Павел
Команда сайта-
Постов
1 218 -
Зарегистрирован
-
Посещение
-
Победитель дней
183
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Весь контент Павел
-
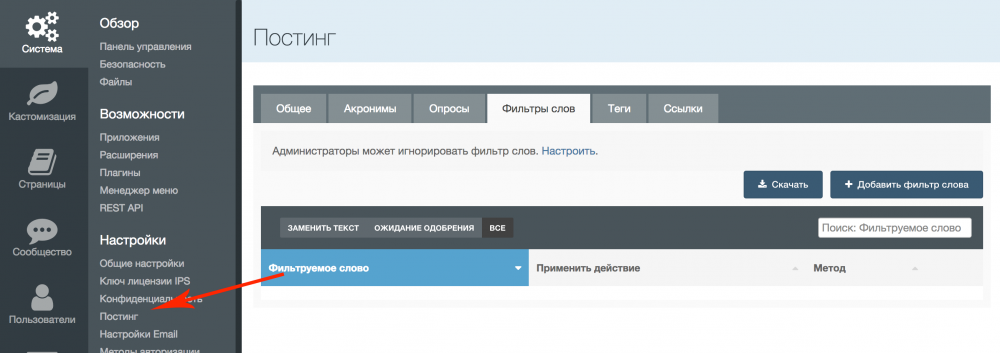
Подключение собственных шрифтов в Invision Community Для этого понадобится загрузить шрифт в корень вашего сообщества, например в папку fonts. После чего переходим в файл custom.css и подключаем шрифт таким образом: @font-face { font-family: 'Название'; src: url('webfont.woff2') format('woff2'), url('webfont.ttf') format('truetype'), url('webfont.woff') format('woff'); font-weight: normal; font-style: normal; } После подключения шрифта, его можно указывать к различным заголовкам или всему сайта: body {font-famuly: 'Название';} Мы добавили несколько интересных шрифтов для примера: Шрифты #1 - Oxygen Подключение Oxygen: @font-face { font-family: Oxygen; src: url('OxygenRegular.eot'); src: url('OxygenRegular.ttf') format('truetype'), url('OxygenRegular.woff') format('woff'); font-weight: normal; font-style: normal; } Сам шрифт: OxygenRegular.zip #2 - LeksaSansPro Подключение LeksaSansPro: @font-face { font-family: leksasanspro; src: url(leksasanspro.ttf); font-weight:400; } @font-face { font-family: leksasanspro; src: url(leksasanspro-lightitalic.ttf); font-weight:300; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-light.ttf); font-weight:300; } @font-face { font-family: leksasanspro; src: url(leksasanspro-italic.ttf); font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extralightitalic.ttf); font-weight:200; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extralight.ttf); font-weight:200; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extrabolditalic.ttf); font-weight:800; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-extrabold.ttf); font-weight:800; } @font-face { font-family: leksasanspro; src: url(leksasanspro-demibolditalic.ttf); font-weight:600; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-demibold.ttf); font-weight:600; } @font-face { font-family: leksasanspro; src: url(leksasanspro-bolditalic.ttf); font-weight:700; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-bold.ttf); font-weight:700; } @font-face { font-family: leksasanspro; src: url(leksasanspro-blackitalic.ttf); font-weight:900; font-style: italic; } @font-face { font-family: leksasanspro; src: url(leksasanspro-black.ttf); font-weight:900; } Сам шрифт - leksasanspro.zip
-
Да, действительно, ошибка существует. Будем разбираться, пока можете скачать с Яндекс Диск https://yadi.sk/d/VNYUkfyL3LNyHC
-
Для вставки ника используется плагин (SIV41) Insert Nickname.rar
-
К сожалению не могу посмотреть в IE пока, как будет возможность продиагностировать проблему, сразу напишу.
-
Здравствуйте. Любые e-mail сообщения можно редактировать в меню Кастомизация > Внешний вид > Email сообщения. Находите Уведомление нового личного сообщения и редактируете его макет. За вывод сообщения отвечает код: <div style='line-height: 1.5'> {$email->parseTextForEmail( $message->post, $email->language )|raw} </div>
- 2 ответа
-
- 1
-

-
В таком случае стоит использовать !important: ol.cTopicList li.pinnedT {background:black !important}
-
Для этого необходимо дописать дополнительный класс к элементу li. Открываем шаблон forums > front > forums и находим: <li class="ipsDataItem ipsDataItem_responsivePhoto {{if $row->unread()}}ipsDataItem_unread{{endif}} {{if method_exists( $row, 'tableClass' ) && $row->tableClass()}}ipsDataItem_{$row->tableClass()}{{endif}} {{if $row->hidden()}}ipsModerated{{endif}}" data-rowID='{$row->$idField}' itemprop="itemListElement" itemscope itemtype="http://schema.org/Article"> Меняем на: <li class="ipsDataItem ipsDataItem_responsivePhoto {{if $row->unread()}}ipsDataItem_unread{{endif}} {{if method_exists( $row, 'tableClass' ) && $row->tableClass()}}ipsDataItem_{$row->tableClass()}{{endif}} {{if $row->hidden()}}ipsModerated{{endif}} {{if $row->mapped('pinned')}}pinnedT{{endif}}" data-rowID='{$row->$idField}' itemprop="itemListElement" itemscope itemtype="http://schema.org/Article"> Теперь в custom.css можно использовать такую конструкцию; ol.cTopicList li.pinnedT {background:black}
- 4 ответа
-
- 1
-

-
Согласен, тогда решение как никогда кстати
-
Мне кажется такая возможность появится в будущих версиях ПО
-
Да, вы можете воспользоваться специальным плагином https://invisioncommunity.com/files/file/7564-nb40-pinned-posts/
-
- 1 ответ
-
- 1
-

-
Циклические ссылки не очень хороши для SEO.. Открыть шаблон core > front > global > breadcrumb Найти: {{if $b[0] === NULL}} {$b[1]} {{else}} <a href='{$b[0]}' {{if $useMicrodata}}itemscope itemtype="http://schema.org/Thing" itemprop="item"{{endif}}> <span {{if $useMicrodata}}itemprop="name"{{endif}}>{$b[1]} {{if ( $i + 1 != count( \IPS\Output::i()->breadcrumb ) )}}<i class='fa fa-angle-right'></i>{{endif}}</span> </a> {{endif}} Заменить на: <a href='{$b[0]}' {{if $useMicrodata}}itemscope itemtype="http://schema.org/Thing" itemprop="item"{{endif}}> <span {{if $useMicrodata}}itemprop="name"{{endif}}>{$b[1]} {{if ( $i + 1 != count( \IPS\Output::i()->breadcrumb ) )}}<i class='fa fa-angle-right'></i>{{endif}}</span> </a>
-
Приветствую. Нет, для этого необходимо писать отдельный плагин.
-
В данном руководстве мы пошагово создадим страницу с планами компании/сообщества. Страница выглядит следующим образом: Страница разработана на приложении Страницы, а каждый пункт (на примере - Поинты, Инвайты, Дизайн, Реакции) это статьи базы данных. PS: если вам не хочется самостоятельно делать подобную страницу, вы можете перейти к концу инструкции и скачать .xml файл, который можно импортировать как базу данных. Описание работы Страница представляет из себя небольшие записи, информирующие пользователей сообщества о дальнейших планах и нововведениях компании/сообщества. Пользователи сообщества могут реагировать на каждый пункт, таким образом выражать своё отношение на каждое нововведение, администратор, в свою очередь, судя по реакциям пользователей может менять статус нововведений, отдавая предпочтение более востребовательным. В ходе работы будут даны более подробные комментарии. Создание базы данных Первое, что необходимо сделать - создать новую базу данных. Этот процесс подробно описан в документе Создание базы данных в Invision Community. У наше базы будут следующие отличительные черты: Название базы данных: Планы на будущее. Использовать категории: Нет, хранить записи непосредственно в базе данных. Ключ базы данных: plans. Язык: пункт. Разрешить комментарии: нет. Разрешить отзывы: нет. Включить загрузку изображения к записи: нет. После чего сохраняем базу. Создание страницы Теперь нам необходимо добавить нашу базу на новую страницу. Подробная инструкция по созданию страниц в Invision Community. Параметры страницы: Название - Планы на будущее. Название файла страницы - future. Теперь необходимо подключить CSS код к нашей странице. Для этого переходим в меню шаблоны -> Новый -> Добавить новый CSS файл. Назовём его status.css и вставим следующий css код: После чего, необходимо зайти в настройки страницы future и во вкладке Включения в страницу выбрать только что созданный нами css файл. Шаблоны базы данных Для нашей базы необходимо модифицировать шаблон отображения списка записей. Другие шаблоны базы оставим стандартными, т.к. будет задействована одна страница - отображающая список пунктов. Для этого переходим в меню Шаблоны -> кнопка Новый -> Добавить шаблон базы данных: Название: Featureplan Тип шаблона: Список записей Присвоить к базе данных: Планы на будущее После сохранения изменим три шаблона (замените их содержимое полностью): recordRow categoryHeader categoryTable ОБРАТИТЕ ВНИМАНИЕ, что в шаблоне recordRow необходимо подставить ID своего поля (которое мы создадим ниже), в конструкции: {{if $row->fieldValues()['field_5'] == '4'}} Где field_5 - ID поля статус. У вас он будет свой. Настройка дополнительных полей Последнее, что нам осталось сделать - настроить дополнительные поля, отображающие статус и подробное описание нововведения. Для этого переходим в раздел админцентра Базы данных и в меню справа от нашей базы выбираем пункт Управление полями. Нам необходимо добавить два поля: Поле #1 - статус Название: Статус Тип: окно выбора Ключ/Значение: 1/Следующее, 2/Скоро, 3/Планируется, 4/Завершено Вкладка Параметры отображения: Ключ шаблона: status2 Формат списка записей: указать {{if intval( $formValue ) === 1}} <span class='c4StatusBadge c4StatusBadge_upNext'>{$value}</span> {{elseif intval( $formValue ) === 2}} <span class='c4StatusBadge c4StatusBadge_comingSoon'>{$value}</span> {{elseif intval( $formValue ) === 3}} <span class='c4StatusBadge c4StatusBadge_future'>{$value}</span> {{elseif intval( $formValue ) === 4}} <span class='c4StatusBadge c4StatusBadge_done'>{$value}</span> {{endif}} Показать при отображении записи: нет Сохранить. Поле #2 - резюме Информация из этого поля располагается под название пункта. Название: Резюме Тип: Текст Вкладка Параметры отображения: Ключ: summary Показать в списке записей: Без форматирования Показать при отображении записи: нет На этом создание базы закончили. Если не хотите самостоятельно проходить каждый шаг настройки, можете импортировать базу данных из xml файла - Планы_на_будущее.xml © ИнвижнБайт.ру
-

pages Модуль складчины для Invision Community
Павел прокомментировал invisionbyte запись в Дополнительные возможности
Обновление статьи планируется немного позже. -

Пример #5: Разбан пользователей, с которых снята отметка спамера
Павел опубликовал документ в Automation Rules
Правило: Разбан пользователей, с которых снята отметка спамера Событие: Пользователь, с которого снята отметка спамера Условия: нет Действие: Разбанить пользователя (Разбан пользователя) разбан-пользователей-с-которых-снята-отметка-спамера.xml -

Пример #4: Создать тему обсуждения при создании объявления
Павел опубликовал документ в Automation Rules
Правило: Создать тему обсуждения при создании объявления Событие: Контент создан/обновлён Условия: ( все условия должны выполниться ) Сравнить объекты (Контент - это объявление) Истинное значение (Объявление новое) Действие: Создать тему (Создать тему для обсуждения объявления) создать-тему-обсуждения-при-создании-объявления.xml -

Пример #3: Автоматическое тегирование темы, созданной в определённом форуме
Павел опубликовал документ в Automation Rules
Правило: Автоматическое тегирование созданной темы Событие: Тема была создана или обновлена Условия: ( соответствие всем условиям ) Тема в определённом форуме (Тема в ___ forum) Истинное значение (Тема является новой) Действие: Изменить теги контента (Добавить теги (и) в тему) автоматическое-тегирование-созданной-темы.xml -
В данном примере мы добавим поле дополнительных данных в форумы, которое будет использоваться для того, чтобы срок тем, опубликованных на форуме, автоматически истекал через определенное количество часов. Пользовательское действие используется для планирования закрытия темы в заданное время. Этот пример можно запросто изменить, добавить свои условия или продлить срок запланированного закрытия, если автор ответит в теме. Правило #1 - Вызов запланированного пользовательского действия Условие: Global > Истинное значение (Название: Только новая тема). Событие: Тема была создана или обновлена. Действие: Запланировать автоматического закрытие темы (Название: Вызов запланированного действия). Правило #2 - Истечение срока действия темы на основе настроек Событие: Вызываемое действие: Запланировать автоматическое закрытие темы. Условие: Цифровое значение (Настройка истечения срока темы больше нуля). Действие: Закрыть контент (Закрыть темы в назначенное время). срок-действия-тема.xml
-

Пример #1: Перемещение неактивных пользователей в новую группу
Павел опубликовал документ в Automation Rules
В этом примере мы создадим систему, которая будет перемещать "неактивных" пользователей в другую группу, если они не участвовали в жизни сообщества в течение определенного периода времени. Ингредиенты: 1 пользовательское действие. 1 правило. Шаг #1 - создание собственного действия в правилах Назовём его "Деактивация неактивных пользователей". После создания этого действия, добавьте аргумент действия, который примет пользователя. Название аргумента - Пользователь, описание - Пользователь для деактивации, тип аргумента - Object, тип значения - Any Member ( \IPS\Member ), Обязательно - да. Шаг #2 - создание правила Используйте пользовательское действие "Деактивация неактивных пользователей" в качестве события, инициирующего срабатывание правила. Назовите правило "Деактивация пользователей, если неактивны". После того, как вы создали правило, вам нужно будет добавить условие к правилу, которое проверяет, действительно ли пользователь соответствует критериям "неактивный". Один из способов сделать это - добавить условие с проверкой "Значения атрибута пользователя". Назовите условие "Последняя активность пользователя за период времени". Сохраните, после чего перед вами появятся параметры, из которых необходимо выбрать "Последняя активность", далее выберите параметр "Within the last" и установите период времени, например 3 месяца. В настройках "Пользователи для проверки" должен быть установлен аргумент из пользовательского действия "Деактивация неактивных пользователей". Поскольку это условие будет проверять, БЫЛ ли пользователь активен в течение периода времени, обязательно установите параметр «НЕТ» для условия, то есть будет верно, только если он не был активен. Сохраните условие. Вы можете добавить другие условия по своему усмотрению. Добавьте действие к этому правилу, которое будет выполнено при соблюдении условий правила. Выберите действие "Изменить основную группу пользователя". Назовите его "Перемещение пользователя в новую группу". Выберите новую группу, в которого переместить пользователя и укажите аргумент события "Деактивация пользователя". Шаг #3 - Запланируйте пользовательское действие на регулярной основе. Перейдите в раздел "Действия" в админцентре в правилах. Нажмите на выпадающее меню рядом с "Деактивация неактивных пользователей" и выберите "Запланировать вручную". Выберите "Повторно" в опции "Частота действия". Выберите подходящий период времени между запусками, например 7 дней. Поскольку вы хотите, чтобы это действие применялось ко всем пользователям сообщества, выберите "Пользователь" в качестве опции Массовый процесс. Сохраните форму. Процесс настройки завершён! deactivate-members-who-have-been-inactive.xml -
Отслеживайте изменения в контенте, обновления пользователей, событий, действий, заметок или что-то еще, что вы хотите сохранить в истории. Пользовательские журналы правил могут быть созданы в меню настроек правил. Нажмите на пункт меню Система > Правила > Журналы. Когда вы создаете журнал, вы выбираете тип системного объекта, с которым будет связан журнал (пользователь, контент, узел). Затем вы можете добавить записи в журнал с помощью действий правил. Любой пользовательский журнал, который вы создадите, будет иметь как минимум два встроенных поля: Время/дата записи журнала. Сообщение, связанное с записью журнала. Поля пользовательских журналов В дополнение к обязательным полям даты/времени и сообщения, вы можете добавить свои собственные поля дополнительных данных в ваши журналы, которые будут использованы для хранения дополнительных данных или ссылок. Добавление "записываемого аргумента" в ваш пользовательский журнал очень похоже на создание аргумента для пользовательского действия. Вы выберете тип данных, который будет храниться в данных журнала, и он станет точкой конфигурации при добавлении новой записи журнала через правила. Отображение пользовательского журнала В правилах есть некоторая базовая встроенная поддержка для отображения пользовательских журналов для пользователей. Например, журналы, связанные с элементами контент будут отображены на странице этого контента в сообществе, тогда как журналы, связанные с контейнерами контента, будут отображаться в форме конфигурации контейнера в админцентре. Пользовательские журналы, связанные с пользователями, будут отображаться как в форме редактирования пользователя в админцентре, так и во вкладке профиля в его профиле в сообществе (для тех, у кого есть разрешение). Существует несколько вариантов конфигурации, которые относятся к тому, как будут отображаться журналы: Колонка/направление сортировки по умолчанию Указывает, какие столбцы журнала будут использоваться для сортировки записей по умолчанию. Отображать пустой журнал Если отключено, журналы без записей не будут отображаться, пока не будут содержать в себе хотя бы одну запись. Журналов на страницу Изменяет количество записей, которые будут отображены на каждой странице журнала. Показывать время журнала Этот параметр позволяет удалить поле времени/даты из таблицы записей журналов, при его отображении. Этот параметр может быть полезен, если вы создали собственное поле даты/времени для журнала или если дата/время не относится к вашему приложению пользовательского журнала. Название времени журнала/сообщения Вы можете настроить язык, используемый для описания столбцов времени журнала и сообщений при отображении журнала. Другие настройки пользовательского журнала Максимальный размер журнала Когда вы устанавливаете максимальный размер журнала, журнал будет ограничен установленным количеством записей. Когда этот предел будет достигнут, новые записи журнала приведут к тому, что самые старые записи будут удаляться. Максимум журналов Этот параметр применяется к отдельным записям, с которыми связаны журналы. Поэтому, если вы создадите собственный журнал, связанный с темами, и вы установите значение "Максимум журналов" равным 5, то каждая тема будет содержать не более 5 записей журнала. Новые записи журнала приведут к удалению самых старых записей. Максимальный возраст журнала Этот параметр применяется к возрасту записей журнала. Записи старше указанного значения будут автоматически очищаться. Просмотр и управление записями журналов Все записи журнала для пользовательских журналов, которые вы создали, можно просмотреть из настройках правил в админцентре в разделе "Журналы". Вы можете просматривать записи, удалять записи, а также обрезать или удалять их полностью.