Поиск сообщества
Показаны результаты для тегов 'template'.
Найдено: 6 результатов
-
-
- template system
- шаблон
-
(и ещё 1 )
C тегом:
-
Русский язык для Template System Просмотр файла Русский язык для приложения Template System. Добавил invisionbyte Добавлено 24.02.2021 Категория Локализация
-
- template system
- шаблон
-
(и ещё 1 )
C тегом:
-
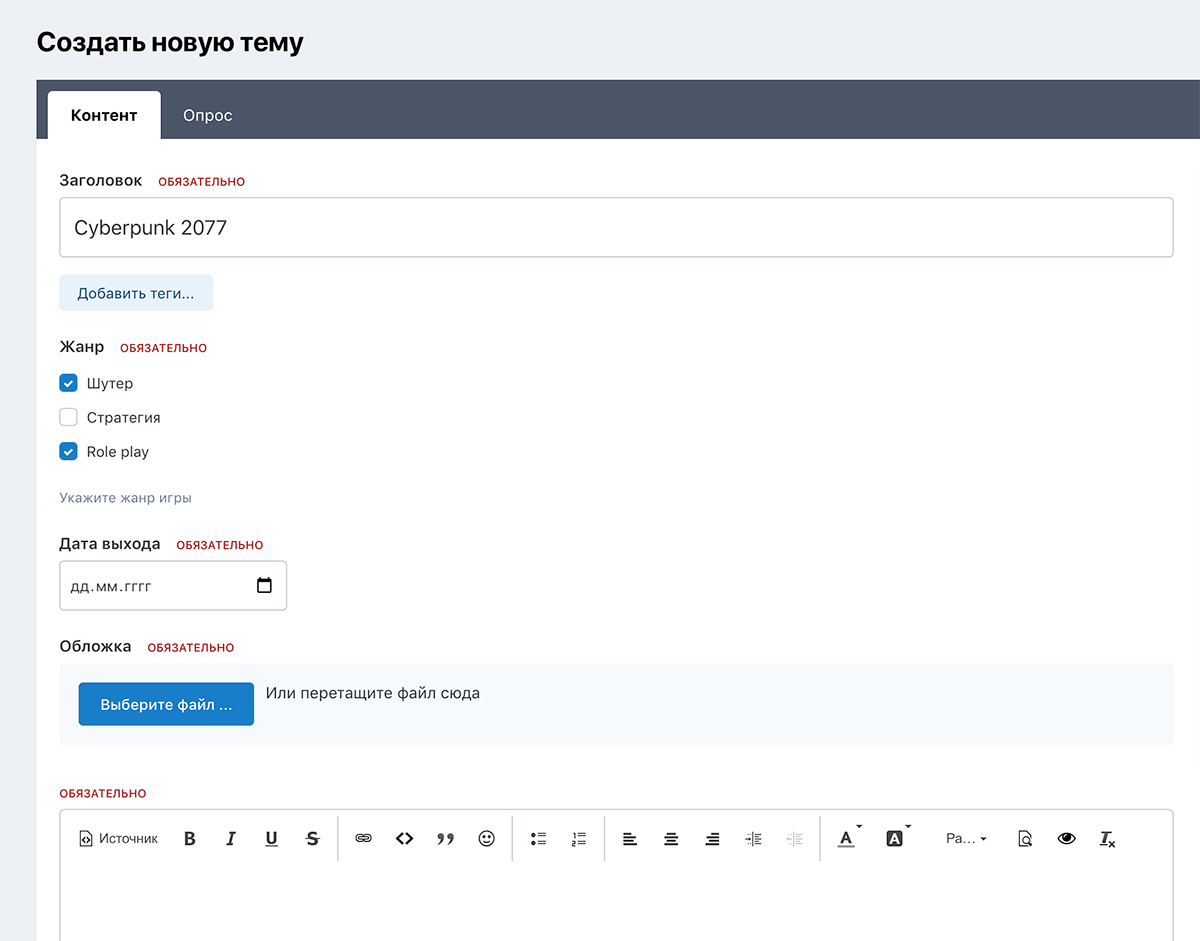
Приложение Система шаблонов позволяет кастомизировать публикации в глобальных приложениях - Форумы, Календари, категории Галереи, Блоги и т.д. - и создавать формы, которые пользователь будет заполнять при публикации нового контента. Пользовательские поля Вы можете создавать любые типы полей, существующие в Invision Community - даты, текстовые поля, чекбоксы, поля выбора, цветовые палитры, числа, адреса и т.д. Полей может быть неограниченное количество. Наборы полей Созданные поля можно объединять в наборы, которые можно использовать в разных местах сайта. Наборы можно располагать в любом месте странице. Контейнеры Вы можете добавить контейнеры, где будут использоваться наборы полей. Контейнером может быть какой-то форум, категория загрузок, блог или календарь. В одном контейнере можно использовать несколько наборов, а так же указать стандартный набор, который будет автоматически подгружаться при загрузке формы постинга.
-
- post
- публикация
-
(и ещё 2 )
C тегом:
-
Приложение Система шаблонов позволяет кастомизировать публикации в глобальных приложениях - Форумы, Календари, категории Галереи, Блоги и т.д. - и создавать формы, которые пользователь будет заполнять при публикации нового контента. Пользовательские поля Вы можете создавать любые типы полей, существующие в Invision Community - даты, текстовые поля, чекбоксы, поля выбора, цветовые палитры, числа, адреса и т.д. Полей может быть неограниченное количество. Наборы полей Созданные поля можно объединять в наборы, которые можно использовать в разных местах сайта. Наборы можно располагать в любом месте странице. Контейнеры Вы можете добавить контейнеры, где будут использоваться наборы полей. Контейнером может быть какой-то форум, категория загрузок, блог или календарь. В одном контейнере можно использовать несколько наборов, а так же указать стандартный набор, который будет автоматически подгружаться при загрузке формы постинга. Просмотр полной приложение
-
В Invision Community шаблоны являются "прямого вида", то есть как данные на экран отображаются те же, что и представлены в шаблоне. Таким образом, основной HTML, который находится в шаблоне в оригинальном виде отправляется в браузер. В комплексном приложении нам необходимо принимать решение о том, что будет отображено. Эти решения могут быть потенциально сделаны в PHP бэкэнде, но это не подходит в большинстве случаев; бэкэнд должен быть ориентирован на обработку данных, в то время как шаблоны контролируют отображение данных пользователю. HTML логика позволяет нам принимать эти решения в наших шаблонах. То есть смешивая стандартный HTML код с некоторыми специальными тегами и операторами управления данными, большинство из которых очень похожи на PHP. Какие еще особенности есть у шаблонов? В одном шаблоне мы можем иметь логику, отображающую определённый HTML код в зависимости от выполнения определённого условия. Мы также можем создавать циклы данных, уменьшая повторы. К тому же в шаблонах можно использовать специальные теги, которые отображают плагины, преобразовывая их данные (например отображение даты из timestamp). Основной синтаксис Существует три основных типа синтаксиса, каждому из которых мы посвятим отдельную инструкцию. Логические теги Обрамляются двойными фигурными скобками. Контролируют поток данных в шаблоне. В этих тегах выражения могут быть любыми PHP выражениями. Например: /* Основная структура */ {{if $condition}} ... {{else}} ... {{endif}} /* Примеры других выражений */ {{if !$condition}} {{if ( $color == 'green' && $size == 'big' ) || $condition}} {{if count( $value ) > 2}} Переменные Заключаются в одинарные фигурные скобки. Выводят значения, переданные в шаблон (или значения из других источников, например циклов). {$value} Данные из плагинов Передают данные через специальный плагин. {pluginName="value"}
-
Стандартным способом редактирования темы является использование инструмент редактирования шаблонов, который доступен в вашем админцентре. Он обеспечивает лёгкий доступ к шаблонам и CSS стилям и не требует каких-либо специальных настроек. Для начала редактирования темы, перейдите на страницу Кастомизация > Внешний вид > Темы и нажмите на иконку кода справа от темы, которую хотите изменить. Если тема, которую вы хотите изменить, изначально создана с помощью Простого редактора, иконка кода будет расположена в выпадающем меню. Кнопка редактирования шаблонов темы После этого вы увидите следующее: Редактор кода шаблонов и CSS файлов 1. Список файлов Боковая панель содержит список доступных шаблонов/CSS файлов в данной теме. В списке тем шаблоны сперва сгруппированы по их приложению, затем по front/global, и, наконец, по области применения. front - используется в публичной части сайта; global - используется как в публичной части, так и в админцентре. Четыре различные иконки могут отображаться справа у каждого элемента в списке, обозначающие статус элемента: M - Этот файл был изменён в предыдущей версии Invision Community и может быть устаревшим. M - Этот файл был изменен в текущей версии the Invision Community. I - Этот файл наследуется от родительской темы. Изменения в файле родительской темой будут отражены применены и здесь. C - Этот файл является уникальным для данной теме (т.е. он был добавлен вручную). Вы можете переключаться между шаблонами и CSS файлами с помощью вкладок, расположенных сверху списка элементов. Оба типа файлов могут быть одновременно открыты в редакторе. 2. Редактор Основное окно редактирования может иметь вкладки, сам редактор подсвечивает синтаксис кода и позволяет вам редактировать код шаблонов и CSS файлы одновременно. Откройте вкладку, кликнув на файл в боковом блоке; закройте вкладку, нажав на X на вкладке. Если файл содержит несохранённые изменения, вместо X во вкладке будет отображена жирная точка, напоминающая вам об этом. 3. Поиск Легко найти любой шаблон или CSS файл с помощью данной формы поиска. Эта форма производит поиск по названию шаблона и его содержимому. 4. Вернуть Если текущий выбранный файл имеет сохранённые изменения (то есть она отличается от этого же шаблона в стандартной теме), кнопка Вернуть будет доступной для нажатия на неё. Клик по ней вернёт данный файл в исходное состояние - любые изменения в нём будут удалены. Это может быть полезно после обновления, когда данный файл может стать устаревшим. В подобных ситуациях лучшим выходом будет возврат файла в исходное состояние и повторное применение внесённых ранее изменений. 5. Переменные Большинство шаблонов имеют переменные, передаваемые в них серверным кодом; эти переменные часто используются для отображения необходимых данных или контроля отображения в в зависимости от обстоятельств. Нажав на кнопку Переменные, вы увидите всплывающее окно со списком переменных, используемых в данном шаблоне, таким образом вы можете знать, какие данные передаются в шаблон. Не следует добавлять, изменять или удалять переменные из всплывающего окна, если вы не разрабатываете приложение и знаете что делаете. Изменение переменных здесь приведет к ошибкам, потому что это больше не будет соответствовать тому, что сервер передаёт в движок шаблона. 6. Настройки редактора Настройки редактора представляет из себя выпадающее меню, содержащее несколько опций, которые влияют на поведение редактора. Вы можете настроить их в соответствии с вашим собственным вкусом. 7. Новый файл Кнопка "Новый" позволяет вам добавить собственный HTML шаблон и CSS файл в тему. Это отличный способ, чтобы держать ваши изменения изолированными от стандартных шаблонов/css файлов, что позволяет легче переносить обновление сайта, об этом мы поговорим в другой инструкции.
-
- редактор шаблонов
- template
-
(и ещё 1 )
C тегом: