-
Постов
101 -
Зарегистрирован
-
Посещение
-
Победитель дней
6
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Весь контент Александр Христич
-
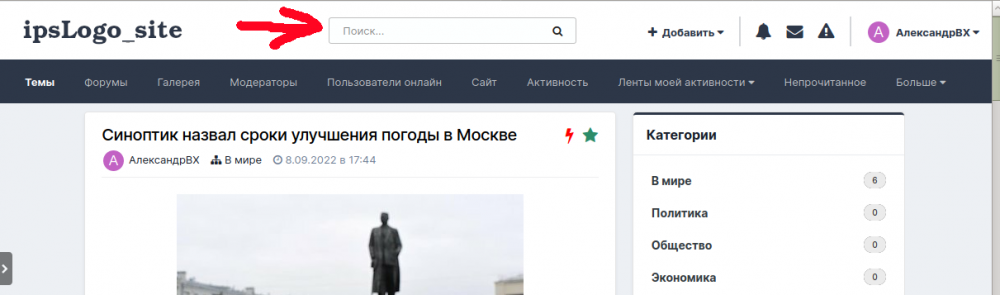
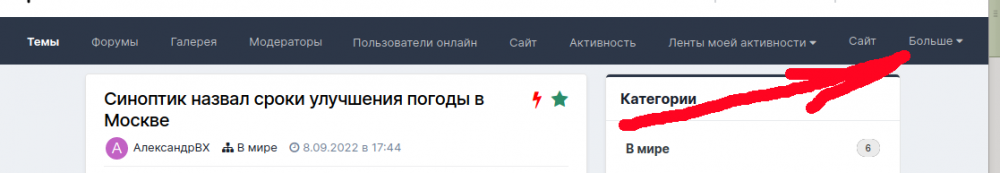
Ну что же,все получилось как и требовалось. Так как планировалось Поиск перенести из области Меню в шапку,то решение,которое предложил Кирилл #elSearchWrapper {display: none;} #elSearch { width: 0; } не подошло и было реализованно немного по-другому. В шаблоне navBar {template="quickSearch" group="global" app="core" params="$preview"} заменил на <div id="elSearchWrapper" class='elSearchWrapper'> <div id='elSearch' class='elSearch'></div> </div> В custom.css добавил одноименные классы (ну так захотелось) к #elSearchWrapper и #elSearch #elSearch.elSearch{ width:0px; } #elSearchWrapper.elSearchWrapper{ display:none; } тем самым мы не затронули основные глобальные стили Поиска для вывода в другом месте и Меню у нас на всю ширину . И теперь все это выглядет так Нуууу вот как-то так !
-
Изините,пжлста. Кэш не чистанул... Все получилось ?
-
Уже пробывал,без результата,ширина меню остается таким же, а на месте поиска пустое место Не расширяется меню,хоть тресни епрст....
-
А "подкорректировать" это как-то можно?
-
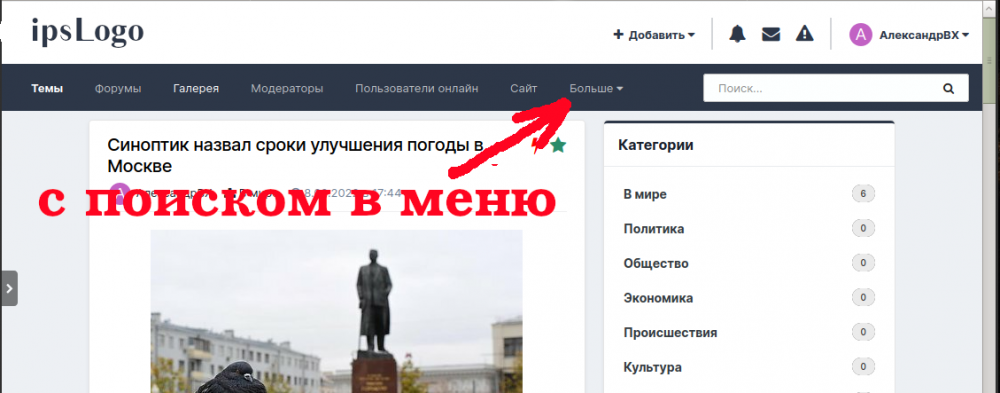
TemKa_SD сss-способы естественно сразу же испытал,без результата Опытным путем,т.е методом тыка, выявил что на корректность отображения влияет id="elSearch",а вот почему хз.Почему-то еще и Кирилл молчит.... Мне необходимо чтобы выглядело так (фотомонтаж)
-
То есть чтобы пункты меню,которые не поместились в ширину ,"прятались" под кнопку Больше.
-
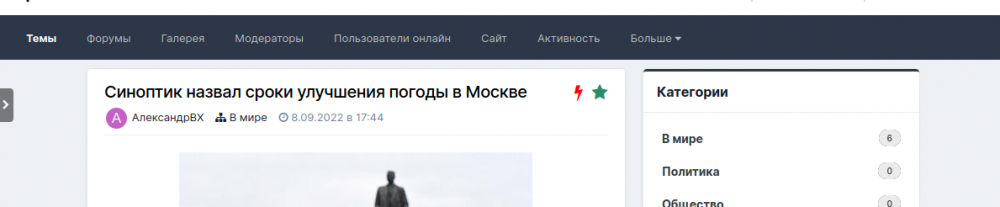
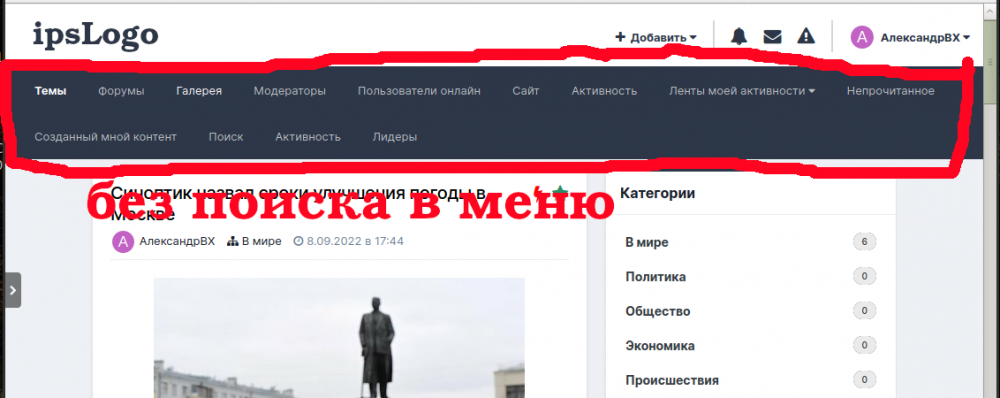
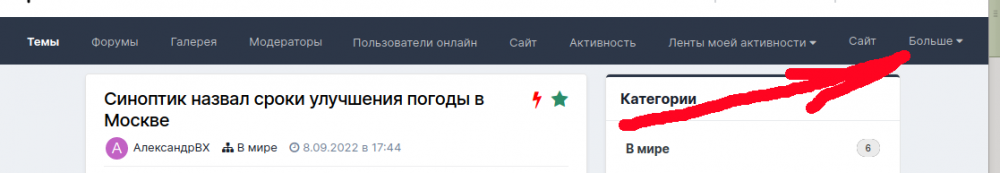
Это обычное стандартное ,в чистой установке движка,меню. Дефолтный шаблон navBar {{if !\in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}} <nav data-controller='core.front.core.navBar' class='{{if !\count( \IPS\core\FrontNavigation::i()->subBars( $preview ) )}}ipsNavBar_noSubBars{{endif}} {{if !$preview}}ipsResponsive_showDesktop{{endif}}'> <div class='ipsNavBar_primary ipsLayout_container {{if !\count( \IPS\core\FrontNavigation::i()->subBars( $preview ) )}}ipsNavBar_noSubBars{{endif}}'> <ul data-role="primaryNavBar" class='ipsClearfix'> {template="navBarItems" app="core" group="global" location="front" params="\IPS\core\FrontNavigation::i()->roots( $preview ), \IPS\core\FrontNavigation::i()->subBars( $preview ), 0, $preview"} <li class='ipsHide' id='elNavigationMore' data-role='navMore'> <a href='#' data-ipsMenu data-ipsMenu-appendTo='#elNavigationMore' id='elNavigationMore_dropdown'>{lang="more"}</a> <ul class='ipsNavBar_secondary ipsHide' data-role='secondaryNavBar'> <li class='ipsHide' id='elNavigationMore_more' data-role='navMore'> <a href='#' data-ipsMenu data-ipsMenu-appendTo='#elNavigationMore_more' id='elNavigationMore_more_dropdown'>{lang="more"} <i class='fa fa-caret-down'></i></a> <ul class='ipsHide ipsMenu ipsMenu_auto' id='elNavigationMore_more_dropdown_menu' data-role='moreDropdown'></ul> </li> </ul> </li> </ul> {template="quickSearch" group="global" app="core" params="$preview"} </div> </nav> {{elseif member.group['g_view_board'] and !\in_array('ipsLayout_minimalNoHome', \IPS\Output::i()->bodyClasses )}} <nav> <div class='ipsNavBar_primary ipsLayout_container ipsNavBar_noSubBars'> <ul data-role="primaryNavBar" class='ipsResponsive_showDesktop ipsClearfix'> <li> <a href='{setting="base_url"}' title='{lang="go_community_home"}'><i class='fa fa-angle-left'></i> {lang="community_home"}</a> </li> </ul> </div> </nav> {{endif}} в котором подключается шаблон поиска ( {template="quickSearch" group="global" app="core" params="$preview"} ) и на сайте выглядет так Если в navBar удалить {template="quickSearch" group="global" app="core" params="$preview"} ,то меню выглядет так И вот как решить проблему чтобы без поиска выглядело так
-
Какие будут предложения куда копать чего менять и т.п?
-
Кирилл К разработчикам IPS ? Тема дефолтная.
-
Нужна помощь в решении вроде бы простой проблемы. Меняю вид главного меню (навигации) на сайте Поиск в меню мне не нужен и для этого я удалил в шаблоне navBar строку {template="quickSearch" group="global" app="core" params="$preview"},но обнаружилось что тогда пункты меню ,которые "не поместились" на ширину сайта,не прячутся под кнопку Больше а переносятся на другую строку Как решить эту проблемку,чтобы и меню было на всю ширину и при этом непоместившиеся пункты меню прятались под кнопку Больше ?
-
Кирилл Что это за код и что он дает?
-
Немного не понял вопроса.
-
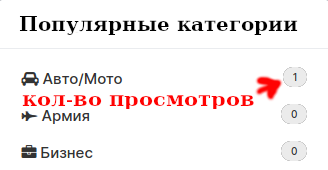
Здравствуйте. Сайт скажем так публицистически-новостной (используется Pages) и естественно имеются категории/разделы новостей/постов. С выводом популярных новостей/постов все понятно как выводить.А вот как вывести популярные (по кол-ву просмотров) категории/разделы? К примеру вот так (я не про сам блок или разметку)
-
TemKa_SD он на локалке
-
TemKa_SD Да я уже все варианты испробывал:и data-src менял,и отключал в настройках ленивую загрузку медиа,и т.д. Это вы про что?
-
TemKa_SD и каким образом lazyLoad ,т.е отложенная загрузка изображений,влияет на разметку?
-
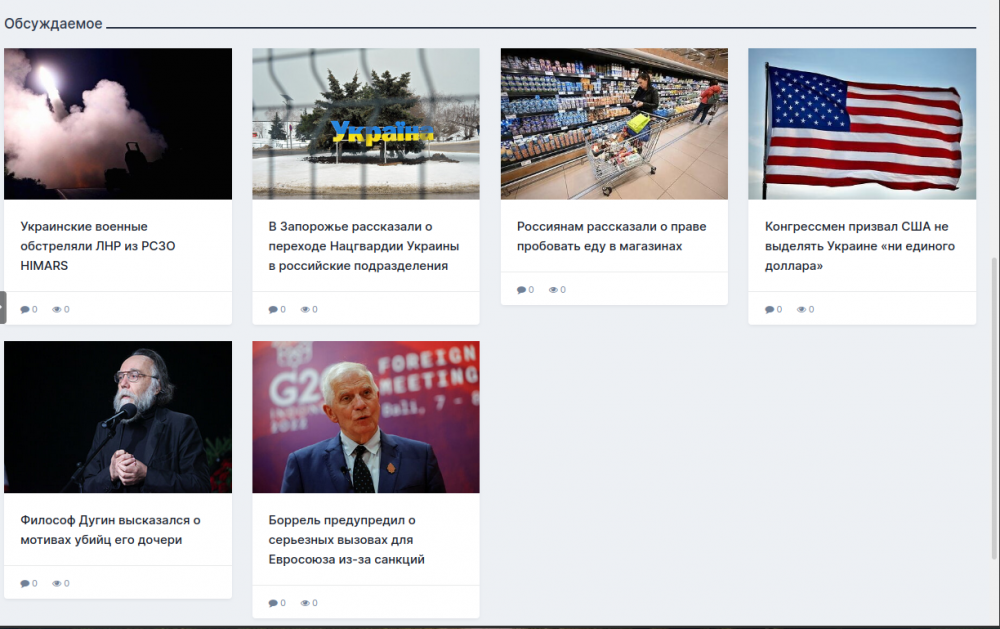
Итак,продолжаем. Создал шаблон блока {{if !empty( $records ) }} {{if $orientation == 'vertical'}} <div class='ipsPad_half ipsWidget_inner'> <ul class='ipsDataList ipsDataList_reducedSpacing ipsContained_container'> {{foreach $records as $record}} <li class='ipsDataItem'> <div class='ipsDataItem_icon ipsPos_top'> {template="userPhoto" group="global" app="core" params="$record->author(), 'tiny'"} </div> <div class='ipsDataItem_main cWidgetComments'> <div class="ipsCommentCount ipsPos_right {{if ( $record->record_comments ) === 0}}ipsFaded{{endif}}" data-ipsTooltip title='{lang="num_replies" pluralize="$record->record_comments"}'>{expression="$record->record_comments"}</div> <div class='ipsType_break ipsContained'> <a href="{$record->url( "getPrefComment" )}" title='{lang="view_this_cmsrecord" sprintf="\IPS\Member::loggedIn()->language()->addToStack( 'content_db_lang_sl_' . $record::$customDatabaseId, FALSE ), $record->_title"}' class='ipsDataItem_title'>{$record->_title}</a> </div> <p class='ipsType_reset ipsType_medium ipsType_blendLinks'> <span>{lang="byline_nodate" htmlsprintf="$record->author()->link( NULL, NULL, $record->isAnonymous() )"}</span><br> <span class="ipsType_light">{datetime="$record->mapped('date')"}</span> </p> </div> </li> {{endforeach}} </ul> </div> {{else}} <div class='ipsGrid ipsGrid_collapsePhone ipsGrid_collapseTablet' data-ipsGrid data-ipsGrid-equalheights='row'> {template="recordRow" group="anonse_commenting" location="database" app="cms" themeClass="IPS\cms\Theme" params="null, null, $records"} </div> {{endif}} {{endif}} для вывода статей создал шаблон {{$rowIds = array();}} {{foreach $rows as $row}} {{$idField = $row::$databaseColumnId;}} {{$rowIds[] = $row->$idField;}} {{endforeach}} {{$iposted = $table ? $table->contentPostedIn : array();}} {{foreach $rows as $row}} {{$idField = $row::$databaseColumnId;}} <div class='ipsGrid_span3 ipsSpacer_bottom'> <article class='cCmsCategoryFeaturedEntry ipsClear ipsClearfix ipsBox {{if $row->hidden()}}ipsModerated{{endif}}'> {{if \count( $row->customFieldsForDisplay('listing') )}} <div class='ipsDataItem_meta'> {{foreach $row->customFieldsForDisplay('listing') as $fieldId => $fieldValue}} {{if $fieldValue}} {$fieldValue|raw} {{endif}} {{endforeach}} </div> {{endif}} {{$location = $row != NULL ? $row : ($row->post != NULL ? $row->post : $row);}} {{$field_content = $row->post == NULL ? 'field_'.$location->database()->field_content : $row->post; $field_content = $row->post == NULL ? $location->$field_content : $field_content;}} {{if \preg_match( '#<fileStore.core_Attachment>\S+(?:jpg|jpeg|png|webp)#', $field_content, $image_url )}} {{$image_url = \str_replace('<fileStore.core_Attachment>', \IPS\File::getClass('core_Attachment')->baseUrl(), $image_url[0]);}} {{if settings.lazy_load_enabled}} <a href="{$row->url( "getPrefComment" )}" title="{lang="read_more_about" sprintf="$row->_title"}" > <img class='ipsImage' src='{expression="\IPS\Text\Parser::blankImage()"}' alt='{wordbreak="$row->_title"}' data-src='{file="$image_url" extension="core_Attachment"}'> </a> {{else}} <a href="{$row->url( "getPrefComment" )}" title="{lang="read_more_about" sprintf="$row->_title"}" > <img class='ipsImage' alt='{wordbreak="$row->_title"}' src='{file="$image_url" extension="core_Attachment"}'> </a> {{endif}} {{endif}} <header> <span class='ipsType_sectionHead ipsPadding ipsContained_container'> <span class='ipsType_break ipsContained'> <a href="{$row->url( "getPrefComment" )}" title="{lang="read_more_about" sprintf="$row->_title"}">{wordbreak="$row->_title"}</a> </span> </span> </header> <div class='ipsItemControls'> <ul class='ipsComment_controls ipsClearfix ipsItemControls_left'> <li><a href='{$row->url()}#comments' title='{lang="view_comments"}'><i class='fa fa-comment'></i> {$row->record_comments}</a></li> <li><i class="fa fa-eye"></i> {$row->record_views}</li> </ul> </div> </article> </div> {{endforeach}} Заходим на страницу и видим что секции ipsGrid_span3 имеют разную высоту ! Причем ipsGrid_span с любыми значениями имеет разную величину ! Так все-таки есть решение или нет? Или я что-то не так делаю?
-
Кирилл <div class='ipsGrid ipsGrid_collapsePhone ipsGrid_collapseTablet' data-ipsGrid data-ipsGrid-equalheights='row'> <div class='ipsGrid_span7'>{block="anonse_img"}</div> <div class='ipsGrid_span5'>{block="anonse_txt"}</div> </div> {block="anonse_img"} выводит одну запись с изображением. {block="anonse_тхт"} выводит заглавия 5-ти записей. по высоте выравниваются при условии что обе секции ipsGrid_span равны 6.
-
Какое все-таки решение? Как реализовать разметку с разными ipsGrid_span* и чтобы высота блоков выравнивалась?
-
В документации сказано,что data-ipsGrid <div class='ipsGrid' data-ipsGrid> ... </div> Такая запись позволяет задать одинаковую ширину дочерним ipsGrid_spanX, например, код <div class='ipsGrid' data-ipsGrid> <div class='ipsGrid_span5'></div> <div class='ipsGrid_span7'></div> </div> На самом деле будет вот такой: <div class='ipsGrid' data-ipsGrid> <div class='ipsGrid_span5'></div> <div class='ipsGrid_span5'></div> </div> То есть все дочерние ipsGrid_span будут такие же, как первый ipsGrid_span. А так как в моем случае разметка <div class='ipsGrid_span7'></div> <div class='ipsGrid_span5'></div> то ipsGrid_span5 принимает значение ipsGrid_span7 и ,соответственно,ломает всю страницу. И какое все-таки решение? К тому же в док-ции ничего не сказано об обязательном data-ipsGrid...
-
Кирилл Тогда рушится страница,не знаю почему. если <div class='ipsGrid ipsGrid_collapsePhone' data-ipsGrid-equalHeights='row'>,то а вот если <div class='ipsGrid ipsGrid_collapsePhone' data-ipsGrid data-ipsGrid-equalHeights='row'>,то Причем все это на "чистом и пустом" движке.
-
TemKa_SD К тому же data-ipsgrid в данном случае вообще не нужен,т.к он выравнивает все ipsGrid_span* по ширине.
-
TemKa_SD так ведь такой и есть,разметка предоставлена сразу под скрином.
-
Пытаюсь сделать такой вывод с помощью разметки <div class='ipsGrid ipsGrid_collapsePhone' data-ipsGrid-equalHeights='row'> <div class='ipsGrid_span7'>{block="anonse"}</div> <div class='ipsGrid_span5'>{block="anonse_2"}</div> </div> В документации CSS фреймворк > Макет: сетки указано что при использовании data-ipsGrid-equalHeights='row' все ipsGrid_span становятся одинаковыми по высоте, не зависимо от их содержимого. Подскажите что делаю не так,почему <div class='ipsGrid_span7'>{block="anonse"}</div> <div class='ipsGrid_span5'>{block="anonse_2"}</div> разные по высоте? И что в документации означает Об этом ничего нигде не сказано.