-
Постов
12 -
Зарегистрирован
-
Посещение
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Сообщения, опубликованные Светлана Татульян
-
-
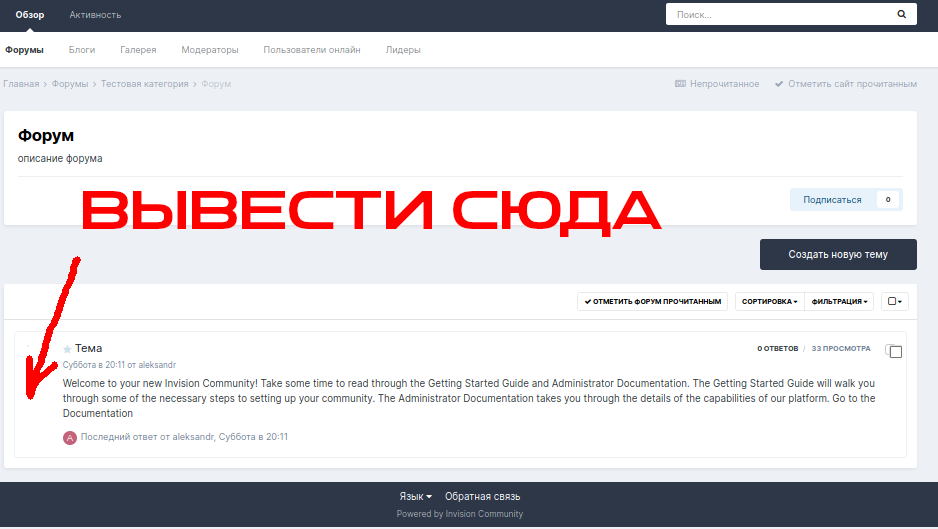
К сожалению вообще ничего не выводится

-
Там прокомментировала
<!----------------- ЗДЕСЬ ------------------------------->
-
Кирилл Вы молодца !!! Огромнейшее спасибо !!! А для страниц не подскажите код ?
Вроде бы редактор один что там что там,аттачи по идее тоже должны одинаковыми,но не работает.
-
11 часов назад, Кирилл сказал:
заглушка должна появляться, если нет изображений по всех постах темы или только в первом? Код выше проверяет только первый пост.
Меня вот тоже интересует вопрос про картинку-заглушку.Картинка-хзаглушка канечно же из первого,скажем так основного поста.
То есть в Категории есть Форум в котором имеются Темы,у которых если нет в контенте загруженных картинок выводится заглушка,если есть то выводится загруженная картинка.
Кстати,на Страницах не работает
{{try{}} {{$attachId = \IPS\Db::i()->select( 'attachment_id', 'core_attachments_map', array( 'location_key=? AND id2=?', 'forums_Forums', $row->topic_firstpost ) )->first();}} {{$location = \IPS\Db::i()->select( 'attach_location', 'core_attachments', array( 'attach_id=?', $attachId ) )->first();}} <img src="{file="$location" extension="core_Attachment"}" class="ipsImage" /> {{} catch( \Exception $ex ){}} {template="userPhoto" app="core" group="global" params="$row->author(), 'small'"} {{ } }}
ну как не работает,если полностью использовать этот код,то выводится аватарка автора,если удалить
{template="userPhoto" app="core" group="global" params="$row->author(), 'small'"}
то пустое место с ссылкой site.ru/uploads
-
36 минут назад, Кирилл сказал:
Сперва определитесь с задачей. Код работает для постов, записей блогов, везде, где есть контент.
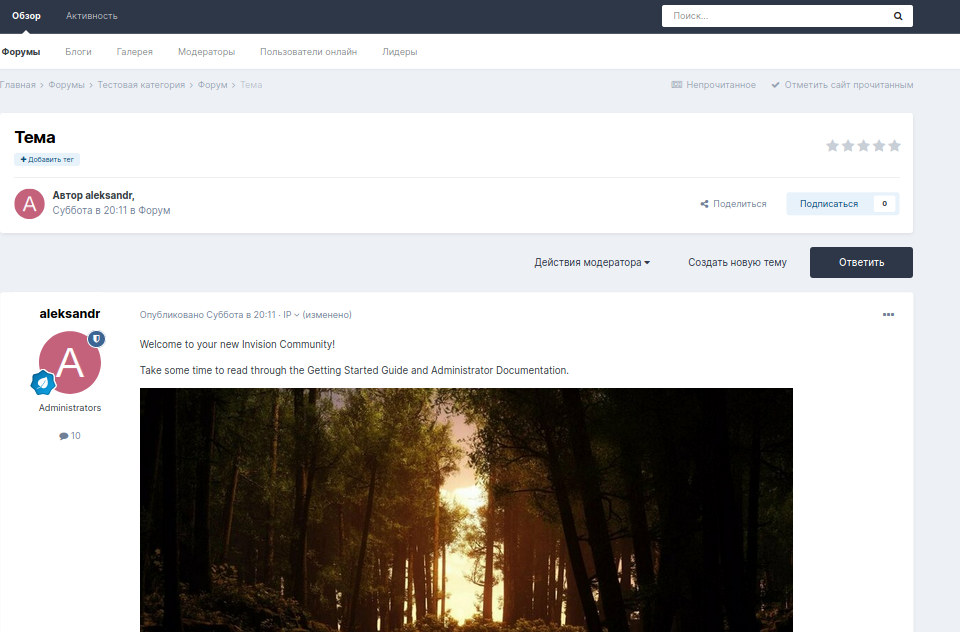
К примеру есть тема на форуме с загруженным через редактор изображением

На странице форума это изображение пытаюсь

большего ничего не надо,только это и все.
-
В шаблоне forums/front/forums/topicRowSnippet
Спойлер{{$rowIds = array();}} {{foreach $rows as $row}} {{$idField = $row::$databaseColumnId;}} {{$rowIds[] = $row->$idField;}} {{endforeach}} {{if \count( $rows )}} {{$rowCount=0;}} {{foreach $rows as $row}} {{if $rowCount == 1 AND $advertisement = \IPS\core\Advertisement::loadByLocation( 'ad_forum_listing' )}} <li class="ipsDataItem"> {$advertisement|raw} </li> {{endif}} {{$rowCount++;}} {{$idField = $row::$databaseColumnId;}} {{if $row->mapped('moved_to')}} {{if $movedTo = $row->movedTo() AND $movedTo->container()->can('view')}} <li class="ipsDataItem ipsTopicSnippet"> <div class='ipsFlex ipsFlex-ai:center'> <div class='ipsTopicSnippet__avatar ipsFlex-flex:00'> <i class="fa fa-arrow-left ipsType_large"></i> </div> <div class='ipsFlex-flex:11'> <h4 class='ipsDataItem_title'> <span> <em><a href='{$movedTo->url()}' title='{lang="go_to_new_location"}'>{$row->mapped('title')}</a></em> </span> </h4> <div class='ipsDataItem_meta'> {{if isset( $row::$databaseColumnMap['status'] )}} {{$statusField = $row::$databaseColumnMap['status'];}} {{if $row->$statusField == 'merged'}} <p class='ipsType_reset ipsType_light ipsType_blendLinks'>{lang="topic_merged_to" sprintf="$movedTo->url( 'getPrefComment' ), $movedTo->mapped('title')"}</p> {{else}} <p class='ipsType_reset ipsType_light ipsType_blendLinks'>{lang="topic_moved_to" sprintf="$movedTo->container()->url(), $movedTo->container()->_title"}</p> {{endif}} {{else}} <p class='ipsType_reset ipsType_light ipsType_blendLinks'>{lang="topic_moved_to" sprintf="$movedTo->container()->url(), $movedTo->container()->_title"}</p> {{endif}} </div> </div> {{if $table->canModerate()}} <div class='ipsFlex-as:center'> <span class='ipsCustomInput'> <input type='checkbox' data-role='moderation' name="moderate[{$row->$idField}]" data-actions="{{if $row->mapped('featured')}}unfeature{{endif}} {{if $row->mapped('pinned')}}unpin{{endif}} delete" data-state='{{if $row->mapped('pinned')}}pinned{{endif}} {{if $row->mapped('featured')}}featured{{endif}}'> <span></span> </span> </div> {{endif}} </div> </li> {{endif}} {{else}} <li class="ipsDataItem ipsTopicSnippet {{if $row->groupsPosted}}ipsDataItem_highlighted{{endif}} {{if $row->unread()}}ipsDataItem_unread{{else}}ipsDataItem_read{{endif}} {{if method_exists( $row, 'tableClass' ) && $row->tableClass()}}ipsDataItem_{$row->tableClass()}{{endif}} {{if $row->hidden()}}ipsModerated{{endif}}" data-rowID='{$row->$idField}'> <div class='ipsTopicSnippet__top ipsFlex ipsFlex-ai:start'> <!-- Topic starter avatar --> <div class='ipsTopicSnippet__avatar ipsFlex-flex:00'> {{$pattern = '/\<img([^<>\/]+?)src="([^\"]+?)"(.*?)\>/';}} {{$matches = array();}} {{if \preg_match($pattern, $forum->latestEntry()->content(), $matches, PREG_OFFSET_CAPTURE) }} {{$result['img'] = $matches[2][0];}} <img src="{$result['img']}" /> {{endif}} </div> <div class='ipsTopicSnippet__top-align ipsFlex-flex:11 ipsFlex ipsFlex-ai:start ipsFlex-jc:between'> <div class='ipsTopicSnippet__top-main ipsFlex-flex:11 ipsFlex ipsFlex-ai:start ipsFlex-jc:between sm:ipsFlex-fd:column'> <div class='ipsTopicSnippet__title ipsFlex-flex:11'> <h4 class='ipsDataItem_title'> {{if $row->locked()}} <span> <i class='ipsType_medium fa fa-lock' data-ipsTooltip title='{lang="topic_locked"}'></i> </span> {{endif}} {{if $row->isSolved()}} <span><span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_positive" data-ipsTooltip title='{lang="this_is_solved"}'><i class='fa fa-check'></i></span></span> {{endif}} {{if $row->hidden() === -1}} <span><span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{$row->hiddenBlurb()}'><i class='fa fa-eye-slash'></i></span></span> {{elseif $row->hidden() === 1}} <span><span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{lang="pending_approval"}'><i class='fa fa-warning'></i></span></span> {{elseif $row->canToggleItemModeration() and $row->itemModerationEnabled()}} <span><span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{lang="topic_moderation_enabled"}'><i class='fa fa-user-times'></i></span></span> {{endif}} {{if $row->mapped('pinned')}} <span><span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_positive" data-ipsTooltip title='{lang="pinned"}'><i class='fa fa-thumb-tack'></i></span></span> {{endif}} {{if $row->mapped('featured')}} <span><span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_positive" data-ipsTooltip title='{lang="featured"}'><i class='fa fa-star'></i></span></span> {{endif}} {{if $row->mapped('poll')}} <span><span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_neutral" data-ipsTooltip title='{lang="topic_has_poll"}'><i class='fa fa-question'></i></span></span> {{endif}} <!-- Prefix --> {{if $row->prefix()}} <span>{template="prefix" group="global" app="core" params="$row->prefix( TRUE ), $row->prefix()"}</span> {{endif}} <!-- Topic title --> <span class='ipsType_break'> <!-- Unread/participated icon --> {{if member.member_id}} <span> {{if $row->unread()}} <a href="{$row->url( 'getNewComment' )}" title='{lang="first_unread_post"}' data-ipsTooltip> <span class='ipsItemStatus'><i class="fa {{if \in_array( $row->$idField, $table->contentPostedIn )}}fa-star{{else}}fa-circle{{endif}}"></i></span> </a> {{else}} {{if \in_array( $row->$idField, $table->contentPostedIn )}} <span class='ipsItemStatus ipsItemStatus_read ipsItemStatus_posted'><i class="fa fa-star"></i></span> {{endif}} {{endif}} </span> {{endif}} <a href='{$row->url( "getPrefComment" )}' class='' title='{{if $row->mapped('title')}}{$row->mapped('title')}{{else}}{lang="content_deleted"}{{endif}} {{if $row->canEdit()}}{lang="click_hold_edit"}{{endif}}' {{if $row->tableHoverUrl and $row->canView()}} data-ipsHover data-ipsHover-target='{$row->url()->setQueryString('preview', 1)}' data-ipsHover-timeout='1.5'{{endif}}{{if $row->canEdit()}} data-role="editableTitle"{{endif}}> <span> {{if $row->mapped('title') or $row->mapped('title') == 0}}{$row->mapped('title')}{{else}}<em class="ipsType_light">{lang="content_deleted"}</em>{{endif}} </span> </a> </span> {{if $row->commentPageCount() > 1}} {$row->commentPagination( array(), 'miniPagination' )|raw} {{endif}} </h4> <!-- Author --> <div class='ipsTopicSnippet__date ipsType_light ipsType_blendLinks'>{datetime="$row->mapped('date')" lowercase="true"} {lang="search_byline" htmlsprintf="$row->author()->link( NULL, NULL, $row->isAnonymous() )"} {{if !\in_array( \IPS\Dispatcher::i()->controller, array( 'forums', 'index' ) )}} {lang="in"} <a href="{$row->container()->url()}">{$row->container()->_title}</a>{{endif}}</div> </div> <div class='ipsTopicSnippet__stats-align ipsFlex-flex:00 ipsFlex ipsFlex-ai:center'> <ul class='ipsTopicSnippet__stats ipsFlex ipsFlex-ai:center ipsFlex-fw:wrap ipsList_reset'> {{if $row->groupsPosted}} <li> {template="groupPostedBadges" group="global" app="core" location="front" params="$row->groupsPosted, 'topic_posted_in_groups'"} </li> {{endif}} {{if $row->followerCount}} <li class='ipsType_light'> <span class='ipsDataItem_stats_type'> <a href='{url="app=core&module=system&controller=notifications&do=followers&follow_app=forums&follow_area=topic&follow_id={$row->tid}"}' rel="nofollow" title='{lang="followers_tooltip"}' class='ipsType_blendLinks ipsType_noUnderline' data-ipsTooltip data-ipsDialog data-ipsDialog-size='narrow' data-ipsDialog-title='{lang="who_follows_this"}'>{lang="topic_follower_count" pluralize="$row->followerCount"}</a> </span> </li> {{endif}} {{foreach $row->stats(FALSE) as $k => $v}} <li {{if $k == 'num_views'}}class='ipsType_light'{{elseif \in_array( $k, $row->hotStats )}}class="ipsDataItem_stats_hot" data-text='{lang="hot_item"}' data-ipsTooltip title='{lang="hot_item_desc"}'{{endif}}> <span class='ipsDataItem_stats_number'>{number="$v" format="short"}</span> <span class='ipsDataItem_stats_type'>{lang="{$k}" pluralize="$v" format="short"}</span> {{if ( $k == 'forums_comments' OR $k == 'answers_no_number' ) && \IPS\forums\Topic::modPermission( 'unhide', NULL, $row->container() ) AND $unapprovedComments = $row->mapped('unapproved_comments')}} <a href='{$row->url()->setQueryString( 'queued_posts', 1 )}' class='ipsType_warning ipsType_small ipsPos_right ipsResponsive_noFloat' data-ipsTooltip title='{lang="queued_posts_badge" pluralize="$row->topic_queuedposts"}'><i class='fa fa-warning'></i> <strong>{$unapprovedComments}</strong></a> {{endif}} </li> {{endforeach}} </ul> </div> </div> {{if $table->canModerate()}} <div class='ipsTopicSnippet__mod'> <span class='ipsCustomInput'> <input type='checkbox' data-role='moderation' name="moderate[{$row->$idField}]" data-actions="{expression="implode( ' ', $table->multimodActions( $row ) )"}" data-state='{{if $row->tableStates()}}{$row->tableStates()}{{endif}}'> <span></span> </span> </div> {{endif}} </div> </div> <!-- Topic snippet --> {{if isset($row->firstComment)}} <div class='ipsTopicSnippet__snippet ipsType_normal ipsType_blendLinks ipsType_break'> <p>{$row->firstComment->snippet(680)}</p> </div> {{endif}} <!-- Bottom --> <div class='ipsTopicSnippet__bottom ipsFlex ipsFlex-jc:between ipsFlex-ai:start '> <!-- Last reply author --> <div class='ipsTopicSnippet__last ipsFlex ipsFlex-ai:center'> <!-- Avatar --> <span class='ipsTopicSnippet__last-avatar'>{template="userPhoto" app="core" group="global" params="$row->lastCommenter(), 'tiny'"}</span> <!-- Username and date --> <div class='ipsTopicSnippet__last-text ipsType_light ipsType_blendLinks'> {lang="topic_snippet_last_reply" htmlsprintf="$row->lastCommenter()->link(), $row->url( 'getLastComment' ), \IPS\DateTime::ts( $row->mapped('last_comment') )->html()"} </div> </div> <div class='ipsTopicSnippet__meta ipsFlex ipsFlex-ai:center ipsFlex-fw:wrap'> {{if $row->locked()}} {{if $row->topic_open_time && $row->topic_open_time > time()}} <span><strong class='ipsType_small ipsType_noBreak' data-ipsTooltip title='{lang="topic_unlocks_at" sprintf="\IPS\DateTime::ts( $row->topic_open_time )->relative(), \IPS\DateTime::ts( $row->topic_open_time )->localeTime( FALSE )"}'>{lang="topic_unlocks_at_short" sprintf="\IPS\DateTime::ts($row->topic_open_time)->relative(1)"}</strong> </span> {{endif}} {{elseif !$row->locked() && $row->topic_close_time && $row->topic_close_time > time()}} <span><strong class='ipsType_small ipsType_noBreak' data-ipsTooltip title='{lang="topic_locks_at" sprintf="\IPS\DateTime::ts( $row->topic_close_time )->relative(), \IPS\DateTime::ts( $row->topic_close_time )->localeTime( FALSE )"}'><i class='fa fa-clock-o'></i> {lang="topic_locks_at_short" sprintf="\IPS\DateTime::ts($row->topic_close_time)->relative(1)"}</strong> </span> {{endif}} {{if \count( $row->tags() )}} <div class='ipsTopicSnippet-meta__tags'> {template="tags" group="global" app="core" params="$row->tags(), true"} </div> {{endif}} <!-- Reactions --> <div class='ipsTopicSnippet__reactions'> {template="reactionOverview" group="global" app="core" params="$row, NULL, NULL"} </div> </div> </div> </li> {{endif}} {{endforeach}} {{endif}}
Вместо вывода аватарки,ради эксперимента, вставил этот код,$blog заменил на $forum,но в любом случае вылетает ошибка на сайте. Понимаю,конечно,что надоедаю,но может все-таки подскажите как правильно-то сделать? К тому же у вас на сайте мы только вдвоем.
-
15 минут назад, Кирилл сказал:
Здравствуйте. Массив с ключом img теперь содержит ссылку на изображение. Вы можете использовать её по своему усмотрению.
Так как именно-то использовать? Типа такого или как-то по-другому? И как сделать для форума а не для блога как в примере.Я в рнр почти ноль...
<img src="{{$result['img'] = $matches[2][0];}}">
-
Помогите,пожалуйста,разобраться с этим решением
точнее как прикрутить это к форуму и что делать со строкой из этого примера
{{$result['img'] = $matches[2][0];}} -
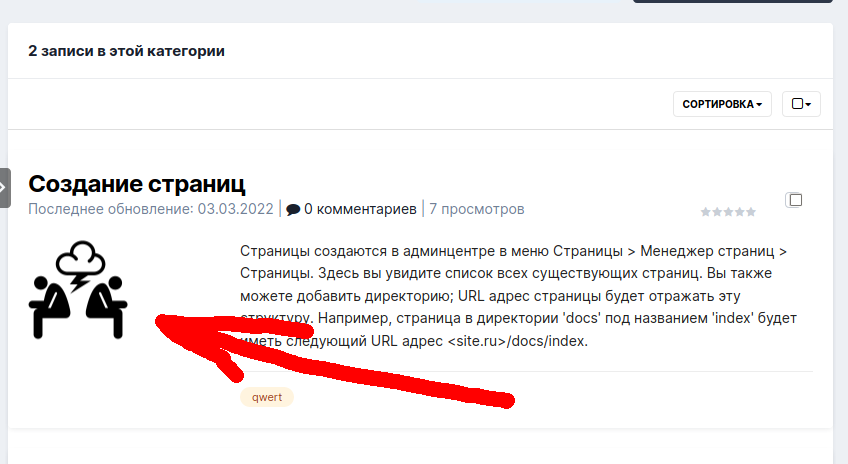
Ситуация такая. Установлено FX Pages.
В настройках отключенна загрузка изображения для статьи,но сделал вывод ,скажем так, дефолтной картинки no-image.
Подскажите,пожалуйста, как "выдернуть" изображение ,загруженное в самой статье через редактор,чтобы вывести его таким образом:

То есть что в итоге.
Если в статье содержатся какие-либо фото,то выводится первое фото.
Если в статье отсутствуют какие-либо фото то выводится мое дефолтное изображение-заглушка (этот вопрос решен).
В способе из
не понял как прикрутить к FX Pages,т.к в рнр почти ноль.


Фото из топика
в Помощь и поддержка
Опубликовано
Точнее выводится только