Стандартная тема в Invision Community не развивалась ещё с версии 4.2. В предстоящем 4.5 разработчики модернизировали стандартную тему, а также вносят постепенные улучшения в базовый код в качестве основы для дальнейшей реорганизации в будущей версии.
Цели
Цели, которые были поставлены перед редизайном темы:
- Более яркий пользовательский интерфейс с большей насыщенностью и контрастностью и более простой общей цветовой схемой.
- Улучшенная типография.
- Лучше, последовательнее, расстояние между элементами, особенно на мобильных устройствах.
- Лучшая логическая группировка разделов каждой страницы.
- Сокращение недостаточно используемых ссылок / кнопок на странице и поиск альтернативных способов сделать их доступными.
- Улучшение отображения состояний сообщений.
- Модернизация и расширение основного кода, который поддерживает тему по умолчанию.
Давайте немного поговорим о каждом из них.
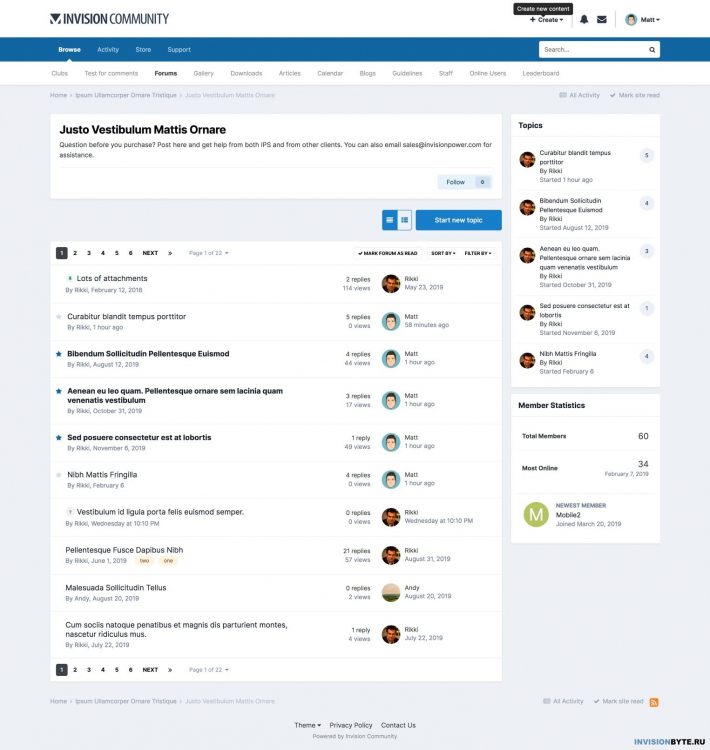
Более яркий интерфейс
Наиболее очевидным изменением будет то, что стандартные цвета темы будут ярче и насыщеннее, чем раньше. Прежде чем вносить какие-либо изменения, сначала была создана цветовая шкала как для нейтральных, так и для фирменных цветов (синий, конечно). Это дало гибкую, но непротиворечивую палитру цветов на выбор, с соответствующим встроенным контрастом. Нейтральные цвета тоже имеют оттенок синего, чтобы не выглядеть размытыми.
Был упрощён стиль, в частности уменьшив зависимость от фоновых цветов для дифференциации разделов внутри карточек (карточка, по сути, представляет собой ipsBox для тех, кто знаком с Invision Community). Вместо этого используются интервалы, границы и соответствующая типографика для достижения визуального разделения.
Улучшение типографики
Типографика была несколько запутанной - в зависимости от конкретного контекста использовалась смесь размеров, жирности и цветов.
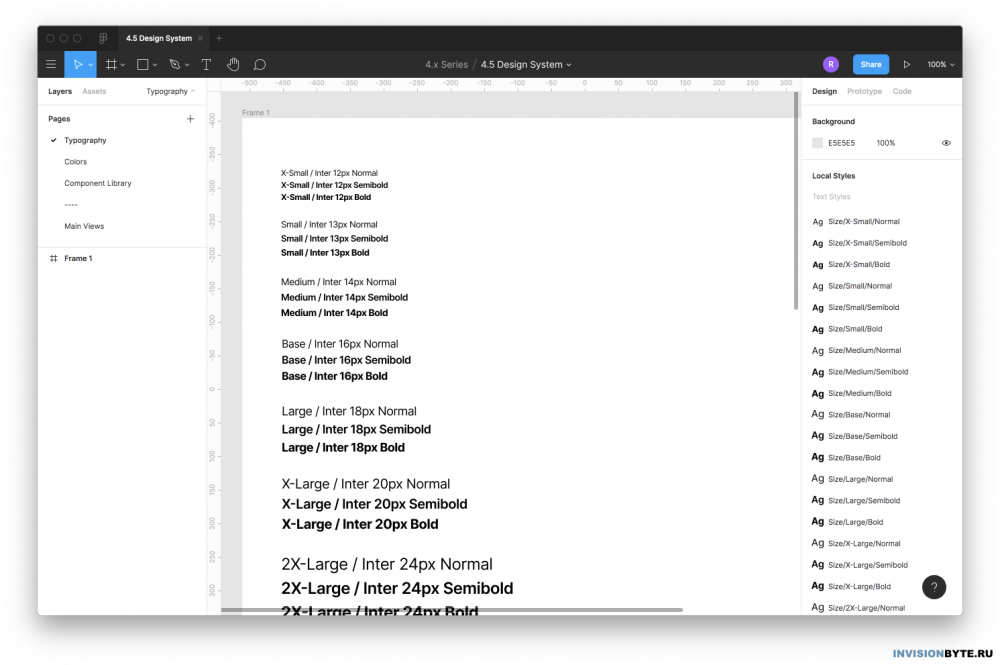
Первым шагом к его совершенствованию было создание типографской шкалы, к которой могли бы обращаться и реализовывать её, чтобы обеспечить постоянство во всем продукте.
(Самые внимательные могут также заметить, что разработчики сменили основной шрифт на Inter. Inter - это фантастический шрифт с открытым исходным кодом, который идеально подходит для текста в Интернете, и недавно был добавлен в проект Google Web Fonts, что делает его очень удобным, чтобы включить его в тему по умолчанию.)
Разработчики более тщательно продумали применение стилей шрифтов, особенно для заголовков, чтобы они всегда визуально отличались от окружающего текста. Это было сделано с помощью цвета и насыщенности.

Улучшенный интервал (особенно на смартфонах)
Разработчики определили, что интервалы (отступы и поля) нуждаются в некотором улучшении. Многие значения пробелов были произвольными и противоречивыми, что приводило к плохой визуальной гармонии на любой странице.
Больше всего беспокоит то, что в мобильной версии просто вдвое уменьшаются значения заполнения рабочей области. Хотя это было разумным подходом во времена телефонов с маленькими экранами, оно определенно устарело в течение некоторого времени. Экран телефона теперь, как правило, больше и способен вместить более просторный пользовательский интерфейс, не выглядя смешным.
В 4.5 разработчики покончили с этим подходом, и воздействие было немедленным. Мобильные устройства теперь имеют гораздо более приятный интерфейс, элементы которого выглядят более чистыми.

Также существует множество других настроек: интервал по умолчанию немного увеличен, таблицы данных (например, список тем) получают дополнительный интервал по вертикали, а интервал между элементами стал более согласованным.
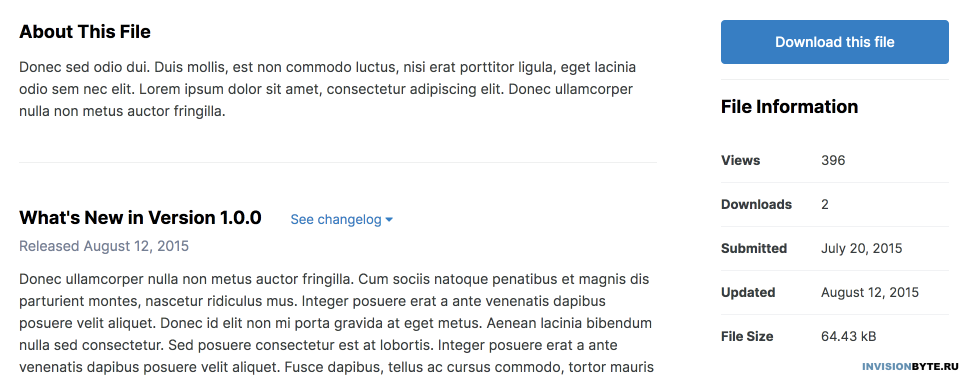
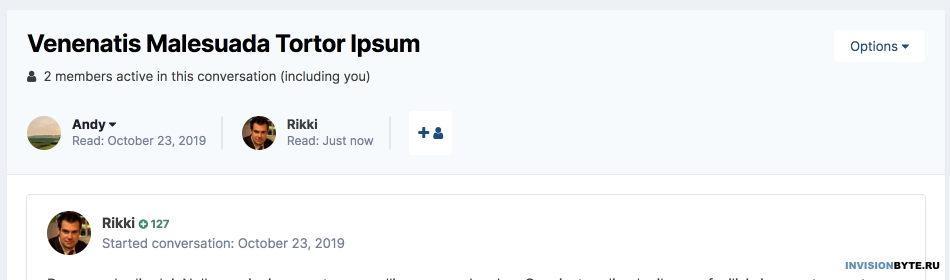
Улучшена группировка связанных элементов
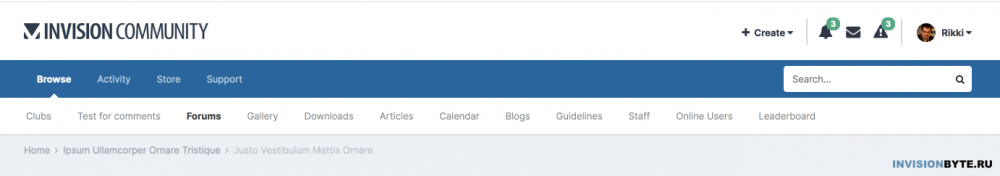
До 4.5 большинство областей контента существовало внутри карточек. Однако, одним заметным исключением из этого были заголовки страниц, и в результате они могли чувствовать себя особенно дезорганизованными, особенно для пользователей, которые имели много элементов управления в этой части страницы (например, модераторы).
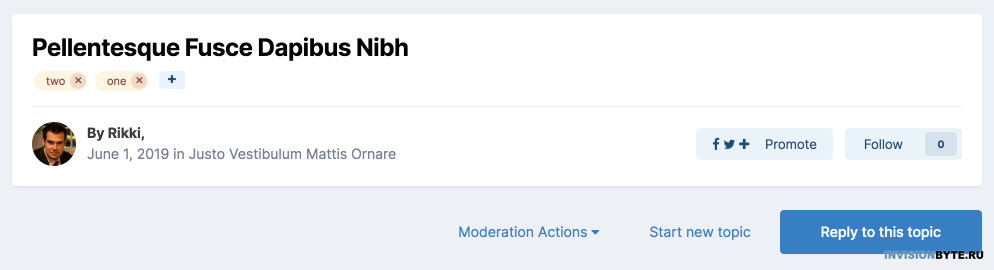
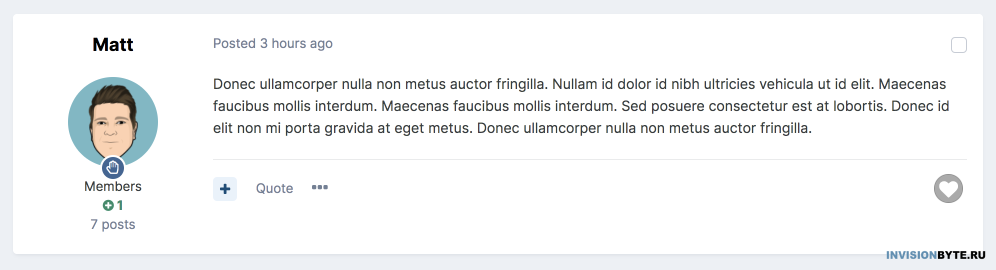
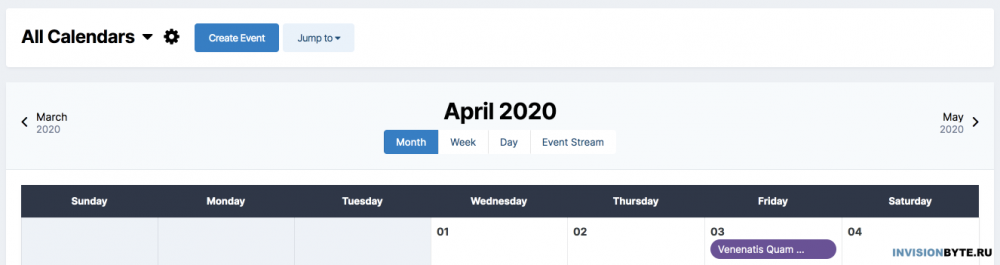
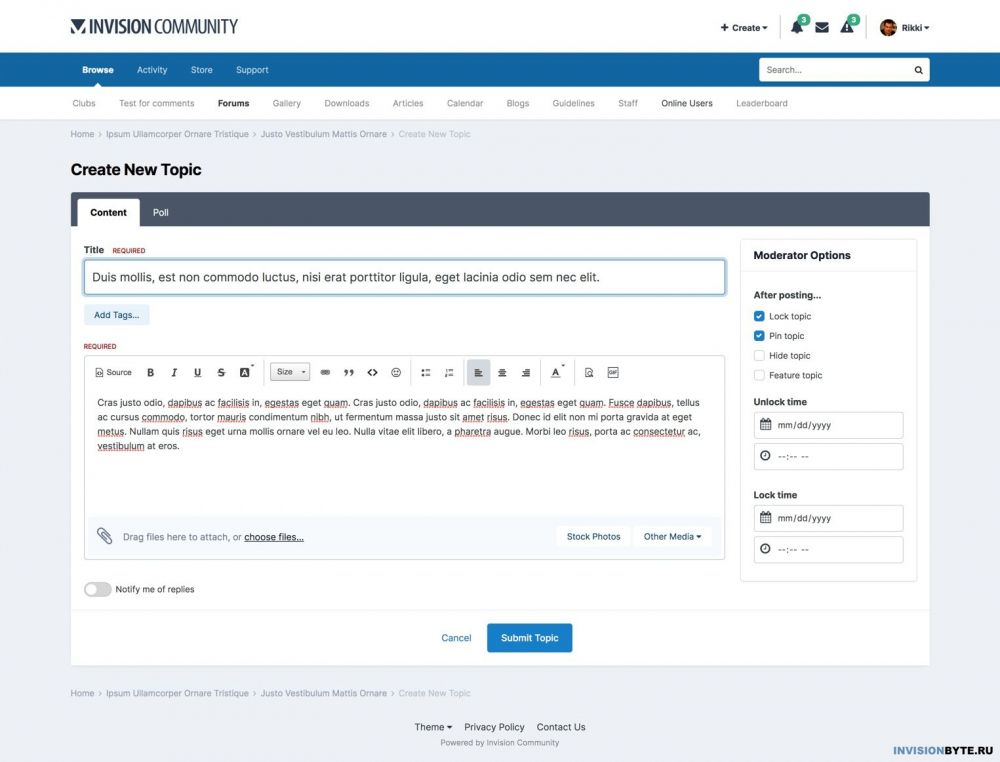
Чтобы решить эту проблему, был разработан новый стандартизированный дизайн для заголовков страниц элементов контента, предоставив им свои собственные карточки и последовательное размещение кнопок.

Некоторые области не обязательно вписываются в один и тот же шаблон дизайна выше. В этих областях изменили стиль в соответствии с контекстом, сохраняя при этом общую эстетику.

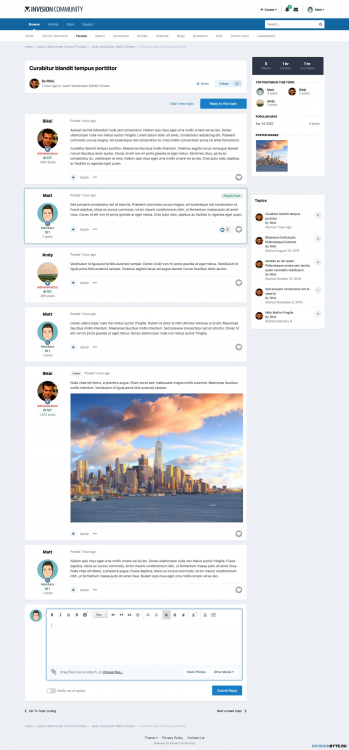
Сокращение редко используемых ссылок / кнопок
Наконец, еще одной областью, которую определили как нуждающейся в улучшении, является обилие инструментов, состоящих из ссылок и кнопок на страницах. Многие из них используются только изредка, поэтому их лучше убрать из основного вида, чтобы упростить страницу.
Две конкретные области, на которых сосредоточились - это обмен ссылками и ссылки управление постом (как постами на форуме, так и комментариями в других приложениях).
Исследования показывают, что ссылки на социальные сети используются очень маленьким процентом пользователей, поэтому, хотя они и были в нижней части страницы, не было необходимости делать их такими заметными (учитывая их привлекательные цвета). Чтобы решить эту проблему, добавили ссылку на общий доступ к заголовку страницы, а ссылки соцсетей сами во всплывающем меню. Результат идеален: функциональность совместного использования ненавязчива, но очевидна.

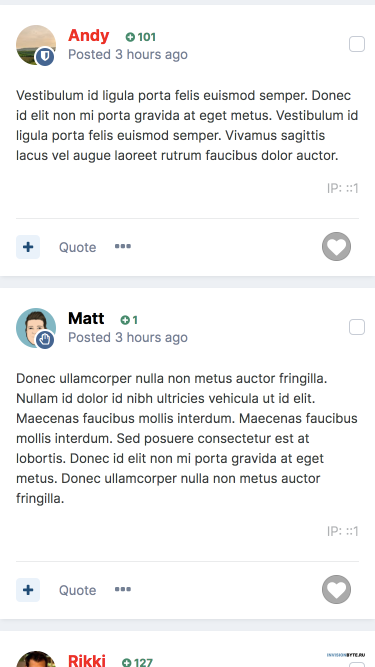
Улучшение состояний постов
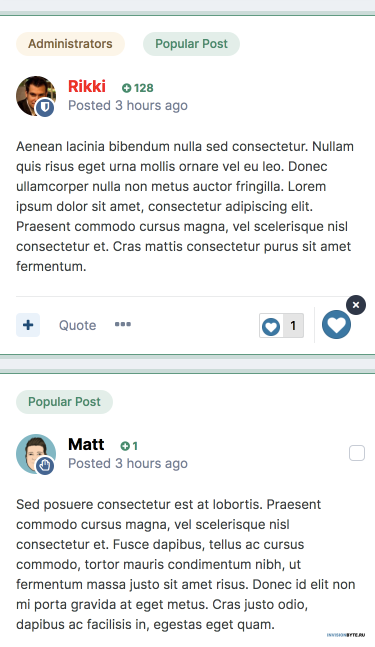
Сообщения / комментарии в Invision Community могут иметь много состояний, иногда больше одного. Сообщения могут быть скрыты / не одобрены, популярны, рекомендованы, решены (новое в 4.5!) Или выделены из-за группы автора. Всегда было сложно выделить эти статусы хорошо.
В предыдущих версиях разработчики добавляли границу, но самым заметным индикатором был флаг в верхнем правом углу поста. Это создавало три проблемы:
Из-за нехватки места (из-за ссылок на жалобы / публикации) показ более чем одного флага был затруднен.
Показывать какие-либо флаги на мобильном устройстве было перегружено из-за ограниченности пространства.
Смысл флагов не был очевиден, особенно для новых пользователей. У постов, выделенных группой, не было флага, только была граница, что делало их еще более трудными для понимания.
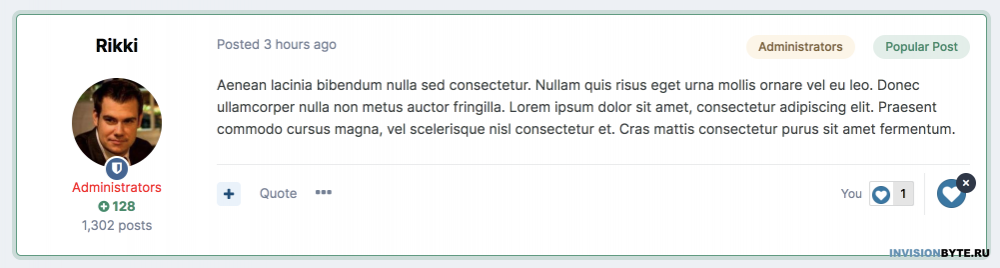
Теперь, когда верхний правый угол постов свободен, разработчики смогли гораздо более эффективно использовать это пространство для указания статусов постов.
В 4.5 посты и комментарии будут отображать значки, когда они имеют определенный статус, а также более привлекательную полупрозрачную границу. Для сообщений, выделенных группой, вместо этого показывается название группы (цвета этого выделения все еще можно изменять с помощью настроек темы).
Это работает намного лучше и на мобильном устройстве, где значки статуса получают ясность, которую они заслуживают:

Ещё несколько изображений:





.thumb.jpg.ee268c907ec4cbe69e675b021fd68a48.jpg)



Комментариев нет
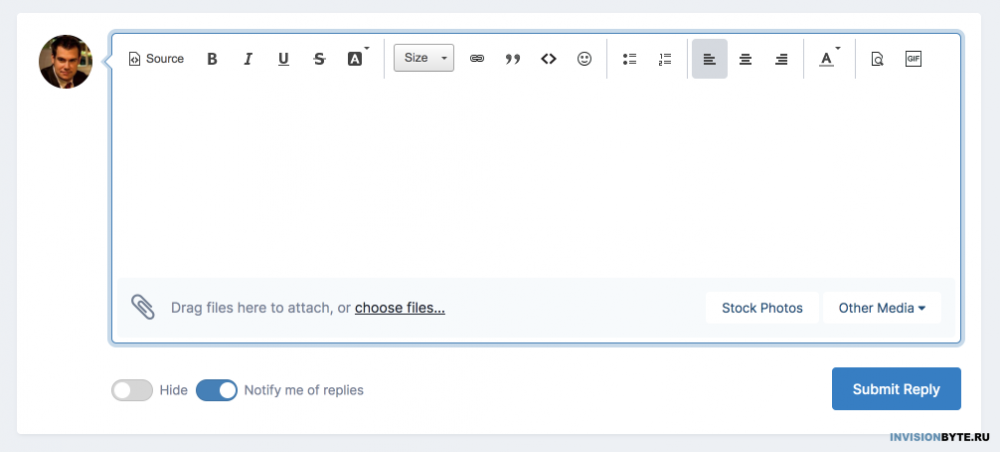
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.