Поиск сообщества
Показаны результаты для тегов 'слайдер'.
Найдено: 3 результата
-

Слайдер Flexslider для Invision Community
invisionbyte опубликовал запись в Дополнительные возможности
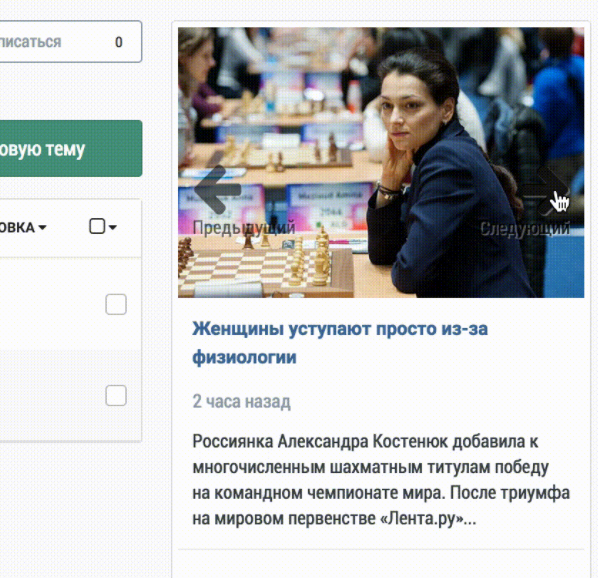
В данной статье мы "подружим" статьи приложения Страницы в Invision Community со слайдером Flexslider. Создадим блок с последними статьями (новости/инструкции/статьи) и заставим их крутиться с помощью слайдера. Получится нечто похожее: Блок размещён в боковой панели, однако его можно переместить в любое место. #1 - шаблон слайдера Первое, что нужно сделать - создать шаблон нашего слайдера. Для этого переходит в меню Страницы > Менеджер страниц -> Шаблоны. Кнопка Новый -> Добавить шаблон блока. Название - flexslider Плагин - Страницы/Лента записи Тема - текущая стандартная тема После этого откроем наш шаблон в группе Шаблоны блока плагина. Добавим в него следующий код: СОхраним шаблон. #2 - создание блока Далее необходимо создать блок. На этот счёт у нас есть специальная пошаговая инструкция -> https://invisionbyte.ru/docs/apps/pages/bloki-r119/ Тип блока - плагин; плагин - лента из вашей базы данных. Укажите произвольное название и ключ блока. На вкладке Конфигурация укажите количество статей, которые будут крутиться в слайдере. На вкладке Контент выберите Шаблон - flexslider. Сохраним блок. #3 - подключение CSS и Javascript Перейдём в меню Внешний вид > Темы -> Управление ресурсами -> Добавить ресурс. Загрузите файл jquery.flexslider.js и скопируйте тег шаблона этого файла. Теперь изменим HTML и CSS код темы. в шаблоне globalTemplate перед закрывающимся тегом </body> вставьте конструкцию: Соответственно поправьте ссылку на ресурс, возможно у вас он будет другой. В строчке slideshowSpeed: 5000 вы можете изменить скорость переключения слайдов. По умолчанию слайды меняются через 5 секунд. Добавим новый CSS файл в шаблонах темы. Файл назовём flexslider.css и изменим theme_css_location с global на front. Так наш файл будет создан рядом с custom.css. Добавим следующий код в css файл: Сохраним и наслаждаемся слайдером. При нестандартном подходе можно сваять что-нибудь интересное и нестандартное. Таким же образом можно подключить другие виды слайдеров flexslider, а прокручивать, например, последние темы или изображения галереи. Ссылка на flexslider - http://flexslider.woothemes.com/ Если будет спрос, напишем инструкцию по применению карусели для Invision Community.-
- 1
-

-
- invision community
- slider
-
(и ещё 2 )
C тегом:
-
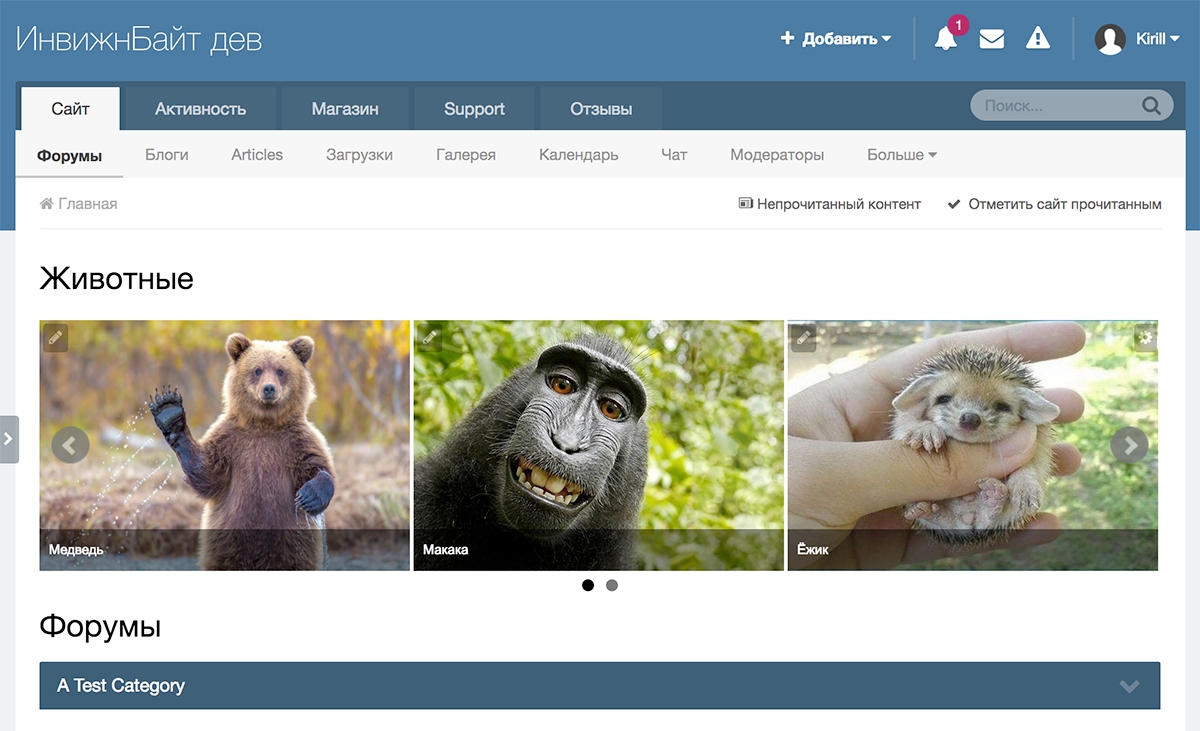
Удобный адаптивный слайдер контента для Invision Community. Возможности слайдера: Создание нескольких слайдеров, полная адаптивность - адаптируется под любое устройство. Гибкая настройка: горизонтальный/вертикальный вид отображения, режим случайного отображения слайдов, автовоспроизведение, регулировка скорости, плавности, длительности... Автоматическое получение контента из всех официальных приложений: Страницы, Форумы, Галерея, Загрузки. Автоматическое получение контента по ссылке RSS канала. Добавление слайдов в слайдер вручную, простое управление слайдами, удобная сортировка, загрузка, указание ссылки для слайда. Автоматическое создание и сохранение кэша для миниатюр. Слайдеры добавляются как виджеты, их легко размещать в любой части страницы сайта и легко перемещать.
- 1 отзыв
-
- популярный
- слайдер
-
(и ещё 2 )
C тегом:
-
Удобный адаптивный слайдер контента для Invision Community. Возможности слайдера: Создание нескольких слайдеров, полная адаптивность - адаптируется под любое устройство. Гибкая настройка: горизонтальный/вертикальный вид отображения, режим случайного отображения слайдов, автовоспроизведение, регулировка скорости, плавности, длительности... Автоматическое получение контента из всех официальных приложений: Страницы, Форумы, Галерея, Загрузки. Автоматическое получение контента по ссылке RSS канала. Добавление слайдов в слайдер вручную, простое управление слайдами, удобная сортировка, загрузка, указание ссылки для слайда. Автоматическое создание и сохранение кэша для миниатюр. Слайдеры добавляются как виджеты, их легко размещать в любой части страницы сайта и легко перемещать. Просмотр полной приложение
-
- популярный
- слайдер
-
(и ещё 2 )
C тегом: