-
Постов
962 -
Зарегистрирован
-
Посещение
-
Победитель дней
131
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Весь контент invisionbyte
-
В Invision Community разработчиками реализована функция под названием Режим дизайнера. Она позволяет упростить создание новых и редактирование уже существующих тем для вашего сайта. Для его активации необходимо перейти по пути админцентр > Кастомизация > Темы и нажмите на кнопку 'Режим дизайнера'. После включения режима, система создаст папки с файлами установленных тем в папку /themes, которая будет создана в корне сайта. Название папки темы будет соответствовать её ID: themes/ -1/ -- css/ -- images/ -- templates/ -2/ -- css/ -- images/ и так далее. В папку css будут записаны все css стили (админцентра в том числе), изображения будут в папке images, и шаблоны (файлы с расширением .phtml) в папке templates. Таким образом, вы можете редактировать файлы напрямую, используя любимый редактор css/html файлов, а так же добавлять любые изображения в папку images. После завершения редактирования темы, необходимо обратно переключить кнопку 'Режим дизайнера', чтобы применить все изменения и записать их в базу данных.
-

pages Модуль складчины для Invision Community
invisionbyte опубликовал запись в Дополнительные возможности
Продолжаем публикации в нашей лаборатории! На этот раз мы расскажем как можно с помощью небольших правок в шаблоне и кастомного php кода устроить складчины на своём сайте, работающем под управлением Invision Community 4. Модуль складчины для Invision Community 4 Для начала немного текстовой информации, а именно о сути этой модификации для общего понимая о чём речь. Модуль позволяет вам создавать складчину и вести учёт записавшихся. Как это выглядит: -
Виджет усечения используется в тех случаях, когда нужно сделать анонс - короткий текстовый блок. Виджет может как удалить 'лишний' текст, так и скрыть текст под кнопку 'Читать далее'. Так же виджет умеет работать с блоками текста, насыщенными медиа-файлами (видео, изображения и т.д.). Использование Атрибут виджета data-ipsTruncate должен быть добавлен в элемент, оборачивающий контент, который необходимо усечь: <div data-ipsTruncate> <p>Здесь слишком длинный текст...</p> </div> Параметры 1. type (Строка; необязательный; по умолчанию - 'remove') Определяет как должен усекаться текст. remove удаляет лишний текст полностью. hide оставляет лишний текст на странице, но скрывает его под кнопку 'читать далее'. Пример использования: <div data-ipsTruncate data-ipsTruncate-type="hide" data-ipsTruncate-size="35"> Лишний текст будет скрыт под кнопку </div> <div data-ipsTruncate data-ipsTruncate-type='remove' data-ipsTruncate-size='2 lines'> Лишний текст будет удалён со страницы </div> 2. size (Смешанный; необязательный; по умолчанию - 100) Определяет размер усечённого текста; избыточный текст удаляется или скрывается. Параметр может принимать три значения: Селектор, например #someElementID Если указан селектор, высота элемента виджета будет установлена на размер внешней высоты первого найденного указанного селектора. Строка, например 3 строки Текст будет усечён до указанного количества строк текста, с учётом текущего форматирования текста (Внимание: данное значение может быть только во множественном числе). Число, например 100 Простое числовое значение, соответствующее числу пикселей, на которое будет усечён текст. Пример использования: <div data-ipsTruncate data-ipsTruncate-size='4 lines' data-ipsTruncate-type='remove'> Текст, расположенный ниже 4 строки будет удалён </div> <div data-ipsTruncate data-ipsTruncate-type="hide" data-ipsTruncate-size="#elReportPanel"> Лишний текст будет скрыт на высоту селектора #elReportPanel </div> {truncate="$topic->mapped('title')" length="60"} <!-- Текст переменной будет в длину 60 символов --> 3. expandText (Строка; необязательный; по умолчанию - 'Read more') Данный параметр может быть использован только с type = hide. С помощью данного параметра можно переопределить стандартную кнопку 'Читать далее'. События, вызываемые виджетом ips.ui.truncate Вызываемые виджетом события применяются к элементу, содержащему в себе атрибут data-ipsTruncate. contentTruncated Вызывается когда контент в элементе усечён. Данные события: type (Тип используемого усечения, полное удаление или скрытие) contentExpanded Вызывается, когда пользователь указывает свой текст кнопки виджета, когда тип - скрытие.
-
Темы в IPS4 имеют некоторый синтаксис, включающий в себя определённые теги, предназначенные для реализации в шаблонах функциональные возможности. Например, в шаблонах вы можете увидеть тег: {lang="..."} Данный тег предназначен для отображения текстовой строки языка по определённому ключу, который в этом теге указан. Например: {lang="share_this_comment"} Кроме данного тега, в шаблонах можно встретить массу других. Давайте рассмотрим самые популярные и функциональные, которые вы можете применить при разработке собственной темы или приложения. Тег {member} Если вам необходимо отобразить какую-либо информацию о пользователе, то в этом вам поможет именно этот тег. Тег {member} может отображать свойства и вызывать методы объекта пользователя. Пример использования тега: // Получаем свойство 'name' {member="name"} // Вызываем метод 'link()' {member="link()"} По умолчанию тег {member} работает с текущим авторизованным пользователем, но вы можете передать ID атрибута для отображения какой-либо информации о пользователе: // Показываем имя пользователя, чей идентификатор - 67 {member="name" id="67"} Тег {expression} Тег выражения позволяем вам вставлять простые одно-строчные php выражения в шаблон. Например, если переменная является массивом и вы хотите отобразить каждое значение массива с новой строки, вместо написания цикла, вы можете воспользоваться тегом выражения: {expression="implode( '<br />', $myArray )"} Тег {prefix} Тег префикса примечателен тем, что он внедрён специально для использования в css файлах. Используется для указания тегов с различными префиксами, предназначенными для браузеров, например, вместо данной конструкции: .myClass { -webkit-transform: scale(3) rotate(45deg); -moz-transform: scale(3) rotate(45deg); -o-transform: scale(3) rotate(45deg); transform: scale(3) rotate(45deg); } можно использовать тег префикса: .myClass { {prefix="transform" value="scale(3) rotate(45deg)"} } (Примечание от @Павел) - однако использование данного тега носит спорный характер, т.к. разработчики css - w3.org и разработчики браузеров, вносят огромное количество изменений в поддержку тех или иных CSS тегов в своих браузерах и в стандарт в целом. Тег {hextorgb} Продолжая тему CSS, существует тег 'Hex в RGB'. Если вы разработчик тем и хотите использовать значение цвета настройки темы с некоторой прозрачностью, для вас этот тег будет как никогда кстати. Настройка цвета в теме представляет собой простой hex код, например: #ababab. Для того, чтобы сделать некоторую прозрачность, необходимо использовать формат rgba (где буква 'a' называется 'альфа-канал', задающий прозрачность элемента). Тег {hextorgb} сделает это для вас: {hextorgb="#ff0000"} --> rgb(255,0,0) {hextorgb="page_background" opacity="0.6"} --> rgba(235,238,242,0.6) Тег {truncate} Тег усечения. Данный тег усекает длину заданного текста (обычно переменная). В конце усечённого текста тег оставляет многоточие (...). Тег имеет некоторые настройки, описанные в данной статье.
-
В Invision Community 4 с лёгкостью можно добавить иконку к каждому форуму в его настройках в админ-центре. Однако, если вы хотите иметь собственные иконки для каждого форума, загружать их для каждого форума довольно трудоёмкое действие. Давайте разберёмся как это сделать легко и просто с помощью CSS. Сперва нужно загрузить необходимую иконку в Ресурсы вашей темы, чтобы можно мы смогли обращаться к ней в CSS. Мы разберём возможность указать одну и ту же иконку для разных статусов форумов (прочитан/не прочитан), а так же указать свою иконку для каждого из статусов. Начнём с первого случая: Одинаковая иконка для всех форумов Приведём CSS код для установки иконки для всех форумов сразу: /* Указываем иконку из ресурсов темы */ body[data-pageapp="forums"] .cForumRow .ipsItemStatus.ipsItemStatus_large { width: 50px; height: 50px; border-radius: 0; background-color: transparent; background-image: url('{resource="forumicon.png" app="core" location="front"}'); background-size: 50px 50px; } /* Убираем стандартную иконку fonawesome */ body[data-pageapp="forums"] .cForumRow .ipsItemStatus.ipsItemStatus_large > i { display: none; } Как видно из CSS кода, мы указали селектор body[data-pageapp="forums"], определяющий, что иконки будут изменены только у приложения форумов. В рамках этого css стиля мы применили ограничение размера нашей иконки в 50px на 50px, которые вы можете изменить на свои. Далее мы обнуляем значение border-radius и указываем прозрачный фон. Используем другую иконку у форумов со статусов 'Прочитано' По умолчанию к иконке будет применён эффект затухания (прозрачности), если отметить форум прочитанным, однако можно в этом случае использовать другую иконку: body[data-pageapp="forums"] .cForumRow .ipsItemStatus.ipsItemStatus_large.ipsItemStatus_read { background-image: url('{resource="forumicon_transp.png" app="core" location="front"}'); } Здесь мы добавили в селектор класс .ipsItemStatus_read, который появляется у прочитанных форумов. В стиле мы указываем только иконку, остальные параметры мы уже переопределили выше. Различные иконки для форумов с перенаправлением и форумов для вопросов Если вы хотите добавить иконку для форумов с перенаправлением или форумов, предназначенных для вопросов, вы можете использовать в селекторе уникальные классы - .cForumIcon_redirect и .cForumIcon_answers. Таким образом, чтобы добавить иконку для форумов, предназначенных для вопросов, вы должны добавить класс, например: body[data-pageapp="forums"] .cForumRow .cForumIcon_answers.ipsItemStatus.ipsItemStatus_large { background-image: url('{resource="questionicon.png" app="core" location="front"}'); }
-

[Дополнительно] Город пользователя в сообщениях
invisionbyte опубликовал тема в Приложения и плагины
Просмотр файла Город пользователя в сообщениях Плагин определяет местоположение пользователя по его IP адресу и отображает город в сообщении, рядом с IP адресом. Установка Загрузить папку sypexgeo в корень форума. Установить плагин Show city in posts.xml в Система > Возможности > Плагины. Добавил invisionbyte Добавлено 23.09.2016 Категория Дополнительно -
Просмотр файла Подтверждение номера телефона при регистрации Плагин позволяет указывать номер телефона при регистрации, плагин подразумевает коммерческую составляющую, таким образом вы можете собрать базу номеров потенциальных клиентов. Клиент при регистрации указывает свой номер телефона, на которых приходит смс сообщение с кодом, который необходимо ввести в поле. Плагин интегрирован с sms центром smsc.ru, таким образом вам необходимо произвести регистрацию аккаунта и указать логин и пароль от своего кабинета в файле smsc.php. Тарифы на смс сообщения можете посмотреть на странице - https://smsc.ru/tariffs/ Чтобы пользователи могли регистрироваться на вашем сайте, вам постоянно нужно следить за балансом в сервисе и, при необходимости, пополнять его удобным способом. Подробнее о плагине - Добавил invisionbyte Добавлено 23.09.2016 Категория Интерфейс
-
Версия 1.0.0
3 раза скачали
Плагин позволяет указывать номер телефона при регистрации, плагин подразумевает коммерческую составляющую, таким образом вы можете собрать базу номеров потенциальных клиентов. Клиент при регистрации указывает свой номер телефона, на которых приходит смс сообщение с кодом, который необходимо ввести в поле. Плагин интегрирован с sms центром smsc.ru, таким образом вам необходимо произвести регистрацию аккаунта и указать логин и пароль от своего кабинета в файле smsc.php. Тарифы на смс сообщения можете посмотреть на странице - https://smsc.ru/tariffs/ Чтобы пользователи могли регистрироваться на вашем сайте, вам постоянно нужно следить за балансом в сервисе и, при необходимости, пополнять его удобным способом. Подробнее о плагине -Бесплатный -
-

Карусель из новостей в приложении Страницы
invisionbyte опубликовал запись в Дополнительные возможности
-
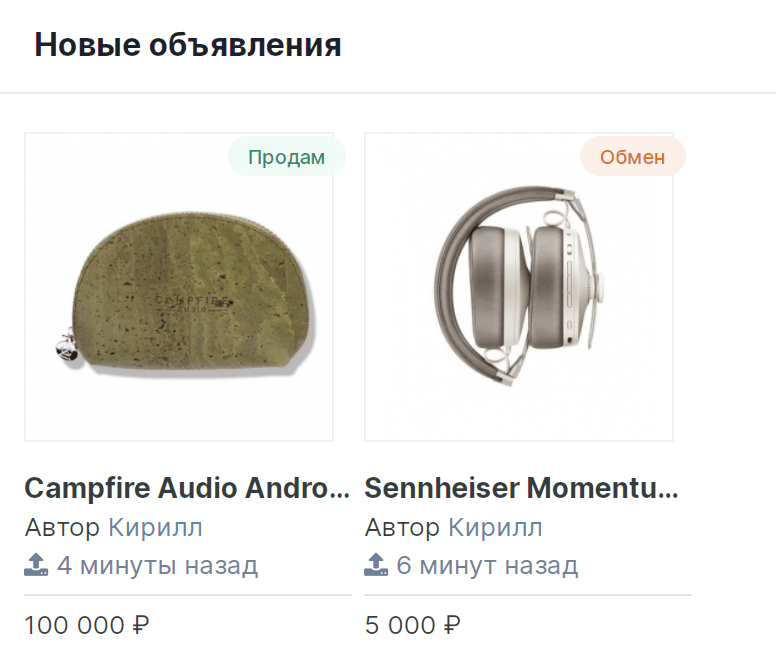
Приложение Доска объявлений для IPS4 добавляет возможность пользователям вашего сайта публиковать объявления по продаже/поиске/покупке/аренде любых вещей и предметов, а также монетизировать ваше сообщество. Требования Для работы необходимо установленное приложение Commerce. Именно оно позволяет использовать несколько валют, покупку через системы онлайн оплаты (Webmoney, Яндекс Деньги, PayPal, Сбербанк Онлайн и другие). PHP: Минимальная версия 5.6, поскольку именно эта версия является минимальной для установки Invision Community. PHP 7.0 имеет большую производительность. Приложение разработано на PHP 7.0.0. MySQL: версии 5.5 или выше. Обновление приложения от IP.Board 3.4 Обновление невозможно, т.к. это два совсем разных приложения, а приложение для устаревшего IP.Board 3.4 уже давно не поддерживается. Перед установкой нового приложения нужно произвести некоторые действия, если у вас ранее на IP.Board 3.x было установлено приложение Доска объявлений: Перейдите в админцентр -> Система -> Поддержка. С правой стороны под версией MySQL сервера расположена ссылка SQL инструмент. Кликните на неё. В текстовое поле вставьте следующих запрос: delete from core_applications where app_directory = ‘classifieds’; . Если при выполнении запроса вы получили ошибку вида "Table 'core_applications' doesn't exist", необходимо добавить префикс к названию таблицы. Например, если у ваших таблиц имеется префикс ibf_, запрос в таком случае будет следующим: delete from ibf_core_applications where app_directory = ‘classifieds’; . Данный запрос удалить запись об устаревшем приложении в таблице приложений IPS4. Вам не нужно удалять объявления и другую информацию. Нажмите кнопку Выполнить запрос. Если вы получили сообщение Query ran successfully, значит запрос выполнен успешно. Теперь вы можете установить приложение для IPS4. Принцип работы Доски объявлений Администратор сообщества может включить Транзакции, это позволит пользователям покупать товары напрямую у продавца, который получает денежные средства на счёт своего аккаунта. Если транзакции отключены, то сделка должна производиться вручную: пользователь должен связаться с покупателем по указанным контактным данным (продавец указывает их при публикации объявления), производится сделка, продавец в это время устанавливает своё объявление в статус "в ожидании сделки". После оплаты/совершения сделки, продавец устанавливает статус объявления "Завершено". В обоих перечисленных случаях доступны ставки (предложения), если объявление создано с типом "продажа", если администратор активировал соответствующую настройку в админцентре и, если продавец указал это при публикации своего объявления. Примечание Данное приложение не является обновление прошлого (используемого для IP.Board 3.4), поэтому все объявления будут утеряны. Каждая покупка приложения Доска объявлений позволяет вам использовать его только на одном установленном сообществе Invision Community.
- 1 отзыв
-
- продажа товаров
- барахолка
-
(и ещё 1 )
C тегом:
-
Приложение Доска объявлений для IPS4 добавляет возможность пользователям вашего сайта публиковать объявления по продаже/поиске/покупке/аренде любых вещей и предметов, а также монетизировать ваше сообщество. Требования Для работы необходимо установленное приложение Commerce. Именно оно позволяет использовать несколько валют, покупку через системы онлайн оплаты (Webmoney, Яндекс Деньги, PayPal, Сбербанк Онлайн и другие). PHP: Минимальная версия 5.6, поскольку именно эта версия является минимальной для установки Invision Community. PHP 7.0 имеет большую производительность. Приложение разработано на PHP 7.0.0. MySQL: версии 5.5 или выше. Обновление приложения от IP.Board 3.4 Обновление невозможно, т.к. это два совсем разных приложения, а приложение для устаревшего IP.Board 3.4 уже давно не поддерживается. Перед установкой нового приложения нужно произвести некоторые действия, если у вас ранее на IP.Board 3.x было установлено приложение Доска объявлений: Перейдите в админцентр -> Система -> Поддержка. С правой стороны под версией MySQL сервера расположена ссылка SQL инструмент. Кликните на неё. В текстовое поле вставьте следующих запрос: delete from core_applications where app_directory = ‘classifieds’; . Если при выполнении запроса вы получили ошибку вида "Table 'core_applications' doesn't exist", необходимо добавить префикс к названию таблицы. Например, если у ваших таблиц имеется префикс ibf_, запрос в таком случае будет следующим: delete from ibf_core_applications where app_directory = ‘classifieds’; . Данный запрос удалить запись об устаревшем приложении в таблице приложений IPS4. Вам не нужно удалять объявления и другую информацию. Нажмите кнопку Выполнить запрос. Если вы получили сообщение Query ran successfully, значит запрос выполнен успешно. Теперь вы можете установить приложение для IPS4. Принцип работы Доски объявлений Администратор сообщества может включить Транзакции, это позволит пользователям покупать товары напрямую у продавца, который получает денежные средства на счёт своего аккаунта. Если транзакции отключены, то сделка должна производиться вручную: пользователь должен связаться с покупателем по указанным контактным данным (продавец указывает их при публикации объявления), производится сделка, продавец в это время устанавливает своё объявление в статус "в ожидании сделки". После оплаты/совершения сделки, продавец устанавливает статус объявления "Завершено". В обоих перечисленных случаях доступны ставки (предложения), если объявление создано с типом "продажа", если администратор активировал соответствующую настройку в админцентре и, если продавец указал это при публикации своего объявления. Примечание Данное приложение не является обновление прошлого (используемого для IP.Board 3.4), поэтому все объявления будут утеряны. Каждая покупка приложения Доска объявлений позволяет вам использовать его только на одном установленном сообществе Invision Community. Просмотр полной приложение
-
- продажа товаров
- объявления
-
(и ещё 1 )
C тегом:
-
-
Перво-наперво, в основе IPS лежит парадигма MVC. Структура каталогов следующая: Папка system — здесь находятся все классы и библиотеки фреймворка. Если вы видите в коде строку типа \IPS\Db::i()->select(... - это значит, что автозагрузчик классов будет смотреть в директорию system/Db в поисках файла Db.php , в котором должен быть определен класс _Db (с нижним подчеркиванием) в пространстве имен IPS (namespace IPS;). В случае, когда класс находится не в одноименном файле, как, например, реализация итератора на основе SELECT-запроса из БД (файл system/Db/Select.php), обращение к нему имеет вид \IPS\Db\Select. Пространство имен в файле данного класса - IPS\Db (namespace IPS\Db;). Кстати, метод select класса Db как раз и возвращает объект класса \IPS\Db\Select. Статические методы вида ::i() создают (при необходимости) и возвращают экземпляр класса. Экземпляры класса при создании помещаются в хранилище мультитонов (в свойства-массивы $multitons или $instances), если, конечно, класс не потомок синглетона, откуда впоследствии и достаются при повторном обращении к ::i(). В аргументах к этому методу при необходимости можно передать идентификатор для экземпляра. Папка applications — содержит классы и библиотеки всех приложений, в т.ч. приложение Ядро (core) и Форумы (forums). Ключевые поддиректории папки любого приложения — это: папка sources — здесь хранятся классы моделей приложения, часто расширяющие классы моделей фреймворка. Названия папок, файлов и самих классов начинаются с большой буквы. Возьмем модель Post. Класс модели лежит в applications/forums/sources/Topic/Post.php У этого класса пространство имен IPS\forums\Topic. Чтобы обратиться из другого класса, например, к статическому методу create, нужна такая конструкция \IPS\forums\Topic\Post::create(... В отличие от первого примера с Db здесь между IPS и папкой моделей Topic указывается еще и папка приложения - forums. Если забыть про нее, автозагрузчик полезет в папку system и, не найдя требуемого класса, вернет ошибку. Обращение к классу модели из одноименной папки будет иметь вид \IPS\forums\Topic. Чтобы не ошибиться, смотрим на директиву namespace в файле класса, к которому хотим обратиться, предваряем ее значение обратным слэшем (\IPS\forums , а не просто IPS\forums) и добавляем в конец имя класса через обратный слэш (\) без знака подчеркивания. Папка modules — содержит классы контроллеров модулей, как для фронтэнда (подпапка front), так и бэкэнда (подпапка admin). Рассмотрим страницу админки Groups в меню Members. Url у нее такой /admin/?adsess=89q83okvlprm8t6jn1cm7e06n4&app=core&module=members&controller=groups Параметр controller указывает диспетчеру бэкэнда, что нужно загрузить класс groups модуля members (параметр module), которые принадлежат приложению core (параметр app). Если указан еще параметр do, контроллер обычно выполняет метод, указанный в do, либо, когда do не указан, метод по-умолчанию — manage(). К примеру, для страницы редактирования группы Url выглядит так /admin/?adsess=89q83okvlprm8t6jn1cm7e06n4&app=core&module=members&controller=groups&do=form&id=4 Контроллер выполнит метод form() , если таковой существует в классе groups или вернет ошибку 404. Папка data — содержит всевозможные файлы данных (json, xml), которые могут пригодиться, например, на этапе установки приложения, а также файлы шаблонов phtml. В папке hooks лежат классы приложения, меняющие логику работы классов фреймворка. В папке setup — установщики и апгрейдеры. В папке interface лежат как сторонние js-библиотеки, так и прочие функции, используемые в контексте взаимодействия с приложением. Логика работы, например, шлюзов данного приложения. К шлюзам, идут ответы извне, например, от платежной системы или системы внешей авторизации, поэтому они представляют собой что-то вроде корневого index-файла. Папка tasks содержит классы моделей - потомков модели \IPS\Task фреймворка , реализующих исполнение задач (обслуживания), специфических для данного приложения: удаление более не нужных файлов, очистка БД и т. д. Вернемся в корень IPS. Папка uploads хранит логи, минимизированные файлы javascript и css, картинки и загрузки. В папке datastore лежат кэши. Ее можно сменить в админке. В папке admin лежат входные скрипты бэкэнда и апгрейда. В папке api тоже только входной скрипт. Алгоритм работы движка рассмотрим на примере фронтэнда. В конце каждого пункта, кроме первого, приведен класс::метод(), в котором выполняется обозначенная работа. 1. Входной скрипт подключает файл инициализации init.php (описание базового класса IPS, куда входят константы, обработчики ошибок, автозагрузчик классов и т.д.) и запускает диспетчера фронтэнда - \IPS\Dispatcher\Front::i()->run(). 2. Фронт-диспетчер проверяет, создан ли файл конфигурации. Если это не подтверждается, идет редирект на установку. \IPS\Dispatcher::i() 3. Далее проверяется, есть ли кэш страницы, и если есть — он идет на вывод. \IPS\Dispatcher\Front::init() 4. Если нет или истек, работа продолжается. В dev-режиме выполняется синхронизация данных разработки. \IPS\Dispatcher\Front::init() 5. Идет подключение базовых css и js-файлов к выводу. \IPS\Dispatcher\Front::init() 6. Далее идет обработка ЧПУ и присвоение свойств синглетону \IPS\Request. \IPS\Dispatcher\Front::init() 7. Принудительное использование https. \IPS\Dispatcher\Standart::init() 8. Установка локали пользователя. \IPS\Dispatcher\Standart::init() 9. Загрузка из БД данных о текущем приложении и создание объекта приложения на их основе.Если в \IPS\Request не указано приложение (параметр app) или его не получить из БД, загружаются все приложения и выделяется выбранное в админке по-умолчанию. Если и такого нет, то первое в коллекции. Список всех приложений из БД хранится в кэше. \IPS\Dispatcher\Standart::init() 10. Дальше идет инициализация выбранного приложения (подготовительные операции). \IPS\Dispatcher\Standart::init() 11. Выбирается модуль приложения для работы, если он указан в запросе. Логика аналогична выбору приложения. \IPS\Dispatcher\Standart::init() 12. Определяется контроллер модуля на основании запроса либо тот, что назначен модулю по-умолчанию. \IPS\Dispatcher\Standart::init() 13. На основании данных о приложении, области (фронтэнд или бэкэнд), идентификатора модуля и имени контроллера формируется полное имя класса контроллера для автозагрузчика. Поскольку в данном случае у нас фронт-диспетчер, его свойство controllerLocation = 'front' , т. е. область у нас фронтэнда. Напротив, входной скрипт админки запускает бэкэнд-диспетчера и область у него 'admin'. \IPS\Dispatcher\Standart::init() 14. Загружаются в память шаблоны, подключаются к выводу css и js-файлы активного приложения. \IPS\Dispatcher\Standart::init() 15. Включается сайдбар, который может быть выключен контроллерами, проверяется пользователь на бан и на достаточность информации о нем (если он только зарегистрировался). Проверяются права доступа к текущему модулю. \IPS\Dispatcher\Front::init() 16. Дальше идут всякие штуки для вывода: формирование базовой навигации (крошки), параметров поиска (предусмотрена ли в данном приложении функция глобального поиска). \IPS\Dispatcher\Front::init() 17. Теперь уже в память загружается экземпляр класса, определенного в п.13. Это контроллер активного модуля и он должен быть потомком \IPS\Dispatcher\Controller. Далее он выполняется методом execute(). \IPS\Dispatcher::i()->run() 18. После того как контроллер выполнил свою работу, диспетчер запускает уже свой метод finish(). \IPS\Dispatcher::i()->run() 19. В нем подключаются к выводу виджеты сайдбара. Формируются метатеги. \IPS\Dispatcher\Front::i()->finish() 20. Подключаются к выводу js-модели фреймворка javascript. \IPS\Dispatcher\Standart::finish() 21. На заключительном этапе метода finish() выводится результат посредством \IPS\Output::i()->sendOutput(... Образ для вывода формирует система тем и шаблонов. \IPS\Theme::i()->getTemplate(... В зависимости от того идет ajax-запрос или нет, на вывод пойдет пустой шаблон (blankTemplate) с ajax-данными или общий шаблон (globalTemplate) соответственно. \IPS\Dispatcher::finish(); 22. По окончании деструктор фронт-диспетчера запускает исполнение очереди задач обслуживания. \IPS\Dispatcher\Standart::__desctruct() Во многих местах идет проверка запроса на ajax - if ( !\IPS\Request::i()->isAjax() ).... От этого зависит логика вывода шаблонов, css и js. Для создания и расширении функционала IPS полезно изучить классы папки system в первую очередь. Например: В system/Helpers/Form лежат описания различных типов полей ввода для форм — чекбоксы, диапазоны, селекты, ссылочные поля и т. д. Все они расширяют базовый абстрактный класс FormAbstract в той же папке. За непосредственное построение форм отвечает класс Form, лежащий рядом. В папке system/Patterns/ лежат шаблоны проектирования — ActiveRecord, Singleton, итераторы. В отличии от разработки приложений под IPS, разработка плагинов обычно представляет собой расширение или изменение имеющегося функционала, а не добавление новых фундаментальных возможностей. Плагины состоят из хуков кода (Code Hook) и/или хуков шаблонов (Theme Hook). Code Hook — это потомок какого-либо класса фреймворка или приложения, содержащий, как правило, модифицированные методы родителя. Theme Hook — модифицирует и заменяет блоки верстки в имеющихся шаблонах. В основе js-фреймворка IPS также лежит парадигма MVC. Далее я буду называть его ips. Итак, ips работает на jQuery и активно задействует библиотеку Underscore.js (или _ ). Исходники фреймворка и глобальных библиотек можно посмотреть в dev-режиме в папке dev/js. Ядро ips — dev/js/library/app.js В libraries лежат также общие библиотеки под javascript — jquery, js-шаблонизатор mustache, underscore, prettify и проч. В dev/js/framework/ находятся кирпичики ips. В подпапке common — реализация базовых модели, контроллера, загрузчика, а также модули пользовательского интерфейса (подпапка ui) и модули утилит (подпапка utils). В подпапке controllers лежит глобальный контроллер для wysiwyg-редактора. В подпапке templates — файл с глобальными шаблонами. В папках dev/js/front и dev/js/admin лежат глобальные контроллеры, модели и шаблоны, специфичные для фронтэнда и бэкенда соответственно. Модули утилит обеспечивают такой функционал как работа с css, куками, временем, событиями и т. д. Модули интерфейса обеспечивают интерактивность страниц и инициализируются data-атрибутами элементов. Контроллеры — это тоже модули (вообще, большинство кода ips — это автономные модули), реагирующие на события элементов интерфейса (UI-виджетов) или на другие контроллеры и выполняющие соответствующие действия. В приложениях для IPS также могут быть свои js-ресурсы. Они лежат в applications/<приложение>/dev/js . Подпапки admin, front, global содержат контроллеры, шаблоны и примеси (mixins — расширяют функционал контроллеров) js конткретного приложения для бэкенда, фронтэнда и общего использования соответственно. ips — это событийный фреймворк. Контроллеры ips откликаются именно на события, которые генерируются UI-виджетами (это ui-модули). Чтобы отработал тот или иной контроллер, добавляющий интерактивность странице, необходимо, чтобы виджет вызывал какие-либо события. Сами контроллеры друг с другом не взаимодействуют. События обычно вызывают на элементе, к которому присоединен виджет: $( elem ).trigger( 'myWidgetEvent', { color: 'red', size: 'large' } ); Модули виджетов определяются в пространстве имен ips.ui Возьмем стандартный пример виджета, скрывающий элемент при клике: ;( function($, _, undefined){ "use strict"; ips.createModule('ips.ui.hideElem', function(){ var respond = function (elem, options, e) { if( options.animate ){ $( elem ).fadeOut(); } else { $( elem ).hide(); } $( elem ).trigger( 'hiddenElement' ); }; ips.ui.registerWidget( 'hideElem', ips.ui.hideElem, [ 'animate' ], { lazyLoad: true, lazyEvent: 'click' ); return { respond: respond }; }); }(jQuery, _)); Экземпляры виджета создаются модулем на определенных узлах DOM. Метод createModule описывает функционал виджета, который обязан содержать метод отклика - либо стандартный respond, либо другой (callback), который будет вызван при регистрации виджета методом registerWidget. Метод registerWidget принимает ключ виджета ('hideElem'), ссылку на модуль-обработчик виджета (ips.ui.hideElem), список принимаемых data-параметров для инициализации ('animate'), способ инициализации виджета: при загрузке страницы сразу или при действии пользователя — так называемый lazyLoad. В последнем случае, когда lazyLoad: true также указывается событие lazyEvent: 'click' , на котором виджет инициализируется. Также можно передать callback-функцию, заменяющую respond. Прикрутить виджет к элементу DOM можно так: <button data-ipsHideElem data-ipsHideElem-animate='true'>Щелкни, чтобы скрыть меня</button> Параметр animate (на элементе DOM он должен выглядеть как data-ipsHideElem-animate) указывает, должен ли элемент затухать или скрыть его мгновенно. Это определяется в методе respond, в аргументы которого передаются объект, на котором инициализирован виджет, список параметров (animate) и объект события, если виджет инициирован на событие пользователя (щелчок), как в данном случае. Код контроллера может быть таким: ;( function($, _, undefined){ "use strict"; ips.controller.register('plugins.globalMessageDismiss', { initialize: function () { this.on( document, 'click', '[data-action="dismiss"]', this.dismiss ); }, dismiss: function (e) { e.preventDefault(); var url = $( e.currentTarget ).attr('href'); var message = $(this.scope); ips.getAjax()(url).done(function(){ ips.utils.anim.go( 'fadeOut', message ); }).fail(function(){ window.location = url; }); } }); }(jQuery, _)); Регистрируется новый контроллер в системе методом ips.controller.register. Дальше в кавычках указан его тип (plugin) и имя (globalMessageDismiss). Контроллер должен обязательно содержать метод initialize, в котором перечисляются события, на которые откликается только этот контроллер. Для всех прочих задач лучше объявить еще метод setup и вызвать его в начале или конце initialize. В initialize указание обработчика события можно сделать с помощью метода this.on , где this — указатель на текущий контроллер. Первым передается ссылка на элемент, события которого будет наблюдаться. Затем идет указание самого события. Следующим передается селектор для идентификации элемента (делегирование в jQuery), на котором происходит событие. Это необязательный параметр на случай, если первый параметр — контейнер элементов, на которых инициируются события. Последний параметр - callback-функция, собственно, и осуществляющая работу. Чтобы контроллер заработал, в шаблоне должен быть определен элемент с атрибутом: data-controller="plugins.globalMessageDismiss" а также элемент с атрибутом: data-action="dismiss" Порядок разработки плагинов для IPS сводится к следующему. 1. Переход в dev-режим (наличие Developer Tools и константа IN_DEV в true) и создание нового плагина в админке (System — Plugins — Create New) 2. Создаем хуки. При этом в папке plugins/<имя_папки_плагина>/hooks будут созданы соответствующие файлы, которые можно редактировать по FTP. 3. Хуки шаблонов модифицируют исходные шаблоны с помощью селекторов (аналогично jQuery, CSS), заменяя оригинальные куски HTML или дополняя их. Предварительно нужно только указать, какой именно шаблон меняется. Все это делается в админке. HTML можно вставлть непосредственно: <div class="ipsMessage ipsMessage_information">This is the global message.</div> либо использовать подшаблоны: {template="globalMessage" group="plugins" location="global" app="core"} а подшаблон globalMessage.phtml с вышеприведенным div'ом разместить в plugins/<имя_папки_плагина>/dev/html: <ips:template parameters="" /> <div class="ipsMessage ipsMessage_information"> Now using a template! </div> В первой строке можно указать переменные (parameters), которые должны быть переданы в шаблон. Если нужно включить доп. css-файлы, их размещют в ...dev/css папки плагина, откуда они грузятся автоматом. 4. Специфичные настройки для плагина сначала создаются в админке во вкладке Settings центра разработки (Developer Center). Это резервирует соотв. место в БД, однако, чтобы админ после установки, мог менять настройки, следует добавить соотв. элемент в форму. В папке плагина лежат файл settings.rename.php, который нужно переименовать в settings.php и изменить в нем существующий код для примера на код добавления элемента формы: $form->add( new \IPS\Helpers\Form\Editor( 'globalMessage_content', \IPS\Settings::i()->globalMessage_content, FALSE, array( 'app' => 'core', 'key' => 'Admin', 'autoSaveKey' => 'globalMessage_content' ) ) ); globalMessage_content — название настройки \IPS\Settings::i()->globalMessage_content — сохраненное значение или значение по-умолчанию $form — ссылка на форму для изменения настроек плагина new \IPS\Helpers\Form\Editor( - создание экземпляра редактора 5. Добавить языковые строки (созданная настройка пока имеет системную метку globalMessage_content) можно в файле ...dev/lang.php $lang = array( 'globalMessage_content' => "Сообщение", ); 6. Логика работы шаблона теперь может выглядеть так: <ips:template parameters="" /> {{if settings.globalMessage_content}} <div class="ipsMessage ipsMessage_information"> {setting="globalMessage_content"} </div> {{endif}} 7. Если плагин предусматривает работу с БД и предварительное ее изменение, все подготовительные операции с БД можно поместить на этап инсталляции плагина. Идем в ...dev/setup плагина, открываем install.php и редактируем, например, метод step1: \IPS\Db::i()->addColumn( 'core_members', array( 'name' => 'globalMessage_dismissed', 'type' => 'BIT', 'length' => 1, 'null' => FALSE, 'default' => 0, 'comment' => 'If 1, the user has dismissed the global message' ) ); return TRUE; что аналогично sql-запросу: ALTER TABLE core_members ADD COLUMN globalMessage_dismissed BIT(1) NOT NULL DEFAULT 0 COMMENT 'If 1, the user has dismissed the global message'; 8. Создание Code Hook в админке начинается с указания класса, который будет модифицироваться. Чтобы не ошибиться, смотрим на директиву namespace этого класса и добавляем имя класса. Вышиприведенные примеры просто выводят сообщение пользователю, которое он может скрыть. Во время скрытия, мы можем указать, как именно серверная часть это обработает, например, сохранит, что пользователь видел сообщение, как ниже. В качестве класса для расширения подойдет любой контроллер, но можно взять общий для подобных целей \IPS\core\modules\front\system\plugins public function dismissGlobalMessage() { \IPS\Session::i()->csrfCheck(); if ( \IPS\Member::loggedIn()->member_id ) { \IPS\Member::loggedIn()->globalMessage_dismissed = TRUE; \IPS\Member::loggedIn()->save(); } else { \IPS\Request::i()->setCookie( 'globalMessage_dismissed', TRUE ); } if ( \IPS\Request::i()->isAjax() ) { \IPS\Output::i()->sendOutput( NULL, 200 ); } else { \IPS\Output::i()->redirect( isset( $_SERVER['HTTP_REFERER'] ) ? $_SERVER['HTTP_REFERER'] : \IPS\Http\Url::internal( '' ) ); } } Сначала идет проверка на межсайтовую подделку запроса (раз уж мы задействуем пользователя) — csrfCheck() В случае фэйла, выполнение прервется автоматом. Потом проверяется залогиненность пользователя. \IPS\Member — реализует паттерн ActiveRecord, поэтому дальше идет сохранение данных в базу или в куку (на случай, когда посетитель не залогинен), а после редирект. 9. Конечный шаблон сообщения выглядит так: <ips:template parameters="" /> {{if settings.globalMessage_content and !member.globalMessage_dismissed and !isset( cookie.globalMessage_dismissed )}} <div class="ipsMessage ipsMessage_information" data-controller="plugins.globalMessageDismiss"> <a href="{url="app=core&module=system§ion=plugins&do=dismissGlobalMessage" csrf="1"}" class="ipsMessage_code ipsType_blendlinks ipsPos_right" data-action="dismiss"><i class="fa fa-times"></i></a></span> {setting="globalMessage_content"} </div> {{endif}} 10. Пример с реализацией javascript'ового контроллера, который завязан на клик по ссылке с атрибутом data-action="dismiss", скрывает сообщение и обращается к серверной части через ajax, был рассмотрен выше. 11. Скачиваем через админку xml-файл плагина для его последующего распространения.
-
Алгоритм работы движка рассмотрим на примере фронтэнда. В конце каждого пункта, кроме первого, приведен класс::метод(), в котором выполняется обозначенная работа. Входной скрипт подключает файл инициализации init.php (описание базового класса IPS, куда входят константы, обработчики ошибок, автозагрузчик классов и т.д.) и запускает диспетчера фронтэнда - \IPS\Dispatcher\Front::i()->run(). Фронт-диспетчер проверяет, создан ли файл конфигурации. Если это не подтверждается, идет редирект на установку. \IPS\Dispatcher::i(). Далее проверяется, есть ли кэш страницы, и если есть — он идет на вывод. \IPS\Dispatcher\Front::init(). Если нет или истек, работа продолжается. В dev-режиме выполняется синхронизация данных разработки. \IPS\Dispatcher\Front::init(). Идет подключение базовых css и js-файлов к выводу. \IPS\Dispatcher\Front::init(). Далее идет обработка ЧПУ и присвоение свойств синглетону \IPS\Request. \IPS\Dispatcher\Front::init(). Принудительное использование https. \IPS\Dispatcher\Standart::init(). Установка локали пользователя. \IPS\Dispatcher\Standart::init(). Загрузка из БД данных о текущем приложении и создание объекта приложения на их основе.Если в \IPS\Request не указано приложение (параметр app) или его не получить из БД, загружаются все приложения и выделяется выбранное в админке по-умолчанию. Если и такого нет, то первое в коллекции. Список всех приложений из БД хранится в кэше. \IPS\Dispatcher\Standart::init(). Дальше идет инициализация выбранного приложения (подготовительные операции). \IPS\Dispatcher\Standart::init(). Выбирается модуль приложения для работы, если он указан в запросе. Логика аналогична выбору приложения. \IPS\Dispatcher\Standart::init(). Определяется контроллер модуля на основании запроса либо тот, что назначен модулю по-умолчанию. \IPS\Dispatcher\Standart::init(). На основании данных о приложении, области (фронтэнд или бэкэнд), идентификатора модуля и имени контроллера формируется полное имя класса контроллера для автозагрузчика. Поскольку в данном случае у нас фронт-диспетчер, его свойство controllerLocation = 'front' , т. е. область у нас фронтэнда. Напротив, входной скрипт админки запускает бэкэнд-диспетчера и область у него 'admin'. \IPS\Dispatcher\Standart::init(). Загружаются в память шаблоны, подключаются к выводу css и js-файлы активного приложения. \IPS\Dispatcher\Standart::init(). Включается сайдбар, который может быть выключен контроллерами, проверяется пользователь на бан и на достаточность информации о нем (если он только зарегистрировался). Проверяются права доступа к текущему модулю. \IPS\Dispatcher\Front::init(). Дальше идут всякие штуки для вывода: формирование базовой навигации (крошки), параметров поиска (предусмотрена ли в данном приложении функция глобального поиска). \IPS\Dispatcher\Front::init(). Теперь уже в память загружается экземпляр класса, определенного в п.13. Это контроллер активного модуля и он должен быть потомком \IPS\Dispatcher\Controller. Далее он выполняется методом execute(). \IPS\Dispatcher::i()->run(). После того как контроллер выполнил свою работу, диспетчер запускает уже свой метод finish(). \IPS\Dispatcher::i()->run(). В нем подключаются к выводу виджеты сайдбара. Формируются метатеги. \IPS\Dispatcher\Front::i()->finish() Подключаются к выводу js-модели фреймворка javascript. \IPS\Dispatcher\Standart::finish(). На заключительном этапе метода finish() выводится результат посредством \IPS\Output::i()->sendOutput(... Образ для вывода формирует система тем и шаблонов. \IPS\Theme::i()->getTemplate(... В зависимости от того идет ajax-запрос или нет, на вывод пойдет пустой шаблон (blankTemplate) с ajax-данными или общий шаблон (globalTemplate) соответственно. \IPS\Dispatcher::finish(). По окончании деструктор фронт-диспетчера запускает исполнение очереди задач обслуживания. \IPS\Dispatcher\Standart::__desctruct(). Во многих местах идет проверка запроса на ajax - if ( !\IPS\Request::i()->isAjax() ).... От этого зависит логика вывода шаблонов, css и js.
-
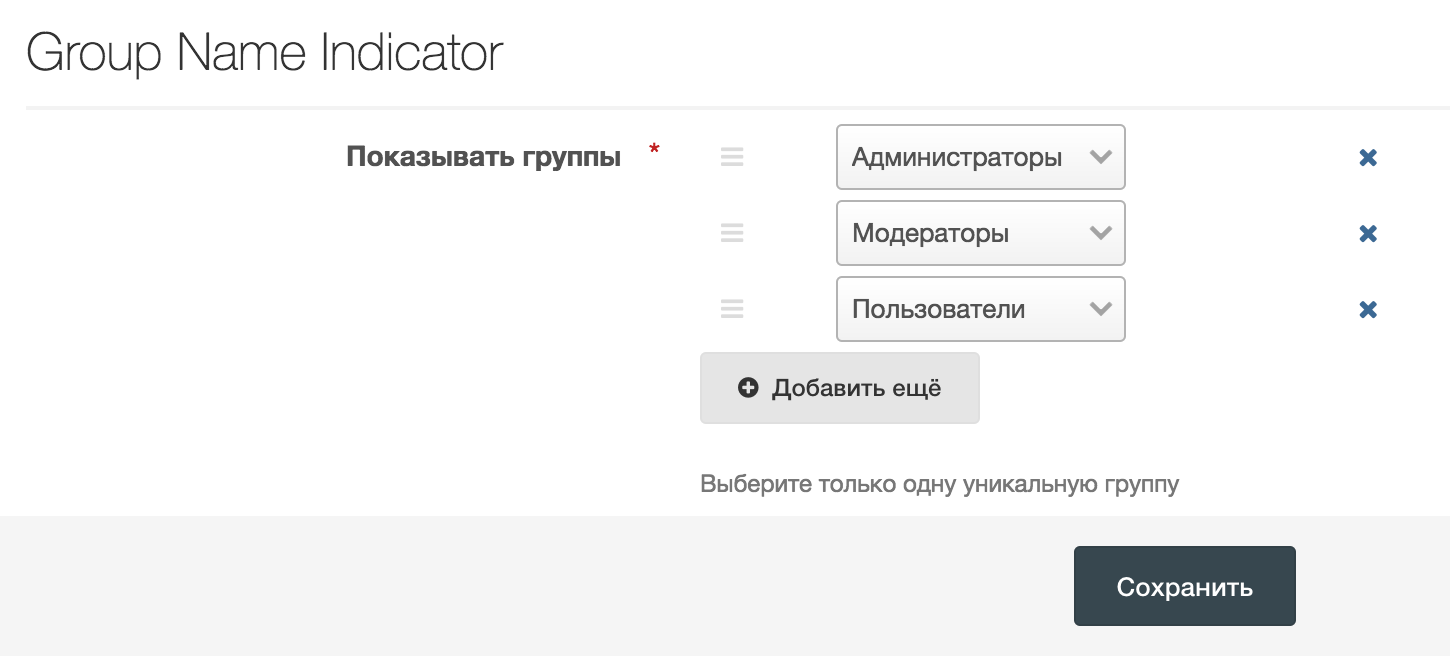
Плагин Индикатор групп пользователей для Invision Community отображает легенду групп пользователей вашего сообщества в списке онлайн пользователей и в списке последних активных посетителей. Вы можете упорядочить группы как вам угодна, а клик по названию группы перенаправит вас в систему поиска пользователей по необходимой группе. Удобный плагин для информирования ваших пользователей о наличии тех или иных функциональных или привилегированных групп.
-
- индикатор групп
- группы
-
(и ещё 1 )
C тегом:
-
Плагин Индикатор групп пользователей для Invision Community отображает легенду групп пользователей вашего сообщества в списке онлайн пользователей и в списке последних активных посетителей. Вы можете упорядочить группы как вам угодна, а клик по названию группы перенаправит вас в систему поиска пользователей по необходимой группе. Удобный плагин для информирования ваших пользователей о наличии тех или иных функциональных или привилегированных групп. Просмотр полной приложение
-
- группы
- индикатор групп
-
(и ещё 1 )
C тегом:
-

Выделение сообщений пользователей со статусом онлайн
invisionbyte опубликовал документ в Советы и трюки
Для более интересного отображения сообщений пользователей, находящихся на форуме, можем выделить их сообщения например свойством box-shadow. Мы в примере используем именно этой css свойство, но вы можете использовать абсолютно любое, например сменить фон поста или цвет шрифта. Открываем шаблон forums > front > topics > postContainer и ищем: class='cPost Добавляем новый класс с условием - если пользователь в сети, показываем класс monline, иначе - moffline: {{if $comment->author()->isOnline()}}monline{{else}}moffline{{endif}} Теперь добавим стиль для класса monline в custom.css: article.monline {box-shadow: 0 0 5px 2px rgba(125, 214, 6, 0.31);} -
Продажу лицензии на использование программного обеспечения Invision Community имеет право только разработчик, никакие другие представители, сайты и компании этим заниматься не могут. Приобрести лицензию на сайте разработчика можно по ссылке: Купить лицензию на Invision Community Лицензия на использование Invision Community покупается на неограниченный срок, однако, по истечении срока в 6 месяцев вы более не сможете получать техническую поддержку как активный клиент, а так же не сможете получать обновления для купленных приложений.
-
Перед началом установки программного обеспечения Invision Community 4 вы должны убедиться в готовности вашего сервера и его веб-служб. Для этого загрузите скрипт ips4.php к себе на сервер. Обратитесь к нему из браузерной строки, например invisionbyte.ru/ips4.php. Данный скрипт проверит все службы вашего веб-сервера и отобразит результат в зависимости от готовности сервера: Обратите внимание, в данном случае установке Invision Community 4 ничего не препятствует, если на странице будут отображены красные элементы, то вам необходимо связаться с технической поддержкой вашего хостинг-провайдера для исправления данных несовместимостей: Только после устранения всех несовместимостей вы можете приступить к установке.
-
-
-
Данный дизайн обновлён до версии 2.0.0, совместимой с Invision Community 4.1.12.3
- 4 ответа
-
- 1
-

-
-
В 4.1.13 разработчики внедрили некоторые изменения в область личных бесед. Давайте разберёмся какие изменения. Фильтрация прочитанных/непрочитанных Улучшение с которого хотелось бы начать - возможность фильтровать сообщения на прочитанные или непрочитанные, что позволит вам быстро просмотреть необходимые сообщения. Поиск сообщений Поиск в личных сообщений был несколько улучшен. Теперь в поиске учитывается имя отправителя и получателя, в в нижнюю кнопку настроек добавлена возможность выбора по каким полям производить поиск сообщений. Перемещение Наконец, разработчики добавили популярный запрос от своих клиентов - возможность массового перемещения сообщений. Теперь вы можете выбрать несколько сообщений, и использовать набор инструментов для перемещения их в другую директорию или удаления.