-
Постов
1 130 -
Зарегистрирован
-
Посещение
-
Победитель дней
146
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Сообщения, опубликованные Кирилл
-
-
-
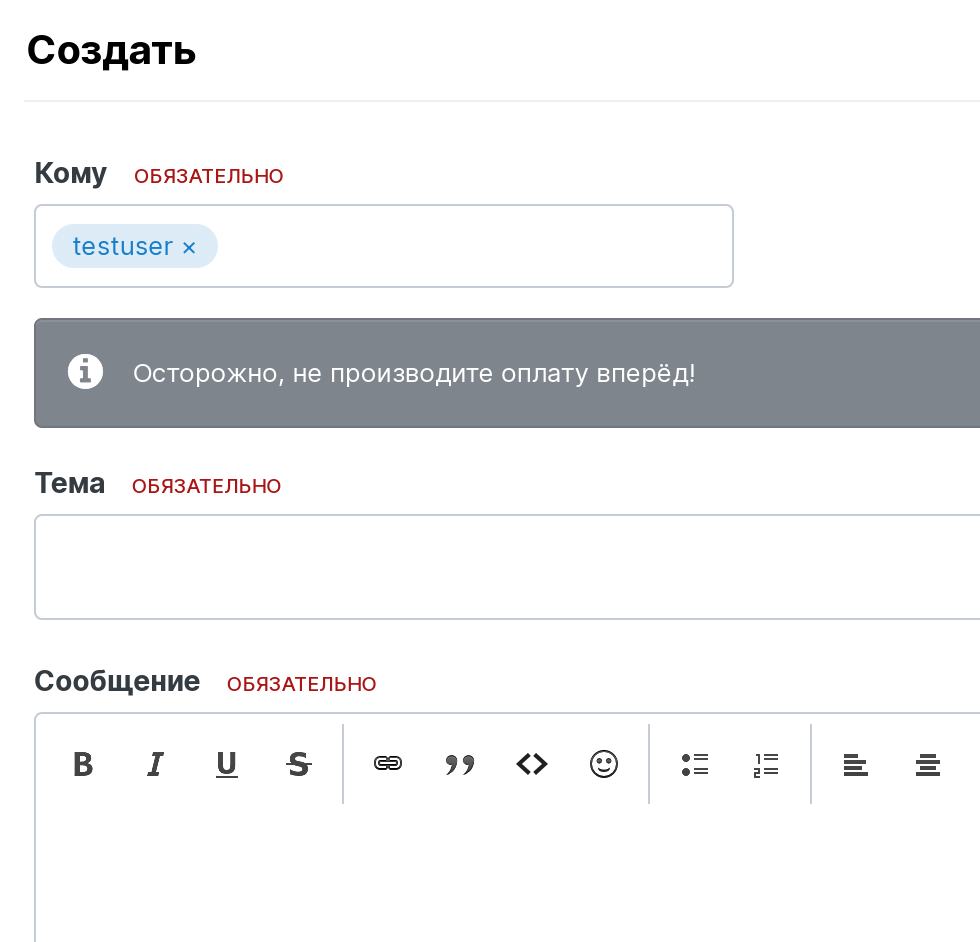
Приложение добавляет возможность установить информационное сообщение при выборе определённых пользователей или групп в качестве получателей личного сообщения.
Сообщение будет подгружаться автоматически.
-
Здравствуйте. Кроме разработки специального плагина не вижу возможность это реализовать.
-
-
Модуль оплаты PayOp для Invision Community. Приложение для подключения способа оплаты через PayOp для продажи товаров и подписок в Коммерции и в Файлах.
-
Здравствуйте. Мы приняли решение о финансовой помощи беженцам/мирным гражданам Украины. Суммы, вырученная с каждой покупки каждого файла будет направляться в фонд поддержки беженцев Украины.
Спасибо!
-
-
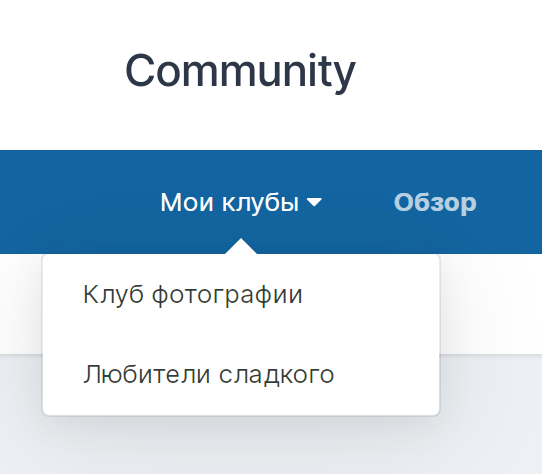
Простое приложение, позволяющее автоматически добавлять в меню уникальный для каждого пользователя пункт меню на клуб, в котором он состоит. Если пользователь числится в нескольких клубах, пункт меню будет преобразован в выпадающий список с перечислением всех клубов.
Чтобы данный пункт заработал, после установки приложения его нужно добавить в текущее меню сообщества (пункт Мои Клубы).
-
-
 1
1
-
-
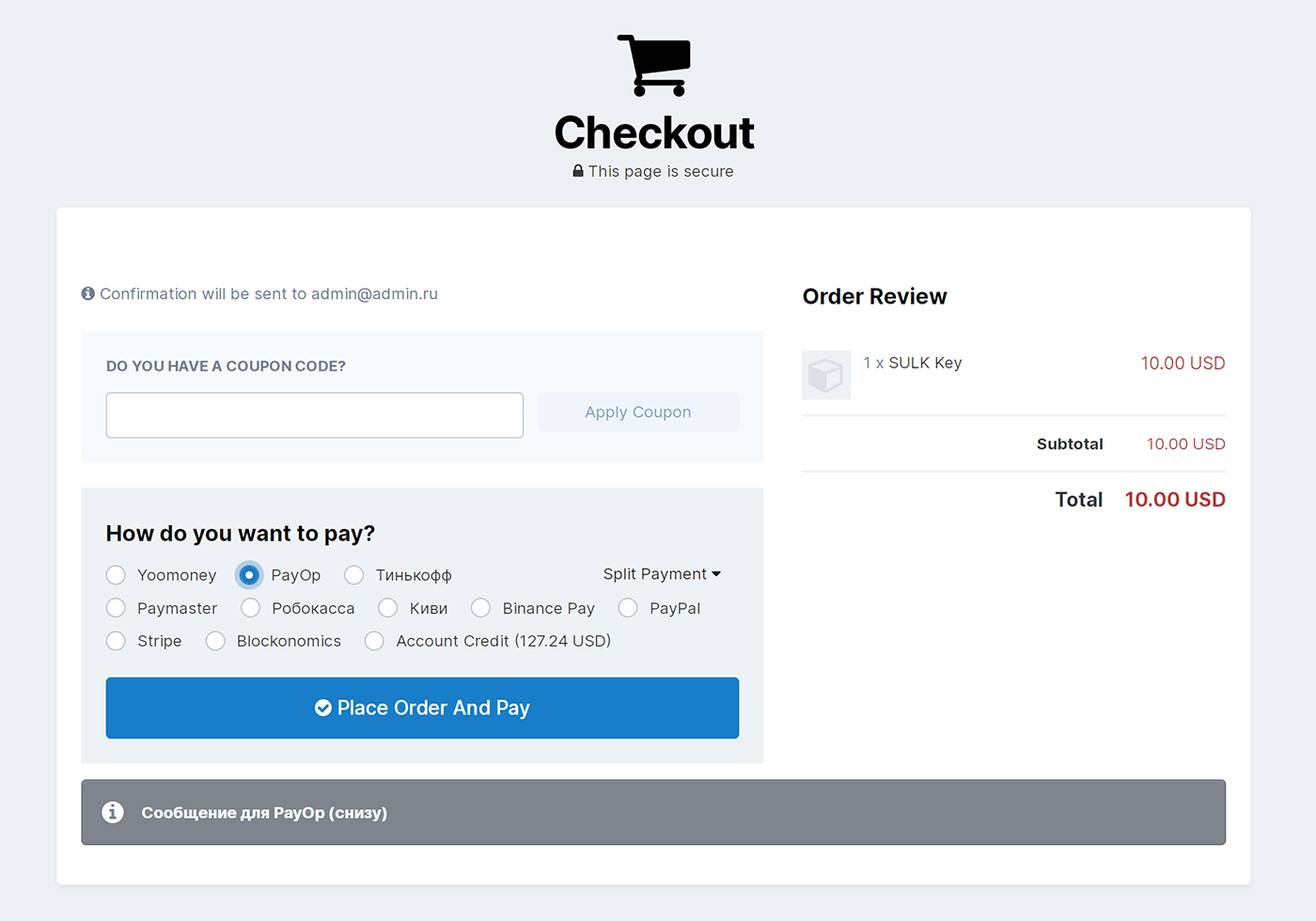
Приложение позволяет установить сообщение, которое будет отображаться на странице оформления заказа при выборе конкретного способа оплаты. Сообщение будет подгружаться по технологии AJAX.
Вы можете указать сообщение для определённых групп, определённых способов оплаты и выбрать расположение появления сообщения - над или под формой выбора способа оплаты.
-
 1
1
-
-
-
 1
1
-
-
Приложение Отзывы профиля позволяет вашим пользователям оставлять отзывы с рейтингом в профилях других пользователей. Тем самым формируется средний рейтинг профиля из всех отзывов в нём. Отзывы в профилях можно комментировать.
Настройки
- Группы, которые могут добавлять отзывы.
- Количество комментариев на странице.
- Показывать или нет рейтинг во всплывающей карточке профиля.
- Показывать или нет рейтинг в сообщениях форума.
Виджеты
- Топ популярных профилей. Виджет покажет профиле с самым большим рейтингом на основе отзывов.
- Последние отзывы. Лента отзывов, отсортированных по дате добавления.
-
 1
1
-
Русский язык для Profile Reviews
Просмотр файла
Русский язык для приложения Отзывы профиля.
-
Добавил
-
Добавлено19.04.2022
-
Категория
-
 1
1
-
-
$record->container()->full_path
Попробуйте так.
-
 1
1
-
-
Здравствуйте. Такие furl можно доставить с помощью \IPS\Request::i()
-
 1
1
-
 1
1
-
-
Вы можете написать нам, например в телеграм: https://telegram.me/invisionbyte
-
16 минут назад, Goran сказал:
Собственно не нашел
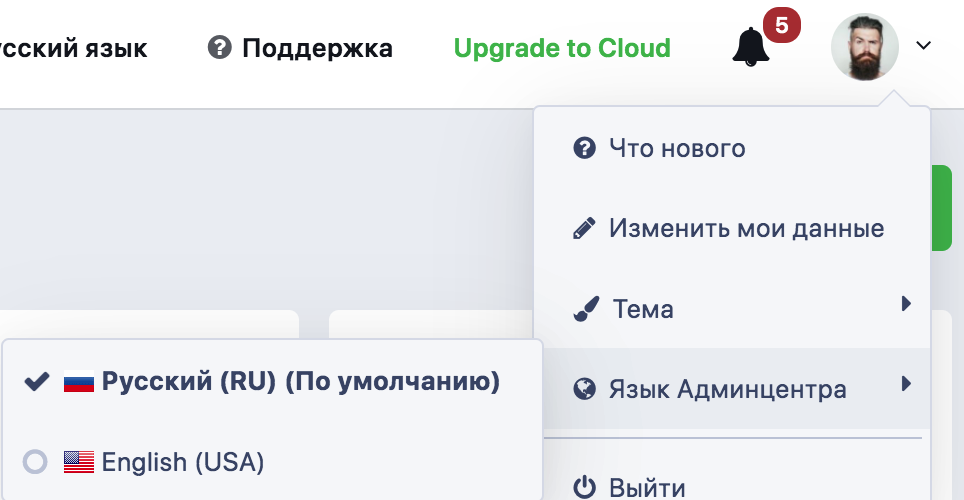
Здравствуйте. После установки русского языка, вы сможете выбрать его в верхней правой части админцентра:

-
Здравствуйте. Такой возможности нет.
-
 1
1
-
-
Здравствуйте. Вы можете удалить этот блок напрямую в шаблоне: blog > front > browse > indexButtons:
{{if \IPS\Settings::i()->blog_allow_grid AND !$forMobile AND member.member_id}} <li class='ipsType_center ipsMargin_bottom:none'> <ul class='ipsButton_split'> <li class='ipsType_center'> {{if $category}} <a href='{$category->url()->csrf()->setQueryString( array( 'id' => $category->_id, 'view' => 'list' ) ) }' class='ipsButton {{if $viewMode != 'grid'}}ipsButton_primary{{else}}ipsButton_veryLight{{endif}} ipsButton_narrow ipsButton_medium' data-ipsTooltip data-ipsTooltip-safe title='{lang="view_blogs_as_list"}' rel="nofollow"><i class='fa fa-th-list'></i></a> {{else}} <a href='{url="app=blog&module=blogs&controller=browse&view=list" seoTemplate="blogs" csrf="true"}' class='ipsButton {{if $viewMode != 'grid'}}ipsButton_primary{{else}}ipsButton_veryLight{{endif}} ipsButton_narrow ipsButton_medium' data-ipsTooltip data-ipsTooltip-safe title='{lang="view_blogs_as_list"}' rel="nofollow"><i class='fa fa-th-list'></i></a> {{endif}} </li> <li class='ipsType_center'> {{if $category}} <a href='{$category->url()->csrf()->setQueryString( array( 'id' => $category->_id, 'view' => 'grid' ) ) }' class='ipsButton {{if $viewMode == 'grid'}}ipsButton_primary{{else}}ipsButton_veryLight{{endif}} ipsButton_narrow ipsButton_medium' data-ipsTooltip data-ipsTooltip-safe title='{lang="view_blogs_as_grid"}' rel="nofollow"><i class='fa fa-th-large'></i></a> {{else}} <a href='{url="app=blog&module=blogs&controller=browse&view=grid" seoTemplate="blogs" csrf="true"}' class='ipsButton {{if $viewMode == 'grid'}}ipsButton_primary{{else}}ipsButton_veryLight{{endif}} ipsButton_narrow ipsButton_medium' data-ipsTooltip data-ipsTooltip-safe title='{lang="view_blogs_as_grid"}' rel="nofollow"><i class='fa fa-th-large'></i></a> {{endif}} </li> </ul> </li> {{endif}}
-
Здравствуйте. Нет, для этого нужно писать плагин.
-
Эту возможность таким способом не реализовать. Нужно писать дополнительный функционал. Проще всего использовать дополнительные блоки, как я указал выше.
-
Здравствуйте. Вы можете сделать это с помощью приложения Страницы. Раздел Блоки.
-
Здравствуйте. Нужно находиться на странице, на которую ведёт одно из этих подпунктов меню. Тогда основное меню будет активно.
-
 1
1
-
-
Здравствуйте. Вы можете использовать плагин, который добавляет настройку Offset в настройки виджетов.
-
 1
1
-







[Локализация] Русский язык для PM Author Info
в Приложения и плагины
Опубликовано
Русский язык для PM Author Info
Просмотр файлаРусский язык для приложения Информация о получателе ЛС