Поиск сообщества
Показаны результаты для тегов 'теги'.
Найдено: 10 результатов
-
-
-
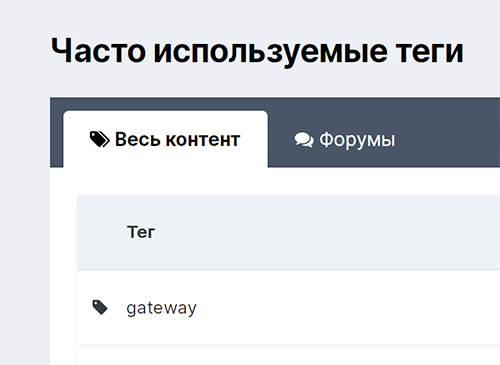
Приложение перечислит на отдельной странице все наиболее часто используемые теги во всех приложениях, которые вы установили: каждое приложение, контент которого использует теги, будет иметь вкладку на этой странице. Просмотр полной приложение
-
Русский язык для Most Used Tags Просмотр файла Русский язык для приложения Часто используемые теги. Добавил Кирилл Добавлено 20.03.2021 Категория Локализация
-
-
- темы
- список тем
-
(и ещё 1 )
C тегом:
-
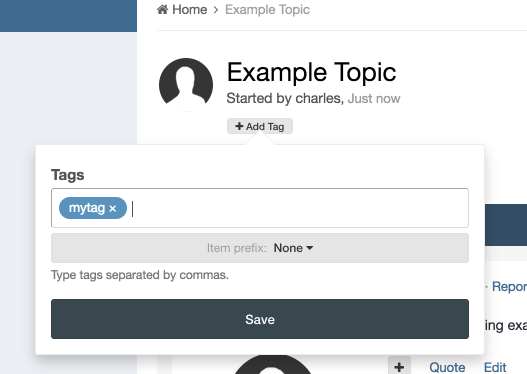
Теги являются мощной особенностью Invision Community 4, позволяющей пользователям быстро находить необходимый им контент вашего сайта. Добавление тегов к контенту довольно простой процесс, но для их дальнейшего изменения требуется изменить основной контент страницы. Это довольно утомительно и отображает строку редактирования под контентом, даже если вы просто изменили тег. Чтобы сделать этот процесс более удобным для пользователя, была внедрена возможность быстрого редактирования тегов при просмотре любой страницы контента. При просмотре страницы контента, к которому можно устанавливать теги и у вас есть соответствующие права доступа на добавление тегов, вы увидите ссылку редактирования тегов. Эта ссылка вызывает окно ввода, где вы можете управлять вашими тегами без полного редактирования страницы. Таким образом, с этим небольшим изменением, ваши пользователи и вы будете чаще пользоваться тегами, что приведёт в более удобной и доступной организации контента на вашем сообществе. Это изменение входит в IPS4 начиная с версии 4.1.17, который планируется выпустить в начале декабря 2016 года.
-
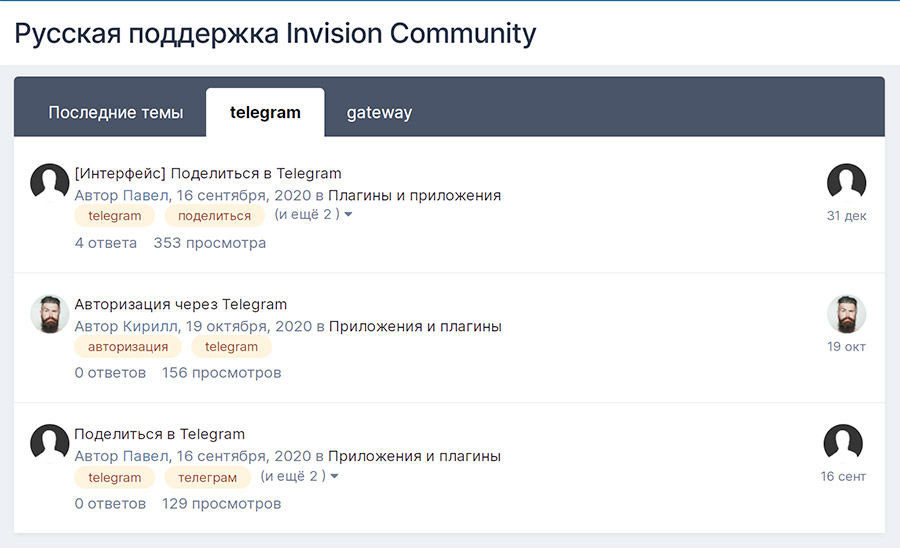
Тегирование контента и установка префиксов это простой и быстрый способ классификации и выделения контента на вашем сайте. Пользователи могут использовать их для быстрой фильтрации контента по схожей тематике. Создание тегов Теги указываются при создании контента путём перечисления тегов через запятую в поле Теги. После указания нескольких тегов вы можете выбрать тег для использования его в качестве префикса в названии темы, как показано ниже. Указание тегов при создании темы После указания тегов, они будут отображаться в списке тем или любого другого контента, у которого они были указаны. Переход по любому тегу покажет вам все другие записи, отмеченные таким же тегом или префиксом. Отображение тегов в списке тем Ограничение использования тегов и префиксов в IPS4 В админцентре в "Система > Настройки > Постинг", на вкладке Теги вы увидите множество настроек, влияющих на включение тегов и префиксов, сможете выбрать режим открытый или закрытый, а также указать минимальную/максимальную длину и применить фильтрацию нецензурных слов. Настройки тегов в админцентре Кроме того, вы можете ограничить использование тегов и префиксов в определённых форумах и для определённых групп. Для этого нужно изменить соответствующую настройку в форуме/группе пользователей. Ограничение использования тегов в IPS4
-
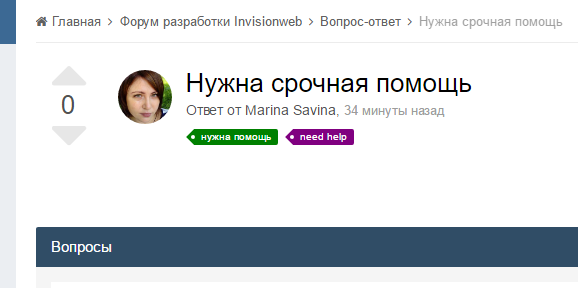
Хорошая идея придать разный цвет для определённых общих тегов. Например в форуме, предназначенном для вопросов, было бы уместно использовать теги в качестве статусов тем, например тег решено перекрасить в зелёный и т.д. В настоящее время 'из коробки' IPS4 такую возможность не имеет, но это не значит что этого сделать нельзя, с помощью CSS селекторов мы можем сделать это! CSS селекторы Мы можем написать CSS селекторы, применяемые по совпадению в URL адресе. Допустим, у нас есть тег 'resolved', мы хотим сделать его зелёным, для этого добавим CSS селектор в custom.css: .ipsTags a[href*="/tags/resolved/"] { background: SeaGreen; } html[dir="ltr"] .ipsTags a[href*="/tags/resolved/"]:before { border-color: transparent SeaGreen transparent transparent; } Первый стиль является основной частью тега, второй предназначен для псевдоэлемента :before, предназначенный для точки перед тегом. Другой тег, который попробуем раскрасить - тег 'needs help'. В данном случае имеет место быть пробел между словами, который меняется при кодировании URL на символ '+'. Применим к тегу фиолетовый цвет: .ipsTags a[href*="/tags/needs+help/"] { background: Purple; } html[dir="ltr"] .ipsTags a[href*="/tags/needs+help/"]:before { border-color: transparent Purple transparent transparent; } Поддержка префиксов Этот CSS селектор не меняет цвет префиксом, давайте исправим это - замените указанный выше код на этот: .ipsTags a[href*="/tags/needs+help/"], a.ipsTag_prefix[href*="?tags=needs+help"] { background: Purple; } html[dir="ltr"] .ipsTags a[href*="/tags/needs+help/"]:before, html[dir="ltr"] a.ipsTag_prefix[href*="?tags=needs+help"]:before { border-color: transparent Purple transparent transparent; } Обратите внимание! Чтобы раскрашивать кириллические теги и префиксы, в атрибуте ahref селектора должен быть закодированный кириллический тег или префикс, т.к. кодирование URL подразумевает использование только латинский букв, цифр и нескольких знаков пунктуации. Например, слово 'форум' кодируется в '%D1%84%D0%BE%D1%80%D1%83%D0%BC'.
-
Темы в IPS4 имеют некоторый синтаксис, включающий в себя определённые теги, предназначенные для реализации в шаблонах функциональные возможности. Например, в шаблонах вы можете увидеть тег: {lang="..."} Данный тег предназначен для отображения текстовой строки языка по определённому ключу, который в этом теге указан. Например: {lang="share_this_comment"} Кроме данного тега, в шаблонах можно встретить массу других. Давайте рассмотрим самые популярные и функциональные, которые вы можете применить при разработке собственной темы или приложения. Тег {member} Если вам необходимо отобразить какую-либо информацию о пользователе, то в этом вам поможет именно этот тег. Тег {member} может отображать свойства и вызывать методы объекта пользователя. Пример использования тега: // Получаем свойство 'name' {member="name"} // Вызываем метод 'link()' {member="link()"} По умолчанию тег {member} работает с текущим авторизованным пользователем, но вы можете передать ID атрибута для отображения какой-либо информации о пользователе: // Показываем имя пользователя, чей идентификатор - 67 {member="name" id="67"} Тег {expression} Тег выражения позволяем вам вставлять простые одно-строчные php выражения в шаблон. Например, если переменная является массивом и вы хотите отобразить каждое значение массива с новой строки, вместо написания цикла, вы можете воспользоваться тегом выражения: {expression="implode( '<br />', $myArray )"} Тег {prefix} Тег префикса примечателен тем, что он внедрён специально для использования в css файлах. Используется для указания тегов с различными префиксами, предназначенными для браузеров, например, вместо данной конструкции: .myClass { -webkit-transform: scale(3) rotate(45deg); -moz-transform: scale(3) rotate(45deg); -o-transform: scale(3) rotate(45deg); transform: scale(3) rotate(45deg); } можно использовать тег префикса: .myClass { {prefix="transform" value="scale(3) rotate(45deg)"} } (Примечание от @Павел) - однако использование данного тега носит спорный характер, т.к. разработчики css - w3.org и разработчики браузеров, вносят огромное количество изменений в поддержку тех или иных CSS тегов в своих браузерах и в стандарт в целом. Тег {hextorgb} Продолжая тему CSS, существует тег 'Hex в RGB'. Если вы разработчик тем и хотите использовать значение цвета настройки темы с некоторой прозрачностью, для вас этот тег будет как никогда кстати. Настройка цвета в теме представляет собой простой hex код, например: #ababab. Для того, чтобы сделать некоторую прозрачность, необходимо использовать формат rgba (где буква 'a' называется 'альфа-канал', задающий прозрачность элемента). Тег {hextorgb} сделает это для вас: {hextorgb="#ff0000"} --> rgb(255,0,0) {hextorgb="page_background" opacity="0.6"} --> rgba(235,238,242,0.6) Тег {truncate} Тег усечения. Данный тег усекает длину заданного текста (обычно переменная). В конце усечённого текста тег оставляет многоточие (...). Тег имеет некоторые настройки, описанные в данной статье.