Поиск сообщества
Показаны результаты для тегов 'мобильная версия'.
Найдено: 1 результат
-
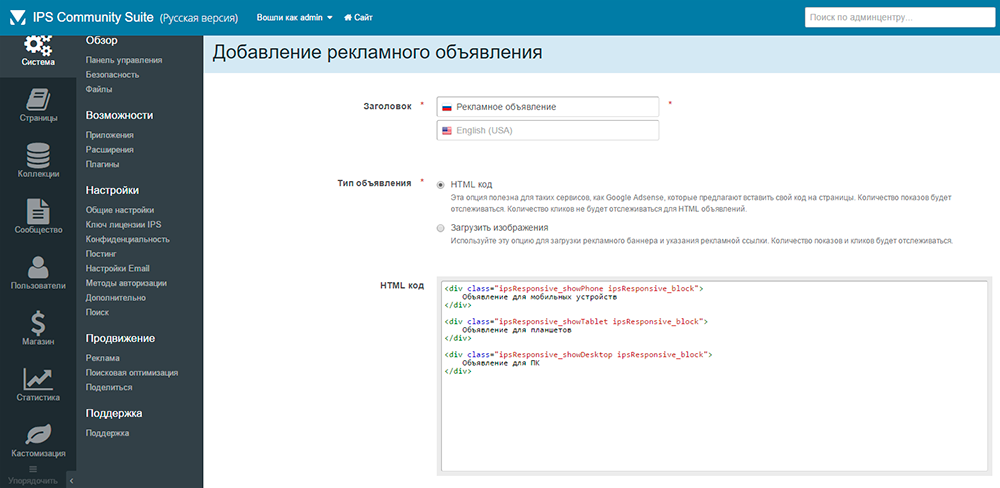
В Invision Community из коробки реализована адаптивная вёрстка под разные разрешения экранов различных устройств - от смартфонов и телефонов до настольных ПК и планшетов. Разработчики предоставляют возможность гибко настраивать отображение той или иной информации в зависимости от разрешения экрана используемого устройства. В рамках стандартных возможностей присутствует несколько классов, которыми можно воспользоваться для адаптации правок в текущей теме, либо при создании новой. Основной перечень классов, которые можно использовать: .ipsResponsive_hidePhone.ipsResponsive_block /* Скрыть элемент на телефонах */ .ipsResponsive_hideTablet.ipsResponsive_block /* Скрыть элемент на планшетах */ .ipsResponsive_hideDesktop.ipsResponsive_block /* Скрыть элемент на ПК */ .ipsResponsive_showPhone.ipsResponsive_block /* Показать элемент на телефонах */ .ipsResponsive_showTablet.ipsResponsive_block /* Показать элемент на планшетах */ .ipsResponsive_showDesktop.ipsResponsive_block /* Показать элемент на ПК */Пример использования: <div class="ipsResponsive_hideDesktop ipsResponsive_block"> Вы зашли с мобильного устройства или планшета </div> <div class="ipsResponsive_showPhone ipsResponsive_block"> Вы зашли с мобильного устройства </div>Эти классы могут быть использованы на всём сайте, построенном на Invision Community, чтобы отобразить необходимую информацию в зависимости от экрана устройства. Рекламные объявления Для каждого интернет сайта в сети очень актуален вопрос отображения рекламных объявлений своим пользователям, адаптированных для различных разрешений экранов. Система рекламы в Invision Community позволяет размещать HTML рекламные объявления, поэтому, вы можете воспользоваться классами, указанными выше, для построения своей рекламной компании под различные разрешения экранов. <div class="ipsResponsive_showPhone ipsResponsive_block"> Объявление для мобильных устройств </div> <div class="ipsResponsive_showTablet ipsResponsive_block"> Объявление для планшетов </div> <div class="ipsResponsive_showDesktop ipsResponsive_block"> Объявление для ПК </div>