Лидеры
-
во всех областях
- Все области
- Ideas
- Ideas comments
- События
- Комментарии события
- Отзывы о событии
- Записи блога
- Комментарии блога
- Файлы
- Комментарии к файлу
- Отзывы к файлу
- Обновления статусов
- Ответы статуса
- Записи
- Запись Комментарии
- Запись Отзывы
- Документы
- Документ Комментарии
- Документ Отзывы
- Новости
- Новость Комментарии
- Новость Отзывы
- Приложения
- Приложение Комментарии
- Приложение Отзывы
- Записи
- Запись Комментарии
- Запись Отзывы
- Ошибки
- Ошибка Комментарии
- Ошибка Отзывы
- Записи
- Запись Комментарии
- Запись Отзывы
- Записи
- Запись Комментарии
- Запись Отзывы
- Темы
- Сообщения
-
Год
-
Всё время
18 марта 2015 - 1 мая 2024
-
Год
1 мая 2023 - 1 мая 2024
-
Месяц
1 апреля 2024 - 1 мая 2024
-
Неделя
24 апреля 2024 - 1 мая 2024
-
Сегодня
1 мая 2024
- Указать дату
-
Всё время
Популярный контент
Показан контент с высокой репутацией за 01.05.2023 во всех областях
-
1 балл
-
Здравствуйте, вы можете создать плагин с настройкой в виде текстового поля, откуда в коде забирать урлы редиректов через разделитель /n например, в версии 4.x хукать \IPS\Dispatcher\Front пока можно, в 5.x уже вряд ли получится.1 балл
-
В JavaScript контроллере core.front.core.reaction и шаблонах core > front > global > reputation1 балл
-
Это приложение будет пересмотрено и переписано для IPS5.1 балл
-
1 балл
-
1 балл
-
1 балл
-
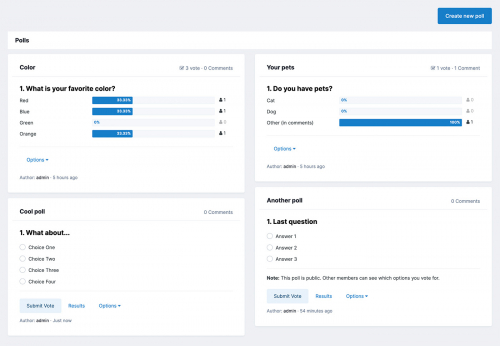
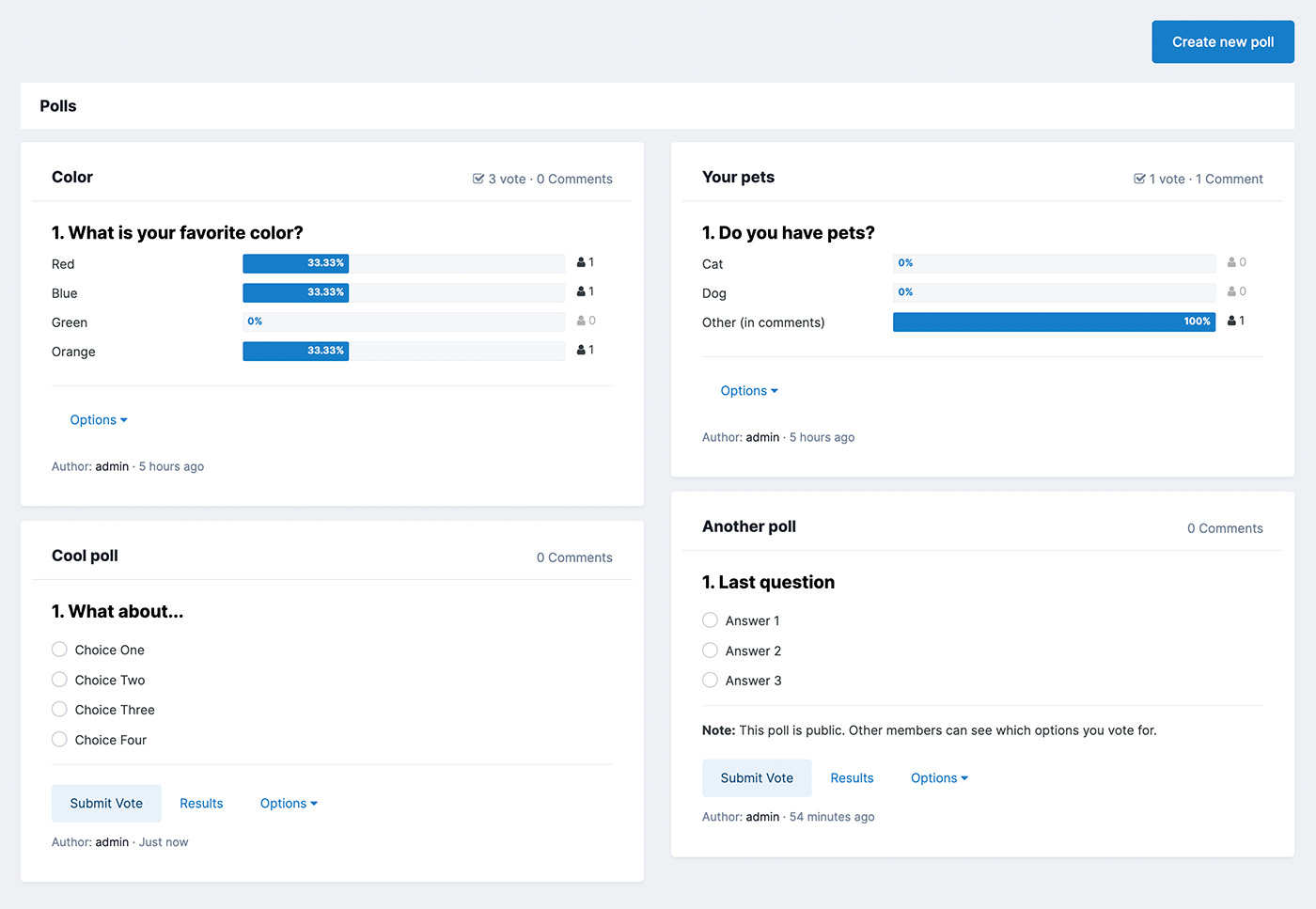
Опросы везде! Создавайте и комментируйте опросы на отдельной странице! Вы, как администратор, можете установить какие группы могут комментировать и удалять собственные опросы. Встраивание С помощью специального тега {poll="ID"}, вы можете встроить опрос в шаблоны вашего сообщества, включая шаблоны приложения Страницы. Так вы можете показать релевантный опрос в какой либо статье или категории. Виджет Вы можете размещать опросы на страницах сообщества с помощью готового виджета, включая размещение сразу нескольких опросов.1 балл
-
1 балл
-
Платежи YooMoney это многофункциональное приложение, являющееся по сути интеграцией Invision Community с платёжным сервисом YooMoney. Оплачивайте товары в Коммерции Приложение содержит в себе платёжный шлюз для приложения Commerce. Это означает, что вы можете настроить оплату товаров и подписок на вашем сайте с помощью кошелька пользователей платёжного сервиса ЮMoney. Вознаграждения за посты Интеграция с YooMoney позволяет настроить простую и быструю оплату за посты, тем самым пользователи могут благодарить друг друга переводами за полезные посты. Под кнопками управления постом будет отображаться список с пользователями, поблагодарившими за пост, их сумму и причину благодарности. Лидеры по вознаграждениям Приложение добавляет отдельную страницу с популярными пользователями, которые больше всех отблагодарили посты других пользователей, чьи посты собрали больше всех благодарностей и популярные посты, собравшие больше всех благодарностей. Информация и история операций В настройках YooMoney пользователь может просматривать историю совершённых операций в кошельке, а так же информацию о статусе и типе своего счёта. Вы можете активировать настройку отображения номера кошелька и его баланс в информации об авторе в постах. Уведомления Каждый раз, когда пост получает вознаграждение, его автор получает уведомление об этом. Виджеты Вы можете разместить на любой странице вашего сайта блок с топ пользователями, кто больше всех благодарил за посты. Настройки Вы можете контролировать какие группы смогут вознаграждать, чьи посты могут получать награду, обяхать заполнять причину награды и многое другое. Если у вас есть какие-то вопросы или пожелания по функционалу интеграции с YooMoney, вы можете написать нам по обратной связи. Все предложения будут получены и рассмотрены.1 балл
-
1 балл
-
1 балл
-
Версия 1.0.4
43 раза скачали
Приложение Интеграция с Вконтакте содержит в себе три набора функционала: VK.com Login Handler - авторизация пользователей в Invision Community с помощью социальной сети Вконтакте. Инструкция по настройке. VK.com Share Service - пользователи могут делиться любым контентом в сообществе с помощью одной кнопки. Подробнее. VK.com Content Promotion - продвижение контента в группу или страницу Вконтакте по расписанию. Подробнее о продвижение в Вконтакте.Бесплатный1 балл -
Продвинутые подарочные карты дополняют стандартную систему подарочных карт в Invision Community. Возможности Выберите, какие способы оплаты разрешить для покупки подарочных карт. Выберите, какие группы пользователей могут покупать подарочные карты. Разрешить пользователям отправлять подарочные карты другим пользователям через личные сообщения. Это позволит пользователям ввести имя пользователя и отправить ему подарочную карту в виде личного сообщения. Выберите пользователя по умолчанию, который будет автором ЛС (может быть администратор или бот), или пусть покупатель будет автором ЛС. Получатель ЛС будет единственным участником, который будет в беседе. Отправитель ЛС будет автоматически удален из беседы, как только она будет отправлена для защиты кода подарочной карты. Введите минимальную сумму, необходимую для покупки подарочных карт. Вы можете добавить любые цвета на выбор, которые будут добавлены на страницу покупки подарочной карты. Вы можете загрузить и использовать изображения в качестве фона подарочных карт. Фоновые изображения работают во всех шаблонах доставки подарочных карт. E-mail Печать. Личное сообщение. Если вы когда-нибудь удалите изображение из настроек или с вашего сервера, то уже отправленные подарочные карты будут просто отображать цвет подарочной карты по умолчанию. Позволяет заменить названия сайта на подарочных картах. Использовать название сайта. Использовать логотип сайта. Вы можете не увидеть эту опцию, поскольку не загрузили логотип на сайт. Загрузите свой собственный логотип. Выберите URL-адрес возврата для перенаправления пользователей после покупки подарочной карты (только для внутренних URL-адресов). Добавляет в админцентр страницу с информацией о покупках подарочных карт. Показывает, кто приобрел подарочные карты. Способ получения карты. E-mail. Печать. Личное сообщение. Если карта была отправлена через личное сообщение, будет показано, кому. Показывает актуальный код подарочной карты. Показывает стоимость подарочных карт. Показывает, была ли использована подарочная карта. Показывает, кто использовал. Показывает время и дату использования. Позволяет быстро найти код подарочной карты.1 балл
-
1 балл
-
Почему просто нельзя скачать? Сами вынуждаете флудом заниматься .1 балл
-
1 балл
-
Подключение собственных шрифтов в Invision Community Для этого понадобится загрузить шрифт в корень вашего сообщества, например в папку fonts. После чего переходим в файл custom.css и подключаем шрифт таким образом: @font-face { font-family: 'Название'; src: url('webfont.woff2') format('woff2'), url('webfont.ttf') format('truetype'), url('webfont.woff') format('woff'); font-weight: normal; font-style: normal; } После подключения шрифта, его можно указывать к различным заголовкам или всему сайта: body {font-famuly: 'Название';} Мы добавили несколько интересных шрифтов для примера: Шрифты #1 - Oxygen Подключение Oxygen: @font-face { font-family: Oxygen; src: url('OxygenRegular.eot'); src: url('OxygenRegular.ttf') format('truetype'), url('OxygenRegular.woff') format('woff'); font-weight: normal; font-style: normal; } Сам шрифт: OxygenRegular.zip #2 - LeksaSansPro Подключение LeksaSansPro: @font-face { font-family: leksasanspro; src: url(leksasanspro.ttf); font-weight:400; } @font-face { font-family: leksasanspro; src: url(leksasanspro-lightitalic.ttf); font-weight:300; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-light.ttf); font-weight:300; } @font-face { font-family: leksasanspro; src: url(leksasanspro-italic.ttf); font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extralightitalic.ttf); font-weight:200; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extralight.ttf); font-weight:200; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extrabolditalic.ttf); font-weight:800; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extrabold.ttf); font-weight:800; } @font-face { font-family: leksasanspro; src: url(leksasanspro-demibolditalic.ttf); font-weight:600; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-demibold.ttf); font-weight:600; } @font-face { font-family: leksasanspro; src: url(leksasanspro-bolditalic.ttf); font-weight:700; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-bold.ttf); font-weight:700; } @font-face { font-family: leksasanspro; src: url(leksasanspro-blackitalic.ttf); font-weight:900; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-black.ttf); font-weight:900; } Сам шрифт - leksasanspro.zip1 балл
-
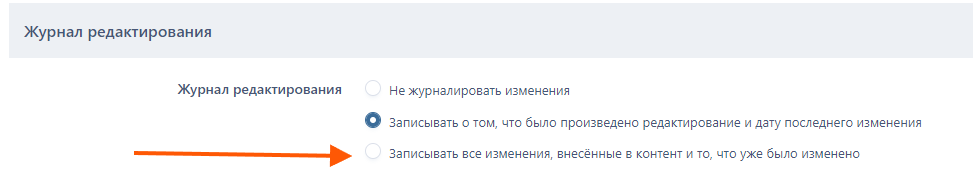
Порой возникает необходимость скрыть часть статьи/новости/какой-либо записи для незарегистрированных пользователей, например чтобы привлечь пользователя зарегистрироваться для продолжения прочтения информации, или, если статья несёт в себе нерекомендуемый контент для гостей, дабы не занесли сайт в блокировку, причин множество. Дано: статьи пишутся в приложении Страницы. Результат показан на изображении справа. Принцип работы таков. Мы создаём дополнительное поле - кнопку Да/Нет. Если администратор хочет ограничить контент статьи от гостей сообщества, то при добавлении статьи на сайт он переключает это поле в положение "Да". Соответственно будем редактировать шаблоны приложения Страницы, в частности шаблон просмотра статьи. Создание дополнительного поля - переключателя Переходим в админцентр > Страницы > Базы данных > Поля > Создать новое поле. Заполняем следующие поля: Заголовок - Закрыть контент Тип - Да/Нет Обязательное поле - Нет Ключ шаблона - lockcontent Показать в списке записей - Нет Показать при отображении записи -Нет Остальные поля оставляем как есть. Сохраняем и указываем разрешения. В нашем случае управлять полем могут только администраторы. Готово! Приступаем к редактированию шаблонов. Редактирование шаблонов статьи Переходим в админцентр > Страницы > Шаблоны > Database Templates > Display > record Находим следующий код: <section class="ipsType_richText ipsType_normal" data-controller='core.front.core.lightboxedImages'>{$record->_content|raw}</section> Меняем на: <section class="ipsType_richText ipsType_normal" data-controller='core.front.core.lightboxedImages'> {{if $record->fieldValues()['field_3'] && !\IPS\Member::loggedIn()->member_id}} <div class='ipsType_reset ipsType_blendLinks' data-ipsTruncate data-ipsTruncate-type='remove' data-ipsTruncate-size='4 lines'>{$record->_content|raw}<br><br></div><br><br> <span style="color:red">Продолжение статьи доступно только для зарегистрированных пользователей.</span><br> Пожалуйста, <a href="/login" target="_blank">войдите</a> или <a href="/register" target="_blank">зарегистрируйтесь</a>. {{else}} {$record->_content|raw} {{endif}} </section> Здесь вы можете указать количество отображаемых строк - data-ipsTruncate-size='4 lines'. Более подробно об этой конструкции читайте здесь - https://invisionbyte.ru/docs/custom/javascript/ipsuitruncate-r12/. Так же необходимо указать идентификатор созданного нами поля в проверочной конструкции - $record->fieldValues()['field_3'] На этом всё, оставляйте комментарии, делитесь своим мнением, нам будет приятно!1 балл
-
Хорошая тема вознаграждения за посты (или донаты). У меня вопрос, а можно ли тоже самое сделать как то отдельно, без привязке к YooMoney? Я просто модулем Коммерция никогда не занимался, Поэтому спрашиваю.0 баллов
-
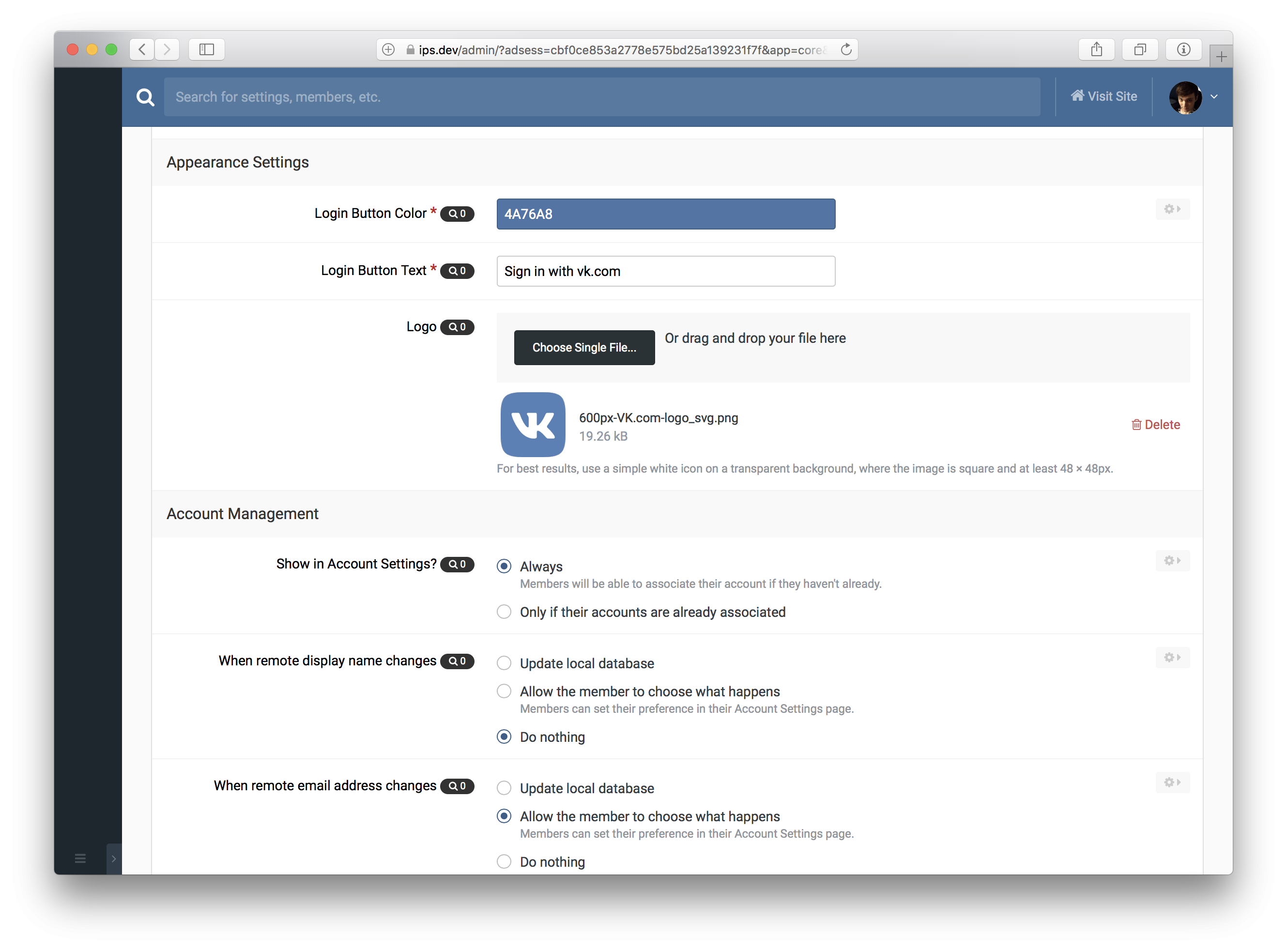
Лучший способ конвертировать гостей в пользователей - сделать процесс присоединения максимально простым. Invision Community всегда использовал способы авторизации через социальные сети для Facebook, Google, LinkedIn, Twitter, Microsoft. Что позволяет гостям пройти регистрацию за несколько секунд с помощью сервиса, к которому они уже присоединились. Эти способы используют простую ссылку и некоторые данные, но в 4.3 появился новый стандарт. OAuth Вы, возможно не знали этого, но вы, вероятно, уже знакомы с OAuth. Если вы позволили пользователям вашего сообщества войти в систему со своими аккаунтами Facebook, Twitter, Google, LinkedIn или Microsoft, возможно, вы заметили, что процесс настройки каждого из этих способов очень схож. Это связано с тем, что все они используют протокол OAuth. В Invision Community 4.3 добавлено несколько интересных новых функций: В дополнение ко все уже существующим социальным сетям (которые сохраняют статус быстрой настройки), были так же добавлены Instagram и Wordpress. Пользователи вашего сообщества теперь смогут авторизовать с помощью аккаунта в Instagram и любым сайтом на Wordpress, которым вы управляете (для Wordpress необходимо будет установить плагин для активации OAuth возможностей). Помимо этих "простых в настройках" параметров, так же добавлена возможность, разрешающая пользователям вашего сайта авторизоваться с помощью любого провайдера OAuth 2.0. То есть, например, если ваше сообщество работает там, где есть популярные социальные сети, использующие протокол OAuth, вы можете настроить авторизацию через них. Хотя настройка авторизации OAuth немного сложнее, она не требует какого-либо знаний программирования - вам просто нужно будет узнать еще несколько деталей от провайдера (пример приведен ниже). Сообщество Invision Community теперь само служит сервером OAuth 2.0, поэтому вы можете настроить другие сайты для авторизации в них, используя учетные данные вашего сообщества. Это работает в сочетании с REST API, позволяя вам выполнять API вызовы как аутентифицированному пользователю, что будет возвращать информацию, к которой у пользователя есть доступ. Благодаря возможности Invision Community выступать как сервером OAuth, так и клиентом, она является стандартной интеграцией нескольких сообществ Invision Community, заменяя при этом функции IPS Connect. Так же сделаны некоторые правки в процесс аворизации, регистрации и управлении аккаунтом, особенно полезно для сообществ, которые в значительной степени полагаются на нестандартные методы авторизации в систему (подробнее см. ниже) Настройка пользовательского провайдера OAuth В этом примере мы рассмотрим интеграцию с vk.com. Хотя Invision Community не предоставляет интеграцию с vk.com как одну из предустановленных, она основана на OAuth 2.0, поэтому мы можем использовать новую функциональность в Invision Community 4.3 для её настройки. В прошлых версиях, список методов авторизации в админцентре содержал всех провайдеров с кнопкой включить/отключить. Теперь вы можете добавлять столько провайдеров, сколько захотите: Когда вы нажимаете кнопку "Создать", вы увидите список со всеми различными провайдерами, которые по умолчанию поддерживает Invision Community. Поскольку Вконтакте не поддерживается изначально, но поддерживает OAuth 2.0, необходимо выбрать пункт "Other OAuth 2.0": Далее вам нужно будет использовать документацию, предоставленную провайдером, с которым вы хотите интегрироваться, чтобы заполнить эту форму. Документация носит технический характер, но никаких навыков в программировании вам не потребуется, вам понадобится всего лишь несколько ключевых областей информации. Для некоторых популярных провайдером будут написаны обучающие материалы. На скриншоте мы создали приложение в центре разработчика vk.com, и копируем свои учетные данные в форму: Затем нужно найти конечные точки из документации vk.com и указать их тоже. Далее необходимо найти конечную точку, с помощью которой можно получить доступ к информации пользователя. Единственной обязательной информацией является идентификатор, но вы также можете предоставить параметры для доступа к отображаемому имени, адресу электронной почты и фотографии профиля. Если отображаемое имя/e-mail адрес недоступны/не предоставлены, пользователю будет предложено указать эти данные при первой авторизации. API vk.com не предоставляет доступ к e-mail адресу, мы можем использовать настоящее имя в качестве отображаемого в сообществе, а так же API предоставляет доступ к фото: Наконец, укажите логотип и цвет кнопки авторизации и некоторые окончательные настройки: Теперь авторизация через vk.com настроена. В сообществе появится соответствующая кнопка. Мы не указывали спопосба для получения e-mail адреса, поэтому при первой авторизации, пользователю будет предложено предоставить эти данные, и будет использовано настоящее имя и фотография профиля из vk.com: Использование Invision Community в качестве сервера OAuth Вы также можете настроить Community Invision как сервер OAuth. Это может быть полезно в двух случаях: Если вы хотите объединить два сообщества вместе или интегрироваться с чем-то другим, что поддерживает добавление пользовательских клиентов OAuth. Если вы разработчик и хотите использовать REST API, используя OAuth для аутентификации, вместо API-ключа. Вы можете либо делать запросы в качестве аутентифицированного пользователя (путем получения токена доступа), либо с помощью Client Credentials. На приведенных ниже скриншотах показаны полные возможности, которые являются достаточно техническими и в основном предназначены для разработчиков. Если вы просто используете эту функцию для связи двух сообществ, не беспокойтесь, если она выглядит слишком сложной, для этого будет доступно простое пошаговое руководство. Вы должны настроить клиент в админцентре При создании OAuth клиенты вы можете контролировать, какие области доступны, и к каким конечным точкам предоставляет доступ REST API: Процесс входа в систему - это стандартный поток OAuth, и пользователи могут просматривать разрешения в настройках учетной записи: REST API имеет новые и обновлённые конечные точки, чтобы знать пользователя, прошедшего авторизацию: Другие дополнения системы авторизации Пользователи теперь могут выбирать, хотят ли они сменить локальное отображаемое имя или e-mail адрес, если эти данные изменены внешним провайдером авторизации (или администратор может выбрать это поведение). Если с этим возникла проблема (например, пользователь хочет сменить e-mail на уже занятый), пользователь будет знать об этом. Теперь вы можете управлять управлять регистрацией непосредственно через провайдер. Стандартный обработчик авторизации может быть отключён, если вы полностью полагаетесь на альтернативный метод. Для этого: Во всех областях, где пользователю предлагается повторно ввести свой пароль (некоторые области настроек учетной записи), разрешена повторная аутентификация с помощью любого способа авторизации. Вы можете отключить регистрацию, но оставить создание учётных записей с помощью других способов авторизации, или перенаправить пользователей на внешний адрес для регистрации. Вы также можете отключить или перенаправить на внешний URL-адрес для смены e-mail адреса / пароля или инструмента восстановления пароля. Вы теперь можете создать несколько экземпляров способов авторизации внешняя база данны MySQL и LDAP, которые также имели некоторые незначительные изменения: Способ Внешняя MySQL база данных теперь имеет PHP функцию password_hash() в качестве доступной опции для типа шифрования пароля, а определение пользовательского метода шифрования теперь намного проще, полностью выполняется в админцентре без необходимости изменять PHP файлы. Теперь вы можете выбрать, будут ли изменения в локальных данных (имя пользователя, e-mail адрес, пароль) синхронизироваться обратно во внешнюю базу данных / базу данных LDAP. Вы можете дополнительно отобразить эти обработчики на странице настроек учетной записи, как другие способы авторизации, чтобы пользователи с существующей учетной записью связывали свои учетные записи. Вы можете определить URL-адрес для восстановления пароля для внешней базы данных, к которой пользователь будет перенаправлен, если он попытается использовать этот инструмент.0 баллов
-
0 баллов