Поиск сообщества
Показаны результаты для тегов 'закрепить'.
Найдено: 5 результатов
-
Приложение поможет администраторам монетизировать свой форум, позволяя пользователям оплачивать закрепление тем на определенное количество дней. Администратор может разрешить закрепление тем в конкретных форумах и в настройках конкретных групп. Для работы приложения необходимо иметь установленное приложение Коммерция. Настройка форумов Включить/отключить платное закрепление тем в форуме. Каким группа разрешено платить за закрепление тем. Выбор суммы. Оплата за 7 дней закрепления. Оплата за 15 дней закрепления. Оплата за 1 месяц закрепления. Оплата за 2 месяца закрепления. Оплата за 3 месяца закрепления. Оплата за 6 месяцев закрепления. Настройки приложения Пользователь может запрашивать закрепление только своих тем. Способы оплаты. Налог на закрепление тем. Настройка пользователя Можно оплачивать закрепление тем. Настройка групп Количество контента для отправки запросов на закрепление. Количество репутации для отправки запросов на закрепление. Количество дней после регистрации для отправки запросов на закрепление.
-
- платный доступ
- платное закрепление
-
(и ещё 1 )
C тегом:
-
Приложение поможет администраторам монетизировать свой форум, позволяя пользователям оплачивать закрепление тем на определенное количество дней. Администратор может разрешить закрепление тем в конкретных форумах и в настройках конкретных групп. Для работы приложения необходимо иметь установленное приложение Коммерция. Настройка форумов Включить/отключить платное закрепление тем в форуме. Каким группа разрешено платить за закрепление тем. Выбор суммы. Оплата за 7 дней закрепления. Оплата за 15 дней закрепления. Оплата за 1 месяц закрепления. Оплата за 2 месяца закрепления. Оплата за 3 месяца закрепления. Оплата за 6 месяцев закрепления. Настройки приложения Пользователь может запрашивать закрепление только своих тем. Способы оплаты. Налог на закрепление тем. Настройка пользователя Можно оплачивать закрепление тем. Настройка групп Количество контента для отправки запросов на закрепление. Количество репутации для отправки запросов на закрепление. Количество дней после регистрации для отправки запросов на закрепление. Просмотр полной приложение
-
- платный доступ
- закрепить
-
(и ещё 1 )
C тегом:
-
-
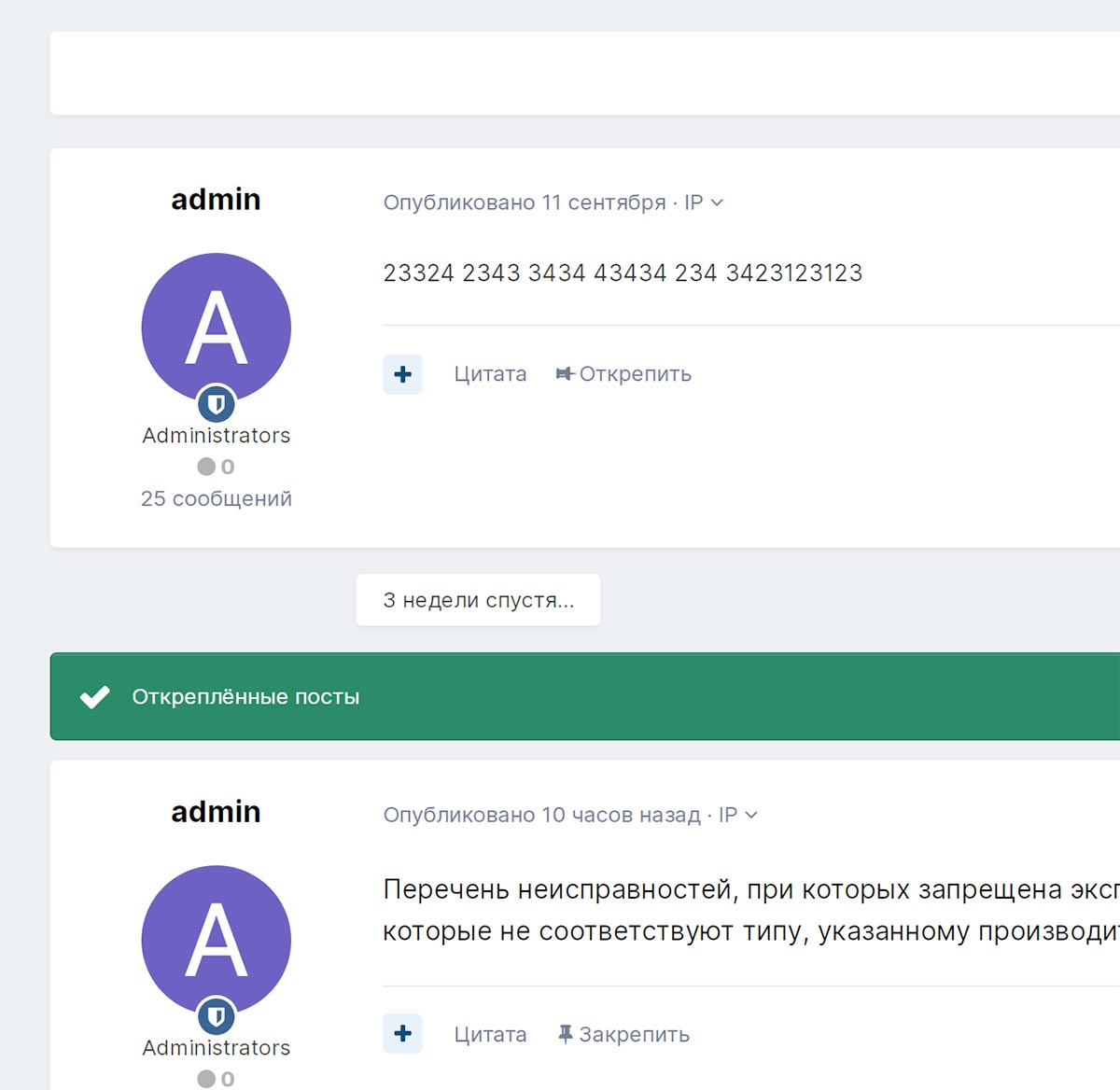
Плагин для закрепления постов Просмотр полной приложение
-
Виджет sticky предназначен для автоматического прилипая элементов к окну браузера при прокрутке страницы, таким образом элемент всегда находится в области видимости. Применение этому находится в закреплении рекламных блоков или блоков с какими-либо инструментами. Использование Атрибут ключа виджета должен быть указан у элемента, который нужно зафиксировать при прокрутке страницы. <div id='elWrapper'> <div id='elStickyElement' data-ipsSticky> ... </div> </div> Элемент #elWrapper представляет элемент, который будет визуально будет содержать плавающий элемент. Виджет по умолчанию просто использует родительский элемент плавающего. Виджет пытается позиционировать и установить размеры элемента, когда он находится в плавающем режиме, однако в зависимости от ситуации и места применения, может потребовать ручной настройки с использованием CSS. Параметры stickyClass (Строка; необязательный; по умолчанию 'ipsSticky') Имя класса, которое будет применено к плавающему элементу. Полезно для применения специального стиля, который указывает, что он "плавает". relativeTo (Селектор; необязательный) Элемент, который визуально отображается как родитель плавающего элемента. Родитель элемента считается, если параметр не указан. Данный параметр держит плавающий элемент внутри контейнера, указанного в этом параметре. Например, предположим у вас есть плавающий элемент в боковой панели и параметр relativeTo указывает на боковую панель. Когда пользователь прокручивает страницу вниз, плавающий элемент прикрепится к верхнему краю браузера и останется видимым. Однако, если боковая панель по высоте меньше высоты плавающего блока, виджет открепит его. Такое поведение позволяет плавающим элементам вести себя как дочерние элементы родительских, которые не закреплены. spacing (Число; необязательный; по умолчанию 0) Число в пикселах. Когда плавающий элемент находится на определённом расстоянии от края окна браузера, он станет плавающим. stickTo (Строка; необязательный; по умолчанию 'top') Может быть сверху или снизу; Определяет, к какому краю экрана закрепляется плавающий элемент. width (Смешанный; необязательный) Позволяет задать ширину плавающего элемента, когда он находится в данном режиме. Этот параметр может быть числом, в таком случае будет использовано количество пикселей. Параметр также может быть селектором, с этом случае его ширина будет такой же, как и ширина указанного элемента. disableIn (Строка; необязательный) На мобильных устройствах в большинстве случаев не требуется закреплять какой-либо блок. Этот параметр позволяет вам отключить виджет sticky, если включена адаптивность в настройках темы и в данном параметре указан ключ, например phone или tablet. Вызываемые ips.ui.sticky события События вызываются для элемента, у которого указан атрибут data-ipsWidget attribute. stickyInit Вызывается как только инициализировался виджет. Данные события: id. Идентификатор основного плавающего элемента. status. Текущий статус плавающего элемента, either normal или fixed.