-
Постов
962 -
Зарегистрирован
-
Посещение
-
Победитель дней
131
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Весь контент invisionbyte
-
Хотя процесс конвертирования сам по себе может занять некоторое продолжительное время на крупных сайтах, сам процесс довольно прост. В нашем примере ниже мы произведём конвертирование информации с XenForo 1.5.x в Invision Community 4. Сам процесс очень похож для конвертировании любого другого программного обеспечения. Если вы ещё не читали инструкции Установка конвертера и Перед началом конвертирования в IPS4, рекомендуем вам сделать это прямо сейчас. Их прочтение поможет вам сэкономить много времени. Для начала нового конвертирования, посетите страницу в вашем админцентре Система > Conversions > Start New Conversion. Важно знать перед началом, что вы процесс конвертирования проходит поэтапно. Таким образом, первым шагом будет выбор единственного пункта из выпадающего меню - "System and member information". После этого нажмите на кнопку "Select Source Software". Выбор данных для конвертирования Затем вам будет предложено выбрать программное обеспечение, с которого вы хотите конвертировать информацию. Пожалуйста, выберите необходимое ПО из выпадающего списка и нажмите кнопку "Enter Database Details". Выбираем программное обеспечение На следующей странице вам будет предложено указать детали для подключения к базе данных. Данные необходимо ввести от базы данных источника (с которой вы хотите конвертировать информацию. Вам будет дана подсказка на этой странице сверху экрана). Указание данных для подключения к базе данных После того, как вы ввели детали для подключения к базе данных, вы будете перемещены на страницу конвертирования данных. Вы должны следовать порядку, который показан на изображении. А именно: Конвертировать ваши старые настройки в эквивалентные настройки Invision Community. Запустить каждый шаг конвертирования. Либо закончить конвертирование, либо начать новое. Обратите внимание, как вы можете увидеть, некоторые элементы имеют неактивную кнопку со значением "Cannot convert Yet". Это не является ошибкой или проблемой программного обеспечения. В данном случае имеется ввиду, что вы сперва должны запустить конвертирование информации с активной кнопкой. Нажмите кнопку "Begin Conversion" у каждого активного пункта. Пошаговое конвертирование данных При клике на ссылку в самом верху, чтобы конвертировать некоторые настройки, вам будет предложено выбрать настройки, которые вы хотите перенести в IPS. В нашем случае мы можем конвертировать название нашего сайта. Перенос настроек В процессе конвертирования, вам может быть предложено указать дополнительную информацию, чтобы продолжить процесс. Например, мы начали конвертировать смайлы и были перемещены на страницу, где нам предложено указать полный путь до директории смайлов. Как правило будет дана подсказка о том, где найти необходимую информацию, если система сможет сделать это. Вы также сможете объединить смайлы со стандартным набором смайлов IPS. Дополнительная информация при конвертировании При конвертировании других данных в списке вы сможете связать поля из вашей старой базы данных с полями в IPS. На изображении ниже вы увидите пример такого 'связывания' полей профиля. Если вы выберите "Нет", будет создан новый элемент с тем же названием. Таким образом, если у вас есть поле профиля, которому вы не можете ничего сопоставить, будет создано новое поле профиля с таким же названием. Перенос полей профиля После завершения вы должны нажать на кнопку "Finish" снизу списка. Либо вы можете воспользоваться другой кнопкой, как показано на изображении ниже. Это перестроит данные, счётчики, кэш и многие другие параметры, необходимые для нормального функционирования системы с новыми данными. Завершение процесса конвертирования Имейте ввиду, что мы сконвертировали только системные данные и пользователей. Таким образом, вам нужно конвертировать другие данные - форумы, сообщения, данные галереи и многое другое. Для этого вам нужно создать новые конвертирования этих данных с помощью той же кнопки "Start New Conversion". После первого конвертирования у вас появятся дополнительные доступные пункты в выпадающем меню, как показано на изображении ниже. Выберите необходимые данные для нового процесса конвертирования данных. Вы можете конвертировать сразу несколько групп данных в Invision Community. Так, если у вас есть 2 XenForo, вы можете импортировать их оба в IPS, если хотите. Указание других данных На странице указания данные для подключения к базе данных, вы сможете выбрать родительское конвертирование. Поскольку мы продолжаем наше предыдущее конвертирование, мы должны выбрать его из выпадающего списка, чтобы на этот раз добавить форумы, темы, сообщения. Если данные от базы данных не отличаются, вы можете не указывать их. Прдолжение конвертирования Вы должны продолжать конвертировать данные, которые хотите перенести в ваш Invision Community.
-
Перед тем, как вы начнёте конвертирование, есть несколько важных пунктов, которые вам нужно знать. Это важная информация, поэтому не пренебрегайте ознакомлением с ней, иначе могут возникнуть непредвиденные обстоятельства. У вас есть доступ к старому сайту? - это может быть очевидным, но вы должны убедиться, что ваш старый сайт находится на том же сервере, на котором установлен Invision Community. Всё ли работает? перед началом, если вы переместили ваш старый сайт на новый сервер для конвертирования, убедитесь в том, что всё работает корректно. Убедитесь в правильности путей сайта и вообще в целом, как будто вы хотите продолжить пользоваться этим сайтом. Этот важный шаг поможет вам сэкономить время, гарантируя, что вы не начнёте процесс конвертации снова из-за ошибок. Очистите свой сайт. Перед началом конвертирования, очистите свой старый сайт. Убедитесь, что вы не имеете данных, которые будут конвертированы, но которые вы хотели бы удалить. Чем меньше данных у вас есть для конвертирования, тем быстрее пройдёт этот процесс. Нет смысла конвертировать ненужные вам данные. Подготовьте необходимые данные. Убедитесь, что у вас пути старого сайта и учётные данные от базы данных. Вам понадобится эта информация в процессе конвертирования. Всё ли доступно? Убедитесь, что ваши файлы и база данных доступны из расположения Invision Community. Проверьте разрешения, чтобы гарантировать доступ к этим данным. Настройки групп, профилей и т.д. В процессе конвертирования вам будет предложено связать ваши текущие группы пользователей, поля профилей и т.д. с подобными в Invision Community, таким образом имейте это ввиду и держите эту информацию на готове. Измените настройки. Некоторые данные, например изображения, будут импортированы с учётом настроек программного обеспечения IPS. Вы должны изменить параметры, которые вам необходимы, ещё до импорта данных.
-
Здесь мы рассмотрим возможность очистки директории Invision Community от устаревших директорий и файлов, оставшихся после обновления с IP.Board 3.x. Вы не можете произвести чистую установку IPS4 и импортировать в неё свои данные от IP.Board. Вы можете просто удалить ненужные файлы после обновления. Инструкции ниже должны быть выполнены в период до установки сторонних приложений и плагинов, и после завершения всех фоновых задач, а также после создания полного резервного копирования вашего сайта. Обратите внимание, что по понятным причинам здесь не учитываются данные, хранимые сторонними приложениями от установки IP.Board 3.x. Если вы не уверены, вам следует обратиться к разработчикам этих сторонних приложений. Также обратите внимание, что здесь идёт речь о стандартной установке, в которой не производились изменения в путях директорий. Если, например, вы хранили ваши изображения галереи в другом, не стандартном месте, то вам нужно принять это во внимание. Для очистки директории сперва создайте резервную копию ваших файлов и папок. После этого удалите все файлы и директории за исключением следующих: Директория загрузок uploads (включая содержимое). Директории downloads/screenshots (присутствуют только, если у вас установлено приложение Downloads). Файл conf_global.php. Любой файл constants.php (такого файла может и не быть). Файл .htaccess. После удаления файлов, загрузите свежую копию вашего IPS4.
-
- папка
- директория
-
(и ещё 2 )
C тегом:
-
При первой авторизации в ваш админцентр после обновления IP.Board на IPS4, вы увидите список запущенных фоновых задач. Если вы произвели обновление с IP.Board 3.4 или версиями ниже, они обязательно будут запущены. Фоновые задачи делают некоторые важные действия для вас, например перестроение контента сайта, построение поискового индекса, пересчёт статистики и количества контента, и много других полезных задач, которые должны быть завершены перед тем, как вы запустите сайт и он будет корректно отображаться для пользователя. Ниже вы увидите пример того, как будет выглядеть список фоновых задач после обновления системы с 3.x Фоновые задачи в IPS4 Важно отметить, после обновления с IP.Board 3.4, особенно на больших сайтах, процесс выполнения фоновых задач может занять некоторое время. В большинстве случаев вы можете оставить их, пока они не завершатся автоматически. Задачи работают параллельно с активностью на вашем сайта, поэтому, также важно принять во внимание, что, если на вашем сайте небольшая активность, задачи будут выполняться крайне медленно. В этом случае у вас есть некоторые возможности, воспользовавшись которыми вы можете значительно увеличить скорость выполнения задач. Ручной способ В нижней части списка выполняющихся задач, вы увидите ссылку на выполнение задач вручную. Нажав на неё, вы запустите ручное перестроение, а страница будет перезагружена. Страница должна быть постоянно открыта, поэтому вы можете открыть ручной способ в новой вкладе и не дожидаться окончания процесса. Это один из самых быстрых способов завершения процесса перестроения контента. Ссылка на ручное выполнение задач Крон и веб-службы Две другие возможности, которые вы можете использовать для перестроения - Cron и Веб-службы. Для возможности переключиться на них, вы можете посетить страницу админцентра Система > Настройки > Дополнительно. Здесь вы сможете переключиться между двумя этими способами с автоматического запуска по трафику на любой из подходящих. Настройка выполнения задач в IPS4 Если вы можете запустить планировщик задач Cron с вашего сервера, вы можете сделать это путём добавления строки, которая появится при выборе пункта "Использовать cron". Это рекомендуемый из предложенных способов для запуска задач в вашей системе, если у вас есть возможность настроить его. Если вы не уверены, вы должны связаться с вашим хостинг-провайдером и попросить настроить Cron. Для использования веб-служб, вам нужен любой сервис, способный вызывать строку, которую вы найдёте при выборе опции "Использовать веб-службу". В описании указана ссылка на сервис EasyCron, который является внешним провайдером предоставляющим такие услуги. Это идеальный вариант, если вы не имеете возможности настроить работу планировщика Cron в вашей системе. Некоторая полезная информация о фоновых задачах и задачах в целом: Процесс завершения фоновых задач может занять определённое время. На больших сайтах это время может быть на порядок больше. Пока не завершится процесс выполнения задач, некоторые элементы, например BB-коды, могут быть ещё не обработанными, что приведёт к некорректному отображению контента вашего сайта. Запуск задач необходим для других задач в том числе, поэтому, убедитесь, что выбранная вами настройка будет функционировать и после завершения выполнения фоновых задач. Без этого ваша система не сможет нормально функционировать. Вы можете включить ваш сайт во время выполнения фоновых задач, это не нанесёт вашему сайту никакого время. Но, как уже упоминалось в пункте 1, контент сайта может быть отображён некорректно.
-
В данной инструкции мы расскажем как пошагово обновить ваш форум IP.Board с помощью мастера обновлений. Если вы ещё не скачали новую версию программного обеспечения и не загрузили её на свой сайт, пожалуйста, просмотрите предыдущие инструкции в данном разделе и выполните необходимые действия. Обновление IP.Board Если вы попали на данную страницу, значит у вас уже есть всё, что необходимо для обновления вашего программного обеспечения. Теперь вам нужно открыть сам мастер обновления. Для этого необходимо в строке вашего браузера обратиться к расположению директории админцентра вашего форума IP.Board + '/upgrade'. В данном примере админцентр расположен по адресу http://наш_тестовый_сайт.ru/admin. Это расположение нашего админцентра, чтобы обратиться к мастеру обновления, в нашем случае ссылка будет выглядеть следующим образом: http://наш_тестовый_сайт.ru/admin/upgrade После перехода на данную страницу в вашем браузере и входа в систему с помощью учётных данных администратора, вы увидите следующую страницу. Если вы не увидели похожую надпись на "Обновление Invision Community 4" вверху страницы, и увидели что-нибудь о IP.Board, это значит, что вы не загрузили файлы в необходимое местоположение и должны исправить это. Авторизация в мастер обновления После авторизации в профиль администратора, вы будете перемещены на страницу проверки требований сервера. Если вы ознакомились с нашими предыдущими инструкциями, на данном этапе никаких проблем возникнуть не должно. Если у вас появились ошибочные сообщения, например нет доступа на запись в директорию или некорректная версия PHP, вы должны исправить их и продолжить обновление. Возможно для решения некоторых проблема вам потребуется обратиться к вашему хостинг-провайдеру. Проверка системных требования перед обновлением IP.Board На следующей странице вы сможете указать какие приложения необходимо обновить. Все купленные вами приложения будут отображены списком, однако, если некоторые приложения вы не захотите обновить сейчас, вы можете убрать у них галочки. В большинстве случаев вы должны оставить отмеченными все приложения по умолчанию, если нет особых причин не обновлять какое-либо приложение. Выбор приложений для обновления После продолжения, если вы уже конвертировали ранее вашу базу данных в UTF8, или ваш сайт изначально использовал кодировку UTF8, вам будет представлена страница, информирующая вас о том, что база данных требует конвертирования, как показано ниже. Если вы не увидите этой страницы, значит вам не о чем беспокоиться - база данных уже использует необходимый формат UTF8. Предупреждение о некорректной кодировке базы данных Далее система определит количество таблиц в базе данных, требующих корректировки их сопоставления. Начиная с IPS 4.1.12, вы можете конвертировать вашу базу данных в формат utf8mb4 после обновления IPS4, данную возможность можно найти в вашем админцентре на странице Система > Поддержка > Поддержка в блоке справа. Запуск конвертера базы данных Если ваша база данных значительных размеров, и у вас есть такая возможность, вы можете запустить uft8 конвертацию в командной строке. Поскольку работа IPS4 несколько отличается от работы IP.Board, вам будет представлена возможность внести некоторые настройки перед началос обновления. В нашей инструкции Перед обновлением с 3.x на 4.x мы уже описывали данные изменения, с которыми вам обязательно необходимо ознакомиться. Настройка параметров перед обновлением Далее мастер обновления начнёт автоматическое обновление вашего сайта. На определённых этапах процесса вам может быть предложено вручную выполнить sql запрос в phpmyadmin или аналогичном приложении. Это необходимо для особо больших таблиц вашей базы данных. Процесс обновления IP.Board в IPS4 После того, как процесс обновления завершён, система даст вам знать об этом и вы сможете перейти на ваш сайт или в админцентр. Вы должны перейти в админцентр и убедиться в том, что запущен процесс перестроения контента. Более подробно об этом мы поговорим в нашей следущей инструкции - Перестроение контента сайта. Обновление завершено
-
- обновление
- начало
-
(и ещё 1 )
C тегом:
-
CSS фреймворк IPS4 является адаптивным, то есть элементы адаптируются в зависимости от размера экрана пользователя. В большинстве случаев, описанные в этом документе классы выполняют роль адаптивности для вас; например, меню автоматически регулируется в зависимости от размера экрана, и на мобильных телефонах вкладки меню автоматически перестраиваются в выпадающее меню. Могут возникнуть ситуации, когда вам нужно контролировать отображение каких-либо элементов в зависимости от размера экрана устройства. Например, если вы добавили собственный элемент в футер, вы можете захотеть скрыть его на планшетах и телефонах. Классы адаптивности, которые есть в IPS4, позволяют вам контролировать подобное поведение элементов. Адаптивные размеры, используемые в IPS4 В рамках медиа-запросов, контролирующих адаптивность, существуют следующие размеры экранов: Телефоны - до 767 пикселей в ширину. Планшеты - между 768 пикселей и 979 пикселей в ширину. Настольные компьютеры - 980 пикселей и шире. Основной функционал показать/скрыть CSS фреймворк включает в себя две группы по три класса в каждой, которые скрывают или отображают элементы на настольных компьютерах, планшетах и мобильных телефонах соответственно. Классы действуют исключительным способом; то есть, если вы используете класс для отображения, любые устройства, которые не соответствуют этому классу, не будут отображать элемент. И наоборот, если вы используете класс скрытия, элемент не будет отображаться, но на других устройствах, не попадающих под действие данного класса, элемент будет отображён. Эти классы: ipsResponsive_hidePhone ipsResponsive_hideTablet ipsResponsive_hideDesktop ipsResponsive_showPhone ipsResponsive_showTablet ipsResponsive_showDesktop Вы можете комбинировать их, если хотите. Например: <div class='ipsResponsive_hidePhone ipsResponsive_hideTablet'> Данный элемент *не будет* отображаться на телефонах или планшетах, но *будет* на настольных компьютерах </div> Дополнительные классы для управления отображением элементов При использовании классов отображения, описанных выше, вы, как правило, должны включать дополнительный класс, контролирующий как будет отображаться элемент. Это может быть один из следующих классов: ipsResponsive_block ipsResponsive_inlineBlock ipsResponsive_inline <div class='ipsResponsive_showDesktop ipsResponsive_block'> Этот элемент будет отображаться *только* на размерах экрана настольного компьютера, и будет отображаться как блочный элемент. </div> Эти дополнительные классы обычно не используются для классов скрытия элементов.
-
Бейджи являются удобным способом показать некоторую дополнительную информацию об элементе, например его статус. Стандартные бейджи Стандартные бейджи получают основной класс ipsBadge, и один из некоторых тегов, показанных ниже. Стили бейджей ipsBadge_new Бейдж ipsBadge_style2 Бейдж ipsBadge_warning Бейдж ipsBadge_positive Бейдж ipsBadge_negative Бейдж ipsBadge_neutral Бейдж ipsBadge_intermediary Бейдж Размеры бейджей ipsBadge_normal (стандартный) Бейдж ipsBadge_medium Бейдж ipsBadge_large Бейдж Иконки бейджей Любой из вышеперечисленных классов может быть использован для создания бейджей с иконкой путём добавления класса ipsBadge_icon, и использования иконки FontAwesome в качестве контента элемента. Например: Бейджи статуса "Бейджи статуса" это термин, использующийся для обозначения иконок, отображающихся в списках данных, таблице записей и т.д., которые указывают на статус прочитанное/непрочитанное для пользователя. Они разделены на бейджи, описанные выше и не используют одни и те же классы. Основной класс для бейджа статуса - ipsItemStatus, с дополнительными тегами, представленным ниже. ipsItemStatus_tiny Отображает крошечный индикатор статуса. Включая иконку (обычно fa-circle) как контент элемента. ipsItemStatus_small Отображает небольшой индикатор статуса. Включая иконку (обычно fa-circle) как контент элемента. ipsItemStatus_large Отображает полноразмерный индикатор статуса. Индикатор может быть кастомизирован с помощью включения иконки как контента элемента: <span class='ipsItemStatus ipsItemStatus_large'> <i class='fa fa-comments'></i> </span> ipsItemStatus_read Статус бейджа 'прочитанное', который может исчезать при определённых условиях.
-
Здесь перечислены другие основные классы, которые вы можете использовать для достижения необходимых результатов. Сюда входят классы, которые, так или иначе, не были перечислены в других документах CSS фреймворка. Внутренние поля (Padding) ipsPad 15px отступа на ПК ipsPad_half 7px отступа на ПК ipsPad_double 30px отступа на ПК Данные классы внутреннего отступа масштабируются соответствующим образом на мобильных устройствах. Расстояние ipsSpacer_top 15px отступа сверху (margin) ipsSpacer_bottom 15px отступа снизу (margin) ipsSpacer_both 15px отступа сверху и снизу (margin) ipsSpacer_half В сочетании с один из вышеперечисленных классов, уменьшает расстояние в два раза ipsSpacer_double В сочетании с один из вышеперечисленных классов, удваивает расстояние Отмена обтекания (clear) ipsClear Отменяет обтекания предшествующего элемента, к которому применён этот класс. ipsClearfix Популярная техника 'clearfix', которая приводит к обёртыванию элемента, к которому применяется данный класс, а также элементов внутри него, даже если они плавающие. Данный класс должен быть применим ко всем элементам, где потомственные элементы могут быть плавающими. Позиционирование Для текстового позиционирования, смотрите Типографика (шрифты). ipsPos_left Выравнивает элемент по левому краю ipsPos_right Выравнивает элемент по правому краю ipsPos_center Устанавливает автоматические поля (margin) к элементу для его центрирования. Блочные элементы требуют указания ширины чтобы применился данный класс, иначе они будут отображены естественным образом с шириной в 100%. Горизонтальная линия Горизонтальные линии могут быть стилизованы путём добавления класса ipsHr к обычному элементу <hr>. Счётчики уведомлений Класс ipsNotificationCount предназначен для плавающего 'пузыря', который может означать количество уведомлений для чего-либо. Родительский элемент должен иметь не статическое положение для корректной работы данного класса. По умолчанию, 'пузырь' уведомления будет смещён вправо вверх, но это может быть изменено путём добавления дополнительных специфичных стилей, если это необходимо. Использование: <a href='#' class='ipsButton ipsButton_primary ipsButton_medium' style='position:relative'> Кнопка с уведомлением <span class='<strong>ipsNotificationCount</strong>'>33</span> </a> Будет отображено: Кнопка с уведомлением12 Статус В сети/Не в сети Предоставляет простую стилизацию для обозначения статуса чего-либо (например пользователя) - в сети или не в сети. ipsOnlineStatus это основной класс; добавьте ipsOnlineStatus_online или ipsOnlineStatus_offline для обозначения актуального состояния. <strong class='ipsOnlineStatus ipsOnlineStatus_online'><i class='fa fa-circle'></i> В сети</strong><br> <strong class='ipsOnlineStatus ipsOnlineStatus_offline'><i class='fa fa-circle'></i> Не в сети</strong> В сети Не в сети Курсоры Несколько классов, предназначенных для изменения курсора мыши на определённых элементах. ipsCursor_locked Курсор "Нет разрешения" (пример) ipsCursor_drag Показывает элемент, который может быть перемещён (пример) ipsCursor_pointer Показывает элемент, на который можно кликнуть (пример) ipsCursor_help Показывает элемент, предназначенный для помощи (пример) ipsCursor_default Устанавливает курсор в состояние по умолчанию (пример)
-
Модуль типографии предлагает широкий спектр классов для стилизации текста в рамках всего сайта. Заголовки Предусмотрен ряд стилей для заголовков, цель которых структурирование информации на странице. Вы можете использовать стили для любых тегов <h*> (или любых других тегов) - выберите наиболее семантический элемент в каждом конкретном использовании. ipsType_pageTitle Наиболее применим в качестве основного заголовка на странице. Более крупная версия доступна с добавлением дополнительно класса ipsType_largeTitle. Основной заголовок страницы ipsType_sectionTitle Заглавие раздела на странице. Заглавие раздела ipsType_sectionHead Заголовок раздела. Заголовок раздела ipsType_minorHeading Небольшой, менее важный заголовок. Небольшой заголовок Выравнивание ipsType_left Выравнивание текста по левому краю. ipsType_right Выравнивание текста по правому краю. ipsType_center Центрированный текст. Цвета ipsType_light Светлый текст ipsType_warning или psType_negative Текст предупреждения ipsType_success Текст успешного статуса ipsType_issue Текст ошибочного статуса ipsType_neutral Нейтральный текст Размеры ipsType_small Небольшой текст ipsType_medium Средний текст ipsType_normal Нормальный размер текста ipsType_large Крупный текст ipsType_veryLarge Очень крупный текст ipsType_huge (Используется для иконок) Созданный пользователь текст/контент из редактора CKEditor Когда речь заходит о работе с контентом, который был создан пользователем (как правило из редактора CKEditor), существует три класса, которые должны быть использованы для корректного отображения этого контента. Как правило, необходимо использовать все три класса, но бывают ситуации, когда необходимо использовать другую обработку. Вы также можете применить классы к различным элементам - например, если у вас есть повторяющиеся блоки контента пользователя, класс ipsContained может быть применим к обёртке всего контента, вместо применения к каждому отдельному блоку. При работе с пользовательским контентом, не исключайте нестандартных ситуаций. ipsType_richText Это основной класс для пользовательского контента, и активирует стили как, например, адаптивные изображения и корректные поля. ipsType_break Обеспечивает корректный перенос слов в пользовательском контенте. ipsType_contained Это защитный тего, обеспечивающий то, что контент не будет выходить за пределы из своего существующего контейнера. Укороченный текст Текст может быть укорочен в одну строку с помощью добавления к элементу двух классов: ipsTruncate ipsTruncate_line. В браузерах, которые это поддерживают, это приводит к скрытию излишней части текста, вместо которой отображается знак троеточия. Этот метод предназначен для работы на небольших одностроковых фрагментах текста, например тексте на кнопке. Он не будет корректно работать с многостроковыми данными; для этих случаев, вы должны использовать основанный на Яваскрипте виджет ips.ui.truncate. Он также устанавливает элементу ширину в 100% для корректной работы; вам нужно будет вручную установить ширину, чтобы перезаписать это значение. Это длинная строка, которая не совсем подходит к этой кнопке Другие стили типографики ipsType_noBreak Предотвращает обёртывание текста. ipsType_reset Удаляет отступ от края (margin) (наиболее полезен для использования на элементах <h*> и <p>). ipsType_unbold Удаляет стиль жирности (bold) у текста. ipsType_uppercase Переводит текст в верхний регистр. ipsType_blendLinks При применении к элементу, содержащему ссылки или элементу, ссылающемуся на самого себя, ссылки будут наследовать стили окружающего их текста.
-
- шрифт
- типография
-
(и ещё 1 )
C тегом:
-
Классы кнопок, описанные в этой инструкции, могут быть применены к элементам, например как input[type="submit"] или кнопки, таким образом, чтобы пользователь мог взаимодействовать в этим. Как минимум, кнопка должна получить базовый класс ipsButton, а также класс размера и класс стиля (описание ниже). Стили кнопок ipsButton_normal Нормальная кнопка ipsButton_primary Основная кнопка ipsButton_alternate Альтернативная кнопка ipsButton_important Важная кнопка ipsButton_light Светлая кнопка ipsButton_veryLight Очень светлая кнопка ipsButton_overlaid Наложенная кнопка ipsButton_link Кнопка ссылка Размеры кнопок ipsButton_medium Средняя кнопка ipsButton_verySmall Очень маленькая кнопка ipsButton_small Маленькая кнопка ipsButton_large Большая кнопка ipsButton_veryLarge Очень большая кнопка ipsButton_fullWidth Может быть объединена с другими размерами, указанными выше. Кнопка во всю ширину Отключённые кнопки Кнопки могут быть визуально неактивными, либо путём добавления класса ipsButton_disabled, либо указания свойства disabled к элементу ввода input. Например: <a href='#' class='ipsButton ipsButton_normal ipsButton_medium ipsButton_disabled'>Неактивная кнопка (ссылка)</a> <input type='submit' class='ipsButton ipsButton_normal ipsButton_medium' disabled value='Неактивная кнопка (input)'> Это будет выглядеть примерно так: Неактивная кнопка (ссылка) Совместные кнопки Совместные кнопки позволяют вам легко создавать панели инструментов, указав список кнопок, которые отображаются совместно друг с другом. Они создаются с помощью специального класса ipsButton_split в элементе обложки, содержащем две или более кнопки. Элемент обложки может быть тегом <ul>, или любым другим по смыслу тегом. Все кнопки в группе совместных кнопок должны быть одинакового размера, в противном случае результаты отображения будут непредсказуемы. К каждой кнопке могут быть применены различные стили. <ul class='ipsButton_split'> <li><a href='#' class='ipsButton ipsButton_small ipsButton_primary'>Кнопка 1</a></li> <li><a href='#' class='ipsButton ipsButton_small ipsButton_light'>Кнопка 2</a></li> <li><a href='#' class='ipsButton ipsButton_small ipsButton_light'>Кнопка 3</a></li> </ul> Кнопка 1 Кнопка 2 Кнопка 3
-
Модуль сообщений предоставляет способ стилизации информационных сообщений, чтобы заострить внимание пользователей на чём-либо. Чтобы создать сообщение, просто добавьте класс ipsMessage к элементу контейнера (например div или span, наряду с одним из стилей сообщения внизу. Класс стиля сообщения автоматически добавит соответствующую иконку в блок сообщения. Стили сообщений Ошибка - ipsMessage_error Сообщение об ошибке Успех - ipsMessage_success Это сообщение указывает на то, что что-то прошло успешно Предупреждение - ipsMessage_warning Это сообщение предупреждает пользователя о чем-то нехорошем Информация - ipsMessage_info Это сообщение содержит общую информацию Коды сообщений Если вам нужно добавить код в ваше сообщение, например номер ошибки, вы можете для этого использовать класс ipsMessage_code: <div class='ipsMessage ipsMessage_error'> <span class='ipsMessage_code'>12345</span> Это сообщение об ошибке </div> 12345 Это сообщение об ошибке
-
Выпадающие меню позволяют пользователям выбрать один из нескольких пунктов меню. Разметка такого меню предназначена для работы совместно с Яваскрипт модулем ips.ui.menu. Использование Меню состоит из инициирующего элемента, и самого элемента меню: <!-- Инициализатор --> <a href='#elMyMenu_menu' id='elMyMenu'>Открыть меню</a> <!-- Меню --> <ul id='elMyMenu_menu' class='ipsMenu'> ... </ul> ID меню должен быть таким же, как ID элемента инициализатора, с суффиксом _menu. Если элемент инициализатора является ссылкой, её href должен быть якорем на ID элемента меню. Это делает меню доступным, даже если Javascript отключён в вашем браузере. Основное меню Основное меню может иметь следующую разметку: <ul class='ipsMenu ipsHide'> <li class='ipsMenu_item'><a href='#'>Пункт 1</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 2</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 3</a></li> <li class='ipsMenu_sep'><hr></li> <li class='ipsMenu_item'><a href='#'>Пункт 4</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 5</a></li> </ul> Это будет отображаться следующим образом: пример. Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 ipsMenu это основной класс для элемента меню. Пункты в меню должны иметь класс ipsMenu_item, с элементом ссылки в нём. Разделитель пункта может быть добавлен путём указания пункта с классом ipsMenu_sep, содержащий элемент <hr>. Обратите внимание, что позиционирование и стрелка добавляются автоматически, с помощью Яваскрипт модуля меню; они не должны быть указаны вручную. Стрелка может быть удалена, если это необходимо, путём добавления класса ipsMenu_noStem к элементу меню. Отключение пунктов меню Отдельные пункты меню могут быть отключены путём добавления класса ipsMenu_itemDisabled к элементу списка: например. Пункт 1 Отключённый пункт 2 Пункт 3 Обратите внимание: отключение пункта меню не полностью работоспособно; в браузерах, не поддерживающих CSS стили поведения курсора, клик по отключённом пункту в меню будет по-прежнему действителен. Убедитесь, что ваш Яваскрипт правильно взаимодействует с кликами по отключённым пунктам меню. Размер меню По умолчанию, меню будет иметь стандартную ширину. Дополнительный класс может быть указан в элементе меню для определения ширины меню. ipsMenu_auto - меню будет отображено с такой шириной, какая необходима, при этом выдерживая минимальную ширину в 200px и максимальную ширину в 500px; ipsMenu_narrow - 200 пикселей в ширину; ipsMenu_normal - 300 пикселей в ширину; ipsMenu_wide - 450 пикселей в ширину; Селективные меню Селективное меню позволяет пользователю переключаться между пунктами меню, полезно для включения/отключения настроек. Для функционирования этой возможности, должен быть использован Яваскрипт модуль. Меню может быть селективным путём добавления класса ipsMenu_selectable. Пункт меню может быть отображён как выбранный, с помощью добавления класса ipsMenu_itemChecked к элементу списка. Разметка для селективного меню может выглядеть следующим образом: <ul id='elMenu2_menu' class='ipsMenu ipsMenu_normal ipsMenu_selectable ipsHide'> <li class='ipsMenu_item'><a href='#'>Пункт 1</a></li> <li class='ipsMenu_item ipsMenu_itemChecked'><a href='#'>Пункт 2</a></li> <li class='ipsMenu_item'><a href='#'>Пункт 3</a></li> </ul> Это будет отображаться следующим образом: пример. Пункт 1 Пункт 2 Пункт 3 Подменю Подменю создаются путём встраивания меню друг в друга. Для этого пропишите класс ipsMenu_subItems к пункту, который должен содержать подменю, и само подменю внутри элемента. Например: <ul id='elMenu3_menu' class='ipsMenu ipsMenu_normal ipsHide'> <li class='ipsMenu_item'> <a href='#'>Пункт 1</a> </li> <li class='ipsMenu_item ipsMenu_subItems'> <a href='#'>Пункт 2 (с подменю)</a> <ul class='ipsMenu ipsMenu_wide ipsHide'> <li class='ipsMenu_item'><a href='#'>Подпункт 1</a></li> <li class='ipsMenu_item'><a href='#'>Подпункт 2</a></li> <li class='ipsMenu_item'><a href='#'>Подпунктm 3</a></li> </ul> </li> </ul> Это будет отображаться следующим образом: пример. Пункт 1 Пункт 2 (с подменю) Подпункт 1 Подпункт 2 Подпункт 3
-
В IPS4 используется иконочный шрифт, называемый FontAwesome. Он позволяет отображать доступные иконки, не требующие дополнительного HTTP запроса и которые можно стилизовать с помощью CSS (и наследуют стили автоматически), а также их можно масштабировать без потери качества. Использование Иконка может быть включена в разметку с помощью использования следующего кода: <i class='fa fa-название_иконка'></i> Список доступных иконок с их названиями доступен на сайте http://fontawesome.io/icons/. Обратите внимание, что эти названия не начинаются с префикса ips, как и другие классы фреймворка; они используются с оригинальными названиями, как на сайте FontAwesome. Иконки могут быть использованы везде, где можно использовать HTML код. Например, в тексте, на кнопке, в меню и так далее. Иконка на кнопке Значок каретки указывает на выпадающее меню Да, я так думаю Нет, я не согласен Здесь другая каретка Постоянность иконок Важно понимать, что иконка используется постоянно на всё сайте. Это относится и к основным разработчикам, а также к разработчикам приложений. Если различные иконки используются для одинаковых целей (что ещё хуже - иконка используется для других целей, чем должна), пользователи будут путаться программным обеспечением. Для упрощения понимая, есть список иконок, которые предназначены для выполнения определённых действий в системе. Проверьте этот список на наличие иконки, которую вы хотели выбрать для себя, и, если она уже есть, выберите другую иконку. Названия иконок FontAwesome упоминается в оригинале, то есть без префикса fa- Добавить plus-circle plus Удалить times-circle trash-o Изменить pencil Вернуть undo Перейти куда-либо arrow-right Открыть внешнюю ссылку external-link Подтвердить Да/Нет check times Разрешения lock unlock Авторизация/Войти key Копировать copy Настройки cog Отметка ВКЛ/ВЫКЛ flag flag-o Рейтинг Активный/Неактивный star star-o Разработчик/Приложение cogs Помощь question-circle Объединить level-up Код/PHP/HTML code Сообщение/Написать письмо envelope-o Поиск search Просмотр search Перезагрузить/Обновить refresh Выполнить/Начать play-circle Визуальный редактор/Простой режим magic
-
Модуль формы предоставляет классы для стилизации абсолютно всех форм на сайте, с набором опций, доступных для изменения внешнего вида и данных в них. Использование Форма должна иметь основной класс ipsForm. В большинстве случаев он должен применяться непосредственно к элементу <form>, но, на самом деле, он может быть применим к любому элементу, содержащему элементы форм. Рекомендуемая базовая структура DOM для формы выглядит следующим образом: <form class='ipsForm'> <ul> <li class='ipsFieldRow'> ... </li> <li class='ipsFieldRow'> ... </li> </ul> </form> В данной структуре каждая строка поля в форме представляет собой элемент <li> с классом ipsFieldRow. Макеты форм Существует всего два варианта отображения форм: вертикальный и горизонтальный. В вертикальной форме, её название отображается выше элемента поля. Макет отображения можно контролировать с помощью класса ipsForm_vertical или ipsForm_horizontal, добавив его к основному элементу формы, соответственно. Пример обоих типов: Вертикальная форма Горизонтальная форма Примечание: на устройствах с небольшими экранами и с включённой адаптивным CSS, формы с горизонтальным макетом будут автоматически свёрнуты в вертикальный макет. Строки полей Каждая строка поля в форме имеет ряд доступных настроек, зависящих от типа поля. Основная структура строки поля следующая: <li class='ipsFieldRow'> <label for='example' class='ipsFieldRow_label'> Поле для примера </label> <div class='ipsFieldRow_content'> <input type='text' id='example' value=''> </div> </li> Строка получает базовый класс ipsFieldRow. В этом элементе располагаются элемент названия и элемент контента. Название поля получает класс ipsFieldRow_label, а элемент контента класс ipsFieldRow_content. Элемент контента теоретически может содержать всё что угодно, хоть и простым для лучшего удобства использования. Существует несколько дополнительных классов, которые могут быть применены к строкам полей. ipsFieldRow_primary Увеличенная основная строка, отображающая поле ввода. ipsFieldRow_fullWidth Заставляет форму занять всё доступное пространство по горизонтали ipsFieldRow_noLabel Удаляет название формы. Обязательные для заполнения поля Чтобы добавить индикатор обязательного для заполнения поля, элемент с классом ipsFieldRow_required может быть добавлен в элемент названия, например: <label for='elExample' class='ipsFieldRow_label'> Название поля <span class='ipsFieldRow_required'>Обязательно</span> </label> На формах с горизонтальным макетом, текст индикатора элемента 'обязательно' заменяется на звёздочку, для экономии места. Описание поля Описание поля может быть добавлено сразу после формы, внутрь элемента поля контента, с помощью добавления класса ipsFieldRow_desc. Например: <div class='ipsFieldRow_content'> <input type='text' size='30'><br> <span class='ipsFieldRow_desc'>Это описание поля</span> </div> Чекбоксы/Радиокнопки Разметка и классы для чекбоксов и радиокнопок являются по сути немного другими от описанных выше классов, т.к., как правило, элемент будет расположен слева от названия и отображается с ним строчно. Это пример разметки, используемой для чекбоксов или радикнопок (обратите внимание, что хотя класс ссылается на радиокнопку, он может быть использован для обоих типов полей): <li class='ipsFieldRow ipsFieldRow_checkbox'> <span class='ipsCustomInput'> <input type='checkbox' id='elExampleCheckbox'> <span></span> </span> <div class='ipsFieldRow_content'> <label for='elExampleCheckbox'>Запомнить меня</label> </div> </li> Здесь есть несколько отличий. Во-первых, класс ipsFieldRow_checkbox был добавлен к строке поля для обозначения того, что эта строка должна обрабатываться по-другому. Во-вторых, чекбокс теперь является прямым потомком элемента строки, в то время, как название перемещается в элемент контента. И, наконец, сам чекбокс завёрнут в элемент с классом ipsCustomInput, который позволяет нам стилизовать чекбоксы и радиокнопки с помощью CSS. Запомнить меня Горизонтально-сгруппированные чекбоксы Другой распространённый способ отображения чекбоксов/радиокнопок является горизонтальный список вариантов. Это можно сделать с помощью следующей разметки: <li class='ipsFieldRow'> <span class='ipsFieldRow_label'>Выберите вариант</span> <ul class='ipsFieldRow_content ipsList_reset'> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='radio' id='checkbox1'> <span></span> </span> <label for='checkbox1'>Вариант 1</label> </li> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='radio' id='checkbox2'> <span></span> </span> <label for='checkbox2'>Вариант 2</label> </li> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='radio' id='checkbox3'> <span></span> </span> <label for='checkbox3'>Вариант 3</label> </li> </ul> </li> Здесь мы строим элемент контента, а строка поля представлена в виде списка (мы используем класс ipsList_reset для удаления отступов и и полей), каждый элемент списка получает класс ipsFieldRow_inlineCheckbox для горизонтального выравнивания. Приведенный выше пример производит следующий результат: Выберите вариант Вариант 1 Вариант 2 Вариант 3 Вертикально-сгруппированные чекбоксы Вы также можете сгруппировать чекбоксы и радионопки в вертикальный список. Разметка в этом случае будет такая: <li class='ipsFieldRow'> <span class='ipsFieldRow_label'>Выберите вариант</span> <ul class='ipsFieldRow_content ipsField_fieldList'> <li> <span class='ipsCustomInput'> <input type='checkbox' id='option1'> <span></span> </span> <div class='ipsField_fieldList_content'> <label for='option1'>Вариант 1</label><br> <span class='ipsFieldRow_desc'>Описание варианта 1</span> </div> </li> <li> <span class='ipsCustomInput'> <input type='checkbox' id='option2'> <span></span> </span> <div class='ipsField_fieldList_content'> <label for='option1'>Вариант 2</label><br> <span class='ipsFieldRow_desc'>Описание варианта 2</span> </div> </li> </ul> </li> Будет отображено как: Выберите вариант Вариант 1 Описание варианта 1 Вариант 2 Описание варианта 2 Статус загрузки поля Формы ввода текста (текстовые поля, поля дат, области ввода и т.д.) могут быть показаны в состоянии загрузки путём добавления класса ipsField_loading (обычно с помощью Javascript). Это приводит к отображению индикатора загрузки поля. Пример загрузки Примечание: данный эффект достигается путём использования фонового изображения. Если вы указали собственные стили для формы полей, определяющих фоновое изображение, эффект загрузки может загружаться не корректно. Группировка строк полей Добавление заголовков разделов Вы можете добавить заголовок раздела в форму путём добавления элемента заголовка с классом ipsFieldRow_section, например так: <li> <h2 class='ipsFieldRow_section'>Заголовок раздела</h2> </li> Набор полей Поля могут быть сгруппированы в соответствующий набор с помощью класса ipsForm_group. Разметка для такой структуры выглядит следующим образом: <div class='ipsForm ipsForm_horizontal'> <fieldset class='ipsForm_group'> <legend class='ipsForm_groupTitle'>Первая группа</legend> <ul class='ipsForm_groupContent'> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> </ul> </fieldset> <fieldset class='ipsForm_group'> <legend class='ipsForm_groupTitle'>Вторая группа</legend> <ul class='ipsForm_groupContent'> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> <li class='ipsFieldRow'> <!-- Контент строки поля --> </li> </ul> </fieldset> </div> Это будет выглядеть так (с добавленным контентом строк полей): Первая группа Заголовок поля Заголовок поля Вторая группа Заголовок поля Заголовок поля Класс ipsForm_group добавлен в элемент контейнера - обычно это fieldset. Внутри этого элемента будет элемент заголовка с классом ipsForm_groupTitle. Это также может быть любой элемент. Наконец, есть элемент с классом ipsForm_groupContent, который обрамляет все строки полей в группе. Комплексный пример формы Ниже приведён полный пример формы, которая может быть переключена из вертикального слоя в горизонтальный для демонстрационных целей. Разметка для этого примера будет ниже. Имя Обязательно E-mail адрес Обязательно Конфиденцально Пожалуйста, отправьте мне Обновления Предложения Я согласен с Условиями использования Отправить <ul class='ipsForm ipsForm_horizontal' id='form_example'> <li class='ipsFieldRow ipsFieldRow_primary ipsFieldRow_fullWidth'> <label class='ipsFieldRow_label'>Имя <span class='ipsFieldRow_required'>Обязательно</span></label> <div class='ipsFieldRow_content'> <input type='text' size='30' placeholder='Ваше имя'> </div> </li> <li class='ipsFieldRow'> <label class='ipsFieldRow_label'>E-mail адрес <span class='ipsFieldRow_required'>Обязательно</span></label> <div class='ipsFieldRow_content'> <input type='text' size='30' placeholder='example@me.com'><br> <span class='ipsFieldRow_desc'>Конфиденциально</span> </div> </li> <li class='ipsFieldRow'> <span class='ipsFieldRow_label'>Пожалуйста, отправьте мне</span> <ul class='ipsFieldRow_content ipsList_reset'> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='checkbox'> <span></span> </span> <label>Обновления</label> </li> <li class='ipsFieldRow_inlineCheckbox'> <span class='ipsCustomInput'> <input type='checkbox'> <span></span> </span> <label>Предложения</label> </li> </ul> </li> <li class='ipsFieldRow ipsFieldRow_checkbox'> <span class='ipsCustomInput'> <input type='checkbox'> <span></span> </span> <div class='ipsFieldRow_content'> <label class='ipsFieldRow_label'><strong>Я согласен с Условиями использования</strong></label> </div> </li> <li class='ipsFieldRow'> <div class='ipsFieldRow_content'> <button type='submit' class='ipsButton ipsButton_medium ipsButton_primary'>Отправить</button> </div> </li> </ul>
-
CSS модуль списка данных позволяет нам отображать сложные списки, а также перестраивать отображение в ситуациях, требующих этого, например на устройствах с небольшими экранами. Использование Списки данных состоят из оболочки и индивидуальных элементов списка. В большинстве случаев, список данных будет использовать один из HTML элементов списка (например, ul или ol) для семантических целей, хотя это не обязательное требование. Базовая структура разметки выглядит следующим образом: <ol class='ipsDataList' itemscope itemtype="http://schema.org/ItemList"> <meta itemprop="itemListOrder" content="Descending"> <li class='ipsDataItem ipsDataItem_unread' itemprop="itemListElement"> ... </li> <li class='ipsDataItem' itemprop="itemListElement"> ... </li> <li class='ipsDataItem' itemprop="itemListElement"> ... </li> </ol> Основной элемент должен быть обозначен классом ipsDataList. Индивидуальные элементы списка должны быть с классом ipsDataItem. Для обозначения непрочитанного статуса в строке, добавьте класс ipsDataItem_unread к элементу списка. В ipsDataItem, множество других существующих элементов (на разрешении ПК), представляющих ячейки данных. На устройствах с небольшим экраном, эти элементы перекомпануются таким образом, чтобы получился наиболее подходящий для такого экрана макет. Эти элементы перечислены ниже. Расстояние между рядами - ipsDataList_reducedSpacing По умолчанию, строки уже имеют комфортное расстояние между собой. Дополнительный класс ipsDataList_reducedSpacing доступен для уменьшения горизонтального отступа ячейки, где это необходимо. Чередование цветов - ipsDataList_zebra По умолчанию, чередование цветом (она же зебра, или альтернативные цвета фона) не включены в списки данных. для добавления зебры, добавьте класс ipsDataList_zebra к оболочке списка данных. Основное содержание ячеек - ipsDataItem_main Представляет собой основные данные в ячейке, обычно это строка заголовка и некоторые метаданные. Расширяясь, занимает всё пространство, оставшееся от остальных ячеек в строке. Пример: <div class='ipsDataItem_main'> <h4 class='ipsDataItem_title'><a href='#'>Заголовок элемента</a></h4> <p class='ipsDataItem_meta'> От testadmin, вчера, 14:21 </p> </div> В данной ячейк, ipsDataItem_title определяет заголовок элемента, а ipsDataItem_meta некоторые неспецифические метаданные, связанные с заголовком. В основной ячейке, подсписок может быть определён для данных, например подфорумов или подальбомов. Пример разметки: <ul class='ipsDataItem_subList ipsList_inline'> <li><a href='#'>Подэлемент 1</a></li> <li class='ipsDataItem_unread'><a href='#'>Подэлемент 2</a></li> </ul> Ячейка статистики - ipsDataItem_stats Этот класс применяется к элементу, который представляет статистику для данной строки, например количество ответов в теме, или количество загрузок файла. Пример использования: <dl class='ipsDataItem_stats'> <dt class='ipsDataItem_stats_number'>14</dt> <dd class='ipsDataItem_stats_type'>Сообщений</dd> </dl> Данные в этом элементе размечены двумя дополнительными классами: ipsDataItem_stats_number - представляет фактически значение статистики; ipsDataItem_stats_type - представляет ти данных. Дополнительный класс ipsDataItem_statsLarge может быть добавлен к элементу, где статистика является особо важной. Это значительно увеличит размер шрифта значения для его выделения. Ячейка последнего ответа - ipsDataItem_lastPoster Используется для отображения информации о последнем ответе, например в теме или другой записи. Пример использования: <ul class='ipsDataItem_lastPoster ipsDataItem_withPhoto'> <li><img src='images/photo.jpeg'></li> <li><a href='#'>Имя пользователя</a></li> <li><time data-short='1 dy'>Время</time></li> </ul> В рамках этого элемента существует ещё два или три дополнительных элемента. Если используется класс ipsDataItem_withPhoto, первый элемент должен содержать фотографию пользователя, иначе первый элемент может быть пропущен. Второй элемент, как правило, будет содержать имя пользователя, а последний будет содержать информацию о времени. Последний элемент содержит элемент времени с атрибутом хранения коротких данных. Этот атрибут должен содержать очень короткое обозначение дата/время, и используется на устройствах с небольшими экранами. PHP фреймворк генерирует это для вас. Типовые ячейки Для пользовательских типов данных доступны определённые размеры типовых ячеек. Ячейка должна содержать класс ipsDataItem_generic и один и следующих классов: ipsDataItem_size1 - 50px ipsDataItem_size2 - 75px ipsDataItem_size3 - 100px ipsDataItem_size4 - 125px ipsDataItem_size5 - 150px ipsDataItem_size6 - 175px ipsDataItem_size7 - 200px ipsDataItem_size8 - 225px ipsDataItem_size9 - 250px Другие типы ячеек В дополнение к основным типам ячеек, перечисленным выше, существуют дополнительные классы ячеек, которые вы также можете использовать. ipsDataItem_icon - колонка, содержащая иконку статуса строки, например иконку форума; ipsDataItem_modCheck - Небольшая колонка, которая должна содержать чекбокс для модерирования строки. Окрашивание строк Доступно четыре дополнительных класса для добавления цвета фону строки, чтобы обозначить её статус: ipsDataItem_new - Новые элементы ipsDataItem_warning - Элементы в состоянии предупреждения ipsDataItem_warning - Элементы с ошибкой ipsDataItem_info - Информационное состояние Собираем всё вместе <ol class='ipsDataList'> <li class="ipsDataItem ipsDataItem_responsivePhoto"> <div class="ipsDataItem_icon ipsDataItem_category"> <span class='ipsItemStatus ipsItemStatus_large cForumIcon_normal ipsItemStatus_read'> <i class="fa fa-comments"></i> </span> </div> <div class="ipsDataItem_main"> <h4 class="ipsDataItem_title ipsType_large ipsType_break"> <a href="#">Коммерческие вопросы</a> </h4> <div class="ipsType_reset ipsType_medium ipsType_light"><p>Вопросы коммерческого характера, связанные с покупкой наших продуктов</p></div> </div> <div class="ipsDataItem_stats ipsDataItem_statsLarge"> <dl> <dt class="ipsDataItem_stats_number">14</dt> <dd class="ipsDataItem_stats_type ipsType_light"> сообщений</dd> </dl> </div> <ul class="ipsDataItem_lastPoster ipsDataItem_withPhoto"> <li> <a href="#"> <img src=''> </a> </li> <li><a href="" class='ipsType_break ipsContained'>Измение публикации порядка…</a></li> <li class=''>invisionbyte</li> <li class="ipsType_light"><a href='' data-short='Март 16'>Март 16</a></li> </ul> </li> </ol>
-
Модуль сетки предоставляет классы для построения макетов, основанных гибкой 12-ти колоночной сетке, с автоматическими полями и с дополнительными классами для корректного сворачивания макета на устройствах с небольшими экранами. Использование Сетка должна быть сделана из элемента оболочки с классом ipsGrid, и прямыми потомками с классами соответствующего размера (указаны ниже). Например: <div class='ipsGrid'> <div class='ipsGrid_span3'>Span 3</div> <div class='ipsGrid_span3'>Span 3</div> <div class='ipsGrid_span4'>Span 4</div> <div class='ipsGrid_span2'>Span 2</div> </div> Будет визуализировано как: Span 3 Span 3 Span 4 Span 2 Классы сетки ipsGrid_span1 по ipsGrid_span12 доступны для столбцов различных размеров. Оборачивание элементов сетки Элементы в сетке будут автоматически обёрнуты в новые строки, предоставляя каждому элементу в сетке использование span одинаковой ширины и высоты, без необходимости вручную создавать новую структуру. Например: <div class='ipsGrid'> <div class='ipsGrid_span6'>Span 6</div> <div class='ipsGrid_span6'>Span 6</div> <div class='ipsGrid_span6'>Span 6</div> <div class='ipsGrid_span6'>Span 6</div> </div> Span 6 Span 6 Span 6 Span 6 Для сеток, у которых элементы могут иметь разную ширину или высоту, рассмотрите использование виджета ips.ui.grid widget. Адаптивность Чтобы адаптировать макет сетки на устройства с небольшими экранами, добавьте класс ipsGrid_collapseTablet или ipsGrid_collapsePhone к списку классов элемента оболочки, например так: <div class='ipsGrid ipsGrid_collapsePhone'> ... </div> Дополнительно data-ipsGrid <div class='ipsGrid' data-ipsGrid> ... </div> Такая запись позволяет задать одинаковую ширину дочерним ipsGrid_spanX, например, код <div class='ipsGrid' data-ipsGrid> <div class='ipsGrid_span5'></div> <div class='ipsGrid_span7'></div> </div> На самом деле будет вот такой: <div class='ipsGrid' data-ipsGrid> <div class='ipsGrid_span5'></div> <div class='ipsGrid_span5'></div> </div> То есть все дочерние ipsGrid_span будут такие же, как первый ipsGrid_span. data-ipsGrid-equalHeights='row' Выравнивает все дочерние ipsGrid_span по высоте. <div class='ipsGrid' data-ipsGrid-equalHeights='row'> <div class='ipsGrid_span5'></div> <div class='ipsGrid_span7'></div> </div> Такая запись сделает все ipsGrid_span одинаковыми по высоте, не зависимо от их содержимого.
-
Модуль колонки, в отличие от модуля сеток, предоставляет классы, которые активируют макеты, позволяющие создавать как фиксированные, так и резиновые колонки. Этот макет часто используется для фиксированных боковых блоков с резиновыми областями контента, например. Дополнительные классы используются для сворачивания макета на устройствах с небольшим экраном. Использование Макет колонки состоит из элемента оболочки (wrapper), с элементами колонок, являющихся прямыми потомками оболочки. Никакие другие классы макета не должны быть применены непосредственно к элементам столбцов. Пример макета столбца: <div class='ipsColumns'> <div class='ipsColumn ipsColumn_medium'>Фиксированный колонка</div> <div class='ipsColumn ipsColumn_fluid'>Резиновая колонка</div> </div> Этот код будет выглядеть следующим образом: (для понимая добавлены фоновые цвета и отступы): Фиксированная колонка Резиновая колонка Оболочка получает класс ipsColumns (примечание: множественное число), в то время как отдельные столбцы получают ipsColumn (примечание: единственное число). Размер колонок Для изменения размера колонок доступно некоторое количество классов. Один из этих классов должен быть применён к каждой колонке в дополнение к основному классу ipsColumn. ipsColumn_veryNarrow - 50 пикселей в ширину; ipsColumn_narrow - 120 пикселей в ширину; ipsColumn_medium - 200 пикселей в ширину; ipsColumn_wide - 280 пикселей в ширину; ipsColumn_veryWide - 360 пикселей в ширину; ipsColumn_fluid - занимает оставшееся пространство; должен быть использован для всех резиновых колонок. Расстояние между границами (border-spacing) По умолчанию между колонками не предусмотрено никакого расстояния (смотри пример выше). Расстояние может быть включено вокруг колонок с помощью одного из трёх следующих классов, применённых для основного ipsColumns элемента: ipsColumns_verticalSpacing - 15 пикселей вертикального расстояния; ipsColumns_horizontalSpacing - 15 пикселей пикселей горизонтального расстояния; ipsColumns_bothSpacing - 15 пикселей расстояния со всех сторон. Расстояние может быть сокращено вдвое, указав в дополнение класс ipsColumns_halfSpacing. <div class='ipsColumns ipsColumns_bothSpacing ipsColumns_halfSpacing'> <div class='ipsColumn ipsColumn_medium'>Фиксированная колонка</div> <div class='ipsColumn ipsColumn_fluid'>Резиновая колонка</div> </div> Фиксированная колонка Резиновая колонка Адаптивность Для адаптивности макета на устройствах с небольшим экраном, добавьте класс ipsColumns_collapseTablet или ipsColumns_collapsePhone к элементу оболочки.
-
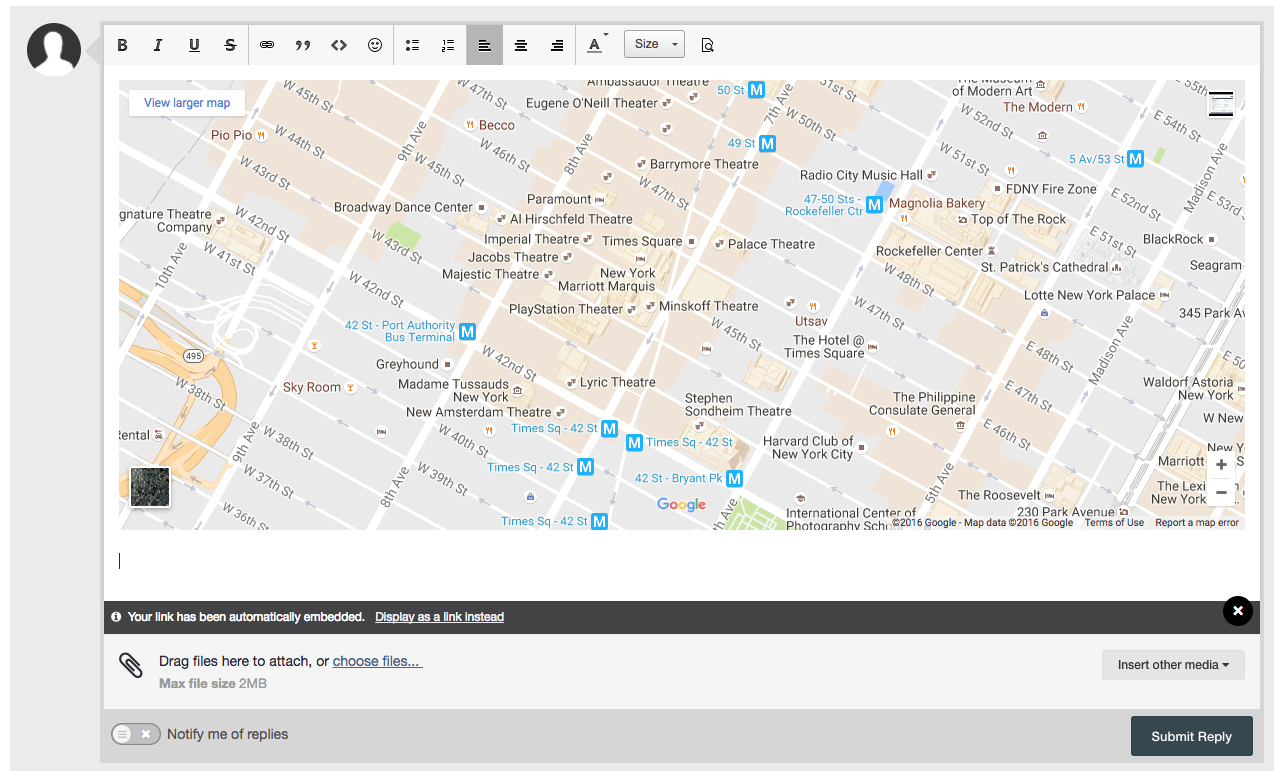
Invision Community позволяет настраивать интеграцию с несколькими сторонними системами, а также может встраивать контент из внешних источников. Разработчики на этот раз добавили новый список ресурсов, с которых встраивается контент, то есть с которых вы можете вставить ссылку в сообщение и отобразится информационный блок. Например, если вставить ссылку из Twitter: https://twitter.com/invisionps/status/799269691579449344 Получаем: Вы получите такой информационный блок с многих сайтов, но разработчики добавили ещё: codepen.io coub.com deviantart.com docs.com funnyordie.com gettyimages.com iFixit.com kickstarter.com meetup.com mixcloud.com mix.office.com on.aol.com reddit.com reverbnation.com screencast.com screenr.com slideshare.net smugmug.com ustream.tv Google Maps После включения Google Maps в разделе админцентра Расширения путём указания API ключа, вы можете просто вставить ссылку на местоположение Google Maps. После вставки ссылки на Google Map, в редакторе это будет отображено так: Вставляемая карта будет интерактивной. REST API Разработчики также добавили ещё несколько конечных точек, особенно в управление пользователями, в REST API. Если вы ещё не знакомы с REST API - это отличный способ интеграции внешних систем с Invision Community. Вы можете одновременно получать и изменять данные в IPS4 через API. Документация REST API. Диагностика сторонних разработок Это полностью техническая доработка. Если вы используете на своём сайте плагины и приложения сторонних разработчиков, иногда вы можете столкнуться с проблемами в работе IPS4, вызванными сторонними плагинами или приложениями. Теперь в админцентре есть специальный инструмент, показывающий все места в коде, которые модифицируют сторонние установки, для помощи с диагностикой проблемы. Также IPS4 теперь будет пытаться обнаружить, ссылается ли ошибка на стороннюю установку и предложит вам отключить её для просмотра, решена ли теперь проблема. Новый инструмент поддержки Немного не о встраивании и интеграции, новый Инструмент поддержки позволит лучше диагностировать возникшую проблему. Он действительно помогает найти проблемы с сервером, с базой данных, или устаревшие файлы, которые могут стать причиной проблемы с вашим сайтом. Он также делает поддержку удобней, если вы отправляете тикет разработчикам через Инструмент поддержки. Это изменение входит в IPS4 начиная с версии 4.1.17, который планируется выпустить в начале декабря 2016 года.
-
- embed
- интеграция
-
(и ещё 1 )
C тегом:
-
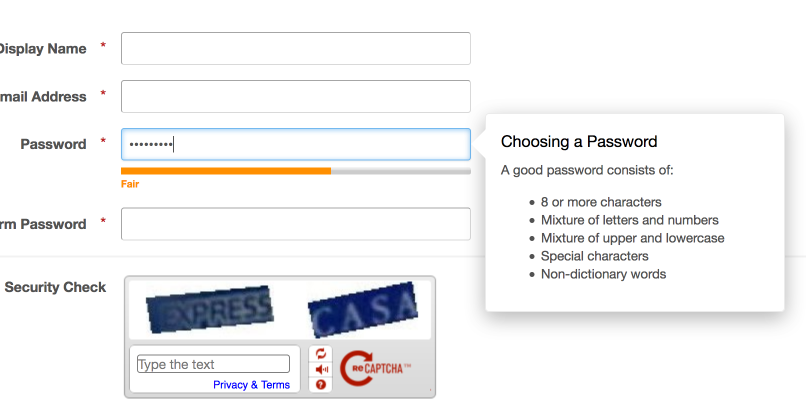
Разработчики IPS4 всегда исследуют своё программное обеспечение для повышения безопасности кода, но эти улучшения не видимы для обычного пользователя. В новой IPS 4.1.17 представлены некоторые новые функции, которые могут быть использованы для повышения безопасности и конфиденциальности вашего сайта. Многие из этих функций зависят от ваших личных предпочтений, местных законов, или политики вашего сайта. Вот что нового: Контроль дней рождения Вы можете сделать дни рождения просматриваемыми только для администраторов или полностью отключить запрашивание дня рождения, если считаете, что в этом нет особой необходимости. Сложность пароля Теперь у вас есть две новые настройки для паролей: показывать измеритель сложности пароля и требовать сложный пароль. Вы можете выбрать, либо просто показать измеритель для информативности, или активировать в дополнение к этому требование ввода сложного пароля. Вы можете выбрать между тремя уровнями сложности паролей. Баннер условий для гостей Появилась новая настройка для отображения баннера условий использования для гостей, впервые посетивших ваш сайт. Вы можете указать собственный текст, а также указать два специальных тега, автоматически ссылающихся на ваши страницы Условий использования или Политики конфиденциальности. Возрастные ограничения IPS4 всегда поддерживал COPPA, но сейчас разработчики расширили эту функцию чтобы более чётко следовать возрастным ограничениям. Теперь вы можете настроить ваш сайт таким образом, чтобы он отклонял новые регистрации от пользователей, не достигших указанного вами возраста в настройках. В целях обеспечения конфиденциальности, день рождения, введённый пользователем на странице регистрации, используется только для расчёта доступа и не сохраняется сайтом. Это изменение входит в IPS4 начиная с версии 4.1.17, который планируется выпустить в начале декабря 2016 года.
-
Для различия между CSS классами HTML элементами, составляющими часть фреймворка IPS4 и теми, которые находятся вне этого фреймворка, и для составления логически правильной для понимаю структуры, приняты следующие наименования. Классы и элементы фреймворка CSS фреймворк IPS4 делится на свободно определяемые 'модули'. Группы модулей вместе связываются в один стилевой файл, с целью сделать понимание более чётким, какие стили были применены к данному элементу, а также для более простого поиска этих стилей при редактировании CSS файлов. Все классы и элементы фреймворка имею название в формате ipsМодуль, где Модуль это тип определяемого стиля. В рамках модуля, дополнительные классы могут быть определены в формате ipsМодуль_опция. Обратите внимание, что название модуля и опция используют стиль написания "ВерблюжийРегистр" (Wiki: стиль написания составных слов, при котором несколько слов пишутся слитно без пробелов, при этом каждое слово пишется с заглавной буквы. Стиль получил название CamelCase, поскольку заглавные буквы внутри слова напоминают горбы верблюда), с разделением названия модуля и опции знаком подчёркивания. Как правило, элемент получает базовый класс модуля, а также некоторые опции. Бываю случаи, когда необходим только опция класса; смотрите документацию отдельного модуля. В целом, фреймворк не должен быть использован с ID элемента, т.к. это ограничит его использование на одной странице. Исключение из этого правила является аспекты макета модуля, где структура страницы будет осуществлена только единожды. Пример названий фреймворка: .ipsMenu .ipsTabs_item #ipsLayout_mainArea .ipsComment_hasChildren Написание CSS для пользовательских тем Как правило, вы не должны редактировать CSS код фреймворка напрямую. Это приведёт к проблемам при произведении последующих обновлений программного обеспечения, или, по крайней мере, сделает это более трудоёмким процессом. Поэтому, все ваши изменения должны располагаться в специальном файле custom.css, расположенном в /core/front/custom/. Вы можете создать другие CSS файлы в данной директории, если хотите, они также будут включены автоматически. CSS файлы в директории custom не изменяются при обновлении IPS4, то есть ваши изменения будут безопасно храниться не зависимо от версии IPS4. Определение элементов, использующих необходимые CSS классы При редактировании темы, мы рекомендуем воспользоваться инструментами разработки, доступными в вашем браузере для инспектирования страницы и выяснения, какие CSS классы применяются к нужным элементам. Обратитесь к документации вашего браузера чтобы найти активацию этих инструментов. Это пример Web Inspector в Chrome: Написание CSS для пользовательских приложений CSS код для ваших пользовательских приложений располагается в директории <app>/dev/css/front/.
-
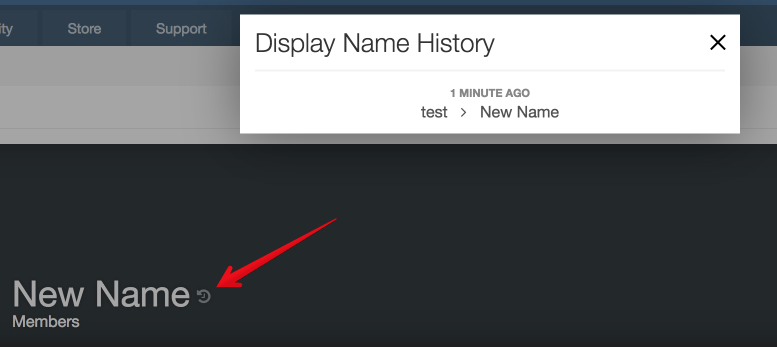
Разработчики добавили некоторые улучшения в работу модерирования и некоторые другие новое функции, как правило, делающие процесс модерации легче и удобней. Ранее мы уже разбирали некоторые новые улучшения в модерировании: Стандартные примечания предупреждений, Быстрое редактирование тегов, Фильтры слов и ссылок. Здесь рассмотрим ещё несколько новых функций модерирования. Действия в многостраничых темах Когда вы разъединяете тему или удаляете ответы в контенте, имеющем несколько страниц, после выполнения действия вы будете перемещены обратно на первую страницу к первому сообщению. Это не совсем правильно, ведь, возможно, вы были увлечены прочтением информации где-нибудь в средних страницах. Теперь вы будете перемещены обратно именно к тому месту, где находились до выполнения действий. Скрыть неодобренный контент Ранее у вас было только две настройки при просмотре контента, ожидающего одобрения модератором: удалить и одобрить. Теперь вы можете выбрать Скрыть вместо одобрения, таким образом исключить его из очереди модерирования и, при этом, не удалять его. Действия модераторов на Жалобы Когда модератор меняет статус жалобы, это действие журналируется, таким образом другие модераторы могут видеть кто и когда изменил статус. История изменения имен Теперь вы можете просматривать историю отображаемого имени пользователя. Вы также можете предоставить просматривать историю другим пользователям, указав соответствующие группы. Анимированные фотографии профиля Теперь вы можете отключить анимированные фотографии профиля, чтобы пользователи не могли применять анимацию в своих профилях. Это не удалит ранее загруженные фотографии, но остановит новые загрузки. Инструменты IP адреса Инструменты IP-адресов были обновлены для лучшего поиска сообщений и пользователей, связанных с указанным IP-адресом. Это работает с IPv4 и IPv6. Вы также можете производить поиск всех используемых пользователем IP-адресов или поиск по маске IP-адреса, чтобы найти всю информацию указанного диапазона адресов. Эти изменения инструментов модерирования позволят вам больше сфокусироваться на взаимодействии с пользователями, не над управлением ими. Это изменение входит в IPS4 начиная с версии 4.1.17, который планируется выпустить в начале декабря 2016 года.
-
Вы можете использовать произвольный PHP код в ваших шаблонах. Как правило это не рекомендуется делать, но, в некоторых ситуациях, является необходимым. Обратите внимание, шаблоны также поддерживают специальный тег выражений; рассмотрите вопрос использования тега, нежели произвольного PHP кода. Для использования PHP кода, вы должны заключить его в двойные фигурные скобки: {{$myVar = 0;}} Не забудьте указать точку с запятой в конце вашего выражения. Этот синтаксис применим только для одностроковых выражений. Если вы хотите вставить более массивный блок, каждая строка должна быть заключена в свои собственные фигурные скобки. Примечание: шаблоны используют буферизацию отображения; попытки выполнить функции echo, print_r или подобные в середине шаблона может вызвать ошибки. Если вы хотите сделать это, мы рекомендуем использовать с выражением {{exit;}} для завершения скрипта.
-
Часто бывает полезно преобразовать исходные значения, для этого в IPS4 существуют плагины шаблонов. Плагины шаблонов принимают значения и, при необходимости, некоторые аргументы и отдают преобразованное значения. Синтаксис плагинов шаблонов: {pluginkey="<value>" argument="..."} Значение может быть простой строкой или переменной, полученной откуда-либо. Плагины шаблонов всегда могут быть использованы в шаблонах, но некоторые из них также могут использоваться в CSS файлах. Именно они указаны ниже. Доступные плагины {advertisement="$location"} HTML для указанное местоположения рекламы. Параметры $location - допустимое расположение рекламного блока. {datetime="$timestamp" dateonly="[boolean]" norelative="[boolean]" lowercase="[boolean]" short="[boolean]"}Отображает время, отформатированное в соответствии с локалью пользователя Параметры $timestamp - временная метка (timestamp), преобразованная в дату; dateonly - отображает только дату (без времени); norelative - по умолчанию, будет использоваться относительное время (например 5 часов назад). Чтобы всегда показывалось абсолютная дата/время, установите значение в true; lowercase - по умолчанию, строчка даты будет начинаться с заглавной буквы, где это необходимо (например, Вчера, 11:49). установка параметра в true приведёт к нижнему регистру, для использования в предложении; short - использует очень короткий формат даты (для мобильных устройств). {expression="$expression" raw="[boolean]"} Позволяет вставлять результат произвольных PHP выражений в шаблоны. Выводится результат выражения. Может быть использован в CSS файлах. Параметры $expression - действительное выражение PHP, которое обеспечивает вывод чего-то; raw - по умолчанию, результат выражения экранирован. Установка данного параметра в значение true выводит исходный результат. Будьте осторожны! Это может представлять угрозу для безопасности. {file="$file" extension="[string]"} Выводит URL адрес файла, хранимого классом обработки файлов IPS4. Может быть использован в CSS файлах. Параметры $file - любой экземпляр класса \IPS\File, или строка, представляющая хранимый URL адрес файла; extension - расширение хранения файлов, используемое хранения оригинального файла, например calendar_Events. Если не указано, предполагается core_Attachment. {filesize="$sizeInBytes" decimal="[boolean]"} Форматирует указанный filesize и выводит соответствующую удобочитаемую форму. Параметры $sizeInBytes - целое число, представляющее размер файла в байтах, которое должно быть отформатировано; decimal - должно ли filesize быть рассмотренным в КБ (то есть 1кб = 1024 байт) или 1 = 1000. Все значения всегда округляются до одного знака после запятой. {insert="$filename"} Включает файл PHP скрипта. Параметры $filename - Название файла PHP скрипта для вставки. Вывод файла буферизируется и отображается. {lang="$languageKey" sprintf="[string]" htmlsprintf="[string]" pluralize="[string]" wordbreak="[boolean]" ucfirst="[boolean]"} Вставляет фразу из языковой системы в выбранном пользователем языке. Параметры $languageKey - ключ языковой фразы для вставки; sprintf - разделённый запятыми список значений для замены в языковой строке. Эти значения HTML экранизированы; htmlsprintf - разделённый запятыми список значений для замены в языковой строке. Эти значение не HTML экранизированы. Будьте осторожны! pluralize - разделённый запятыми список значений для передачи любых плюрализационных выражений в языковую строку; wordbreak - если true, добавляет теги <wbr> к возвращаемой строке для предотвращения строк, нарушающих ширину страницы; ucfirst - определяет, должен ли быть первый символ строки в верхнем регистре. {member="$propertyToDisplay" id="[integer]" group="[boolean]" raw="[boolean]"} Выводит свойство или результат метода, вызываемого в объекте пользователя. Параметры $propertyToDisplay - Одно из свойств или методов, доступных в объекте пользователя. Например: link() или name. id - ID пользователя для загрузки и отображения. Если не указано, используется текущий пользователь. group - Если true, данный тег работает вместо группы пользователя (и поэтому $propertyToDisplay должен быть свойств или методов группы). raw - по умолчанию, возвращённый вывод HTML экранирован. Установка этого параметра в true подразумевает, что вывод не будет экранирован. Будьте осторожны с этим! {number="$number"} Форматирует число согласно локали пользователя (например, с помощью запятых или периодов). Параметры $number - число для форматирования. {prefix="$CSSPropertyName" value="[string]"} Короткий тег, который подставляет префикс к переданному CSS свойству. Может быть использован в CSS файлах. Параметры $CSSPropertyName - название свойства для префикса. Поддерживаемые свойства: transition, transform, animation, animation-name, animation-duration, animation-fill-mode, animation-timing-function, user-select, box-sizing, background-size. value - значение CSS свойства. {request="$requestParameter" raw="[boolean]"} Вставляет значение параметра запроса. Параметры $requestParameter - параметр из объекта запроса для вставки; raw - по умолчанию, возвращаемое значение HTML экранировано. Если этот параметр установлен в true, вывод не будет HTML экранирован. Будьте осторожны с этим! {resource="$path" app="[string]" location="[string]" noprotocol="[boolean]"} Возвращает абсолютный URL адрес указанного ресурса. Может быть использован в CSS файлах. Параметры $path - относительный путь к запрашиваемому ресурсу (пусть относительно директории /resource текущей темы); app - приложение, к которому принадлежит ресурс; location - Местоположение (front/admin/global); noprotocol - делает результирующий URL адрес без протокола (то есть не включает http:// или https:// в начале, может быть полезен для ресурсов, которые не могут быть загружены по http или https протоколу). {setting="$settingKey" escape="[boolean]"} Вставляет значение настройки системы. Может быть использован в CSS файлах. Параметры $settingKey - ключ настройки для вставки; escape - по умолчанию выводится исходное значение. Если вам нужно получить HTML экранированное значение, передайте true для этого параметра.
-
Каждый шаблон может иметь собственные переменные, переданные в него PHP кодом бэкэнда, и эти переменные могут быть использованы в шаблоне для управлением его отображения. Обратитесь в нашим инструкциям Редактор шаблонов или Использование Режима дизайнера (в зависимости от вашего предпочтения), чтобы выяснить, как определить какие переменные доступны в каждом шаблоне. Вы также можете получить доступ к различным объектам, созданным PHP фреймворком IPS4. Переменные экранированы Важно отметить, что по умолчанию все значения переменных HTML экранированы при выводе их в шаблонах. Это сделано в целях безопасности и гарантирует, что вы случайно не отобразили какой-нибудь вредоносный HTML код, который затем обработается браузером и отобразится пользователю. Если переменная $value содержит: <strong>Пример</strong> В шаблоне вывод будет выглядеть так: Значение переменной: {$value} После обработки будет так: Значение переменной: <strong>Пример</strong> Игнорирование экранизации Конечно бывают ситуации, когда вы хотите отобразить исходный HTML код, не экранизированный. Для этого вы можете воспользоваться модификатором 'raw' для переменной, вот как он применяется: Значение переменной: {$value|raw} Использование данного модификатора для непроверенного контента может привести к проблемам с безопасностью. Контент, приходящий от редактора CKEditor безопасен для отображения с данным модификатором.
-
Стандартные PHP циклы поддерживаются как HTML теги логики. Foreach {{foreach [expression]}} ... {{endforeach}} Выражение это всё, что поддерживает PHP поддерживает в цикле. Переменные, которые определяет цикл, доступны в теле цикла: <ul> {{foreach $arrayOfItems as $id => $item}} <li>{$id}: {$item}</li> {{endforeach}} </ul> For {{for [expression]}} ... {{endfor}} Например: <ul> {{for $i = 0; $i < count( $arrayOfItems ); $i++}} <li>{$i}</li> {{endfor}} </ul> Break и continue Если вам нужно прервать или продолжить выполнение цикла, вы можете использовать соответствующие управляющие конструкции в PHP. Пример использования break: {{foreach $arrayOfItems as $id => $item}} {{if $id > 15}} {{break;}} {{endif}} {{endforeach}}