-
Постов
962 -
Зарегистрирован
-
Посещение
-
Победитель дней
131
Тип контента
Форумы
Склад
Документация IPS4
Новости
Приложения
Лаборатория
Багтрекер
Разработка
Интервью
Профили
Файлы
Блоги
Календарь
Идеи
Весь контент invisionbyte
-
Самая основаная логика проверки является if/else. Это позволяет вам размещать HTML при выполнении определённого условия, или другого HTML кода, если условие не выполнено. Синтаксис прост: {{if [expression]}} HTML код отображается, если выражение истинно {{else}} HTML код отображается, если выражение не истинно {{endif}} Также применим тег elseif, который позволяет вам указать другие условия, если предыдущее условие не совпало. {{if [expression]}} HTML для отображения, если выражение истинно {{elseif [expression]}} HTML для отображения, если выражение истинно {{else}} HTML для отображения, если предыдущие два выражение не были истенными {{endif}}
-
Как уже упоминалось в ознакомительной стать - Введение в синтаксис шаблонов, любые PHP выражения могут быть использованы в тегах HTML логики. Вы часто будете проверять выполняется ли выражение или нет: {{if $value}} ... {{endif}} ..но есть и множество других возможностей. Вы также можете использовать простые PHP функции в ваших выражениях. Например, вам может понадобиться условие, если массив имеет какие-либо элементы, то... , поэтому PHP функция count будет весьма кстати: {{if count( $items ) > 0}} ... {{endif}} Обратитесь к полной документации PHP для получения дополнительной информации. Получение значений из IPS4 Вам может быть понадобится необходимость сравнить значения в программном обеспечении в ваших выражениях. Например, является ли включённой настройка, или имеет ли текущий пользователь ID. Вы можете использоваться стандартный PHP подход для получения этих значений, IPS4 содержит некоторые сокращённые "константы", которые вы можете использовать для упрощения своей логики. Они используются следующим образом: {{if settings.reputation_enabled}} ... {{endif}} Этот короткий тег становится расширенным своим эквивалентом PHP, то есть это даёт вам доступ ко всем доступным методам и свойствам объекта. Доступные теги: request Преобразует в \IPS\Request::i(). Доступ к переменным запроса, например {{if request.some_param}} member Преобразует в \IPS\Member::loggedIn(). Объект текущего пользователя, например {{if member.language()->isrtl}} settings Преобразует в \IPS\Settings::i(). Получение значений настроек системы (по ключу настройки), например {{if settings.auto_polling_enabled}} output Преобразует в \IPS\Output::i(). Объект отображения, содержащий методы/свойства, используемые системой для отображения контента, например {{if count( output.contextualSearchOptions )}} theme Преобразует в \IPS\Theme::i()->settings. Доступ к настройкам темы, доступных в текущей теме, например {{if theme.sidebar_position == 'right'}} cookie Преобразует в \IPS\\Request::i()->cookie. Доступ к объекту cookie, например {{if isset( cookie.hasJS )}} Обратитесь к документации PHP фреймворка для получения полного списка свойств и методов, доступных для каждого класса.
-
- expression
- выражение
-
(и ещё 1 )
C тегом:
-
Одним из основных путей реализации cross-application интеграции с Invision Community является использование расширений. Проще говоря, расширение необходимо для реализации конкретного функционала в определенных частях сайта. Например, есть расширение, которое позволяет указать приложению, каким образом его содержимое будет обрабатываться системой поиска, или позволяет построить элементы для отображения на странице "Изменить пользователя" в админцентре. Если у вашего приложения есть расширение, то оно будет автоматически подгружено в соответствующих местах. Создание расширений Расширения создаются в Центре разработчика в админцентре. Invision Community будет автоматически генерировать файл классов в соответствующем каталоге вашего приложения; вам будет предложено ввести имя класса для расширения при его создании. Каждое расширение требует различных методов, в зависимости от того, что делает расширение. Для получения дополнительной информации обратитесь к документации в исходных файлах в каталоге /extensions вашего приложения. Типы расширений /core AdvertisementLocations Позволяет определить новые рекламные места в вашем приложении. Announcements Облегчает контроль параметров объявлений внутри приложения (например, позволяя пользователю определять отдельные категории). BBCode Добавляет дополнительные теги BBCode для Invision Community, которые будет обрабатывать ваше приложение. Build Запуск дополнительного кода при построении приложения. BulkMail Позволяет приложению добавлять дополнительные теги замены для массовой рассылки. CommunityEnhancements Добавляет новые сторонние улучшения в разделе Расширения админцентра. ContactUs Добавление дополнительных полей для формы “Обратная связь” и обеспечение контроля над данными, отправляемыми из этой формы. ContentRouter Используется для указания элементов контента, используемых вашим приложением. CreateMenu Добавление новых записей в меню "+ Создать", в шапке сайта. Dashboard Добавление новых блоков в меню Панель управления вашего админцентра. EditorLocations Обработка прав на вложение, загруженного в редактор WYSIWYG в вашем приложении. EditorMedia Добавляет новые источники в "Вставить медиа" в WYSIWYG редактор FileStorage Определяет типы файлов которые могут быть загружены вашим приложением. FrontNavigation Позволяет добавить вкладки и меню в панель навигации. GroupForm Позволяет определить настройки для добавления к форме настроек группы. GroupLimits Определяет, как групповые настройки обрабатываются для вторичных групп. IncomingEmail Определяет способы обработки входящей почты для вашего приложения. IpAddresses Указывает области в вашем приложении, где записываются IP-адреса. LiveSearch Добавляет поддержку живого поиска в админцентре для вашего приложения. MFAArea Определяет область, для защиты мультифакторной аутентификацией. MemberFilter Позволяет установить новые способы фильтрации пользователей (например в форме массовой рассылки). MemberForm Позволяет установить новые настройки в форме изменения информации о пользователе. MemberSync Выполняет пользовательский код, когда аккаунт пользователя создается, редактируется или удаляется. ModCp Добавляет области к панели модератора. ModCpMemberManagement Добавляет фильтры на страницу управления пользователем в Центре модератора. ModeratorPermissions Определяет новые права доступа модераторов. Notifications Определяет типы уведомлений, которые будет отправлять ваше приложение. OutputPlugins Определяет новые плагины тэгов шаблонов приложения которые будет использовать ваше приложение. Permissions Устанавливает группы разрешений для интеграции с вашим приложением Profile Добавляет новые области контента в профили пользователей. Queue Определяет фоновые задачи, необходимые для вашего приложения. Sitemap Добавляет поддержку карты сайта вашим приложением. Uninstall Указывает какой код должен быть выполнен при удалении вашего приложения. /nexus Item Позволяет продавать товары в Commerce.
-
Тема имеет собственные ресурсы, обычно это изображения, но могут быть и любые другие типы необходимых вам ресурсов. Например: Изображения Веб-шрифты Видео Ресурсы для тему управляются на странице Кастомизация > Внешний вид > Темы вашего админцентра, выберите пункт в меню "Управление ресурсам", расположенного в выпадающем меню темы. Вы увидите список всех имеющихся ресурсов в теме. Список ресурсов темы Примечание: это применимо только, если вы не в Режиме дизайнера. Если режим включён, вы можете управлять ресурсами темы с помощью директории на диске, загружать ресурсы в админцентр нет необходимости. Однако, стоит иметь ввиду, что метод обращения к файлу ресурса одинаков, независимо от Режима дизайнера. Добавление ресурсов Чтобы добавить новый файл ресурса, нажмите кнопку "Добавить ресурс". Хотя форма не имеет ничего сложного для понимания, стоит упомянуть несколько пунктов настроек: Существующее расположение Выберите подходящее для вашего ресурса местоположение. Если ресурс предназначен для публичной части, выберите front, если для общего пользования в публичной части и админцентре, выберите global. Директория Файлы группируются по типу, так же, как вы располагаете файлы на вашем рабочем столе. Мы рекомендуем создать новую директорию для ваших ресурсом, чтобы хранить их отдельно от стандартных ресурсов IPS4. Использование ресурсов Благодаря тому, как загруженные файлы хранятся в IPS4 (они могут существовать в вашей файловой системе, Amazon S3, или в базе данных в качестве виртуальных файлов), это не даёт гарантируемый URL адрес, по которому можно ссылаться на загруженный ресурс. Вместо этого, вы должны использовать специальный тег, который заменяется на URL адрес ресурса. Формат тега: {resource="<folder>/<filename>" app="<app>" location="<location>"} <folder> это название директории, которую вы создали при загрузке изображения (или название существущей директории, если вы выбрали "Добавить в существующую директорию"). <filename> это оригинальное название загруженного файла с расширением. <app> это ассоциированное приложение (в большинстве случаев будет core), и <location> это одно из значений front, admin или global. Вы также можете найти тег необходимого ресурса в списке существующих ресурсов (описано в начале статьи). Тег шаблона может быть использован во всех шаблонах и CSS файлах, и будет заменён на URL адрес ресурса. Это означает, что вы можете использовать его следующим образом: HTML: <img src='{resource="myfolder/myfile.png" app="core" location="front"}'> CSS: body { background: url( {resource="myfolder/myfile.png" app="core" location="front"} ); }
-
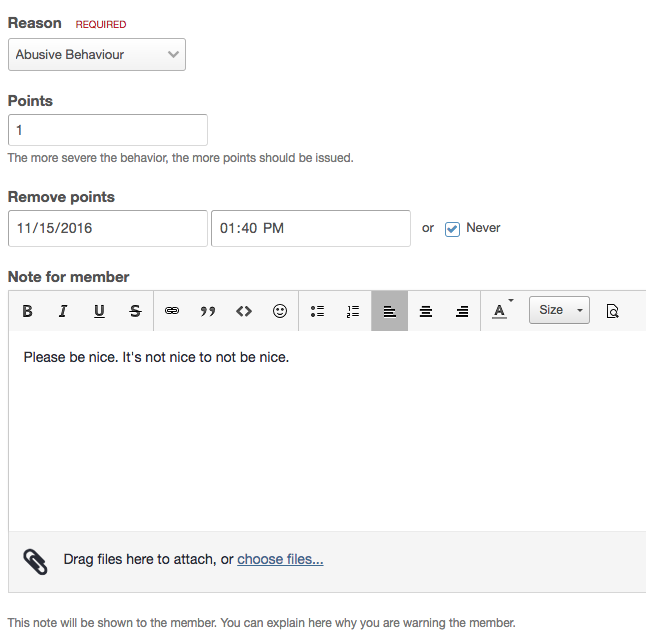
Когда модератор предупреждает пользователя, он может указать причину предупреждения. Тем не менее, на высокопосещаемых сайтах это может быть утомительным процессом. Разработчики добавили новое возможность в процесс предупреждения пользователя - стандартное примечание. Это позволяет администратору установить несколько предустановленных примечаний для модераторов, когда они выбирают причину предупреждения. Модератор увидит заполненное поле примечания для пользователя, но он может изменить сообщение, ориентируясь на конкретную ситуацию предупреждения. Это должно упростить модерацию, особенно на посещаемых проектах. Администраторы могут определить как подойти к той или иной ситуации пользователя, чтобы максимально сбалансировать причину предупреждения и вежливость при наказании пользователя. Это также поспособствует увеличению скорости предупреждения пользователей. Это изменение входит в IPS4 начиная с версии 4.1.17, который планируется выпустить в начале декабря 2016 года.
-
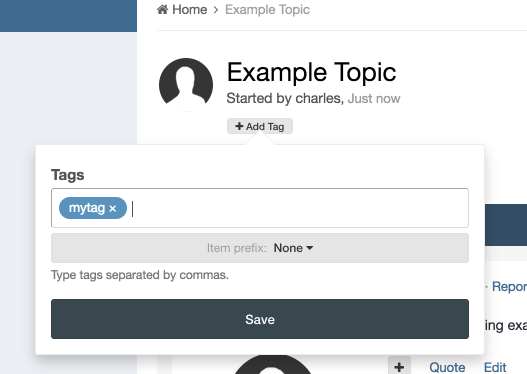
Теги являются мощной особенностью Invision Community 4, позволяющей пользователям быстро находить необходимый им контент вашего сайта. Добавление тегов к контенту довольно простой процесс, но для их дальнейшего изменения требуется изменить основной контент страницы. Это довольно утомительно и отображает строку редактирования под контентом, даже если вы просто изменили тег. Чтобы сделать этот процесс более удобным для пользователя, была внедрена возможность быстрого редактирования тегов при просмотре любой страницы контента. При просмотре страницы контента, к которому можно устанавливать теги и у вас есть соответствующие права доступа на добавление тегов, вы увидите ссылку редактирования тегов. Эта ссылка вызывает окно ввода, где вы можете управлять вашими тегами без полного редактирования страницы. Таким образом, с этим небольшим изменением, ваши пользователи и вы будете чаще пользоваться тегами, что приведёт в более удобной и доступной организации контента на вашем сообществе. Это изменение входит в IPS4 начиная с версии 4.1.17, который планируется выпустить в начале декабря 2016 года.
-
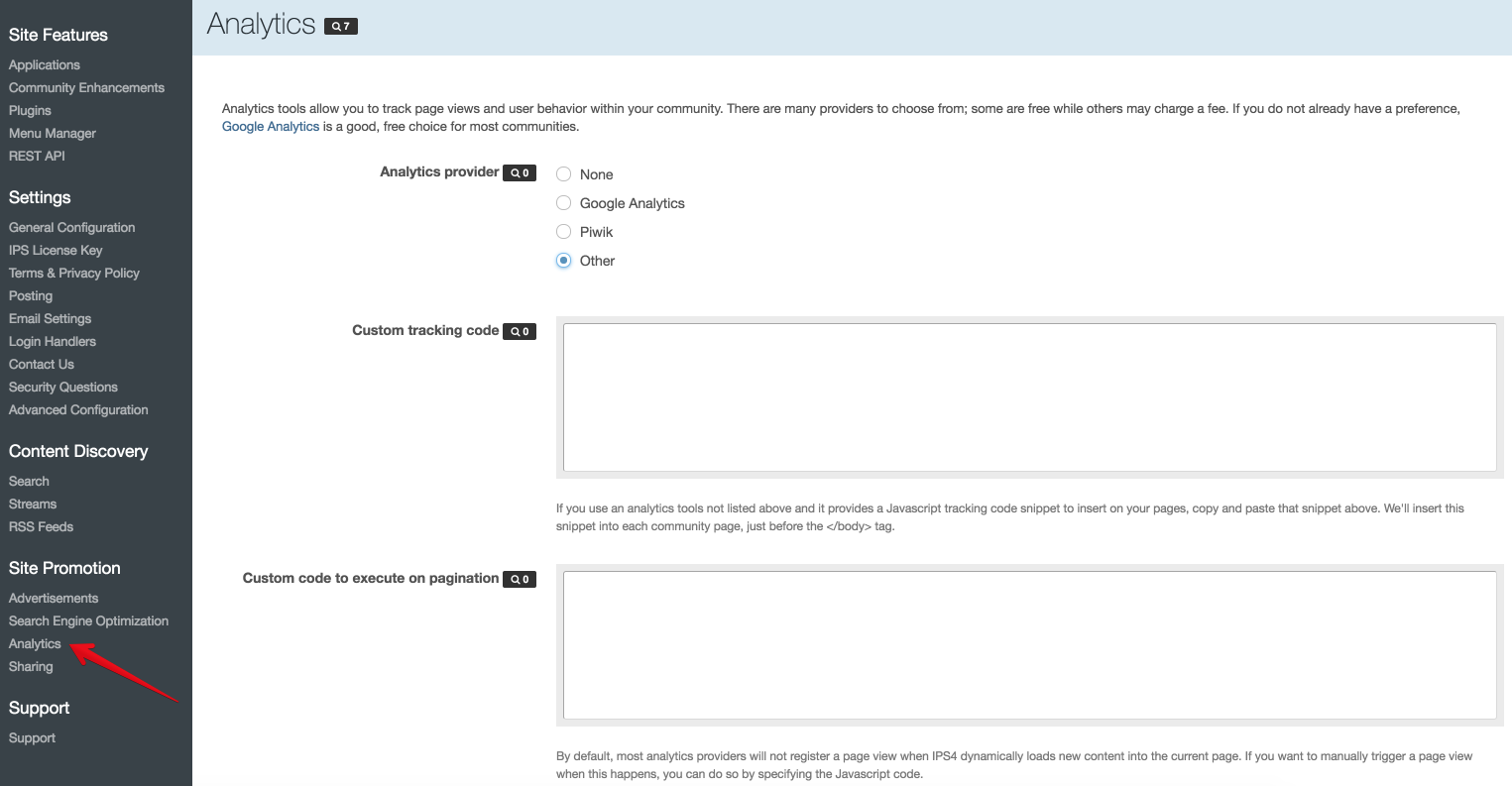
Разработчики постоянно совершенствуют возможности интеграции Invision Community с сервисами веб-аналитики для более улучшенного отслеживания. Разработчики сфокусировались на добавление возможности Invision Community взаимодействовать с вашими провайдерами аналитики. Некоторые провайдеры отслеживания не понимают, что загрузка страницы с помощью AJAX (появление нового контента без перезагрузки страницы) должна рассматриваться как новая страница. Даже если ваш браузер не делает полную перезагрузку страницы, все её содержимое изменено и, поэтому, это должно учитываться вашими метриками. Для исправления этого, Invision Community может теперь автоматически размещать кастомный код для выполнения при навигации между страницами. Были включены коды сервисов Google Analytics и Piwik, однако, вы можете указать собственный код для навигации для других сервисов отслеживания. Если у вас уже установлен код Google Analytics в системе, сайт автоматически определит это при обновлении и активирует отслеживание постраничной навигации. На скриншоте выше видно область для других сервисов, куда вы не должны вставлять код Google Analytics или Piwik. Важно убедиться в том, что вы вставили код Google Analytics на ваш сайт с помощью системы аналитики. Если вы вставили код отслеживания напрямую в шаблон темы, новая система отслеживания не будет автоматически активирована. Это изменение входит в IPS4 начиная с версии 4.1.17, который планируется выпустить в начале декабря 2016 года.
-
Компания Invision Power Services в очередной новости представила на всеобщее обозрение новую область для разработчиков под IPS4. Целью открытия данного раздела было сосредоточить максимально подробный материал для разработки и постепенно обновлять и дополнять контент в этой области. На сегодняшний день, доступна документация по разработке и REST API. В течение ближайшего времени разработчики обещают дополнять и расширять документацию, а также плотно поработать над ещё одной интересной и полезной областью, показывающей как разрабатывать приложения и плагины для Invision Community шаг за шагом. Раздел будет доступен как только завершится его наполнение. В свою очередь, можем порадовать вас и сообщить о том, что данный раздел документации практически полностью переведён на наш родной русский язык и доступен по адресу http://invisionbyte.ru/dev . Всегда с вами, ребята из InvisionByte!
-
- разработчики
- разработка
-
(и ещё 1 )
C тегом:
-
Для создания нового способа оплаты в приложении Магазин, вы должны создать новый способ на странице вашего админцентра Магазин > Платежи > Настройки > Способы оплаты Ниже мы рассмотрим все доступные по умолчанию способы оплаты и их настройку. Authorize.Net Вы можете настроить платежи с помощью карт, используя сервис Authorize.Net. Чтобы настроить такую возможность, вам нужно создать ID авторизации и ключ Транзакции для использования с API сервиса (показано на следующем шаге). Вы должны ввести эти детали на странице настройки. Вы также можете выбрать хранение деталей карты для регулярных платежей. Обратите внимание, данных хранятся не на вашем сервере, а на их собственных серверах. Настройка способа оплаты Authorize.net Сначала вам нужно создать новый аккаунт на Authorize.Net. Сделать это можно по следующей ссылке. https://account.authorize.net/activation/Boarding/Signup После того, как вы сделали это, вы можете создать новый ключ API, выполнив следующие действия: Авторизоваться в свой интерфейс по ссылке https://account.authorize.net. Нажмите Account на главной панели инструментов. Нажмите Settings в главном меню слева. Нажмите API Login ID and Transaction Key в области Security Settings. В разделе Create New Transaction Key, укажите ваш Secret Answer. Если вы хотите получить больше информации, на сайте есть видео раздел, демонстрирующий данные шаги. Видео находится по адресу: http://www.authorize.net/videos/ Ручной способ (банковский перевод, чек и т.д.) Ручной способ даёт вам возможность указать собственную информацию о способе оплаты, будет ли это чек, банковский перевод, золотой слиток или любой другой ручной способ. Просто укажите инструкцию в специально поле. Настройка ручного способа оплаты Paypal Этот способ оплаты позволит вашим пользователям оплачивать продукты с помощью карты (при выборе карты, как показано ниже) или с помощью популярного способа оплаты. Способ также позволит настроить платёжные соглашения для оплаты продления срока действия подписки например. Чтобы использовать PayPal, вы должны указать ID клиента и секретный ключ (показано в следующем шаге) в специальных полях при создании Способа оплаты, как показано ниже. Настройка способа PayPal Если у вас ещё нет аккаунта в PayPal, пожалуйста, создайте её на сайте https://www.paypal.com. После создания аккаунта, вы должны посетить следующую страницу и авторизоваться на сайте разработчиков PayPal https://developer.paypal.com/developer/applications/. После авторизации, вы увидите следующую страницу, где необходимо нажать кнопку "Create App": Создание нового приложения в PayPal Здесь вам будет предложено указать название и выбрать "песочный" аккаунт (если у вас его ещё нет, вы можете создать его из меню слева). Выбираем песочный аккаунт На следующей странице вы можете оставить всё по умолчанию, кроме пункта "Log In with PayPal", который нужно выделить. Расположен он в самом низу страницы. Скопируйте данные из полей Client ID и Secret в соответствующие настройки на сайте и переключите кнопку с Sandbox на Live Переключение приложения в рабочий режим Stripe Для настройки stripe в качестве способа оплаты, вы должны создать учётную запись на сайте сервиса. Для этого перейдите по ссылке https://stripe.com . После регистрации аккаунта, вы должны скопировать ваши ключи в соответствующие поля настроек. Получить ключи можно по ссылке "Получить ключи", указанной в описании настройки. Настройка способа оплаты Stripe 2Checkout Для настройки 2Checkout в качестве Способа оплаты, вы должны создать новый аккаунт в системе, или воспользоваться существующим аккаунтом. Создать новый можно по ссылке https://2checkout.com. Вам нужно будет ввести пользователя и пароль API (о том, как их получить, будет рассказано ниже) в поля настройки, как показано ниже. Настройка 2Checkout Нажмите ссылку "Создать пользователя API". После чего вы будете перемещены на страницу, похожу на изображение ниже, где вам нужно нажать кнопку "Create Username". Создание нового пользователя Заполните предложенные поля для нового пользователя и выберите пункт API Access в блоке справа, затем нажмите "Create Username". Форма заполнения данных Теперь вам нужно выбрать вкладку API, расположенную сверху страницы. После этого вы должны принять условия использования и нажать кнопку "Start Integrating". Условия использования Далее необходимо нажать кнопку "Generate" для создания ваших новых API ключей, которые нужно ввести в поля настроек в IPS4. Создание новых ключей API
-
Продукты это то, что могут приобрести пользователи в магазине. Большинство продуктов это, так называемые, "обычные продукты" (физические или цифровые), но если вы хотите продавать рекламу на вашем сайте или тарифные планы хостинга, это отдельные типы продуктов. Счета или Заказы (во втором случае так называются счета в публичной части сайта), это то, что говорит о покупке конкретным пользователем конкретного продукта. Они могут быть созданы 3 различными способами: Когда пользователь нажимает кнопку "Оформить заказ" в магазине. Если у пользователя есть любые Покупки, имеющие условия продления, счёт создаётся при продлении покупки. Администратор может создавать счета вручную в админцентре. Счёт состоит из элементов, как правило Продуктов, но также могут быть платные файлы из приложения Загрузки, пожертвования, или что-либо ещё, за что может заплатить пользователь. Любые расходы доставки, купоны и т.д. тоже будут отображены в Счёте. Счета всегда будут иметь один из перечисленных статусов: Оплачено - пользователь оплатил счёт (с помощью Операций) или счёт вручную был отмечен оплаченным администратором. В ожидании - пользователь еще не оплатил счет. Просрочено - пользователь не оплатил счёт в течение установленного периода времени (настройка "Счета должны быть оплачены в течение" на странице Магазин > Платежи > Счета > Настройки счетов), поэтому счёт считается просроченным и пользователи не могут его оплатить. Администратор может повторно отправить Счет в админцентре, чтобы вернуть его в режим ожидания. Отменено - либо пользователь, либо администратор, вручную отменили счёт. Оплата не была произведена, либо была возвращена. Операции Операция это то, как пользователь оплачивает счёт. Например, когда пользователь отправляет данные своей карты, при этом создаётся операция. Счёт может иметь больше одной операции, например, если карта покупателя была отклонена и он воспользовался данными другой карты, в таком случае счёт будет иметь две операции: одна неудачная, и одна успешная. Операции обычно связаны со Способами оплаты, которые обрабатывают (или пытаются обработать) платёж (например PayPal, Webmoney, Яндекс Деньги). Таким образом, если пользователь оплачивает покупку со счёта своего аккаунта, будет показано - 'Счёт аккаунта' в поле Способы оплаты. В дополнение к Операциям, созданным путём оформления заказа пользователем, они также могут создавать автоматически. Если у пользователя есть покупка с условием продления и имеет привязанную кредитную карту, Платёжное Соглашение PayPal или счёт аккаунта, Операция примет, что платёж был произведён автоматически при создании счёта. Операции всегда будут иметь один из перечисленных статусов: Одобрено - платеж был успешно принят. Для одобрения - Как правило, означает, что платёж был успешно совершён, но был остановлен Правилами против мошенничества. Администратор должен вручную одобрить или аннулировать/вернуть*. Этот статус также иногда используется, если возникла ошибка в Способе оплаты и система не уверена в получении платежа - администратору необходимо проверить платёж и одобрить сделку или вернуть Операцию. На рассмотрении - Статус Операции был 'Для одобрения' и администратор отметил её, что рассматривает. Администратор должен будет одобрить вручную или аннулировать/вернуть*. Ошибка - платёж был неудачным (например, карта была отклонена из-за недостатка средств) или был аннулирован администратором. Возвращено - платеж был возвращен администратором. Частично возвращено - платёж был успешным, однако пользователю был произведён частичный возврат. В ожидании оплаты - пользователь указал ручной способ оплаты (например, прикрепить чек оплаты или отправить банковским переводом). Администратор должен отметить одобрить при получении платежа, или отметить, если платёж не получен. Оплата в процессе - редкий статус, означающий, что пользователь отправил платёж и способ оплаты ещё не подтвердил или отклонил после получения. Он автоматически будет изменён на один из вышеперечисленных статусов или будет автоматически удалён. * Иногда вы сможете увидеть опцию для Операций "Аннулировать" и в некоторых случаях "Вернуть". Когда пользователь производит оплату, большинство Способов оплаты сперва авторизуют операцию (то есть удерживают денежные средства), но не производят оплату до тех пор, пока операция не прошла Правила Против Мошенничества. В таком случае вы увидите опцию "Аннулировать", которая полностью отменит платёж, а также опцию "Одобрить", которая произведёт и завершит платёж. Если операция уже произведена (некоторые Способы оплаты не поддерживают возможность задерживать платёж для произведения антимошеннических действий, и некоторые имеют лимит времени, в течение которого Операция может быть в таком состоянии) вы увидите опцию "Вернуть". Доставка Если Счёт содержит физические Продукты, которые должны быть доставлены, то как только Счёт оплачивается, создаётся Посылка. Она содержит количество элементов в посылке, стоимость и адрес Доставки. Иногда может быть создано больше одной доставки, например в случаях, когда пользователь купил два разных Продукта с разными тарифами Доставки. Доставка всегда будут иметь один из перечисленных статусов: Отправлено - посылка была отправлена. В ожидании - посылка ожидает отправки. После отправки посылки, администратор должен изменить статус на Отправлено. Отменено - посылка была отменена потому, что был возвращён платёж (соответственно Счёт больше не отмечен оплаченным) перед отправкой посылки, или посылка была вручную Отменена администратором. Покупки После того, как Счёт был отмечен Оплаченным, детали любых Продуктов, и других элементов (например, Файлы в Загрузках) сохраняются в качестве Покупки. Покупка может иметь срок действия и условия продления.
-
Магазин является многофункциональным инструментом, позволяющим продавать продукты, как физические, так и цифровые, вашим пользователям. Главная страница приложения Магазин в IPS4 С поддержкой нескольких способов оплаты и доставки, интеграцией с Загрузками, пожертвованиями и даже продажей хостинга, приложение Магазин может подойти для каждого продавца, от продажи платных подписок, до продажи хостинга и доменных имён. Просмотр продукта в магазине В данном разделе инструкций мы рассмотрим как создавать собственные дополнительные поля для каждого продаваемого продукта, как настроить свой магазин с нуля, и как организовать поддержку своих покупателей с помощью встроенной системы поддержки.
-
Если ваше сообщество настроено таким образом, что IPS4 установлен в какой-либо директории, например site.ru/forum и вы хотите, чтобы приложение Страницы открывалось по домену (это site.ru), пожалуйста, следуйте данной инструкции. Скачайте специальный индексный файл index_rename.php Загрузите его в корневую директорию вашего сайта (обычно это www или public_html) и переименуйте его в 'index.php'. Откройте файл в текстовом редакторе и найдите строчку: define( 'PATH_TO_SUITE', './forums/' ); Измените этот путь в зависимости от местонахождения вашей установки IPS4. Комментарий в файле выше гласит, что нужно указать путь к папке, а не URL адрес. Обратите внимание, если ваш IPS4 установлен в папку forums, вам не нужно ничего менять. Войдите в ваш админцентре и перейдите на вкладку Страницы. Нажмите на кнопку "Расширенные настройки". Расширенные настройки приложения Страницы Всплывающее окно позволит вам активировать настройку и сделает приложение Страницы доступным из основного домена вашего сообщества. Использование шлюза в корне сайта Авторизация После применения описанных здесь настроек, Авторизация, использующая файл шлюза, может работать не корректно. Для решения этой проблемы, вам нужно создать или изменить уже существующий файл constants.php в корне вашего сообщества (где расположены файлы conf_global.php, init.php, и т.д.) и добавить в него следующее (без <?php, если файл уже существует): <?php define( 'COOKIE_PATH', '/' );
-

Построение динамических блоков на основе просматриваемой страницы
invisionbyte опубликовал документ в Страницы
Для более продвинутых сайтов, построенных на приложении Страницы, вы можете изменить отображение дополнительного HTML или PHP блока в зависимости от просматриваемой пользователем страницы. Например, если у вас есть пользовательское меню, вы можете выделить его активный пункт. Мы можем реализовать это путём проверки параметров, передаваемых в URL адресе. Хоть вы и получаете страницу по дружественному URL адресу, например такому http://<site.ru>/категория/страница, на самом деле передаётся стандартный адрес, например как http://<site.ru>/index.php?app=cms&module=pages&controller=page&path=/категория/страница. Обратите внимание, что в параметрах адреса мы можем определить на какую страницу ведёт эта ссылка. Когда мы получаем доступ к объекту \IPS\Request::i(), мы можем реализовать такую конструкцию: {{if strpos( \IPS\Request::i()->path, 'section/page' ) !== FALSE}} <!-- Мы знаем, что пользователь находится на странице /категория/страница --> {{elseif strpos( \IPS\Request::i()->path, 'othersection/otherpage' ) !== FALSE}} <!-- Мы знаем, что пользователь находится на странице /другая_категория/другая_страница --> {{endif}} Обратите внимание, что для достоверности мы используем PHP функцию strpos, проверяющую наличие URL адреса страницы в параметре, а не просто сравнение. Пример Предположим, что мы создали HTML блок, куда добавили HTML код, отображающий меню, и мы хотим выделить активный пункт этого меню в зависимости от страницы, на которой находимся. HTML код нашего блока меню может выглядеть следующим образом: <ul class='ipsList_inline cMyMenu'> <li {{if strpos( \IPS\Request::i()->path, 'help/home' ) !== FALSE}}class='active'{{endif}}> <a href='/help/home'>Домой</a> </li> <li {{if strpos( \IPS\Request::i()->path, 'help/faq' ) !== FALSE}}class='active'{{endif}}> <a href='/help/faq'>FAQ</a> </li> <li {{if strpos( \IPS\Request::i()->path, 'help/tutorials' ) !== FALSE}}class='active'{{endif}}> <a href='/help/tutorials'>База знаний</a> </li> </ul> Если бы у нас было много пунктов меню, такая конструкция была бы непрактичной и слишком утомительной в реализации. Мы можем сделать следующий цикл: // Используем переменную PHP для хранения массива страниц => имена страниц в цикле {{$myPages = array('help/home' => "Домой", 'help/faq' => "FAQ", 'help/tutorials' => "База знаний", 'help/qna/listing' => "Вопросы", 'help/qna/recent' => "Последние вопросы", 'help/contact' => "Свяжитесь с нами");}} <ul class='ipsList_inline cMyMenu'> {{foreach $myPages as $url => $title}} <li {{if strpos( \IPS\Request::i()->path, $url ) !== FALSE}}class='active'{{endif}}> <a href='{$url}'>{$title}</a> </li> {{endforeach}} </ul> Теперь, чтобы добавить новые пункты в наше пользовательское меню в блоке, мы просто можем добавить их в массив. -
Иногда может быть полезно размещать некоторые блоки на внешние страницы. В IPS4 есть такая возможность. Для этого перейдите на страницу блоков в админцентре - Страницы > Менеджер страниц > Блоки. После этого нажмите на раскрывающееся меню справа от необходимого блока и выберите пункт "Код внешней вставки". Меню внешней вставки блока После этого откроется всплывающее окно с параметрами, похожее как на изображении ниже. Код для вставки блока на внешний сайт Скопируйте код в соответствующую страницу вашего сайта для вставки данного блока. Обратите внимание на чекбокс "Наследовать ключевые стили с родительской страницы", если он выбран, то также с блоком будут перенесены его стили, если нет, вам нужно будет самостоятельно стилизовать блок под критерии вашего сайта.
-
- блок
- внешний ресурс
-
(и ещё 1 )
C тегом:
-
Шаблоны, CSS и JS файлы являются средством, с помощью которого администраторы, знакомые с кодом, могут настраивать части сайта, придавая им уникальности. Примечание: только если вы знакомы с HTML, CSS и хотя бы немного с PHP, можете вносить изменения в ваши шаблоны. Т.к. изменения подразумевают редактирование кода, вы непреднамеренно можете сломать логику шаблона и получить ошибку на вашем сайте. Типы шаблонов Шаблоны являются ключевыми факторами для редактирования вашего сайта на приложении Страницы. Существует три основных вида шаблонов, которые вы можете настраивать: Шаблоны базы данных Шаблоны базы данных позволяют изменить отображение практически каждой части вашей базы данных. Эти шаблоны состоят из 4 основных типов: Список категорий Шаблоны, отвечающие за отображение списка категорий вашей базы данных и подкатегорий при просмотре списка записей. Список записей Шаблоны, отвечающие за отображение списка записей базы данных. Запись Эти шаблоны отвечают за отображение записи, включая комментарии и отзывы. Форма записи Шаблоны форм добавления/редактирования записи, позволяя настраивать формы для отдельные базы данных. Шаблоны страниц По умолчанию, страница будет использовать обложку сайта, включающую хэдер, навигацию, меню пользователя и т.д., оставляя вам контроль над контентом страницы. Тем не менее, вы можете выбрать использование настраиваемой обложки страницы, позволяющую полностью контролировать отображение страницы. Шаблоны блоков При создании блока плагина, отображающего ленту данных, IPS4 использует стандартный шаблон. Однако, вы можете изменить стандартный шаблон по своему усмотрению, либо создать новый, тем самым позволяя придать уникальный вид для каждого блока. Что может содержать блок Блоки могут содержать в себе любой синтаксис шаблонов IPS4, обеспечивая большую гибкость настройки. Доступные для каждого шаблона данные будут зависеть от их типа шаблона (например, шаблон списка записей базы данных получает данные из категории, но шаблон блока получит данные фильтров блока), но все шаблоны могут получить доступ к PHP фреймворку IPS4. Создание и редактирование шаблонов Шаблоны база данных и страниц изменяются в редакторе шаблонов приложения, расположенным на странице Страницы > Менеджер страниц > Шаблоны в вашем админцентре. Стандартные шаблоны блоков также управляются в редакторе шаблонов, но также могут быть изменены непосредственно в настройках блока. Для этого перейдите на страницу Страницы > Менеджер страниц > Блоки и измените какой-либо из существующих боков. Файлы CSS и JS Для полной кастомизации областей, созданных с помощью приложения Страницы, часто желательно добавлять дополнительные CSS и Яваскрипт файлы. Приложение позволяет создать такие файлы и применить каждый файл к необходимой странице. Область создания нового CSS файла CSS и JS ресурсы в Страницах настраиваются в Страницы > Менеджер страниц > Шаблоны в админцентре. Для них существуют отдельные вкладки. Добавить ресурсы можно с помощью кнопки "Новый". Для того, чтобы применить их к какой-либо странице, выберите необходимый ресурс на вкладке "Включения в страницу" при создании новой или редактировании уже существующей страницы. Применение CSS стиля к странице
-
Базы данных являются одной из самых мощных и гибких возможностей в приложении Страницы. С помощью некоторой конфигурации и настройки, они позволяют вам создавать комплексные области на ваш сайт. Базы данных, как следует из названия, предназначены для хранения данных и отображению их пользователям. Это может быть проста база, например таблица записей, содержащих название и контент, что-то подобное записям блога, либо комплексная база, отображающая множество различной информации, например полей данных. Возможности безграничны. Особенности баз данных в Страницах Поиск В IPS4 по умолчанию можно производить поиск информации по базам данных (вы можете исключить любую базу из поиска, если желаете). Каждая база данных рассматривается как отдельная область вашего сообщества, поэтому доступна в форме поиска как отдельный элемент, такой же, как приложение Форумы, например. Поиск по базе данных Системные возможности Приложение Страницы предоставляет базам данных широкий ряд возможностей системы, которые даже самую простую базу данных делают многофункциональной и хорошо интегрированной с вашим сообществом. Например, вы можете включить для любой базы данных возможность комментировать записи и оставлять к ним отзывы. Пользователи также могут подписываться на категории и отдельные записей для получения уведомлений о новом контенте. Социальные возможности, такие как репутация и возможность поделиться контентом в социальные сети, также доступны для записей баз данных. Тегирование и набор модераторских возможностей тоже применимы к каждой записи и поддерживаются что называется "из коробки". Редактирование в Wiki-стиле C точки зрения добавления/редактирования записей, базы данных в приложении Страницы ведут себя точно так же, как и другие приложения Invision Community; а именно, когда пользователь добавляет запись, он считается её 'владельцем'. Тем не менее, базы данных имею возможность редактирования записей в стиле wiki, в результате чего любой пользователь сможет редактировать записи после их создания. Редактирование в wiki стиле Хранение изменений Базы данных также поддерживают хранение копий записей. Это значит, что при каждом изменении записи, сохраняется её предыдущая версия, доступ к которой можно получить позже. Вы также можете вернуться к более ранней версии записи, если в этом есть необходимость. Интеграция с форумами И, наконец, базы данных имеют специальную интеграцию с приложение Форумы. При создании новой записи в базу данных, IPS4 может одновременно разместить запись как тему в выбранном вами форуме. Но это ещё не всё, вы можете использовать тему форума в качестве комментариев к записи, вместо стандартного интерфейса комментирования. Публикация темы в форуме при публикации записи в базу данных Из чего состоит база данных База данных состоит из нескольких ключевых компонентов: Сама база данных Естественно, вам нужно создать саму базу данных. Здесь можно настроить параметры, влияющие на базу данных в целом, например сортировка записей, отзывы, разрешения и так далее. Категории Если ваша база данных использует категории (вы можете их не использовать), они добавляют другой уровень структуры и другие разрешения. Поля Вы можете создавать дополнительные поля для всех видов данных, которые могут понадобиться для вашей базы данных. IPS4 поддерживает множество различных типов полей, от простого текстового поля, до полей загрузки файлов и полей связи с другими базами данных. Шаблоны Шаблоны позволяют вам настроить отображение базы данных. Стандартные шаблоны уже есть в IPS4, и если вы не знакомы с кодом, вы можете воспользоваться именно стандартными шаблонами. Для тех, кто с кодом знаком, редактирование шаблонов это лучший способ построить сложное и комплексное приложение. Структура URL адресов базы данных Базы данных существуют внутри созданной страницы. Отдельные категории и записи в базе данных доступны через URL адрес страницы, на которой расположена базы данных. Например, если у вас есть страница с URL адресом <site.ru>/моястраница и эта страница содержит вашу базу данных, вы можете получить доступ к записям вашей базы по следующему URL адресу <site.ru>/моястраница/категория/запись, где 'категория' является названием категории записи, а 'запись' соответственно названием записи. Эти URL адреса будут динамически обновляться, если вы переименовали вашу страницу или переместили базу данных на другую страницу. Для обеспечения такой структуры, каждая база данных может быть расположена только на одной странице. Они не могут быть продублированы на других страницах (хотя вы можете создавать блоки, содержащие данные из базы данных, и размещать их на любых других страницах). Дополнительные поля Более продвинутые виды использования баз данных требуют для достижения своих целей дополнительные данные. Для сбора и хранения этих данных создаются дополнительные поля. Они создаются в админцентре и когда пользователь добавляет новую запись в базу данных, поле отображается в форме её создания. IPS4 поддерживает широкий диапазон типов полей, что легко позволяет собирать данные определенного типа. Поддерживаемые типы полей: Адрес Добавляет специальное поле адреса с автозаполнение. Чекбокс Единичная кнопка выбора. Набор чекбоксов Набор из нескольких кнопок выбора. Код Поле ввода кода с определением и подсветкой синтаксиса. Дата Поле даты с возможностью выбора. Редактор Текстовый редактор WYSIWYG. Связь с базой данных Расширенный тип поля, позволяющий связывать записи из других баз данных. Пользователь Обеспечивает формой поиска поля с автозаполнением. Число Поле ввода чисел (на устаревших браузерах представляет собой текстовое поле, но с проверкой ввода). Пароль Поле ввода пароля. Радиокнопка Групп радиокнопок (то есть можно выбрать только один из вариантов). Окно выбора Выпадающее меню с указанными пунктами (есть возможность выбора нескольких пунктов). Soundcloud Поле встраивания музыки с сервиса Soundcloud. Spotify Поле встраивания музыки с сервиса Spotify. Номер телефона Поле ввода номера телефона (в устаревших браузерах отображается как простое текстовое поле). Текст (по умолчанию) Одностроковое текстовое поле. Текстовая область Многострокове поле ввода текста. Загрузка Поле загрузки файла. URL Поле ввода URL адреса (в устаревших браузерах отображается как простое текстовое поле с проверкой формата URL). Да/Нет Поле переключения, который может принимать положительное или отрицательное значения. YouTube Поле встраивания видеоролика с YouTube. Многие из этих типов полей имеют дополнительные параметры, специфичные для них. Например, окно выбора имеет настройку, позволяющую выбор нескольких значений, в свою очередь поле загрузки файла имеет настройку, позволяющую загружать сразу несколько файлов, а также настройку, разрешающую загрузку файлов с определёнными расширениями. Форматирование поля Поля могут иметь автоматическое форматирование, примененное к ним. Для тех, кто не знаком с кодом, доступны для выбора разноцветные бейджи, и вы можете контролировать расположение полей в списке записей и при просмотре записи. Для знакомых с кодом пользователей, вы можете полностью контролировать отображение полей с помощью HTML кода включая логику шаблонов IPS4. Это означает, что у вас есть возможность использовать данные, хранящиеся в IPS4, для каждого поля некоторыми очень интересными способами - например, вы можете взять данные из поля Адрес и использовать их в шаблоне для отображения карты Google Maps, или создать несколько полей, но не отображать их для пользователей, а использовать их для создания макета шаблонов записи. На самом деле вариантов использования очень много, зависит от вашего воображения. Разрешения На базы данных влияют следующие виды разрешений: На уровне страниц Поскольку страницы имеют свои собственные настройки разрешений, если пользователь не имеет прав на просмотр страницы, он также не сможет увидеть базу данных на этой странице. На уровне базы данных Права доступа могут быть установлены на уровне базы данных, которые формируют разрешения по умолчанию для категорий в этой базе данных. На уровне категорий Категория может переопределить доступы уровня базы данных и установить свои собственные права. Это полезно для скрытых категорий - например предназначенных для модераторов или пользователей с премиум доступом. Управление базами данных Управление базами данных производится на странице Страницы > Контент > Базы данных в вашем админцентре. На этой странице вы увидите список существующих баз данных и выпадающее меню для управления ими. Список баз данных Добавление записей в базу происходит с помощью иконки , либо на сайте на странице, на которой расположена база данных. Таким образом для добавления записей пользователем не нужен доступ в админцентр. Создание баз данных Чтобы создать базу данных, нажмите кнопку "+ Создать". После этого вам будет предложено выбрать создание новой базы данных, либо загрузить .xml файл базы. Мы остановимся на создании новой. Детали Здесь расположены основные настройки базы данных. В нижней части вкладки вы можете выбрать шаблоны, которые будет использовать база. Вы можете создать собственные шаблоны и переназначить их позже. Язык На вкладке Язык, вы можете установить слова, которые будут использоваться для обозначения записей в этой базе данных (вместо общего термина 'записи'). Например, если вы создаёте базу данных для документации, эти слова будут означать, как IPS4 будет обращаться к вашей базе данных в контексте, например "Поиск документов", "В этой базе данных 5 документов" и "Создать новый документ". Параметры Эта вкладка позволит вам активировать возможность комментировать записи, оставлять отзывы, разрешить указание тегов, включить режим wiki-редактирования (о котором мы писали выше). Здесь же доступны настройки сортировки, позволяющие указать порядок сортировки записей, и, что немаловажно, выбрать поле, по которому будет производиться сортировка. Например, если у вас есть база данных, содержащая записи о динозаврах, вы можете настроить сортировку по полю Эра (предварительно создав это поле). Вы можете вернуться к настройке сортировки после создания всех необходимых полей. Форум Эта вкладка настраивает интеграцию с форумом, как мы рассказывали выше (категории могут переназначать эту настройку). Страница Так как база данных размещается на странице, вы можете с лёгкостью создать её на этой вкладке, как часть процесса создания базы данных. Кроме того, вы можете добавить её на другие существующие страницы позже. Добавление базы данных на страницу Если вы не создали страницу в процессе создания базы данных, вы можете сделать это вручную с помощью специального тега. На вкладке Детали при создании базы данных, вы указали её ключ в поле "Ключ базы данных". Данный ключ используется как раз для вставки базы на страницу, например, если ключ вашей базы mybase, тег будет выглядеть следующим образом: {database="my-database"} Как уже упоминалось выше, база данных может быть размещена только на одной странице; вы не должны использовать этот тег для размещения базы на нескольких страница, во избежание ошибок.
-
В приложении Страницы, блок это область многократно используемого контента. Они могут быть созданы приложениями вашего сообщества, быть настроенными на основе других блоков и быть полностью собственной разработки. Если вы знакомы с кодом, пользовательские блоки позволят вам достичь некоторых комплексных результатов, так как в них можно использовать полный спектр логики шаблонов IPS4. Если вы не знакомы с кодом, вы все равно можете создавать блоки на основе настраиваемых блоков с помощью простого мастера. Блоки могут быть вставлены в созданные вами страницы, а также в страницы, созданные Invision Community (если на странице есть боковой блок, вы можете размещать в нём различные блоки с помощью менеджера блоков, либо вы можете вручную разместить блок, указав его тег в шаблонах IPS4). Для чего можно использовать блоки? Существует большое количество ситуаций, когда могут быть применены блоки. Пользовательские блоки, основанные на настраиваемых блоках, это отличный способ показать популярный контент вашего сайта. Например, вы можете создать блок, содержащий в себе ленту самых популярных тем в конкретном форуме, и использовать этот блок в других смежных форумах вашего сообщества для продвижения контента. Пользовательские блоки легко масштабируются. Они могут быть простыми HTML блоками, которые вы можете использовать в нескольких областях сайта, до PHP кода, который можно использоваться для создания динамического контента. Обычно такие блоки используются для построения динамических элементов на основе страниц, на который они используются. Управление блоками Управление блоками происходит из админцентра на странице Страницы > Менеджер страниц > Блоки. Блоки могут .могут быть распределены по категориям, это никаким способом не влияет на их использование и отображение, а является лишь частью процесса удобного управления блоками. Список блоков в приложении Страницы Создание блоков Блоки создаются в на этой же странице. При клике на кнопку 'Создать блок', вы сможете выбрать Плагин и Настроит свой блок. Создание нового блока Плагин Блок плагин основывается на существующих данных Invision Community, например пользователи, темы форума, предстоящие события календаря и другое. В настройках таких блоков вы можете сконфигурировать различные фильтры для отображения определённых данных. Например, вы можете создать ленту тем из определённого форума, которая будет содержать темы с 10 и более сообщениями в них. Такие блоки используют стандартный шаблон отображения, но вы можете указать другой шаблон или изменить стандартный по своему вкусу. Блок на форуме - Список популярных тем Настраиваемый блок Такие блоки могут быть созданы с помощью текстового редактора, HTML кода (включая логику шаблонов IPS4), или с помощью PHP кода. Использование блоков На страницах, созданных с помощью Строителя страниц, блоки могут быть перенесены в рабочую область с помощью менеджера блоков (доступные области расположения блоков могут отличаться и зависят от используемого вами шаблона страницы). На страницах, созданных с помощью HTML кода (или если вы хотите вставить блок в шаблон темы), необходимо использовать специальный тег для вставки блока: {block="block_id"} Кэширование блоков Пользовательские блоки могут использовать кэш, если это необходимо, таким образом уменьшая ресурсы, используемые для отображения блока. Если ваш блок отображает динамическую информацию (например контент меняется в зависимости от того, какой пользователь его просматривает или на какой странице он размещён), в таком случае вы не должны использовать кэширование. Для блоков плагинов, IPS4 осуществляет их кэширование самостоятельно.
-
Основа приложения Страницы является возможность создавать страницы, как бы парадоксально это не звучало. Чтобы не запутаться в понятиях, мы примем за правило при обозначении приложения писать его название с заглавной буквы - Страницы, если же имеем ввиду web-страницу, мы будем писать её со строчной буквы. Что такое страница? Страница это некий контейнер для контента. В зависимости от назначения, страница может содержать обычный контент (простой текст или текст со вставками изображений, видео и другими элементами из других приложений Invision Community), или более сложный контент, например блоки и базы данных (о них мы поговорим чуть позже). Если вы знакомы с кодом, вы также можете использовать стандартную логику шаблонов в странице, что позволит получить нестандартные результаты и возможности. Для тех, кто не знаком с кодом, есть функция построения простых страниц, позволяющая вам переносить компоненты на вашу страницу с помощью технологии drag-n-drop. Страница имеет свой URL, и может быть автоматически добавлена в ваше меню навигации при создании, если в этом есть необходимость. Страница также может иметь собственные разрешения, позволяющие вам ограничить доступ к странице для групп пользователей. Это можно использовать, например, если вы хотите создать страницу только для ваших модераторов или пользователей со статусом премиум. Страница в настоящее время недоступна для поиска в Invision Community (хотя внешние поисковые системы, например Яндекс или Google, проиндексируют её). Тем не менее, если на вашей странице расположена база данных, контент этой базы будет доступен для поиска внутри IPS4. Создание страниц Страницы создаются в админцентре в меню Страницы > Менеджер страниц > Страницы. Здесь вы увидите список всех существующих страниц. Вы также можете добавить директорию; URL адрес страницы будет отражать эту структуру. Например, страница в директории 'docs' под названием 'index' будет иметь следующий URL адрес <site.ru>/docs/index. При нажатии на кнопку 'Добавить страницу' вы сможете выбрать два способа создания страницы - Строительство страницы или Ручной HTML код. Создание новой страницы в Pages Строительство страницы После создания страницы в админцентре, вы сможете перейти на страницу на сайте и добавить контент на страницу с помощью менеджера блоков. Этот вариант лучше всего подходит для тех, кто не знаком с HTML. Ручной HTML При использовании этого типа страницы, вы сможете ввести контент страницы в редактор. В этом редакторе вы можете использовать HTML код, а также полный спектр логики шаблонов IPS4. C помощью этого типа, вы можете вставить любые другие элементы контента (блоки, базы данных и т.д.) на страницу с помощью специальных тегов. Доступные теги будут отображены в боковом блоке редактора. Управление контентом на страницах с помощью перетаскивания блоков (Drag-and-drop) Если вы создали страницу с помощью "Строительства страницы", после сохранения её в админцентре, вы можете перейти на неё на сайте и управлять содержимым страницы (Нажмите на кнопку 'Открыть строитель страницы' в списке страниц). Открыть строитель страницы По умолчанию страница будет пустой. Нажмите стрелочку слева, чтобы открыть боковую панель и посмотреть список доступных виджетов. Большинство виджетов устанавливаются сразу на весь сайт, но виджеты приложения Страницы имеют возможность многократного использования: Список виджетов приложения Страницы Из них виджет WYSIWYG редактор наиболее предпочтителен при настройке страницы. Он позволит использовать стандартный в IPS4 тестовый редактор с богатыми возможностями. Просто перетащите его мышкой в размеченную область страницы и нажмите кнопку Изменить. Редактирование контента страницы Мы не будем рассматривать возможности остальных виджетов приложения, т.к. они являются специфическими для других функциональных возможностей приложения. Управление контентом на страницах с помощью Ручного HTML При создании страниц с помощью ручного HTML кода, вы сможете выбрать использование HTML обложки вашего сайта. Обложка включает в себя хэдер сайте, меню навигации и другое, таким образом содержание вашей страницы вставится в эту обложку. Если отключить этот параметр, обложка сайта не будет использована - вам нужно будет указать или создать собственную обложку (однако, вы сможете выбрать пользовательскую обложку). Если вы используете обложку сайта, вы также сможете включить на свою страницу боковой блок сайта. Введённый в редактор кода контент, формирует содержание страницы, в свою очередь боковой блок будет управляться привычным способом перетаскивания в него блоков. Добавление страниц в меню навигации В процессе создания новой страницы вы можете с лёгкостью добавить ссылку на неё в меню навигации сайта на вкладке 'Меню'. Кроме того, вы можете добавить страницу в меню позже в любое удобное для вас время, воспользовавшись Менеджером меню в IPS4. Добавление страницы в меню навигации сайта
-
Приложение Страницы предназначено для построения дополнительных областей вашего сайта. Это могут быть как пользовательские блоки, используемые в вашем боковом блоке/футере/хэдере, до сложных многофункциональных приложения, использующих возможности баз данных. В то время, как другие приложения IPS4 составляют уже укомплектованные готовые для использования после установки приложения (хотя и гибко настраиваемые), приложение Страницы отличается от них. Страницы представляет из себя набор инструментов, позволяющих вам создавать собственные интерфейсы. В данном разделе мы проведём вас по всем возможностям приложения и покажем примеры реализации некоторых интерфейсов. Кто может использовать Страницы Приложение создано для всех! Оно имеет удобный для использования функционал, например построение страниц с помощью перетаскивания блоков с информацией. С другой стороны, чем шире ваши знания PHP и HTML, тем более продвинутые решения вы можете реализовать. Но для работы с приложения эти знания вовсе не обязательны.
-
- знакомство
- pages
-
(и ещё 2 )
C тегом:
-
Процесс создания событий календаря достаточно прост, но богат по настраиваемому функционалу. Вы можете создать новое событие календаря путём нажатия на кнопку , как показано на изображении ниже. Кнопка создания нового события После чего появится окно создания события. Разберём его поэтапно. Вы можете заметить, что в правой нижней части страницы вы можете выбрать часовой пояс. Это удобно, если создаваемое событие проходит в другой части мира, часовой пояс которой отличен от вашего текущего местонахождения. Вы можете указать часовой пояс мероприятия Вы можете отметить галочку "Это событие повторяется". Таким образом вы сможете настроить повторы события. Как вы можете видеть на изображении ниже, эта возможность может быть довольно мощной, и вы можете использовать различные варианты. Настройка повторов события Далее вы сможете заполнить основные параметры мероприятия, такие как название, теги и описание. Дополнительно, вы можете загрузить изображение обложки, которое будет отображаться при наступлении события. Детальная информация о событии Наконец, в нижней части страницы, вы можете по желанию добавить место события и выбрать альбом с изображениями Галереи. При добавлении места события, будет отображена удобная карта. Отображение местоположения события на карте Чтобы активировать карту, вы должны воспользоваться нашей инструкцией Карты Google. Вы также можете позволить пользователям определиться с посещением мероприятия, включив опцию "Требовать RSVP". Таким образом вы можете примерно представить кто точно посетит мероприятие, кто планирует, и кто из пользователей отказался от него. Учёт посетителей мероприятия
-
Существует множество различных параметров, которые вы можете настроить под свои требования. Настройки приложения Календарь расположены на странице админцентра: Сообщество > Календарь > Настройки Здесь вы можете настроить формат дат событий, указать вид отображения календаря, настроить отображение дней рождения и многое другое. Настройки приложения Календарь
-
В рамках нового приложения Календарь, вы можете создавать события из лент iCalendаr, если в этом есть необходимость. Это можно сделать на следующей странице админцентра. Сообщество > Календарь > Ленты iCalendar После этого вы увидите страницу, похожу на изображение ниже. Импорт ленты iCalendar Как вы можете заметить, существует 2 способа добавления лент в ваш календарь. Первый способ - кнопка "Загрузить файл iCalendar", позволяющая указать файл, выбрать календарь и указать имя пользователям, от имени которого будут импортированы события. Указание файла событий iCalendar Второй способ добавления события - кнопка "Добавить ленту iCalendar", которая предложит заполнить необходимые поля. Создание ленты iCalendar
-
Вы можете создать несколько календарей в вашем админцентре IPS4, посетив страницу. Сообщество > Календарь > Календари При посещении этой страницы, вы увидите страницу, похожую на изображении ниже. Нажмите "Создать" для создания нового календаря. После этого вы сможете ввести название нового календаря и другие некоторые настройки. После сохранения календаря, вы сможете настроить права доступа к различным функциям созданного календаря. Вы можете вернуться к редактированию прав доступа позже, нажав на иконку замка справа от названия календаря. Такая возможность есть во всех продуктах IPS4.
-
Календари безусловно отличный способ информировать пользователей вашего сайта о предстоящих событиях. В IPS4 разработчики предусмотрели возможность добавлять события, от простых записей дневника, до больших событий с изображениями и отслеживанием посещений мероприятия. Главная страница приложения Календарь В наших инструкциях для приложения Календарь, вы выясним, как настроить календари, добавить новые события и вести собственный календарь для своих нужд.
-
Блоги могут быть созданы несколькими различными способами, и существует несколько различных типов блогов, применяемые в зависимости от их использования. Основные Блоги Создать новый блог на вашем сайте можно нажав кнопку "Создать новый блог" на странице блогов. Кнопка создания нового блога После этого откроется всплывающее окно, где вы можете ограничить доступ к своему блогу, указав определённых пользователей сайта, либо полностью открыть блог для всех пользователей. Это может быть удобно, например тогда, когда вы хотите делиться информацией с вашими сотрудниками. Форма создания блога Записи и импорт из лент После создания блога, вы можете добавить свою первую запись в блог, однако, стоит заметить, что вы можете создавать записи в свой блог автоматически, с помощью RSS лент. Чтобы воспользоваться этой возможностью, вы должны перейти в блог, выбрать кнопку "Управление блогом" и нажать на пункт меню "Импорт RSS/Atom". Кнопка импорта записей из RSS ленты После этого вы можете ввести детали ленты, из которой будут автоматически добавляться записи в ваш блог. Форма создания импорта Групповые блоги В вашем админцентре вы можете создавать групповые блоги. Эти блоги будут использоваться различными группами, но авторство будет принадлежать одной группе, название которой вы введёте с соответствующей настройке. Вы можете создавать групповые блоги с помощью кнопки "+ Добавить блог" на странице вашего админцентра Сообщество > Блоги > Блоги. Здесь вы должны выбрать выбрать группы, которые смогут использовать блог. Создание группового блога
-
- типы блогов
- блог
-
(и ещё 1 )
C тегом: