Поиск сообщества
Показаны результаты для тегов 'редактор'.
Найдено: 8 результатов
-
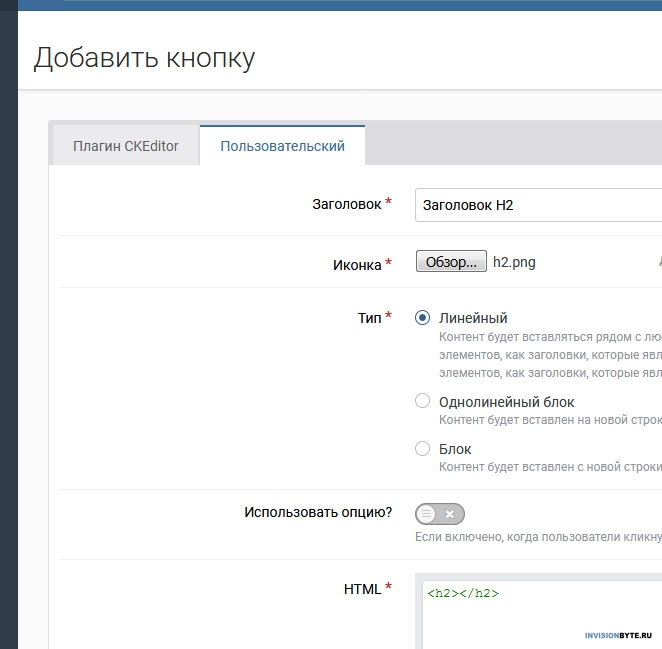
Как добавить в редактор кнопки для заголовков H2-H6? Не нашел инструкций. Создаю иконку кнопки, а админке добавляю пользовательскую кнопку, для которой в поле html прописываю <h2></h2>. Видимо делается иначе?
-
Чтобы использовать WYSIWG редактор в своём коде, вы должны использовать класс \IPS\Helpers\Form\Editor Помощника форм. Редакторы автоматически имеют возможность поддерживать вложения, и администратор может настроить редактор так, чтобы некоторые функции были доступны в одних некоторых областях, а в других недоступны. Из-за этого использование редактора немного сложнее, чем большинство других типов форм. Создание расширения EditorLocations Вы должны создать расширение EditorLocations в своем приложении, которое в основном используется для предоставления обратных вызовов для поиска вложений, загруженных в этот редактор. Для начала, создайте расширение EditorLocations в Центре разработчика для вашего приложения. Файл скелет будет создан в директории applications/app/extensions/core/EditorLocations с примером кода. Вы должны предоставить код для методов attachmentPermissionCheck() и attachmentLookup(). Например, если вы используете этот редактор для настройки в админцентре, значение которй будет отображаться на определенной странице, которая будет видна всем пользователям, имеющим доступ к приложению, код может выглядеть примерно так: <?php namespace IPS\app\extensions\core\EditorLocations; class _Key { /** * Permission check for attachments * * @param \IPS\Member $member The member * @param int|null $id1 Primary ID * @param int|null $id2 Secondary ID * @param string|null $id3 Arbitrary data * @return bool */ public function attachmentPermissionCheck( $member, $id1, $id2, $id3 ) { return $member->canAccessModule( \IPS\Application\Module::get( 'app', 'module' ) ); } /** * Attachment lookup * * @param int|null $id1 Primary ID * @param int|null $id2 Secondary ID * @param string|null $id3 Arbitrary data * @return \IPS\Http\Url|\IPS\Content|\IPS\Node\Model * @throws \LogicException */ public function attachmentLookup( $id1, $id2, $id3 ) { return \IPS\Http\Url::internal( 'app=app&module=module&controller=controller', 'front' ); } } Или, если вы используете этот редактор для описания Элементов контента, которые создают пользователи, код может выглядеть следующим образом: <?php namespace IPS\app\extensions\core\EditorLocations; class _Key { /** * Permission check for attachments * * @param \IPS\Member $member The member * @param int|null $id1 Primary ID * @param int|null $id2 Secondary ID * @param string|null $id3 Arbitrary data * @return bool */ public function attachmentPermissionCheck( $member, $id1, $id2, $id3 ) { try { return \IPS\app\Thing::load( $id1 )->canView( $member ); } catch ( \OutOfRangeException $e ) { return FALSE; } } /** * Attachment lookup * * @param int|null $id1 Primary ID * @param int|null $id2 Secondary ID * @param string|null $id3 Arbitrary data * @return \IPS\Http\Url|\IPS\Content|\IPS\Node\Model * @throws \LogicException */ public function attachmentLookup( $id1, $id2, $id3 ) { return \IPS\app\Thing::load( $id1 )->url(); } } Однако соответствующий код для использования будет зависеть от того, как будет использоваться контент, созданный вашим редактором. Обратите внимание, что вам не нужно создавать отдельное расширение для каждого отдельного редактора.Например, можно использовать одно расширение для каждого поля настройки в приложении. Параметры $id позволяют вам знать на какую часть контента ссылаются, как описано ниже. Вы также должны создать строку языка, которая идентифицирует ваш редактор с ключом editor__<app>_<Key>. Это используется для отображения администратору, когда он настраивает, какие кнопки отображаются в каких областях. Например, в приложении Core, ключ editor__core_Contact определяется как "Contact Form". Создание элемента формы При создании элемента вы должны указать параметр $options, указывающий только что созданное расширение, а также некоторую дополнительную информацию: autoSaveKey - строка, которая идентифицирует цель этого редактора. Например, если редактор предназначен для ответа в тему с ID 5, вы должны указать "topic-reply-5". Убедитесь, что вы передаете один и тот же ключ каждый раз, но другой ключ для разных редакторов. attachIds обсуждение ниже. Может содержать до 3 элементов, и первые 2 должны быть числовыми, но последним может быть строка. Например, код для создания элемента будет выглядеть примерно так: $form->add( new \IPS\Helpers\Form\Editor( 'my_editor', NULL, TRUE, array( 'app' => 'app', 'key' => 'Key', 'autoSaveKey' => 'my-editor-field', 'attachIds' => array( ... ) ) ); Вообще говоря, существуют два типа контента: значения, которые всегда существуют (например, настройки) и контент, который создаётся и удаляется. Вложения обрабатываются по-разному для каждого из них: Значения, которые всегда существуют Передайте идентификатор в параметр attachIds. Например, вы можете: 'attachIds' => array( 1 ) А затем в своем расширении вы увидите $id 1 и будете знать, что 1 для этого экземпляра редактора. Затем вы будете использовать разные числа для других редакторов, используя одно и то же расширение. Даже если для этого расширения используется только один редактор, вы должны указать значение для attachIds. Контент, который создается и удаляется При отображении редактора на странице 'создать', вы передадите NULL для параметра attachIds (потому что, конечно, в этот момент вы не знаете, какой идентификатор вы сохраните). Затем в коде для вашей формы, который обрабатывает создание контента, после того, как вы создали контент и, следовательно, имеете идентификатор для него, вы вызываете этот код: \IPS\File::claimAttachments( $autoSaveKey, $id1, $id2, $id3 ); $autoSaveKey это то же значение, которое вы использовали для параметра autoSaveKey при создании редактора. Каждое из полей $id является необязательным, но вы должны указать хотя бы одно. Это то, что будет передано методу в вашем расширении. При отображении редактора на странице 'изменить', вы передаете значения ID в attachIds и не вызываете claimAttachments. Пример: $editing = NULL; if ( \IPS\Request::i()->id ) { try { $editing = \IPS\app\Thing::load( \IPS\Request::i()->id ); } catch ( \OutOfRangeException $e ) { \IPS\Output::i()->error( ... ); } } $form = new \IPS\Helpers\Form; $form->add( new \IPS\Helpers\Form\Editor( 'my_editor', NULL, TRUE, array( 'app' => 'app', 'key' => 'Key', 'autoSaveKey' => $editing ? 'creating-thing' : "editing-thing-{$editing->id}", 'attachIds' => $editing ? array( $editing->id ) : NULL ) ) ); if ( $values = $form->values() ) { if ( !$editing ) { $item = new \IPS\app\Thing; $item->content = $values['my_editor']; $item->save(); \IPS\File::claimAttachments( 'creating-thing', $item->id ); } else { $editing->content = $values['my_editor']; $editing->save(); } } Отображение контента поля Editor Значение автоматически анализируется, включая замену ненормативной лексики и других настроек, сконфигурированных администратором, и очищается от любых потенциальных проблем безопасности. Если вы просто выведете значение редактора в свой шаблон, вы заметите, что объекты имеют двойное экранирование. Это связано с тем, что по умолчанию система шаблонов Invision Community экранирует все выходные данные для предотвращения уязвимостей XSS. Однако в случае контента редактора вы можете безопасно использовать неэкранированную версию контента, потому что помощник формы уже позаботились об очистке для вас. Поэтому, чтобы использовать содержимое редактора в шаблоне, вы должны использовать это: {$val|raw} Модификатор | raw отключает автоматическое экранирование для этой переменной системой шаблонов.
-
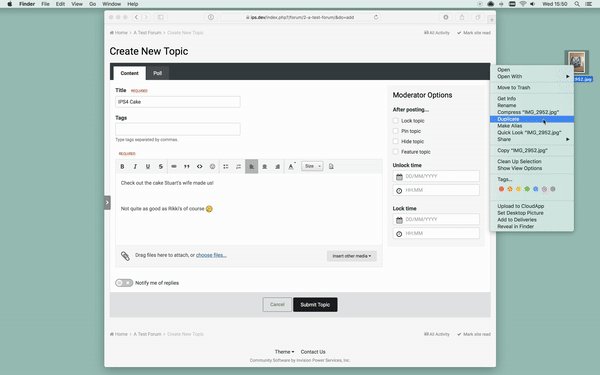
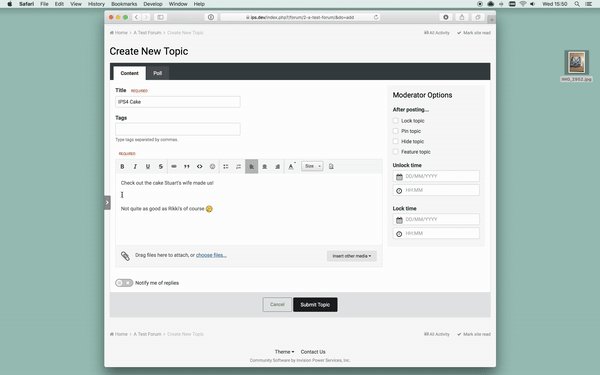
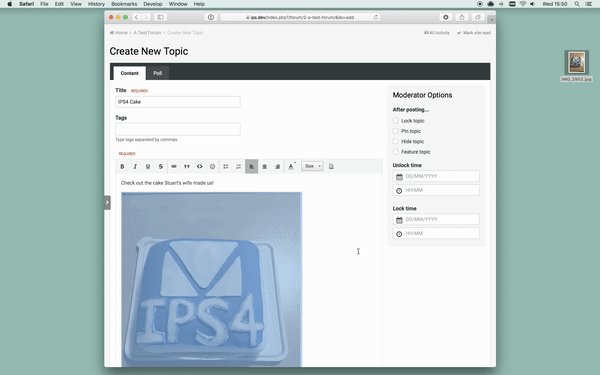
Invision Community поддерживает возможность перетаскивания файлов в специальную область снизу редактора для их загрузки. В IPS 4.2 добавлена возможность перетаскивать файлы прямо в редактор, таким образом вы можете сразу же разместить ваше вложение туда, куда хотели бы, без предварительной загрузки. Если ваш браузер и операционная система поддерживают это, вы также можете скопировать и вставить файл прямо с рабочего стола или из другого контента с других страниц: Естественно, это работает как для обычных файлов, так и для изображений:
-
Несколько глобальных настроек редактора доступны для вас (как для администратора) для настройки вашего сообщества. Чтобы их изменить, откройте страницу Кастомизация > Редактор > Настройки в вашем админцентре. Основное Режим вставки По умолчанию, в 4.1 и выше, когда пользователь вставляет в редактор форматированный контент (то есть, контент скопирован откуда-то ещё, и содержит HTML форматирование, например жирный, подчёркивание и т.д.), в редакторе появляется бар с предложением сохранить форматирование или вставить как обычный текст: Вставка в редактор IPS4 форматированного контента Некоторые администраторы предпочитают, чтобы публиковался только не форматированный контент, и настройка "Режим вставки" позволяет вам контролировать это. Поведение клавиши возврата По умолчанию, когда пользователь нажимает клавишу возврата, начинается новый параграф (появляется некоторый отступ между новой стройкой и строкой выше). Тем не менее, некоторые администраторы предпочитают при нажатии кнопки возврата не прерывать параграф, а делать простой разрыв строки (как это было в IP.Board 3). За это отвечает настройка Поведение клавиши возврата. Дополнительно Когда отправляется сообщение, парсер сообщений удаляет некоторые HTML теги, атрибуты и значения, которые могут быть потенциально нежелательными в целях безопасности или визуализации. Тем не менее, в некоторых случаях, вы можете захотеть изменить это поведение и допустить определённые значения. Вкладка Дополнительно позволяет добавлять вам исключения для: Имён CSS классов По умолчанию другие, в отличие от "известных" CSS классов, которые IPS4 использует в цитатах, имена классов в сообщениях вырезаются. Если вы хотите сохранить определённые имена классов для плагинов редактора или кнопок, вы можете указать их здесь. Javascript контроллеров Атрибут "data-controller" имеет специальное значение, поэтому любое значение будет удалено. Здесь вы можете добавить исключения для контроллеров. Допустимые iframe основы По умолчанию, фреймы (тег iframe) вырезаются из сообщений. Однако, если вы хотите разрешить их, вы можете добавить URL ссылки здесь. Если URL фрейма соответствует одному из списка, он будет допустим парсером
-
Если существующий CKEditor плагин не доступен, который вам необходим, другой вариант, который может быть подходящим для вас, это создание собственной кнопки. Что могут делать пользовательские кнопки? Пользовательские кнопки позволяют вам создавать HTML блоки, вставляемые при нажатии на кнопку на панели инструментов редактора. Блоки, которые вы создали, могут принимать контент от пользователей. Пользовательские кнопки не имею полноценных возможностей плагина CKEditor - они не могут быть динамическими или использовать Яваскрипт, например. Но для форматирования текста, полученного от пользователя, пользовательская кнопка является лучшим выбором. Хотя пользовательские кнопки, как правило, довольно просты, мы рекомендуем создавать их только, если у вас есть минимальные знания HTML, иначе обратитесь за помощью на наш форум. Создание пользовательской кнопки Для создания пользовательской кнопки, перейдите на страницу Кастомизация > Редактор > Тулбары. Нажмите на "Добавить кнопку" в верхней части страницы и выберите вкладку "Пользовательский". Показанная форма будет иметь следующие поля: Заголовок Всплывающее название кнопки, когда пользователь наводит курсор мыши на кнопку в редакторе. Иконка Небольшой графический файл, который будет выступать в качестве иконки кнопки в редакторе. Для поддержки экранов retina, загрузите иконку, бОльшую по размеру в два раза; она будет уменьшена в браузере и показана в высоком разрешении. Тип Поддерживается три типа контента, и они грубо имитируют три типа отображения элементов в HTML: Линейный - используется, когда HTML вставляется куда-то в строку текста. Не создает новую линию для содержания. Однолинейный блок - предназначен для отдельных строк (например заголовков), и размещает блок на новой строке. Блок - используется для нескольких строк, и ставит блок на новой линии. Использовать опцию? Пользовательская кнопка может дополнительно принимать значение от пользователя. Эта опция появится в виде всплывающего диалогового окна при клике пользователя на кнопку в редакторе, и введённое пользователем значение передаётся в блок. При включении этой настройки, вы увидите дополнительные настройки: Метка опции Текст показывается пользователю, запрашивающему значение параметра. HTML фактический HTML код, который вставит кнопка при использовании в редакторе. Как правило, поддерживается любой HTML код, но он должен быть валидным. В этом HTML коде могут быть использованы специальные теги: {option} Если этот параметр используется, этот тег будет заменён введённым пользователем значением, как есть. {content} Если ваша кнопка позволяет пользователям вводить свой контент в HTML блок, вставьте этот тег, куда пользователь сможет печатать. Нажмите кнопку Сохранить для создания кнопки. Ваша иконка будет отображена в тулбаре "Кнопки не в редакторе", и отсюда вы можете переместить её в рабочий тулбар. Использование пользовательских стилей Мы не рекомендуем использовать встроенные в ваш HTML код стили, т.к. в дальнейшем вы не сможете их обновить (сообщения построены таким образом, что при обновлении пользовательской кнопки, сообщения с устаревшей кнопкой не применят внесённые вами изменения). Вместо этого предлагается использовать имена классов, и добавить стили для них в ваш файл custom.css. Таким способом вы сможете в дальнейшем изменить свои стили, и все сообщения применят эти изменения. Пример кнопки Как вы могли заметить, в разделе документации мы используем специальные блоки, на которые необходимо обратить особое внимание, например: Это простой пример блока Это пользовательская кнопка редактора, которая доступна только для модераторов. Вот какие настройки необходимо использовать для создания этой кнопки: Заголовок - Заметка Иконка - Тип - блок Использовать опцию? - нет HTML: <div class='note'> {content} </div> Далее добавим пользовательские стили для кнопки в наш custom.css: .note { padding: 24px 30px 24px 122px; margin: 23px 0 23px -20px; background: #f6f6f6; font-size: 16px; color: #222; position: relative; } .note:before { content: "\f06a"; display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: 63px; left: 40px; top: 7px; position: absolute; color: #929292; }
-
Поскольку редактор в IPS4 использует CKEditor, вам доступен полный набор плагинов для установки. Если есть функция редактора, которую вы хотели бы иметь, проверьте репозиторий плагинов и поищите уже готовый доступный плагин. В настоящее время поддерживаются плагины, которые только добавляют кнопку в панель инструментов CKEditor. Пожалуйста, не устанавливайте плагины, которые добавляют другие виды функциональных возможностей или которые могут вызвать проблемы с вашим сообществом. Установка CKEditor плагина Для начала перейдите на страницу Кастомизация > Редактор > Тулбары в вашем админцентре. Нажмите кнопку "Добавить кнопку" и во всплывающем окне выберите вкладку Плагин CKEditor. Устанавливаемый плагин должен быть совместим с версией редактора CKEditor, которая используется на текущей версии Invision Community. Текущая версия вашего IPS4 отображается здесь же - во всплывающем окне, поэтому вы можете проверить совместимость плагина. Далее укажите zip файл скачанного вами плагина и сохраните форму. Если плагин установился успешно, вы увидите новую кнопку в тулбаре "Кнопки не в редакторе" снизу страницы. Теперь вы можете перенести его в ваш активный тулбар и управлять его настройками доступа. Если плагин не установился Случается так, что плагин не может установиться, это происходит потому, что: Он не добавляет кнопку В настоящее время поддерживаются только плагины, которые добавляют кнопки в редактор, другие виды плагинов не поддерживаются редактором IPS4. Он не поддерживает установленную версию CKEditor Убедитесь, что плагин, который вы устанавливаете, совместим с версией вашего редактора CKEditor. Директория редактора CKEditor не имеет разрешения на запись Директория /applications/core/interface/ckeditor/ckeditor/plugins должна быть доступна для записи (CHMOD 777) для возможности установки в неё плагинов.
-
Invision Community использует редактор WYSIWYG (что видишь, то и получишь), который позволяет форматировать контент в сообщениях. Сообщения форматируются визуально - больше нет необходимости использовать устаревшие подходы, например BB коды. Редактор в IPS это расширенная версия редактора CKEditor, который является лидирующим WYSIWYG веб-редактором. Таким образом, у вас есть доступ к большому количеству плагинов и тем, доступных для CKEditor, и вы можете с лёгкостью их устанавливать для вашего сообщества. Мы рассмотрим эту возможность в других инструкциях. В IP.Board 3 вы могли создавать собственные BB коды/Медиа теги. В IPS4 теперь это делается путём создания собственных кнопок в редакторе, которые можно настраивать.
-
Панель инструментов (тулбар) редактора в IPS4 полностью настраиваемый - вы можете упорядочивать кнопки в нём, удалять их и устанавливать разрешения для групп, которые получат доступ для использования той или иной кнопки. Для управления тулбаром, посетите страницу Кастомизация > Редактор > Тулбары в вашем админцентре. На данной странице вы увидите фальшивый редактор, отображающий вашу текущую конфигурацию кнопок для настольных компьютеров. Панель инструментов редактора Поддержка адаптивности IPS4 имеет адаптивную тему, что означает одна тема корректно работает как на на настольном ПК, так на планшете и телефоне. Естественно, на мониторе настольного ПК вы можете настроить отображение максимального количества кнопок редактирования, а на телефоне только минимальный набор основных кнопок. IPS4 предлагает три конфигурации редактора, которые вы можете самостоятельно изменить, обеспечивая необходимый набор кнопок на каждом типе устройства. Большой - настольные ПК. Средний - планшеты и небольшие ПК Маленький - смартфоны Упорядочивание кнопок редактора На основном экране отображается фальшивый редактор с настроенными конфигурациями кнопок. В нижней части страницы есть ещё одна панель инструментов, которая отображает доступные кнопки, не использующиеся нигде. Перетащите кнопки между этими двумя тулбарами для добавления или удаления их из панелей инструментов. Изменения вступают в силу мгновенно и доступны вашим пользователям. Изменение разрешения кнопок Для ограничения областей, в которых будет доступна кнопка или ограничения групп пользователей, нажмите на кнопку, которую вы хотите изменить. Вы увидите простую форму: Настройка доступов кнопки редактора По умолчанию, все кнопки доступны для всех групп и в любых областях, но вы можете изменить доступы, как описано выше. Обратите внимание, некоторые кнопки, например полужирный, курсив и подчёркнутый, имеют устаревшие собственные эквиваленты. Удаление кнопок из панели инструментов не исключит использование этих BB кодов от использования в контенте. Добавление панелей инструментов и сепараторов Вы можете также добавить новые тулбары, если считаете, что один тулбар слишком мал для размещения всех кнопок, и новые сепараторы, чтобы сгруппировать кнопки по типу. Просто нажмите на кнопки, расположенные сверху редактора панели инструментов, чтобы добавить их. Сепараторы могут быть перетянуты так же, как кнопки, как только вы добавили их. Отмена изменений в редакторе Если вы хотите вернуться к конфигурации, которая идёт по умолчанию после установки IPS4, нажмите кнопку "Восстановить стандартную конфигурацию", расположенную сверху страницы. Это сбросит все изменения на всех размерах редакторов.