-
Постов
962 -
Зарегистрирован
-
Посещение
-
Победитель дней
131
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Весь контент invisionbyte
-
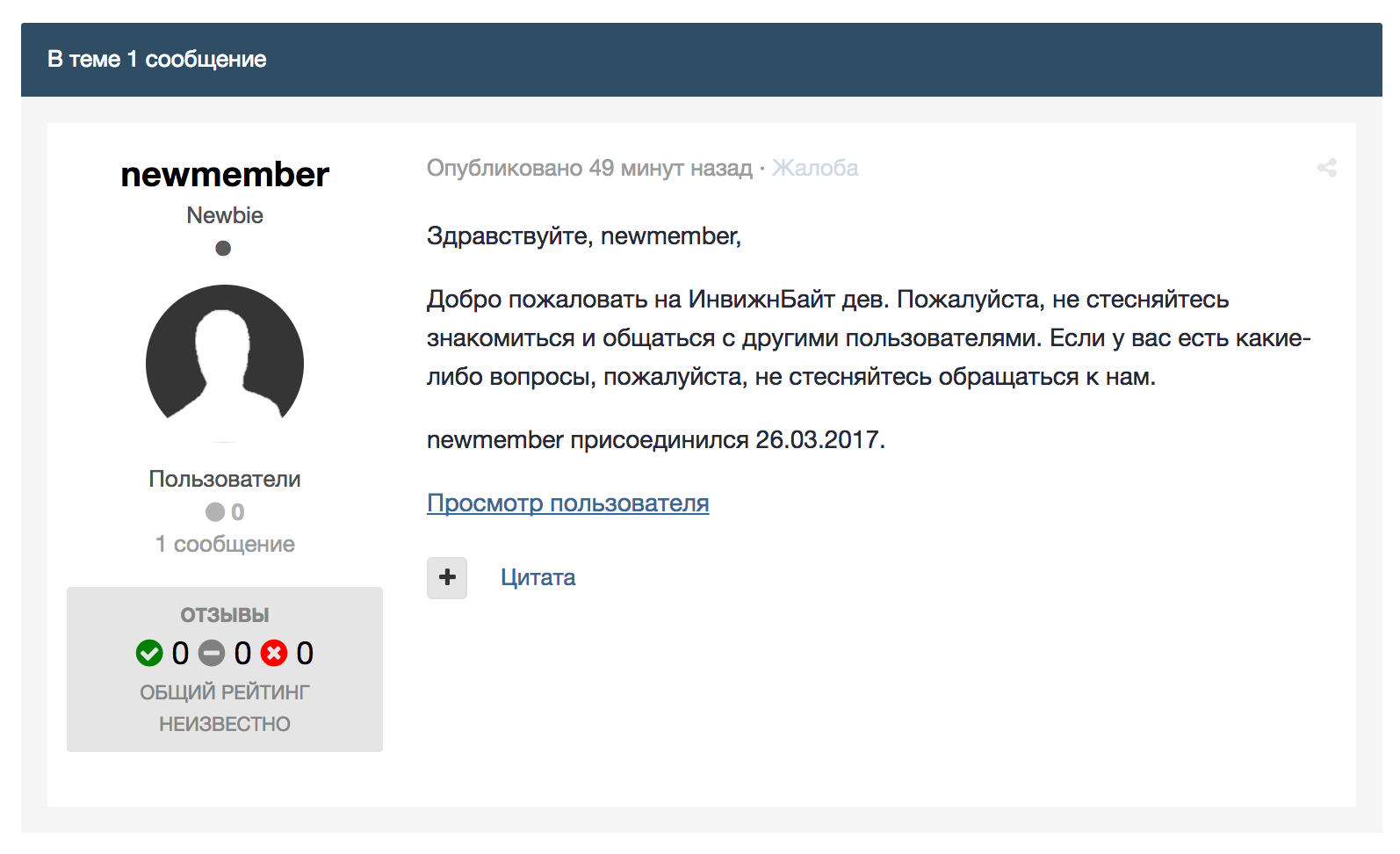
Приложение "Приветствие нового пользователя" для Invision Community служит для автоматического приветствия нового пользователя сразу же после его регистрации (в настройках можно указать задержку приветствия). В функционал приложения входит приветствие пользователя несколькими способами: Создание новой темы. Новое личное сообщение с приветствием. Новое e-mail сообщение с приветствием. Публикация нового статуса. Каждый из способов приветствия гибко настраивается, о настройках подробнее на странице настроек приложения. Автоприветствие работает и для пользователей, созданных с помощью админцентра.
-
Приложение "Приветствие нового пользователя" для Invision Community служит для автоматического приветствия нового пользователя сразу же после его регистрации (в настройках можно указать задержку приветствия). В функционал приложения входит приветствие пользователя несколькими способами: Создание новой темы. Новое личное сообщение с приветствием. Новое e-mail сообщение с приветствием. Публикация нового статуса. Каждый из способов приветствия гибко настраивается, о настройках подробнее на странице настроек приложения. Автоприветствие работает и для пользователей, созданных с помощью админцентра. Просмотр полной приложение
-
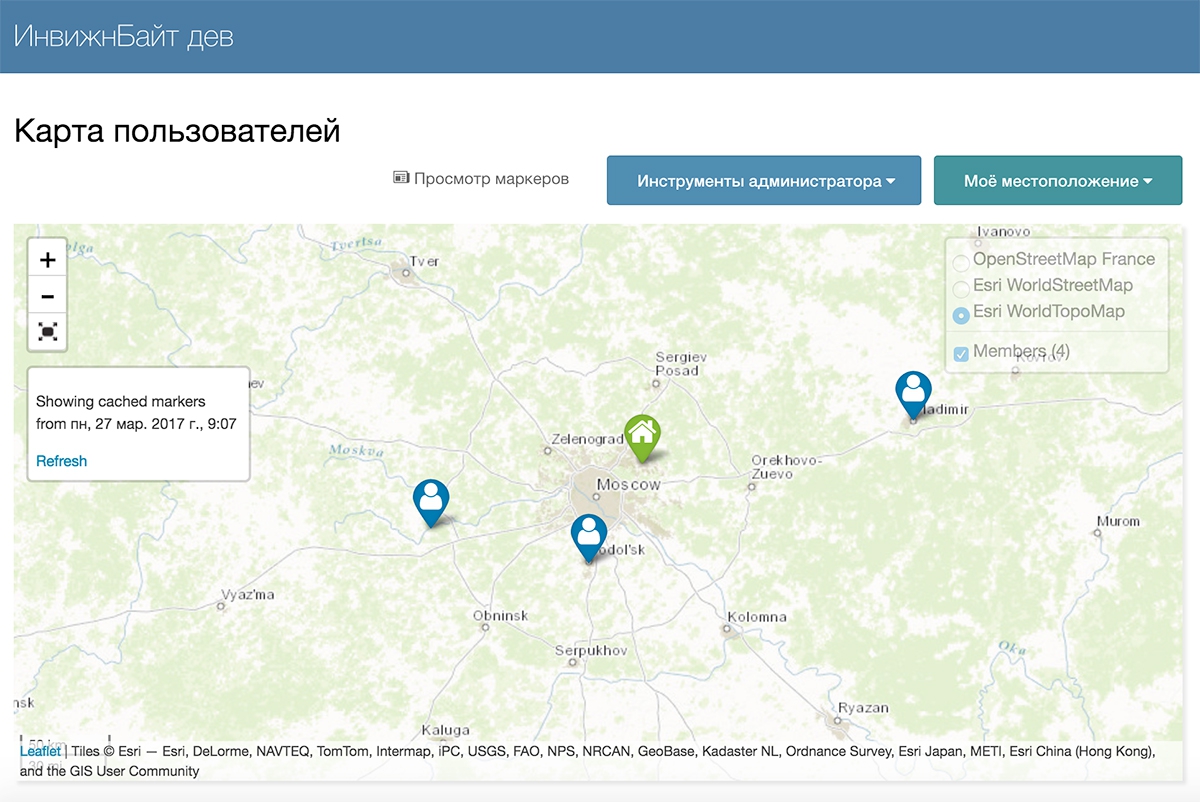
Карта пользователей - это приложение, которое позволяет вашим пользователям размещать свое (точное или приблизительное) местоположение на интерактивной карте. Карта пользователей имеет модель разрешений, поэтому вы можете ограничить, какие группы могут добавлять себя на карту. Как администратор вы можете создавать пользовательские группы, в которые ваши пользователи (если разрешено) могут размещать маркеры на карте. Например, это могут быть предстоящие события, выставки, магазины и т.д.
-
- member map
- карта
-
(и ещё 1 )
C тегом:
-
Карта пользователей - это приложение, которое позволяет вашим пользователям размещать свое (точное или приблизительное) местоположение на интерактивной карте. Карта пользователей имеет модель разрешений, поэтому вы можете ограничить, какие группы могут добавлять себя на карту. Как администратор вы можете создавать пользовательские группы, в которые ваши пользователи (если разрешено) могут размещать маркеры на карте. Например, это могут быть предстоящие события, выставки, магазины и т.д. Просмотр полной приложение
-
- member map
- карта пользователей
-
(и ещё 1 )
C тегом:
-
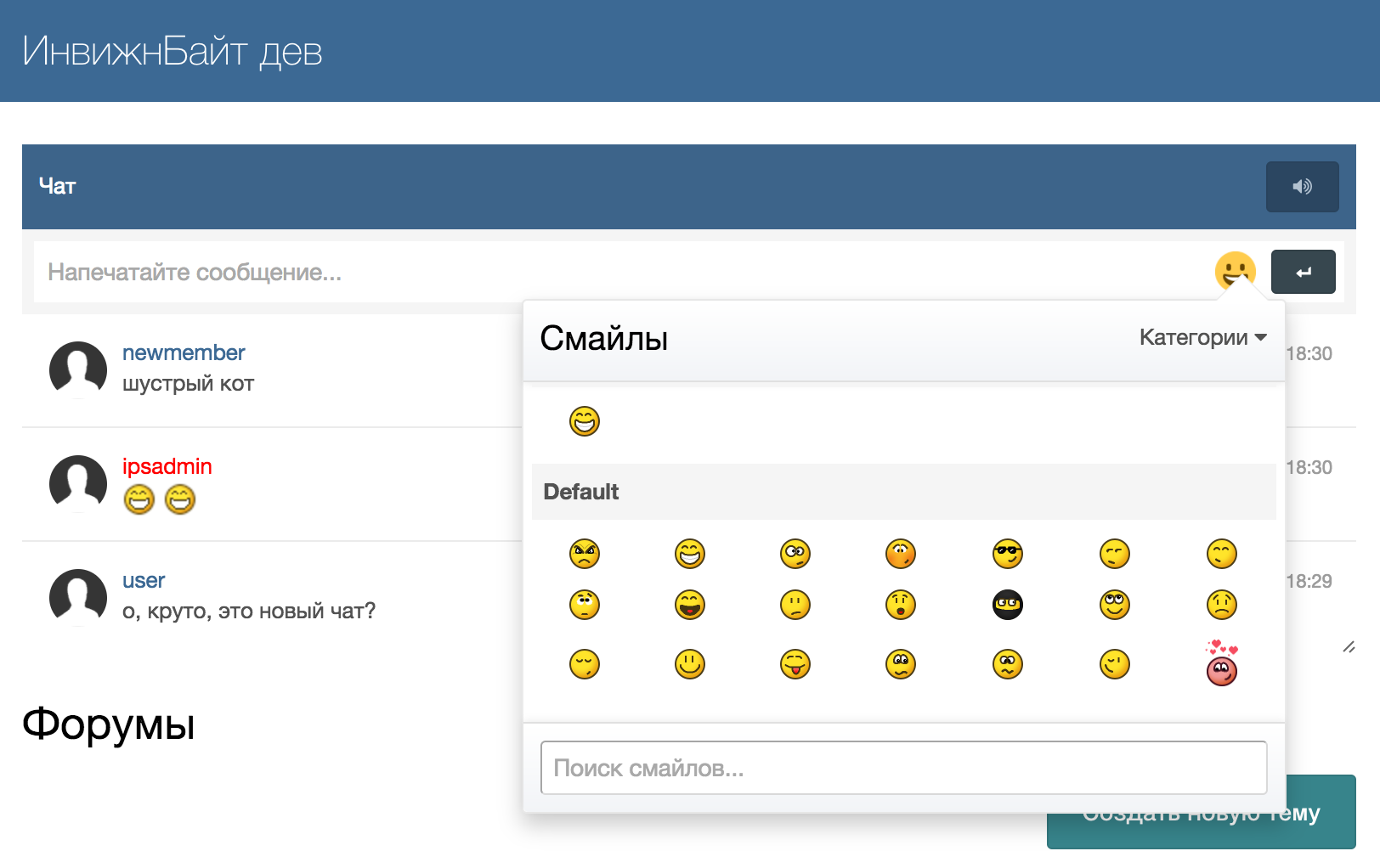
Простой и очень удобный чат для Invision Community с основными возможностями: Ajax чат, автообновление сообщений. Работает как обычный виджет IPS, вы можете разместить его на любой странице или в боковом блоке. Звуковое уведомление. Пользовать может включить/отключить уведомление. Администраторы и модераторы могут блокировать пользователей в чате. Можно игнорировать пользователей в чате. Подгрузка сообщений при скроллинге. Объявления (сверху или снизу чата). Поддержка смайлов, URL, URL-адресов на изображения (gif, png, jpg). @mention по клику на имя пользователя. Контроль флуда. Фильтр плохих слов. Различный формат времени. Отображение новых сообщений сверху или снизу. Доступ к просмотру, чату и управлению чатом. Изменение и удаление сообщений.
-
Простой и очень удобный чат для Invision Community с основными возможностями: Ajax чат, автообновление сообщений. Работает как обычный виджет IPS, вы можете разместить его на любой странице или в боковом блоке. Звуковое уведомление. Пользовать может включить/отключить уведомление. Администраторы и модераторы могут блокировать пользователей в чате. Можно игнорировать пользователей в чате. Подгрузка сообщений при скроллинге. Объявления (сверху или снизу чата). Поддержка смайлов, URL, URL-адресов на изображения (gif, png, jpg). @mention по клику на имя пользователя. Контроль флуда. Фильтр плохих слов. Различный формат времени. Отображение новых сообщений сверху или снизу. Доступ к просмотру, чату и управлению чатом. Изменение и удаление сообщений. Открыть приложение
-
Нужно заказать услугу на определённую сумму.
-
Изменено Статус на Исправлено
-
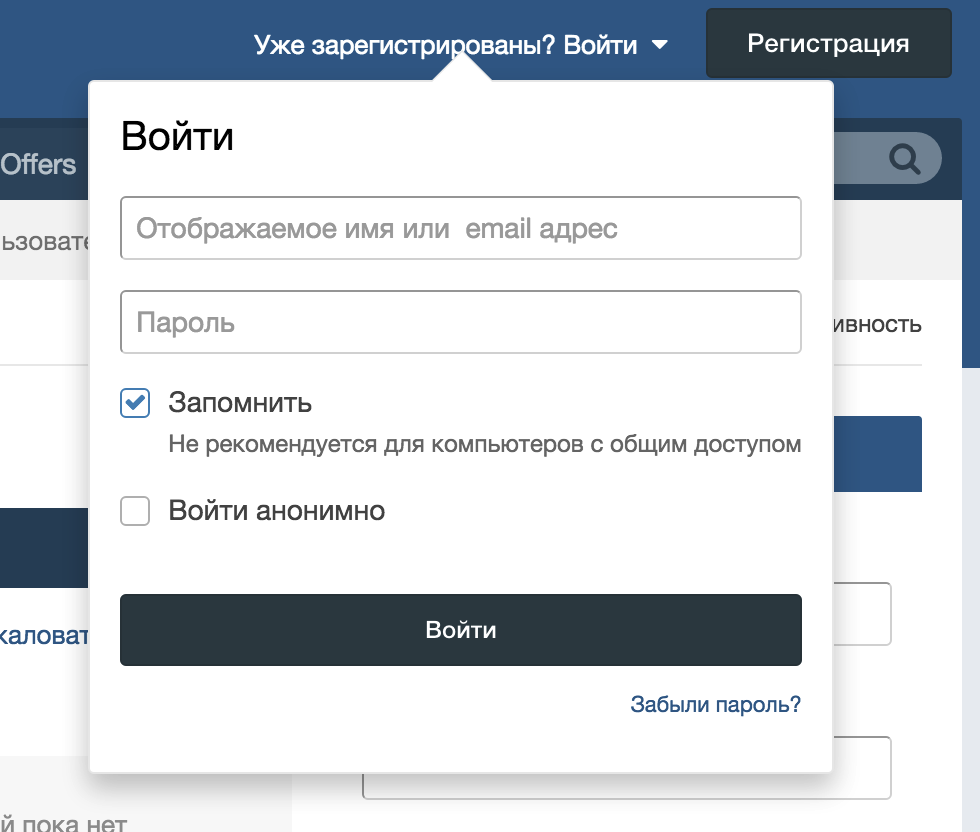
Google продолжает активно пропагандировать безопасный веб-сёрфинг, так, если ваш сайт работает с протоколом HTTPS, браузер Google Chrome отобразит соответствующий значок о безопасном соединении. При использовании небезопасного соединения HTTP, пользователю не явно будет сказано, о том, что текущее соединение не безопасно. Начиная с 1 января 2017 года в версии браузера Google Chrome 5.6 все небезопасные страницы, собирающие конфиденциальную информацию о кредитных картах и паролях для учётных записей, явно отмечаются ненадёжными. Есть два способа избавиться от этого предупреждения для Invision Community, однако, стоит иметь ввиду, что если не предпринимать никаких действий, то ваш сайт будет по-прежнему работать в обычном режим, но пользователи будут получать предупреждения о небезопасном соединении, поэтому пользователи могут принять эту информацию по-разному. 1. Сделать свой сайт полностью защищённым Самый простой и верный способ - заставить каждую страницу вашего сообщества использовать безопасное HTTPS соединение. Для этого нужно убедиться, что для вашего сообщества включена поддержка HTTPS протокола на веб-сервере, после чего достаточно изменить файл conf_global.php, который расположен в корневой директории сообщества, и изменить в нём адрес сайта с http на https. Кроме того, вы можете позволить вашим пользователям вставлять изображения из других источников, которые могут быть небезопасными. Это никак не повлияет на защищённость вашего сообщества, однако, в таком случае браузер Google Chrome будет считать страницу небезопасной, т.к. на странице будет содержаться смешанный контент (и безопасный, и нет). В таком случае необходимо включить настройку "Отдавать изображения с локального сервера?", которая позволит сохранить безопасность страницы полностью. Использовать https для авторизации и админцентра Если вы не хотите использовать HTTPS для своего сообщества, есть специальная настройка, активирующая безопасное соединение только для форм авторизации/регистрации и админцентра. При активации данной настройки, форма быстрого входа не всплывает, а пользователь переадресовывается на полноценную страницу авторизации, это сделано для того, что-бы при авторизации пользователь не получал предупреждение о небезопасном соединении.
-
В нашем переводчике обновлено приложение Musicbox до актуальной версии 1.2.2.
-
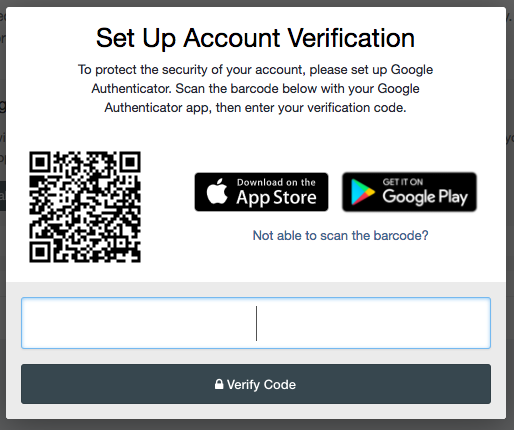
Разработчики добавили новую опцию для обеспечения безопасности вашего сайта - Google Authenticator. Кроме того были объединены некоторые настройки в новую область в админцентре под названием Двухфакторная аутентификация (ДФА). Также добавлены новые настройки для указания когда именно пользователю необходимо (или нет) проходить ДФА: Теперь вы можете контролировать какие области сайта будут запрашивать прохождение Двухфакторной аутентификации: И какие действия должны быть предприняты в том случае, если пользователь не может пройти ДФА: Администратор может настроить эти параметры для обеспечения безопасности на своём сообществе. Например, вы можете активировать ДФА для администраторов и модераторов (разумно, ведь они обладают правами управления сайтом, не правда ли?), но не заставлять проходить пользователей, а оставить каждому пользователю самостоятельно решать, нужна ли ему ДФА. На сайте ваши пользователи в своих настройках увидят новый раздел настроек Безопасность аккаунта. После прохождения аутентификации, пользователь сможет активировать различные настройки безопасности. Например, настроить Google Authenticator. Разработчики планируют добавить дополнительных провайдеров ДФА, кроме "Вопросы и Ответы" и Google Authenticator. Следите за новостями. Эти настройки безопасности будут внедрены в Invision Community 4.1.18, которая планируется выйти в конце января 2017 года.
-
Здравствуйте. Скачивать из файлового архива могут только наши клиенты.
-
Виджет SideMenu работает с разметкой стандартного бокового меню и делает его интерактивным и функциональным при посещении пользователем страниц сайта с мобильного устройства. В большинстве случаев, боковое меню должно быть построено с использованием стандартных CSS классов. После чего к оболочке меню добавляется соответствующий атрибут данных. Делаем боковое меню адаптивным Когда виджет должен быть использован адаптивным, его заголовок должен быть в элементе с классом ipsSideMenu_mainTitle; а ссылка внутри заголовка должна иметь атрибут data-action='openSideMenu': <div class='ipsSideMenu' data-ipsSideMenu> <h3 class="ipsSideMenu_mainTitle ipsAreaBackground_light ipsType_medium"> <a href="#modcp_menu" class="ipsPad_double" data-action="openSideMenu"> <i class="fa fa-bars"></i> Название меню <i class="fa fa-caret-down"></i> </a> </h3> <!-- Здесь содержание меню --> </div> Боковое меню с пунктами выбора Боковое меню может быть использовано в том числе и для предоставления возможности пользователям выбирать один и представленных пунктов меню на лету, или в качестве радиокнопок (то есть выбор только одного пункта меню), или как меню с чекбоксами (то есть мультивыбор). Это достигается путём установки атрибута data-ipsSideMenu-type в меню и указание атрибута data-ipsMenuValue к списку пунктов меню: <ul class="ipsSideMenu_list ipsSideMenu_withRadios" data-ipsSideMenu data-ipsSideMenu-type="radio"> <li> <a href='#' class='ipsSideMenu_item ipsSideMenu_itemActive' data-ipsMenuValue='one'> <input type="radio" name="type" value="one" checked> <label>Один</label> </a> </li> <li> <a href='#' class='ipsSideMenu_item' data-ipsMenuValue='two'> <input type="radio" name="type" value="two"> <label>Два</label> </a> </li> </ul> Примечание: радиокнопки и чекбоксы могут быть встроены внутрь пунктов меню, как показано на примере выше. Они будут автоматически скрыты с помощью CSS кода при выборе пользователем одного из пунктов. Это позволяет боковому меню быть частью формы. Параметры responsive (Boolean; необязательный; по умолчанию true) Определяет, будет ли применяться к меню адаптивность. Это достигается путём скрытия меню и отображения ссылки для ручного открытия по требованию. type (Строчный; необязательный; по умолчанию 'radio') Определяет тип Determines the type of selectable behavior the menu uses. By default, only one menu item can be selected; others will be deselected when a new one is clicked. This is radio behavior. In contrast, check will allow multiple items to be selected at once. group (String; optional) Determines whether the above setting applies to the whole menu (when this option is false), or whether each group within the menu is treated as an individual menu for the purposes of the radio selection.
-
As mentioned in the Introduction to Pages guide, unlike our other applications Pages is a blank slate. Its purpose is to give you tools to build your own areas of your community. As a result, it can seem a little intimidating to new users, and especially non-coders, because it's up to you to build what you need with the tools provided. This tutorial aims to help you get started by walking through the creation of a simple recipe section. The concepts we cover here can be applied to all kinds of sections you might want to build.
-
После успешного переноса данных с другого программного обеспечения в Invision Community, все данные готовы к работе. Однако, есть важный шаг, который вы должны произвести пере окончательным завершением процесса конвертирования - перенаправление старых ссылок. После конвертирования вы получите недействительные ссылки на весь контент, т.к ссылки в разном программном обеспечении имеют различную структуру. Например, мы сконвертировали данные из XenForo, и любые ссылки на сообщения больше не будут работать. Однако это не проблема, мы можете перенаправить ссылки на свои эквивалентные страницы в рамках нашего Invision Community. Первое, что вам нужно сделать для этого, это скачать файл перенаправлений для вашего программного обеспечения. Файл расположен там же, откуда вы скачать конвертер. После скачивания файла вам нужно распаковать его и вы увидите структуру директорий, похожую как на изображении ниже. Список ПО для перенаправления ссылок Выберите директорию программного обеспечения, с которого вы конвертировали данные, и вы увидите файлы, которые необходимы для перенаправления ссылок. В нашем случае это Links - XenForo Конфигурационные файлы перенаправления Вам необходимо загрузить их в корневую директорию вашего Invision Community. Однако, перед этим, нам нужно сконфигурировать программное обеспечения таким образом, чтобы оно знало, какая конвертация для него предназначена. Сделать это можно изменим конфигурационный файл с текстовом редакторе, в нашем случае это файл index.php. Здесь вы должны ввести полный путь до вашего IPS4. Это путь на сервере, а не URL-адрес. Вам также нужно указать идентификатор конвертирования, как показано на изображении: Изменение конфигурационных данных Вы можете узнать идентификатор вашего конвертирования в приложении конвертера, посетив страницу Система > Conversions > Manage Conversions. Идентификатор расположен в колонке "Identifier", как показано на изображении ниже. Список конвертаций После этого загрузите файлы на ваш сервер. Ваше конвертирование и перенаправление ссылок теперь завершено.
-
- переадресация
- ссылки
-
(и ещё 1 )
C тегом: