Поиск сообщества
Показаны результаты для тегов 'youtube'.
Найдено: 4 результата
-
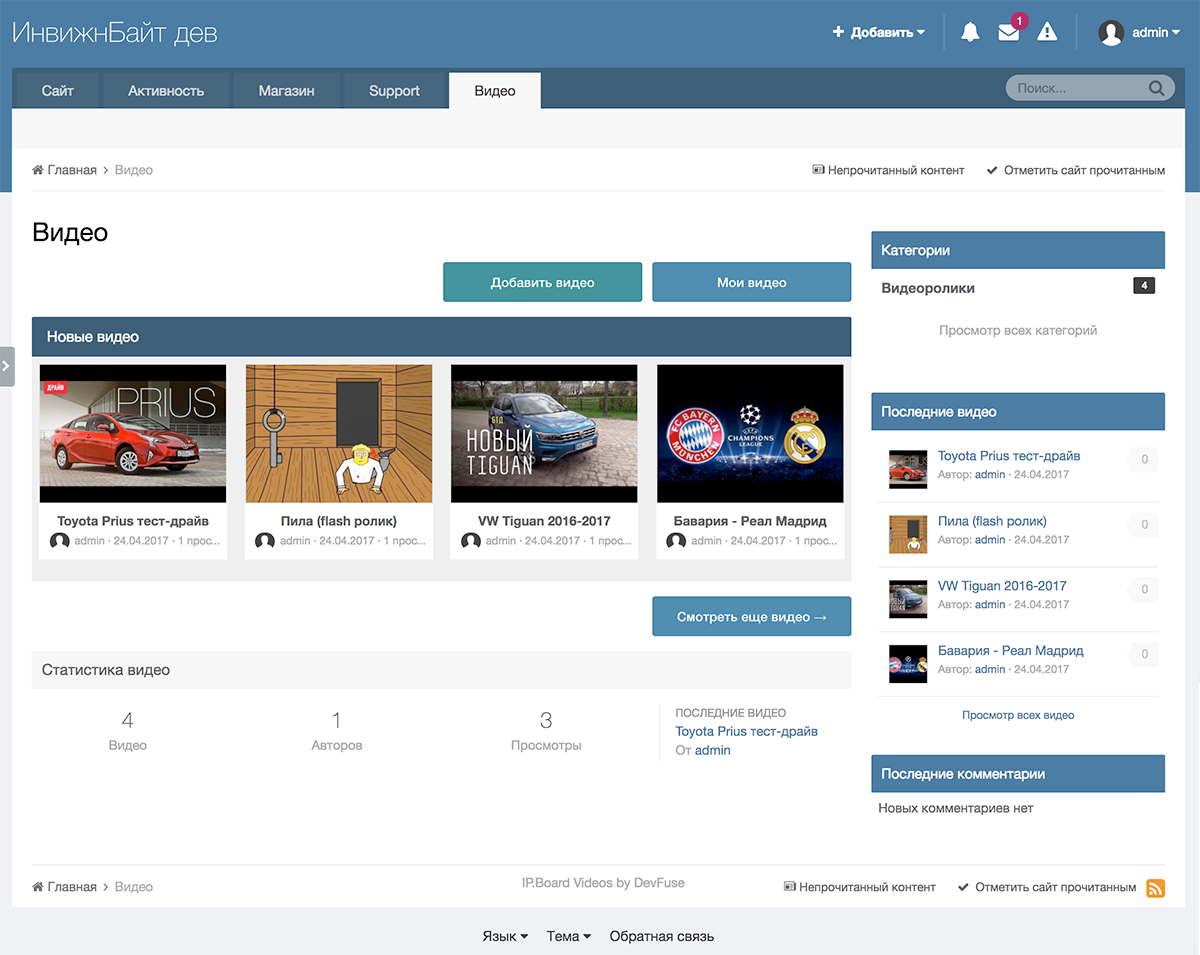
Приложение Видеоролики для Invision Community позволяет пользователям вашего сообщества делиться видеороликами. Приложение поддерживает все основные видео сервисы. Некоторые возможности приложения: Возможность делиться видеороликами в социальные сети. Поддержка ограничения доступа к категориям. Вы можете установить какие группы могут добавлять видео, изменять, удалять, комментировать и т.д. Настройки категорий, включая просмотр категории, добавление видео в категорию, тема поддержка категории. Система рейтинга с возможностью ограничить определённые группы от оценки и изменения уже выставленной оценки. Для каждой категории вы можете установить свою сортировку и фильтрацию, а также количество отображаемых видеороликов на страницу. Поддержка миниатюр для YouTube. Миниатюры загружаются к каждому видеоролику, впрочем можно автоматически генерировать миниатюру. Быстрое добавление видеоролика, укажите медиа url и категорию, система автоматически попытается получить название/описание видеоролика. (Поддерживаются не все медиа сайты.) Возможность подписаться на обновления категории или видеоролика. Создание тем для обсуждения видеороликов. RSS лента для новых видео.
- 2 отзыва
-
- видео
- видеоролики
-
(и ещё 1 )
C тегом:
-
Приложение Видеоролики для Invision Community позволяет пользователям вашего сообщества делиться видеороликами. Приложение поддерживает все основные видео сервисы. Некоторые возможности приложения: Возможность делиться видеороликами в социальные сети. Поддержка ограничения доступа к категориям. Вы можете установить какие группы могут добавлять видео, изменять, удалять, комментировать и т.д. Настройки категорий, включая просмотр категории, добавление видео в категорию, тема поддержка категории. Система рейтинга с возможностью ограничить определённые группы от оценки и изменения уже выставленной оценки. Для каждой категории вы можете установить свою сортировку и фильтрацию, а также количество отображаемых видеороликов на страницу. Поддержка миниатюр для YouTube. Миниатюры загружаются к каждому видеоролику, впрочем можно автоматически генерировать миниатюру. Быстрое добавление видеоролика, укажите медиа url и категорию, система автоматически попытается получить название/описание видеоролика. (Поддерживаются не все медиа сайты.) Возможность подписаться на обновления категории или видеоролика. Создание тем для обсуждения видеороликов. RSS лента для новых видео. Просмотр полной приложение
-
- youtube
- видеоролики
-
(и ещё 1 )
C тегом:
-
Здесь пошагово расписано как внедрить на своё сообщество Invision Community прогресс бар загрузки страницы, как это реализовано на youtube.com. Шаг #1 - загружаем Javascript файл Первое, что нам нужно сделать это загрузить Javascript файл, который и отвечает за анимационный прогресс баг загрузки страницы. Переходим в админцентр --> Кастомизация --> Внешний вид --> Темы. Здесь нужно открыть выпадающее меню и выбрать пункт Управление ресурсами. Теперь добавляем ресурс. Существующее расположение - global. Существующая директория - /. Приложение - Система. Скачайте файл nprogress.js и укажите его в поле Ресурс. После чего загрузите файл. Шаг #2 - указываем загруженный файл Теперь нужно указать ссылку на загруженный Javascript файл в шаблоне темы. Этим самым при переносе темы на другое сообщество, данный прогресс бар будет по-прежнему функционировать. Админцентр --> Кастомизация --> Внешний вид --> Темы --> справа от темы нажимаем кнопку Редактировать HTML и CSS код. Открываем шаблон core > global > global > includeJS и в самый низ добавляем следующее: <script src='{resource="nprogress.js" app="core" location="global"}'></script> Где параметр src, возможно, у вас будет другим. Шаг #3 - Инициализируем прогресс бар Открываем шаблон globalTemplate, находим тег body и после него вставляем: <script> $('body').show(); $('.version').text(NProgress.version); NProgress.start(); setTimeout(function() { NProgress.done(); $('.fade').removeClass('out'); }, 1000); </script> Вы можете указывать различные параметры в скрипте, подробнее об этом на странице проекта на гитхабе. Шаг #4 - Добавляем стили Последний шаг - стилизация прогресс бара. Для этого добавьте следующий код в CSS файл core > front > custom > custom.css: #nprogress { pointer-events: none; } #nprogress .bar { background: red; position: fixed; z-index: 1031; top: 0; left: 0; width: 100%; height: 2px; } /* Fancy blur effect */ #nprogress .peg { display: block; position: absolute; right: 0px; width: 100px; height: 100%; box-shadow: 0 0 10px blue, 0 0 5px yellow; opacity: 1.0; -webkit-transform: rotate(3deg) translate(0px, -4px); -ms-transform: rotate(3deg) translate(0px, -4px); transform: rotate(3deg) translate(0px, -4px); } /* Remove these to get rid of the spinner */ #nprogress .spinner { display: block; position: fixed; z-index: 1031; top: 15px; right: 15px; } #nprogress .spinner-icon { width: 18px; height: 18px; box-sizing: border-box; border: solid 2px transparent; border-top-color: #29d; border-left-color: #29d; border-radius: 50%; -webkit-animation: nprogress-spinner 400ms linear infinite; animation: nprogress-spinner 400ms linear infinite; } .nprogress-custom-parent { overflow: hidden; position: relative; } .nprogress-custom-parent #nprogress .spinner, .nprogress-custom-parent #nprogress .bar { position: absolute; } @-webkit-keyframes nprogress-spinner { 0% { -webkit-transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); } } @keyframes nprogress-spinner { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } Где #nprogress .bar окрашивает цветом полоску бара.
-
- индикатор
- загрузка страницы
-
(и ещё 1 )
C тегом:
-
Многие спрашивали как запретить пользователям переходить с видеоролика, вставленного в редактор IPS4, на сайт youtube, по всей видимости чтобы совсем "далёкие" от компьютера пользователи не смогли перейти на сайт ютуба и просматривать (поведенческие факторы наше всё) или скопировать ссылку на видео. Это мож .cPost_contentWrap .ipsEmbeddedVideo:before { position: absolute; top: 0px; background: transparent; height: 42px; z-index: 2; content: ''; width: 100%; } .cPost_contentWrap .ipsEmbeddedVideo:after { position: absolute; bottom: 0px; background: transparent; height: 35px; z-index: 2; content: ''; width: 102px; right: 0; }