Поиск сообщества
Показаны результаты для тегов 'формы'.
Найдено: 5 результатов
-
Версия 1.4.0
5 раз скачали
Русский языковой пакет для приложения Forms (c) InvisionByte.ru Профессиональный полный перевод приложения Forms на русский язык. О приложении Ссылка: https://invisioncommunity.com/files/file/7606-forms/ Описание: Создавайте свои собственные формы для своих пользователей без опыта программирования. Поддерживает создание ЛС, e-mail и тем. Команда InvisionByte.ru занимается локализацией и поддержкой продуктов Invision Community. Вы можете поддержать нас с помощью предложений по улучшению наших продуктов и нашего проекта в целом. Спасибо за поддержку!Бесплатный-
- forms
- русский язык
-
(и ещё 2 )
C тегом:
-
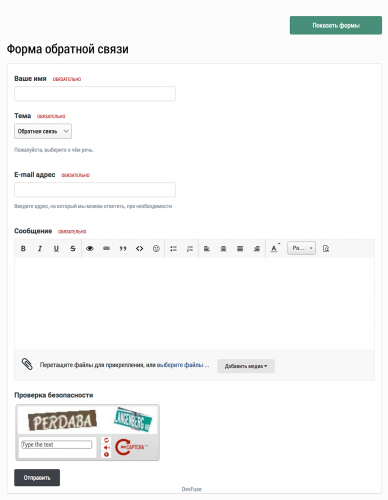
Приложение для постройки собственных форм. Вы можете создавать в админцентре формы различного назначения (например форма обратной связи, форма принятия в группу/клан и другие формы). При заполнении формы пользователем, вы можете настроить оповещение администраторов/модераторов путём личного сообщения, по email почте или поста в указанной теме. Формы могут быть интегрированы в регистрационную форму или отображаться в виде блока в сайдбаре/футере. Основные возможности Интеграция с формой регистрации. Экспорт журналов формы в csv файл. Скрытие/отображение других полей при включении/отключении поля в форме. Дополнительное подтверждающее email письмо для уведомления пользователя о прочтении его письма с формой. Отправка email ответов в Менеджере форм. Функция быстрого предпросмотра для журналов форм. Инструкция заполнения для каждой формы. Функция ожидания времени отправки, установите, как долго каждая группа пользователей должна ожидать перед повторной отправкой формы. Разрешения для каждой формы, позволяющие установить кто может просматривать и отправлять форму. Настройка капчи для групп. Возможность настроить отправку ЛС, когда кто-то отправит форму. Возможность настроить отправку email сообщения, когда кто-то отправит форму. Возможность создать пост на форуме, когда кто-то отправит форму.
-
Приложение для постройки собственных форм. Вы можете создавать в админцентре формы различного назначения (например форма обратной связи, форма принятия в группу/клан и другие формы). При заполнении формы пользователем, вы можете настроить оповещение администраторов/модераторов путём личного сообщения, по email почте или поста в указанной теме. Формы могут быть интегрированы в регистрационную форму или отображаться в виде блока в сайдбаре/футере. Основные возможности Интеграция с формой регистрации. Экспорт журналов формы в csv файл. Скрытие/отображение других полей при включении/отключении поля в форме. Дополнительное подтверждающее email письмо для уведомления пользователя о прочтении его письма с формой. Отправка email ответов в Менеджере форм. Функция быстрого предпросмотра для журналов форм. Инструкция заполнения для каждой формы. Функция ожидания времени отправки, установите, как долго каждая группа пользователей должна ожидать перед повторной отправкой формы. Разрешения для каждой формы, позволяющие установить кто может просматривать и отправлять форму. Настройка капчи для групп. Возможность настроить отправку ЛС, когда кто-то отправит форму. Возможность настроить отправку email сообщения, когда кто-то отправит форму. Возможность создать пост на форуме, когда кто-то отправит форму. Просмотр полной приложение
-
Просмотр файла Русский язык для Forms Русский языковой пакет для приложения Forms (c) InvisionByte.ru Профессиональный полный перевод приложения Forms на русский язык. О приложении Ссылка: https://invisioncommunity.com/files/file/7606-forms/ Описание: Создавайте свои собственные формы для своих пользователей без опыта программирования. Поддерживает создание ЛС, e-mail и тем. Команда InvisionByte.ru занимается локализацией и поддержкой продуктов Invision Community. Вы можете поддержать нас с помощью предложений по улучшению наших продуктов и нашего проекта в целом. Спасибо за поддержку! Добавил invisionbyte Добавлено 23.01.2018 Категория Локализация
-
- обратная связь
- формы
-
(и ещё 2 )
C тегом:
-
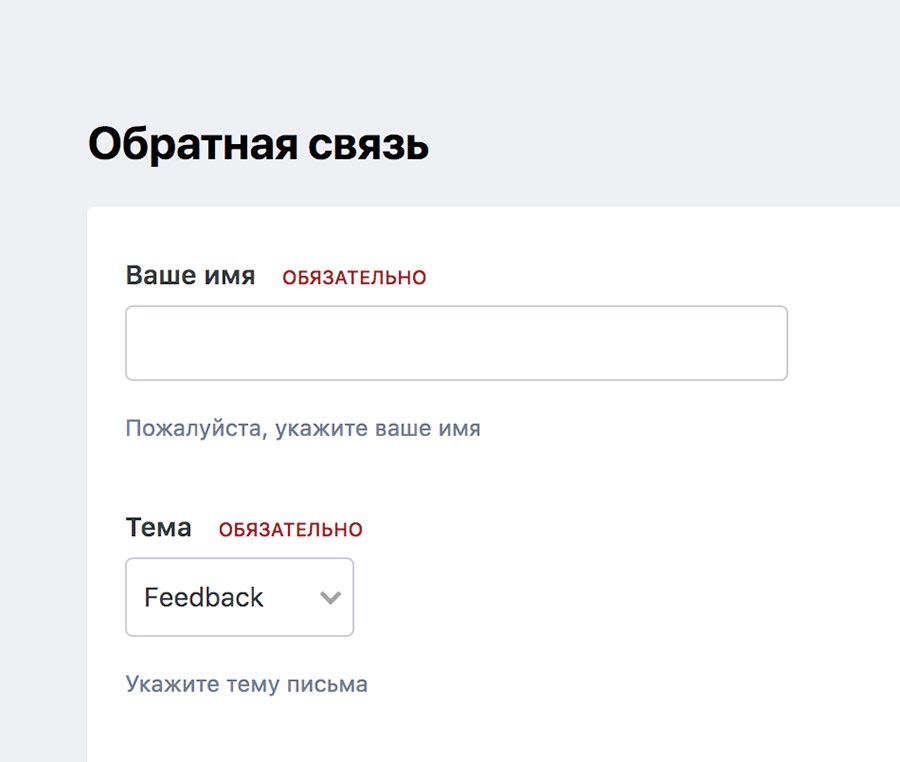
Модуль формы предоставляет классы для стилизации абсолютно всех форм на сайте, с набором опций, доступных для изменения внешнего вида и данных в них. Использование Форма должна иметь основной класс ipsForm. В большинстве случаев он должен применяться непосредственно к элементу <form>, но, на самом деле, он может быть применим к любому элементу, содержащему элементы форм. Рекомендуемая базовая структура DOM для формы выглядит следующим образом: <form class='ipsForm'> <ul> <li class='ipsFieldRow'> ... </li> <li class='ipsFieldRow'> ... </li> </ul> </form> В данной структуре каждая строка поля в форме представляет собой элемент <li> с классом ipsFieldRow. Макеты форм Существует всего два варианта отображения форм: вертикальный и горизонтальный. В вертикальной форме, её название отображается выше элемента поля. Макет отображения можно контролировать с помощью класса ipsForm_vertical или ipsForm_horizontal, добавив его к основному элементу формы, соответственно. Пример обоих типов: Вертикальная форма Горизонтальная форма Примечание: на устройствах с небольшими экранами и с включённой адаптивным CSS, формы с горизонтальным макетом будут автоматически свёрнуты в вертикальный макет. Строки полей Каждая строка поля в форме имеет ряд доступных настроек, зависящих от типа поля. Основная структура строки поля следующая: <li class='ipsFieldRow'> <label for='example' class='ipsFieldRow_label'> Поле для примера </label> <div class='ipsFieldRow_content'> <input type='text' id='example' value=''> </div> </li> Строка получает базовый класс ipsFieldRow. В этом элементе располагаются элемент названия и элемент контента. Название поля получает класс ipsFieldRow_label, а элемент контента класс ipsFieldRow_content. Элемент контента теоретически может содержать всё что угодно, хоть и простым для лучшего удобства использования. Существует несколько дополнительных классов, которые могут быть применены к строкам полей. ipsFieldRow_primary Увеличенная основная строка, отображающая поле ввода. ipsFieldRow_fullWidth Заставляет форму занять всё доступное пространство по горизонтали ipsFieldRow_noLabel Удаляет название формы. Обязательные для заполнения поля Чтобы добавить индикатор обязательного для заполнения поля, элемент с классом ipsFieldRow_required может быть добавлен в элемент названия, например: <label for='elExample' class='ipsFieldRow_label'> Название поля <span class='ipsFieldRow_required'>Обязательно</span> </label> На формах с горизонтальным макетом, текст индикатора элемента 'обязательно' заменяется на звёздочку, для экономии места. Описание поля Описание поля может быть добавлено сразу после формы, внутрь элемента поля контента, с помощью добавления класса ipsFieldRow_desc. Например: <div class='ipsFieldRow_content'> <input type='text' size='30'><br> <span class='ipsFieldRow_desc'>Это описание поля</span> </div> Чекбоксы/Радиокнопки Разметка и классы для чекбоксов и радиокнопок являются по сути немного другими от описанных выше классов, т.к., как правило, элемент будет расположен слева от названия и отображается с ним строчно. Это пример разметки, используемой для чекбоксов или радикнопок (обратите внимание, что хотя класс ссылается на радиокнопку, он может быть использован для обоих типов полей): <li class='ipsFieldRow ipsFieldRow_checkbox'> <span class='ipsCustomInput'> <input type='checkbox' id='elExampleCheckbox'> <span></span> </span> <div class='ipsFieldRow_content'> <label for='elExampleCheckbox'>Запомнить меня</label> </div> </li> Здесь есть несколько отличий. Во-первых, класс ipsFieldRow_checkbox был добавлен к строке поля для обозначения того, что эта строка должна обрабатываться по-другому. Во-вторых, чекбокс теперь является прямым потомком элемента строки, в то время, как название перемещается в элемент контента. И, наконец, сам чекбокс завёрнут в элемент с классом ipsCustomInput, который позволяет нам стилизовать чекбоксы и радиокнопки с помощью CSS. Запомнить меня Горизонтально-сгруппированные чекбоксы Другой распространённый способ отображения чекбоксов/радиокнопок является горизонтальный список вариантов. Это можно сделать с помощью следующей разметки: <li class='ipsFieldRow'> <span class='ipsFieldRow_label'>Выберите вариант</span> <ul class='ipsFieldRow_content ipsList_reset'> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='radio' id='checkbox1'> <span></span> </span> <label for='checkbox1'>Вариант 1</label> </li> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='radio' id='checkbox2'> <span></span> </span> <label for='checkbox2'>Вариант 2</label> </li> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='radio' id='checkbox3'> <span></span> </span> <label for='checkbox3'>Вариант 3</label> </li> </ul> </li> Здесь мы строим элемент контента, а строка поля представлена в виде списка (мы используем класс ipsList_reset для удаления отступов и и полей), каждый элемент списка получает класс ipsFieldRow_inlineCheckbox для горизонтального выравнивания. Приведенный выше пример производит следующий результат: Выберите вариант Вариант 1 Вариант 2 Вариант 3 Вертикально-сгруппированные чекбоксы Вы также можете сгруппировать чекбоксы и радионопки в вертикальный список. Разметка в этом случае будет такая: <li class='ipsFieldRow'> <span class='ipsFieldRow_label'>Выберите вариант</span> <ul class='ipsFieldRow_content ipsField_fieldList'> <li> <span class='ipsCustomInput'> <input type='checkbox' id='option1'> <span></span> </span> <div class='ipsField_fieldList_content'> <label for='option1'>Вариант 1</label><br> <span class='ipsFieldRow_desc'>Описание варианта 1</span> </div> </li> <li> <span class='ipsCustomInput'> <input type='checkbox' id='option2'> <span></span> </span> <div class='ipsField_fieldList_content'> <label for='option1'>Вариант 2</label><br> <span class='ipsFieldRow_desc'>Описание варианта 2</span> </div> </li> </ul> </li> Будет отображено как: Выберите вариант Вариант 1 Описание варианта 1 Вариант 2 Описание варианта 2 Статус загрузки поля Формы ввода текста (текстовые поля, поля дат, области ввода и т.д.) могут быть показаны в состоянии загрузки путём добавления класса ipsField_loading (обычно с помощью Javascript). Это приводит к отображению индикатора загрузки поля. Пример загрузки Примечание: данный эффект достигается путём использования фонового изображения. Если вы указали собственные стили для формы полей, определяющих фоновое изображение, эффект загрузки может загружаться не корректно. Группировка строк полей Добавление заголовков разделов Вы можете добавить заголовок раздела в форму путём добавления элемента заголовка с классом ipsFieldRow_section, например так: <li> <h2 class='ipsFieldRow_section'>Заголовок раздела</h2> </li> Набор полей Поля могут быть сгруппированы в соответствующий набор с помощью класса ipsForm_group. Разметка для такой структуры выглядит следующим образом: <div class='ipsForm ipsForm_horizontal'> <fieldset class='ipsForm_group'> <legend class='ipsForm_groupTitle'>Первая группа</legend> <ul class='ipsForm_groupContent'> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> </ul> </fieldset> <fieldset class='ipsForm_group'> <legend class='ipsForm_groupTitle'>Вторая группа</legend> <ul class='ipsForm_groupContent'> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> </ul> </fieldset> </div> Это будет выглядеть так (с добавленным контентом строк полей): Первая группа Заголовок поля Заголовок поля Вторая группа Заголовок поля Заголовок поля Класс ipsForm_group добавлен в элемент контейнера - обычно это fieldset. Внутри этого элемента будет элемент заголовка с классом ipsForm_groupTitle. Это также может быть любой элемент. Наконец, есть элемент с классом ipsForm_groupContent, который обрамляет все строки полей в группе. Комплексный пример формы Ниже приведён полный пример формы, которая может быть переключена из вертикального слоя в горизонтальный для демонстрационных целей. Разметка для этого примера будет ниже. Имя Обязательно E-mail адрес Обязательно Конфиденцально Пожалуйста, отправьте мне Обновления Предложения Я согласен с Условиями использования Отправить <ul class='ipsForm ipsForm_horizontal' id='form_example'> <li class='ipsFieldRow ipsFieldRow_primary ipsFieldRow_fullWidth'> <label class='ipsFieldRow_label'>Имя <span class='ipsFieldRow_required'>Обязательно</span></label> <div class='ipsFieldRow_content'> <input type='text' size='30' placeholder='Ваше имя'> </div> </li> <li class='ipsFieldRow'> <label class='ipsFieldRow_label'>E-mail адрес <span class='ipsFieldRow_required'>Обязательно</span></label> <div class='ipsFieldRow_content'> <input type='text' size='30' placeholder='example@me.com'><br> <span class='ipsFieldRow_desc'>Конфиденциально</span> </div> </li> <li class='ipsFieldRow'> <span class='ipsFieldRow_label'>Пожалуйста, отправьте мне</span> <ul class='ipsFieldRow_content ipsList_reset'> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='checkbox'> <span></span> </span> <label>Обновления</label> </li> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='checkbox'> <span></span> </span> <label>Предложения</label> </li> </ul> </li> <li class='ipsFieldRow ipsFieldRow_checkbox'> <span class='ipsCustomInput'> <input type='checkbox'> <span></span> </span> <div class='ipsFieldRow_content'> <label class='ipsFieldRow_label'><strong>Я согласен с Условиями использования</strong></label> </div> </li> <li class='ipsFieldRow'> <div class='ipsFieldRow_content'> <button type='submit' class='ipsButton ipsButton_medium ipsButton_primary'>Отправить</button> </div> </li> </ul>