Поиск сообщества
Показаны результаты для тегов 'меню'.
Найдено: 11 результатов
-
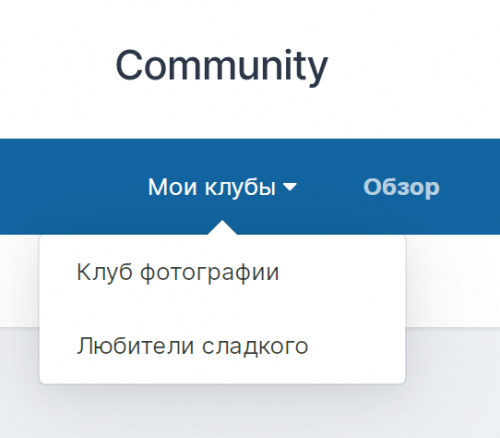
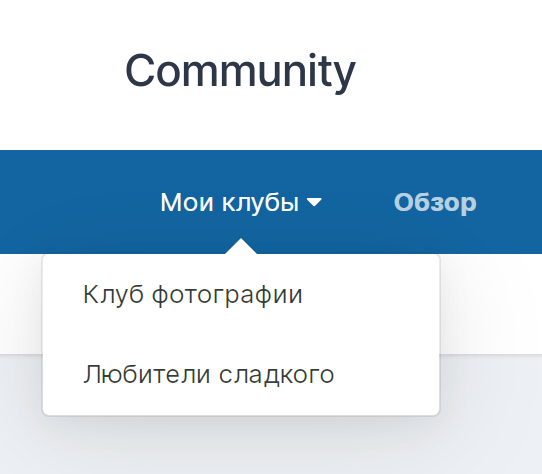
Просмотр файла Мои клубы в меню Добавил Кирилл Добавлено 20.04.2022 Категория Интерфейс
-
Простое приложение, позволяющее автоматически добавлять в меню уникальный для каждого пользователя пункт меню на клуб, в котором он состоит. Если пользователь числится в нескольких клубах, пункт меню будет преобразован в выпадающий список с перечислением всех клубов. Чтобы данный пункт заработал, после установки приложения его нужно добавить в текущее меню сообщества (пункт Мои Клубы).
-
Простое приложение, позволяющее автоматически добавлять в меню уникальный для каждого пользователя пункт меню на клуб, в котором он состоит. Если пользователь числится в нескольких клубах, пункт меню будет преобразован в выпадающий список с перечислением всех клубов. Чтобы данный пункт заработал, после установки приложения его нужно добавить в текущее меню сообщества (пункт Мои Клубы). Открыть приложение
-
-
- пользователи
- вкладка
-
(и ещё 1 )
C тегом:
-
Виджет меню добавляет интерактивность к элементам меню, созданным с помощью HTML и CSS. Меню презентует список доступных опций пользователю в виде всплывающего окна, и прикреплено к элементу триггеру. Использование Виджет меню не создаёт сам элемент меню. Оно должно существовать на странице в виде HTML-элемента с соответствующими CSS классами, уже добавленными в него (это сделано для того, чтобы меню было доступно без включенного javascript). Атрибуты для для инициализации меню должны быть добавлены к элементу триггеру - то есть к тому элементу, который отобразит меню по клику пользователя. Обычно это ссылка или кнопка. Элемент меню должен иметь тот же ID, что и у элемента триггера, но с суффиксом _menu; например, если триггер имеет ID 'trigger', то ID элемента меню должен быть такой 'trigger_menu'. Иначе триггер не отобразит меню. <!-- Триггер --> <a href='#elMyMenu_menu' id='elMyMenu' data-ipsMenu>Открыть меню</a> <!-- Меню --> <ul id='elMyMenu_menu' class='ipsMenu'> ... </ul> Переназначение URL-адресов из пунктов меню Виджет меню имеет механизм тестирования адресов пунктов меню с помощью AJAX, вместо перехода по прямой ссылке из меню. Чтобы воспользоваться этим поведением, укажите атрибут данных data-action к элементу из пунктов меню: <li class='ipsMenu_item' data-action='ipsMenu_ping'><a href='...'>Пункт меню</a></li> Указание значений в меню С помощью указания атрибута data-ipsMenuValue у пункта меню, вы можете предоставить значение, которое будете передано событием, и будет использовано обработчиком события для идентификации пункта меню: <li class='ipsMenu_item' data-ipsMenuValue='itemID'><a href='...'>Пункт меню</a></li> Параметры className (Строка; необязательный; по умолчанию 'ipsMenu') Указывает базовый класс меню, который будет использоваться виджетом. По умолчанию это стандартный класс ipsMenu, но при передаче другого имени класса, могут быть созданы другие стили меню. closeOnClick (Логический - boolean; необязательный; по умолчанию true) Определяет, будет ли меню закрываться при клике по элементу. closeOnBlur (Логический - boolean; необязательный; по умолчанию true) Определяет, будет ли элемент меню закрываться, когда происходик клик вне меню или от меню переходит фокус куда-либо. appendTo (Селектор; необязательный) По умолчанию, элемент меню перемещён и применён к глобальному контейнеру (обычно body). Используя данный параметр, вы можете контролировать куда будет добавлено меню - полезно использовать при создании меню внутри всплывающего окна, например. activeClass (Строка; необязательный) Задаёт имя класса, который будет применён к элементу триггеру при открытии меню. selectable (Смешанный; необязательный; по умолчанию false) Определяет, будет ли меню иметь функционал выбора пунктов. Если передаваемый параметр 'radio', только один пункт может быть выбран в рамках меню. Если параметр 'checkbox', могут быть выбраны несколько пунктов. Обратите внимание, что меню должно иметь правильные CSS для корректной работы. withStem (Логический - boolean; необязательный; по умолчанию true) Определяет, имеет ли меню стрелку, указывающую на принадлежность меню элементу триггеру. stemOffset (Число; необязательный; по умолчанию 15) Значение, указывающее на смещение стрелки, то есть расстояние от края до центральной точки стрелки. Редко когда приходится изменять этот параметр, если CSS классы не кардинально изменены. stopLinks (Логический - boolean; необязательный; по умолчанию false) Отменяет стандартное действие браузера перехода по ссылке путём вызова стандартного метода браузера - preventDefault. above (Логический - boolean; необязательный; по умолчанию false) По умолчанию, меню открывается под триггером. Установка этого параметра в true, меню будет открываться сверху элемента триггера. События ips.ui.menu menuOpened Вызывается при открытии меню пользователем путём клика по триггеру. Данные события: elemID - Идентификатор элемента триггера, к которому принадлежит это меню. originalEvent - оригинальное событие клика (используется для вызова originalEvent.preventDefault() для предотвращения стандартного браузерного действия). menu - ссылка на элемент меню. menuClosed Вызывается при закрытии меню. Данные события: elemID - Идентификатор элемента триггера, к которому принадлежит это меню. menuPingSuccessful Вызывается при закрытии меню. Нет данных о событии. menuItemSelected Вызывается, когда пользователь выбирает элемент в меню. Данные события: triggerElem - Ссылка на элемент триггер. triggerID - Идентификатор элемента триггера. menuElem - Ссылка на элемент меню. originalEvent - Необработанный объект события javascript от клика. selectedItemID - Строка, содержащая значение выбранного пункта меню, если указан атрибут data-ipsMenuValue. selectedItems - Объект, содержащий ссылки на отмеченные пункты, когда пункты меню выбираемые. Ответы ips.ui.menu на события closeMenu Может быть запущен у меню или триггера для закрытия меню.
-
Виджет SideMenu работает с разметкой стандартного бокового меню и делает его интерактивным и функциональным при посещении пользователем страниц сайта с мобильного устройства. В большинстве случаев, боковое меню должно быть построено с использованием стандартных CSS классов. После чего к оболочке меню добавляется соответствующий атрибут данных. Делаем боковое меню адаптивным Когда виджет должен быть использован адаптивным, его заголовок должен быть в элементе с классом ipsSideMenu_mainTitle; а ссылка внутри заголовка должна иметь атрибут data-action='openSideMenu': <div class='ipsSideMenu' data-ipsSideMenu> <h3 class="ipsSideMenu_mainTitle ipsAreaBackground_light ipsType_medium"> <a href="#modcp_menu" class="ipsPad_double" data-action="openSideMenu"> <i class="fa fa-bars"></i> Название меню <i class="fa fa-caret-down"></i> </a> </h3> <!-- Здесь содержание меню --> </div> Боковое меню с пунктами выбора Боковое меню может быть использовано в том числе и для предоставления возможности пользователям выбирать один и представленных пунктов меню на лету, или в качестве радиокнопок (то есть выбор только одного пункта меню), или как меню с чекбоксами (то есть мультивыбор). Это достигается путём установки атрибута data-ipsSideMenu-type в меню и указание атрибута data-ipsMenuValue к списку пунктов меню: <ul class="ipsSideMenu_list ipsSideMenu_withRadios" data-ipsSideMenu data-ipsSideMenu-type="radio"> <li> <a href='#' class='ipsSideMenu_item ipsSideMenu_itemActive' data-ipsMenuValue='one'> <input type="radio" name="type" value="one" checked> <label>Один</label> </a> </li> <li> <a href='#' class='ipsSideMenu_item' data-ipsMenuValue='two'> <input type="radio" name="type" value="two"> <label>Два</label> </a> </li> </ul> Примечание: радиокнопки и чекбоксы могут быть встроены внутрь пунктов меню, как показано на примере выше. Они будут автоматически скрыты с помощью CSS кода при выборе пользователем одного из пунктов. Это позволяет боковому меню быть частью формы. Параметры responsive (Boolean; необязательный; по умолчанию true) Определяет, будет ли применяться к меню адаптивность. Это достигается путём скрытия меню и отображения ссылки для ручного открытия по требованию. type (Строчный; необязательный; по умолчанию 'radio') Определяет тип Determines the type of selectable behavior the menu uses. By default, only one menu item can be selected; others will be deselected when a new one is clicked. This is radio behavior. In contrast, check will allow multiple items to be selected at once. group (String; optional) Determines whether the above setting applies to the whole menu (when this option is false), or whether each group within the menu is treated as an individual menu for the purposes of the radio selection.
-
Выпадающие меню позволяют пользователям выбрать один из нескольких пунктов меню. Разметка такого меню предназначена для работы совместно с Яваскрипт модулем ips.ui.menu. Использование Меню состоит из инициирующего элемента, и самого элемента меню: <!-- Инициализатор --> <a href='#elMyMenu_menu' id='elMyMenu'>Открыть меню</a> <!-- Меню --> <ul id='elMyMenu_menu' class='ipsMenu'> ... </ul> ID меню должен быть таким же, как ID элемента инициализатора, с суффиксом _menu. Если элемент инициализатора является ссылкой, её href должен быть якорем на ID элемента меню. Это делает меню доступным, даже если Javascript отключён в вашем браузере. Основное меню Основное меню может иметь следующую разметку: <ul class='ipsMenu ipsHide'> <li class='ipsMenu_item'><a href='#'>Пункт 1</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 2</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 3</a></li> <li class='ipsMenu_sep'><hr></li> <li class='ipsMenu_item'><a href='#'>Пункт 4</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 5</a></li> </ul> Это будет отображаться следующим образом: пример. Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 ipsMenu это основной класс для элемента меню. Пункты в меню должны иметь класс ipsMenu_item, с элементом ссылки в нём. Разделитель пункта может быть добавлен путём указания пункта с классом ipsMenu_sep, содержащий элемент <hr>. Обратите внимание, что позиционирование и стрелка добавляются автоматически, с помощью Яваскрипт модуля меню; они не должны быть указаны вручную. Стрелка может быть удалена, если это необходимо, путём добавления класса ipsMenu_noStem к элементу меню. Отключение пунктов меню Отдельные пункты меню могут быть отключены путём добавления класса ipsMenu_itemDisabled к элементу списка: например. Пункт 1 Отключённый пункт 2 Пункт 3 Обратите внимание: отключение пункта меню не полностью работоспособно; в браузерах, не поддерживающих CSS стили поведения курсора, клик по отключённом пункту в меню будет по-прежнему действителен. Убедитесь, что ваш Яваскрипт правильно взаимодействует с кликами по отключённым пунктам меню. Размер меню По умолчанию, меню будет иметь стандартную ширину. Дополнительный класс может быть указан в элементе меню для определения ширины меню. ipsMenu_auto - меню будет отображено с такой шириной, какая необходима, при этом выдерживая минимальную ширину в 200px и максимальную ширину в 500px; ipsMenu_narrow - 200 пикселей в ширину; ipsMenu_normal - 300 пикселей в ширину; ipsMenu_wide - 450 пикселей в ширину; Селективные меню Селективное меню позволяет пользователю переключаться между пунктами меню, полезно для включения/отключения настроек. Для функционирования этой возможности, должен быть использован Яваскрипт модуль. Меню может быть селективным путём добавления класса ipsMenu_selectable. Пункт меню может быть отображён как выбранный, с помощью добавления класса ipsMenu_itemChecked к элементу списка. Разметка для селективного меню может выглядеть следующим образом: <ul id='elMenu2_menu' class='ipsMenu ipsMenu_normal ipsMenu_selectable ipsHide'> <li class='ipsMenu_item'><a href='#'>Пункт 1</a></li> <li class='ipsMenu_item ipsMenu_itemChecked'><a href='#'>Пункт 2</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 3</a></li> </ul> Это будет отображаться следующим образом: пример. Пункт 1 Пункт 2 Пункт 3 Подменю Подменю создаются путём встраивания меню друг в друга. Для этого пропишите класс ipsMenu_subItems к пункту, который должен содержать подменю, и само подменю внутри элемента. Например: <ul id='elMenu3_menu' class='ipsMenu ipsMenu_normal ipsHide'> <li class='ipsMenu_item'> <a href='#'>Пункт 1</a> </li> <li class='ipsMenu_item ipsMenu_subItems'> <a href='#'>Пункт 2 (с подменю)</a> <ul class='ipsMenu ipsMenu_wide ipsHide'> <li class='ipsMenu_item'><a href='#'>Подпункт 1</a></li> <li class='ipsMenu_item'><a href='#'>Подпункт 2</a></li> <li class='ipsMenu_item'><a href='#'>Подпунктm 3</a></li> </ul> </li> </ul> Это будет отображаться следующим образом: пример. Пункт 1 Пункт 2 (с подменю) Подпункт 1 Подпункт 2 Подпункт 3
-
Менеджер меню в админцентре на странице Система > Возможности > Менеджер меню позволяет вам полностью контролировать меню верхнего уровня вашего сообщества. Менеджер меню в Invision Community Вы можете создать одноуровневое или двухуровневое меню, и все пункты меню могут иметь выпадающее меню. Пункты меню включают в себя: пользовательская ссылка = ссылка на абсолютно любой URL адрес; область сайта = приложения состоят из определённых функций, на которые можно ссылаться; ленты активности = доступ к конкретной ленте активности; Страницы = ссылка на любую страницу, созданную приложением Страницы; Все пункты меню поддерживают полные права доступа. Вы можете установить наследование доступов от ссылаемого элемента, либо установить пользовательские разрешения. Установка доступов к пункту меню Если вы не установили ни одного пункта меню второго уровня, нижний блок меню будет автоматически скрыт, а доступны быт только верхние вкладки меню.
-
В Invision Community 4 пункты меню добавляются автоматически при установке каждого приложения (форумы, блоги, фотогалерея...). В приложении Страницы реализован дополнительный менеджер меню, который позволяет полностью редактировать главное меню сайта. Чтобы открыть менеджер меню, перейдите по адресу: админцентр > Страницы > Менеджер страниц > Меню Добавление пункта меню Нажмите Создать для добавления первого пункта меню. Описание некоторых настроек: Тип Элемент меню может быть одним из этих трех типов: Страница: страница, которую вы создали в менеджере страниц (Страницы → Менеджер страниц → Страницы). Если вы выберите “Страница” откроется окно выбора существующей страницы. URL: Абсолютный URL-адрес. Это может быть любая ссылка - на внутренние страницы сайта, либо на внешние ресурсы.Если вы выберите “URL” вы увидите поле ввода URL-адреса. Директория: Директория является родительским элементом подменю. Подменю может состоять из страниц, URL-адресов и директорий, поэтому, вы так же можете создавать вложенные меню. Заголовок/Название Выберите название пункта меню, которое будет отображаться в меню. Название нужно ввести на всех доступных языках. Родитель Если вы ранее создали директорию, вы можете назначить текущий пункт меню дочерним к этой директории, что позволит создать подменю. Иначе укажите 'Без родителя', чтобы пункт меню был основным, то есть верхнего уровня. Тип разрешения/Разрешение Создаваемый пункт меню может быть показан для всех групп пользователей или для определённых. Выберите группы, которым будет доступен этот пункт меню. Для типа пункта меню Страница, вы можете установить наследование прав на просмотр у страницы, либо вручную установить права для групп. Пример создания меню для страницы базы данных 'Фильмы и сериалы' Организация пунктов меню В менеджере меню вы можете упорядочивать пункты меню захватив мышкой иконку слева у каждого меню. Вы также можете перемещать пункты меню в подменю и обратно. Это очень удобно. Нажмите на значки пересортировки (на изображении в выделенной красным цветом области), чтобы переместить пункты меню. Редактирование Справа у каждого пункта меню присутствуют кнопки управления со следующими функциями: Изменить. Открывает окно с настроек пункта меню.Добавить дочерний пункт. Такая функция доступна только для директорий. Позволяет добавить дочерний пункт меню.Копировать. Создаёт копию текущего пункта меню со всеми его настройками.Удалить. Удалит пункт меню.