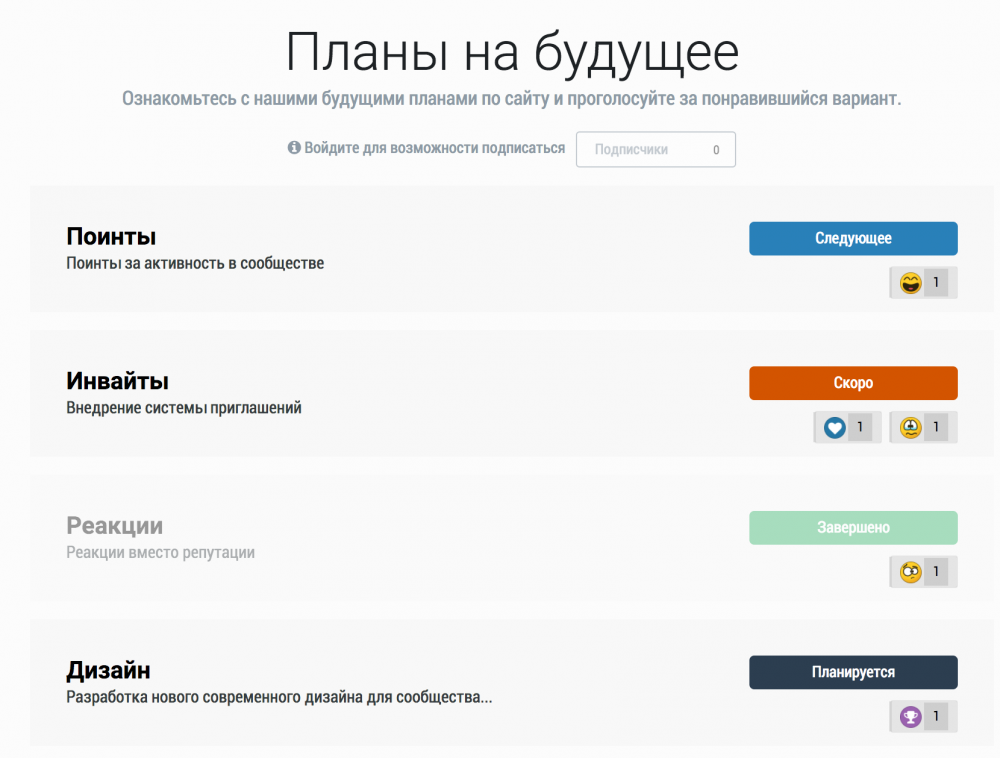
В данном руководстве мы пошагово создадим страницу с планами компании/сообщества. Страница выглядит следующим образом:
Страница разработана на приложении Страницы, а каждый пункт (на примере - Поинты, Инвайты, Дизайн, Реакции) это статьи базы данных.
PS: если вам не хочется самостоятельно делать подобную страницу, вы можете перейти к концу инструкции и скачать .xml файл, который можно импортировать как базу данных.
Описание работы
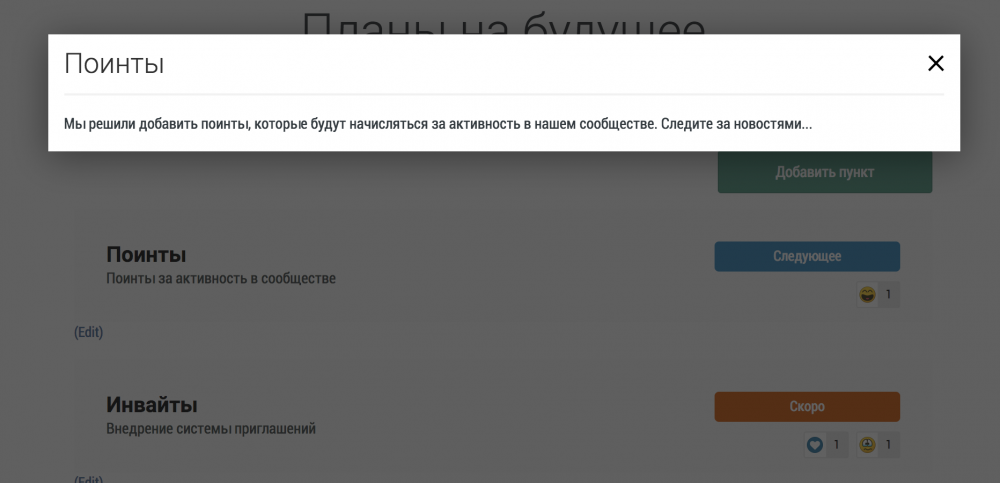
Страница представляет из себя небольшие записи, информирующие пользователей сообщества о дальнейших планах и нововведениях компании/сообщества. Пользователи сообщества могут реагировать на каждый пункт, таким образом выражать своё отношение на каждое нововведение, администратор, в свою очередь, судя по реакциям пользователей может менять статус нововведений, отдавая предпочтение более востребовательным. В ходе работы будут даны более подробные комментарии.
Создание базы данных
Первое, что необходимо сделать - создать новую базу данных. Этот процесс подробно описан в документе Создание базы данных в Invision Community. У наше базы будут следующие отличительные черты:
- Название базы данных: Планы на будущее.
- Использовать категории: Нет, хранить записи непосредственно в базе данных.
- Ключ базы данных: plans.
- Язык: пункт.
- Разрешить комментарии: нет.
- Разрешить отзывы: нет.
- Включить загрузку изображения к записи: нет.
После чего сохраняем базу.
Создание страницы
Теперь нам необходимо добавить нашу базу на новую страницу. Подробная инструкция по созданию страниц в Invision Community. Параметры страницы:
- Название - Планы на будущее.
- Название файла страницы - future.
Теперь необходимо подключить CSS код к нашей странице. Для этого переходим в меню шаблоны -> Новый -> Добавить новый CSS файл. Назовём его status.css и вставим следующий css код:
.c4StatusTable {
max-width: 800px;
margin: 0 auto;
}
.c4StatusRow {
display: block;
}
.c4StatusRow:not( .ipsModerated ):hover {
background: #f5f5f5;
}
.c4StatusRow .ipsColumn_medium {
width: 180px;
}
.c4StatusBadge {
line-height: 28px;
padding: 0 10px;
border-radius: 4px;
font-size: 13px;
font-weight: 500;
display: block;
color: #fff;
text-align: center;
}
.c4StatusBadge_upNext {
background: #2980b9;
}
.c4StatusBadge_comingSoon {
background: #d35400;
}
.c4StatusBadge_future {
background: #2c3e50;
}
.c4StatusBadge_done {
background: #27ae60;
}
.c4StatusRow {
padding:30px;
}
.cCmsListing li {
position:relative
}
.ibtRepBnts {
position: absolute;
right: 23px;
top: 59px;
}
@media screen and (max-width: 767px) {
.ibtRepBnts {top:37px;}
}
После чего, необходимо зайти в настройки страницы future и во вкладке Включения в страницу выбрать только что созданный нами css файл.
Шаблоны базы данных
Для нашей базы необходимо модифицировать шаблон отображения списка записей. Другие шаблоны базы оставим стандартными, т.к. будет задействована одна страница - отображающая список пунктов. Для этого переходим в меню Шаблоны -> кнопка Новый -> Добавить шаблон базы данных:
- Название: Featureplan
- Тип шаблона: Список записей
- Присвоить к базе данных: Планы на будущее
После сохранения изменим три шаблона (замените их содержимое полностью):
recordRow
{{$rowIds = array();}} {{foreach $rows as $row}} {{$idField = $row::$databaseColumnId;}} {{$rowIds[] = $row->$idField;}} {{endforeach}} {{foreach $rows as $row}} {{$idField = $row::$databaseColumnId;}} <li class="ipsSpacer_bottom ipsClearfix" data-rowID='{$row->$idField}'> <a href='#' class='c4StatusRow ipsAreaBackground_light {{if $row->fieldValues()['field_5'] == '4'}}ipsFaded{{endif}} ipsPad ipsType_blendLinks {{if $row->hidden()}}ipsModerated{{endif}}' data-ipsDialog data-ipsDialog-title="{$row->_title}" data-ipsDialog-size='medium' data-ipsDialog-content='#el4StatusInfo_{$row->$idField}'> <div class='ipsColumns ipsColumns_collapsePhone'> <div class='ipsColumn ipsColumn_fluid'> <h4 class='ipsType_sectionHead ipsType_break'> <strong>{{if $row->_title}}{$row->_title}{{else}}<em class="ipsType_light">{lang="content_deleted"}</em>{{endif}}</strong> </h4> {{if $row->isFutureDate() || $row->mapped('pinned') || $row->mapped('featured') || $row->hidden() === -1 || $row->hidden() === 1}} <span> {{if $row->isFutureDate()}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{$row->futureDateBlurb()}'><i class='fa fa-clock-o'></i></span> {{elseif $row->hidden() === -1}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{$row->hiddenBlurb()}'><i class='fa fa-eye-slash'></i></span> {{elseif $row->hidden() === 1}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{lang="pending_approval"}'><i class='fa fa-warning'></i></span> {{endif}} {{if $row->mapped('pinned')}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_positive" data-ipsTooltip title='{lang="pinned"}'><i class='fa fa-thumb-tack'></i></span> {{endif}} {{if $row->mapped('featured')}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_positive" data-ipsTooltip title='{lang="featured"}'><i class='fa fa-star'></i></span> {{endif}} </span> {{endif}} <div class='ipsType_normal ipsType_break'> {$row->customFieldDisplayByKey('summary', 'listing')|raw} </div> </div> <div class='ipsColumn ipsColumn_medium'> {$row->customFieldDisplayByKey('status2', 'listing')|raw} </div> </div> </a> {{if \IPS\IPS::classUsesTrait( $row, 'IPS\Content\Reactable' ) and settings.reputation_enabled}} <div class="ipsPad_half ibtRepBnts">{template="reputationMini" app="core" group="global" params="$row"}</div> {{endif}} {{if $table->container()->can('add')}} <a href='{$row->url()}' class='ipsType_medium'> (Изменить) </a> {{endif}} <div id='el4StatusInfo_{$row->$idField}' class='ipsHide'> <div class='ipsPad ipsType_normal ipsType_break ipsType_contained ipsType_richText'> {$row->content()|raw} </div> </div> </li> {{endforeach}}
categoryHeader
<div class='ipsType_center ipsSpacer_bottom ipsSpacer_top'> <h1 class="ipsType_veryLarge ipsType_reset">{$category->_title}</h1> <div class='ipsType_richText ipsType_large ipsType_light ipsSpacer_bottom'> {$category->_description|raw} </div> <div class='ipsResponsive_noFloat ipsResponsive_hidePhone'> {template="follow" app="core" group="global" params="'cms','categories' . $category->database_id, $category->_id, \IPS\cms\Records::containerFollowerCount( $category )"} </div> </div> <div class='c4StatusTable'> {{if ! \IPS\Request::i()->isAjax() AND ! isset( \IPS\Request::i()->advancedSearchForm ) AND $category->show_records}} <ul class="ipsToolList ipsToolList_horizontal ipsClearfix ipsSpacer_both ipsResponsive_hidePhone"> {{if $category->can('add')}} <li class='ipsToolList_primaryAction'> <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" href="{$category->url()->setQueryString( array( 'do' => 'form', 'd' => \IPS\cms\Databases\Dispatcher::i()->databaseId ) )}">{lang="cms_add_new_record_button" sprintf="\IPS\cms\Databases::load( $category->database_id )->recordWord( 1 )"}</a> </li> {{endif}} </ul> {{endif}} </div> {{if count( $activeFilters ) AND ! isset( \IPS\Request::i()->advancedSearchForm )}} {template="filterMessage" app="cms" location="database" group="status" params="$activeFilters, $category"} {{endif}}
categoryTable
<div class='c4StatusTable' data-baseurl='{$table->baseUrl}' data-resort='{$table->resortKey}' data-controller='core.global.core.table{{if $table->canModerate()}},core.front.core.moderation{{endif}}'> {{if ! count($rows)}} <div class="ipsPad"> {lang="cms_no_records_to_show" sprintf="\IPS\cms\Databases::load( \IPS\cms\Databases\Dispatcher::i()->databaseId )->recordWord()"} </div> {{else}} <ol class='ipsDataList ipsDataList_zebra ipsClear cCmsListing {{foreach $table->classes as $class}}{$class} {{endforeach}}' id='elTable_{$table->uniqueId}' data-role="tableRows"> {template="$table->rowsTemplate[1]" params="$table, $headers, $rows" object="$table->rowsTemplate[0]"} </ol> {{endif}} </div>
ОБРАТИТЕ ВНИМАНИЕ, что в шаблоне recordRow необходимо подставить ID своего поля (которое мы создадим ниже), в конструкции:
{{if $row->fieldValues()['field_5'] == '4'}}
Где field_5 - ID поля статус. У вас он будет свой.
Настройка дополнительных полей
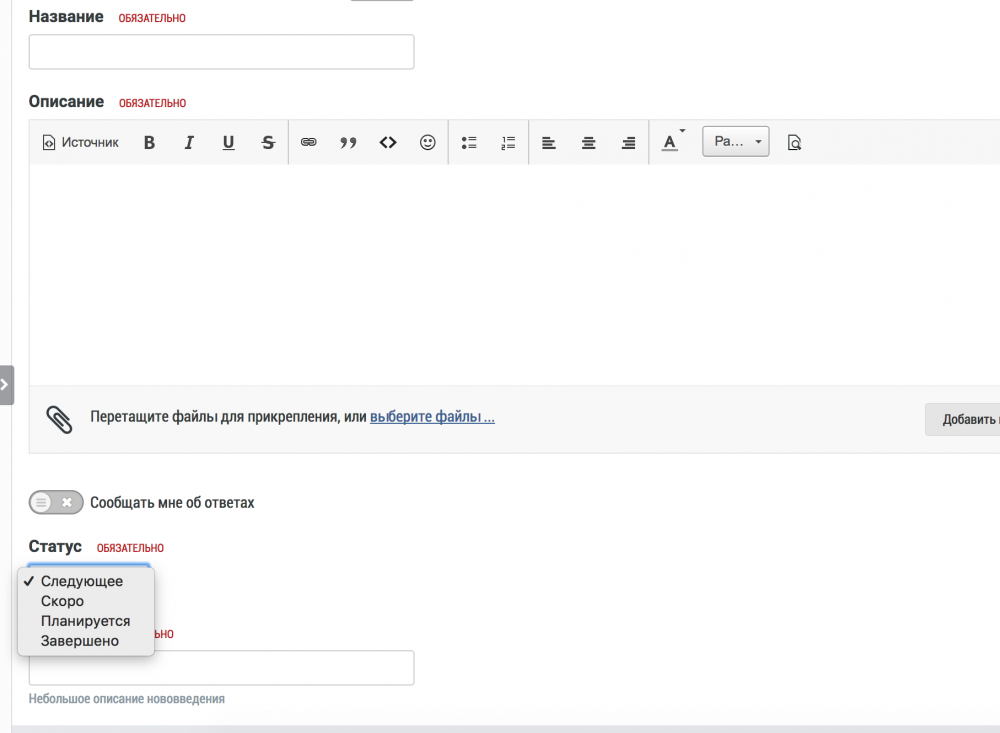
Последнее, что нам осталось сделать - настроить дополнительные поля, отображающие статус и подробное описание нововведения.
Для этого переходим в раздел админцентра Базы данных и в меню справа от нашей базы выбираем пункт Управление полями. Нам необходимо добавить два поля:
Поле #1 - статус
Название: Статус
Тип: окно выбора
Ключ/Значение: 1/Следующее, 2/Скоро, 3/Планируется, 4/Завершено
Вкладка Параметры отображения:
Ключ шаблона: status2
Формат списка записей: указать
{{if intval( $formValue ) === 1}} <span class='c4StatusBadge c4StatusBadge_upNext'>{$value}</span> {{elseif intval( $formValue ) === 2}} <span class='c4StatusBadge c4StatusBadge_comingSoon'>{$value}</span> {{elseif intval( $formValue ) === 3}} <span class='c4StatusBadge c4StatusBadge_future'>{$value}</span> {{elseif intval( $formValue ) === 4}} <span class='c4StatusBadge c4StatusBadge_done'>{$value}</span> {{endif}}
Показать при отображении записи: нет
Сохранить.
Поле #2 - резюме
Информация из этого поля располагается под название пункта.
Название: Резюме
Тип: Текст
Вкладка Параметры отображения:
Ключ: summary
Показать в списке записей: Без форматирования
Показать при отображении записи: нет
На этом создание базы закончили. Если не хотите самостоятельно проходить каждый шаг настройки, можете импортировать базу данных из xml файла - Планы_на_будущее.xml
© ИнвижнБайт.ру