первоначальному URL, пользователь увидит фактическую ошибку. Чтобы это все работало, вам нужно указать, что ваше сообщение должно использовать данный контроллер. В шаблоне, добавьте data-controller="plugins.globalMessageDismiss" к элементу “div”, а data-action="dismiss" к элементу “a”. Для полноты картины, мы должны несколько скорректировать действия AJAX запроса. Хотя это не обязательно, если этого не сделать то, возможно, что если редирект перенаправит пользователя на страницу с ошибкой, AJAX расценит как неудавшийся запрос. Откройте файл action.php созданный на шаге 6 и измените строку редиректа: if ( \IPS\Request::i()->isAjax() ) { \IPS\Output::i()->sendOutput( NULL, 200 ); } else { \IPS\Output::i()->redirect( isset( $_SERVER['HTTP_REFERER'] ) ? $_SERVER['HTTP_REFERER'] : \IPS\Http\Url::internal( '' ) ); } После это сообщение будет плавно исчезать вместо перезагрузки страницы, при клике на кнопку “закрыть”. Шаг 8: Загрузка вашего плагина Поздравляем, вы только что создали свой первый плагин! Теперь можно установить его на другие сайты. Global_Message.xml2 балла