Поиск сообщества
Показаны результаты для тегов 'parsing'.
Найдено: 1 результат
-
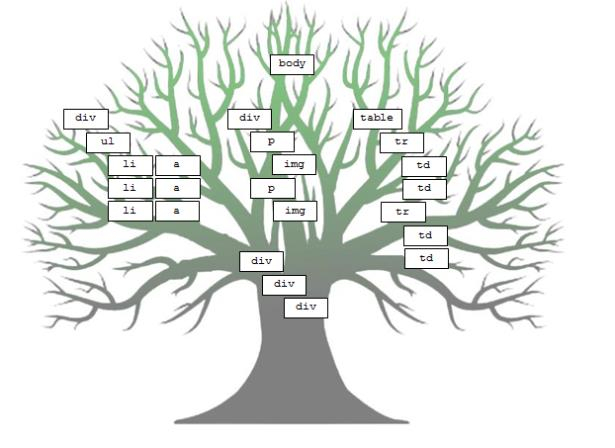
В процессе написания дополнительных возможности для Invision Community, либо модификации уже существующей, может возникнуть необходимость получения первого/последнего изображения/видеоролика из контента, например из записи блога или сообщения на форуме. Из самых не замысловатых способов это сделать: Составить регулярное выражение. Подключить PHP библиотеку. Мы вкратце рассмотрим оба этих варианта. Регулярное выражение Для поиска изображения или видео в контенте будем использовать стандартную функцию preg_match. Попробуем вытащить первое изображение, например из записи блога: Шаблон blog > front > browse > rows Мы будем оперировать с объектом последней записи в блоге: {{$pattern = '/\<img([^<>\/]+?)src="([^\"]+?)"(.*?)\>/';}} {{$matches = array();}} {{if \preg_match($pattern, $blog->latestEntry()->content(), $matches, PREG_OFFSET_CAPTURE) }} {{$result['img'] = $matches[2][0];}} {{endif}} Теперь ссылка на изображение будет расположена в массиве $result. Пример с видеороликом YouTube: {{$pattern = '/\<iframe([^<>\/]+?)src="([^\"]+?)"(.*?)\>/'; }} {{$matches = array();}} {{if \preg_match($pattern, $blog->latestEntry()->content(), $matches, PREG_OFFSET_CAPTURE) }} {{$addr = $matches[2][0];}} {{$bname = basename($addr);}} {{$result['img'] = "http://img.youtube.com/vi/$bname/hqdefault.jpg";}} Соответственно данные примеры можно использовать абсолютно для любого контента, существующего в рамках Invision Community. Подключение PHP библиотеки Кроме регулярного выражения, мы можем подключить стороннюю PHP библиотеку PHP Simple HTML DOM Parser. С её помощью мы можем строить DOM структуру сайтов по ссылке. Как рассказывает нам Wikipedia, DOM это: Загрузить к себе библиотеку можно по адресу https://sourceforge.net/projects/simplehtmldom/files/. Распакуйте архив к себе на сервер и подключите её в шаблонах, где это необходимо. Для примера рассмотрим опять же записи в блогах: {{require_once $_SERVER['DOCUMENT_ROOT']."/simplehtmldom/simple_html_dom.php";}} <!-- Подключаем библиотеку --> {{$html = \str_get_html( $blog->latestEntry()->content() );}} <!-- Формируем DOM структуру --> {{$images = $html->find('img');}} <!-- нахдим первый тег img --> {{$photo = $images[0]->src;}} <!-- Записываем ссылку в переменную --> Точно так же с видеороликом YouTube. В данном примере мы получаем миниатюру первого найденного в контенте видеоролка: {{$youtube = $html->find('iframe');}} {{$youtubeSrc = pathinfo($youtube[0]->src);}} {{if \strpos($youtubeSrc['dirname'], 'youtube') !== false}} {{$youtubeScreen = "http://img.youtube.com/vi/".$youtubeSrc['basename']."/hqdefault.jpg";}} {{endif}}