Поиск сообщества
Показаны результаты для тегов 'загрузка'.
Найдено: 4 результата
-
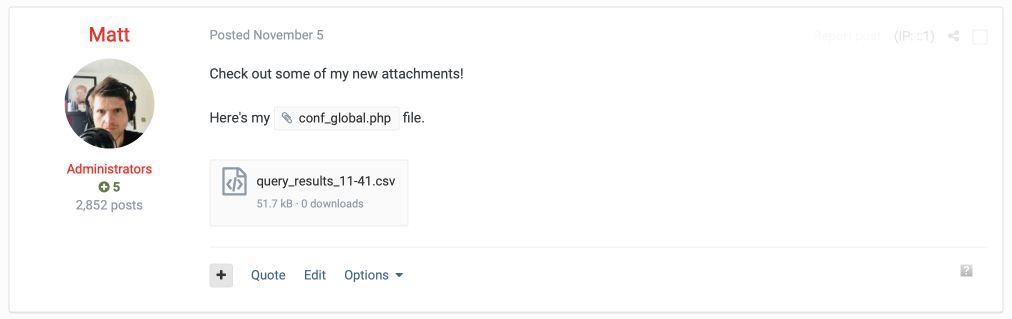
В Invision Community 4.4 загрузка страниц будет "ленивой". Крупнейшие поисковые системы Yandex и Google считают скорость загрузки страниц ранжирующим фактором, это означает, что, если ваш сайт грузится медленно, он будет оцениваться ниже в результатах поиска. Сложно сделать такое большое приложение, как Invision Community, максимально эффективным для быстрой загрузки страниц. Одна страница Invision Community может вытягивать виджеты из сразу нескольких приложений, а также много пользовательского контента с вложениями, изображениями, видеороликами. Ленивая загрузка это метод, по которому вложения, встраивания и изображения не загружаются сразу же при загрузке страницы, а только в случае, когда пользователь прокручивает страницу до момента просмотра данных медиафайлов. Это позволяет значительно быстрее загружать страницу, поэтому не нужно загружать мегабайты изображений до того, как страница будет показана полностью. Место размещения всегда резервируется и имеет фоновый цвет. Ленивая загрузка также добавлена в карты и изображения эмоций Twitter. Улучшения других вложений Разработчики улучшили отображение вложений к сообщениям, также добавили счётчик скачиваний. Всё в буквах При реализации буквенных аватаров в 4.3, разработчики вели обсуждение, использовать CSS стилизацию или изображения. Решили использовать изображения, т.к. они более стабильны на различных видах устройств, включая e-mail. В Invision Community 4.4 буквенные аватары имею формат SVG, таким образом их загрузка будет происходить гораздо быстрее, т.к. браузеру не нужно загружать изображения. Другие улучшения производительности Наиболее значимые области, которые были улучшены: Улучшены некоторые фоновые задачи, теперь они работают с меньшим количеством данных. Удалён дублирующий запрос для отображения клубов в лентах активности. Улучшены области управления уведомлениями и подписчиками. Ускорен поиск пользователей (API, живой поиск в админцентре, упоминания и т.д). Улучшена производительность лент активности. Ускорена конвертация в UTF8. Elasticsearch ускорен с помощью использования предварительно скомпилированных запросов и параметризации, а также удаления фильтрации (и отслеживания). Добавлена поддержка HTTP/2 с предзагрузкой. Сделано несколько улучшений производительности на уровне PHP. Реализован rel=noopener, когда ссылки открываются в новом окне (что улучшает управление памятью браузера). Было реализовано несколько других улучшений производительности для конвертера, которые значительно сокращают время конвертирования данных. Просмотр IP-адресов теперь показывает данные массово, вместо один запрос на один адрес. Управление кэшем/хранилищем данных было оптимизировано и централизовано для большей эффективности. Многие фоновые задачи и функция синхронизации профиля были улучшены. Алгоритм сжатия данных теперь поддерживается автоматически, если сервер поддерживает его. Теперь можно отключить шифрование Redis, что повышает производительность.
-
Чтобы разрешить загрузку файлов в вашем коде, вы должны использовать класс \IPS\Helpers\Form\Upload внутри Помощника формы. Администратор имеет возможность контролировать как хранить различные типы файлов - из-за этого использование поля Upload немного сложнее, чем большинство других типов форм. Расширение FileStorage Вы должны создать расширение FileStorage в своем приложении, которое в основном используется для предоставления обратных вызовов для поиска файлов, загружаемых вашим полем. Для начала создайте файл расширения FileStorage с помощью Центра разработчика для вашего приложения. Файл скелета будет создан в директории applications/app/extensions/core/FileStorage с кодом примером. Вам нужно будет предоставить код для всех методов. Например, если вы сохраняете каждый файл в строке в таблице базы данных, код может выглядеть примерно так: <?php namespace IPS\forums\extensions\core\FileStorage; class _Key { /** * Count stored files * * @return int */ public function count() { return \IPS\Settings::i()->setting_key ? 1 : 0; } /** * Move stored files * * @param int $offset This will be sent starting with 0, increasing to get all files stored by this extension * @param int $storageConfiguration New storage configuration ID * @param int|NULL $oldConfiguration Old storage configuration ID * @throws \Underflowexception When file record doesn't exist. Indicating there are no more files to move * @return void */ public function move( $offset, $storageConfiguration, $oldConfiguration=NULL ) { $thing = \IPS\Db::i()->select( '*', 'my_table', 'image IS NOT NULL', 'id', array( $offset, 1 ) )->first(); \IPS\Db::i()->update( 'my_table', array( 'image' => (string) \IPS\File::get( $oldConfiguration ?: 'app_Key', $thing['image'] )->move( $storageConfiguration ) ), array( 'id=?', $thing['id'] ) ); } /** * Check if a file is valid * * @param \IPS\Http\Url $file The file to check * @return bool */ public function isValidFile( $file ) { try { \IPS\Db::i()->select( 'id', 'my_table', array( 'image=?', $file ) )->first(); return TRUE; } catch ( \UnderflowException $e ) { return FALSE; } } /** * Delete all stored files * * @return void */ public function delete() { foreach( \IPS\Db::i()->select( '*', 'my_table', "image IS NOT NULL" ) as $forum ) { try { \IPS\File::get( 'app_Key', $forum['image'] )->delete(); } catch( \Exception $e ){} } } } Однако, соответствующий код для использования будет зависеть от природы того, как хранятся файлы, созданные вашим контентом. Создание элемента формы При создании элемента вы должны указать параметр $options, указав только что созданное расширение. Например, код для создания вашего элемента будет похож на этот: $form->add( new \IPS\Helpers\Form\Upload( 'my_upload_field', NULL, TRUE, array( 'storageExtension' => 'app_Key' ) ) ); Доступны дополнительные опции, позволяющие загружать несколько файлов, ограничивать разрешенные расширения, максимальный размер файла и многое другое. Смотрите исходный код класса для всех доступных опций. Обработка данных Возвращаемое значение будет объектом класса \IPS\File (или массив объектов \IPS\File, если поле допускает загрузку нескольких файлов). Вам не нужно ничего делать с самим файлом, поскольку он уже был сохранен в соответствии с предпочтениями администратора. Тем не менее, вам нужно сохранить URL-адрес (который вы можете получить путём преобразования объекта \IPS\File в строку), поскольку это то, что вам понадобится получить и манипулировать файлом позже, и использовать внутри созданного вами расширения ранее. Например, ваш код может выглядеть так: $form = new \IPS\Helpers\Form; $form->add( new \IPS\Helpers\Form\Upload( 'my_upload_field', NULL, TRUE, array( 'storageExtension' => 'app_Key' ) ) ); if ( $values = $form->values() ) { \IPS\Db::i()->insert( 'my_table', array( 'image' => (string) $values['my_upload_field'] ) ); } Манипулирование файлом позже Чтобы вернуть объект \IPS\File позже, вы должны вызвать: $file = \IPS\File::get( 'app_Key', $url ); Первый параметр является вашим расширением, а второй - URL-адресом, который вы получили при сохранении формы. Затем вы можете использовать этот объект, чтобы получить содержимое файла, удалить его и т.д. Смотрите PhpDocs в \IPS\File для получения дополнительной информации о том, что вы можете делать с файлами. Если это файл изображения, вы также можете создать объект \IPS\Image для изменения размера, добавления водяного знака и т.д. Для этого вы должны вызывать: $image = \IPS\Image::create( $file->contents() ); Смотрите PhpDocs в \IPS\Image для получения дополнительной информации о том, что вы можете делать с изображениями.
-
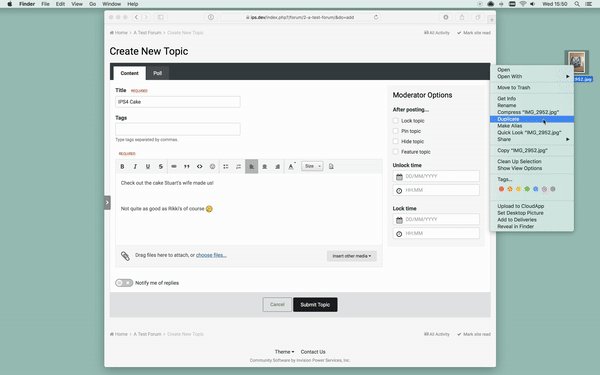
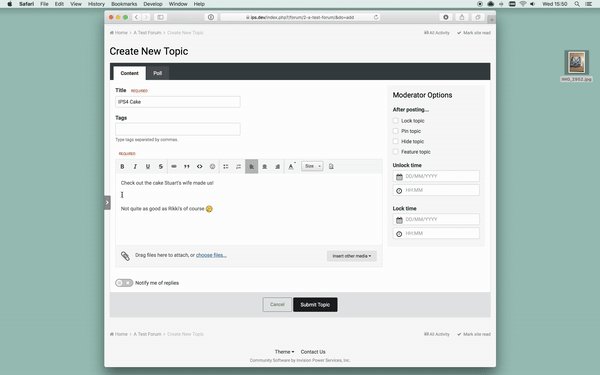
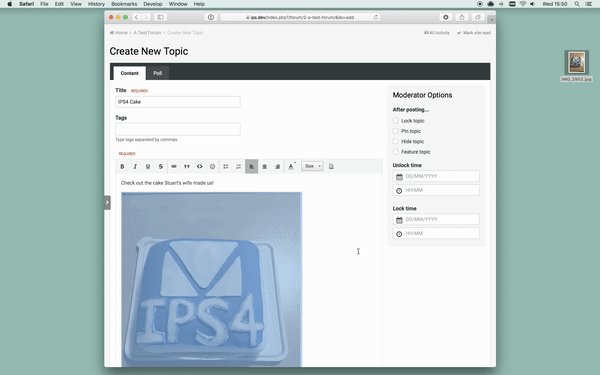
Invision Community поддерживает возможность перетаскивания файлов в специальную область снизу редактора для их загрузки. В IPS 4.2 добавлена возможность перетаскивать файлы прямо в редактор, таким образом вы можете сразу же разместить ваше вложение туда, куда хотели бы, без предварительной загрузки. Если ваш браузер и операционная система поддерживают это, вы также можете скопировать и вставить файл прямо с рабочего стола или из другого контента с других страниц: Естественно, это работает как для обычных файлов, так и для изображений:
-
Здесь вы можете ознакомиться с инструкцией, рассказывающей о способе получения продукта после покупки его на сайте разработчика. Первое, что вам нужно сделать, этой войти в свою клиентскую область, для этого посетите главный сайт разработчика - https://invisionpower.com/ Теперь вам нужно авторизоваться на сайте Авторизация на сайте разработчика После авторизации вы увидите ссылку на клиентскую область справа сверху. Нажав её, вы будете перемещены к область клиента, где сможете скачать программное обеспечение, получить поддержку путём создания тикета, изменить личную информацию и многое другое. Ссылка на клиент-центр Для загрузки программного обеспечения необходимо перейти на вкладку "Manage purchases". Управление покупками в клиент-центре Здесь вы увидите список всего программного обеспечения, на которое у вас имеется лицензия. Вам необходимо выбрать лицензию, для которой хотите загрузить ПО. Лицензия на Invision Community 4 Теперь вы можете увидеть большую кнопку "Download Invision Community", нажав которую вы скачаете файлы программного обеспечения. Загрузка IPS 4 в клиент-центре сайта разработчика
-
- Invision Community
- загрузка
-
(и ещё 1 )
C тегом: