CSS модуль списка данных позволяет нам отображать сложные списки, а также перестраивать отображение в ситуациях, требующих этого, например на устройствах с небольшими экранами.
Использование
Списки данных состоят из оболочки и индивидуальных элементов списка. В большинстве случаев, список данных будет использовать один из HTML элементов списка (например, ul или ol) для семантических целей, хотя это не обязательное требование.
Базовая структура разметки выглядит следующим образом:
<ol class='ipsDataList' itemscope itemtype="http://schema.org/ItemList"> <meta itemprop="itemListOrder" content="Descending"> <li class='ipsDataItem ipsDataItem_unread' itemprop="itemListElement"> ... </li> <li class='ipsDataItem' itemprop="itemListElement"> ... </li> <li class='ipsDataItem' itemprop="itemListElement"> ... </li> </ol>
Основной элемент должен быть обозначен классом ipsDataList. Индивидуальные элементы списка должны быть с классом ipsDataItem. Для обозначения непрочитанного статуса в строке, добавьте класс ipsDataItem_unread к элементу списка.
В ipsDataItem, множество других существующих элементов (на разрешении ПК), представляющих ячейки данных. На устройствах с небольшим экраном, эти элементы перекомпануются таким образом, чтобы получился наиболее подходящий для такого экрана макет. Эти элементы перечислены ниже.
Расстояние между рядами - ipsDataList_reducedSpacing
По умолчанию, строки уже имеют комфортное расстояние между собой. Дополнительный класс ipsDataList_reducedSpacing доступен для уменьшения горизонтального отступа ячейки, где это необходимо.
Чередование цветов - ipsDataList_zebra
По умолчанию, чередование цветом (она же зебра, или альтернативные цвета фона) не включены в списки данных. для добавления зебры, добавьте класс ipsDataList_zebra к оболочке списка данных.
Основное содержание ячеек - ipsDataItem_main
Представляет собой основные данные в ячейке, обычно это строка заголовка и некоторые метаданные. Расширяясь, занимает всё пространство, оставшееся от остальных ячеек в строке. Пример:
<div class='ipsDataItem_main'> <h4 class='ipsDataItem_title'><a href='#'>Заголовок элемента</a></h4> <p class='ipsDataItem_meta'> От testadmin, вчера, 14:21 </p> </div>
В данной ячейк, ipsDataItem_title определяет заголовок элемента, а ipsDataItem_meta некоторые неспецифические метаданные, связанные с заголовком.
В основной ячейке, подсписок может быть определён для данных, например подфорумов или подальбомов. Пример разметки:
<ul class='ipsDataItem_subList ipsList_inline'> <li><a href='#'>Подэлемент 1</a></li> <li class='ipsDataItem_unread'><a href='#'>Подэлемент 2</a></li> </ul>
Ячейка статистики - ipsDataItem_stats
Этот класс применяется к элементу, который представляет статистику для данной строки, например количество ответов в теме, или количество загрузок файла. Пример использования:
<dl class='ipsDataItem_stats'> <dt class='ipsDataItem_stats_number'>14</dt> <dd class='ipsDataItem_stats_type'>Сообщений</dd> </dl>
Данные в этом элементе размечены двумя дополнительными классами:
- ipsDataItem_stats_number - представляет фактически значение статистики;
- ipsDataItem_stats_type - представляет ти данных.
Дополнительный класс ipsDataItem_statsLarge может быть добавлен к элементу, где статистика является особо важной. Это значительно увеличит размер шрифта значения для его выделения.
Ячейка последнего ответа - ipsDataItem_lastPoster
Используется для отображения информации о последнем ответе, например в теме или другой записи. Пример использования:
<ul class='ipsDataItem_lastPoster ipsDataItem_withPhoto'> <li><img src='images/photo.jpeg'></li> <li><a href='#'>Имя пользователя</a></li> <li><time data-short='1 dy'>Время</time></li> </ul>
В рамках этого элемента существует ещё два или три дополнительных элемента. Если используется класс ipsDataItem_withPhoto, первый элемент должен содержать фотографию пользователя, иначе первый элемент может быть пропущен. Второй элемент, как правило, будет содержать имя пользователя, а последний будет содержать информацию о времени.
Последний элемент содержит элемент времени с атрибутом хранения коротких данных. Этот атрибут должен содержать очень короткое обозначение дата/время, и используется на устройствах с небольшими экранами. PHP фреймворк генерирует это для вас.
Типовые ячейки
Для пользовательских типов данных доступны определённые размеры типовых ячеек. Ячейка должна содержать класс ipsDataItem_generic и один и следующих классов:
- ipsDataItem_size1 - 50px
- ipsDataItem_size2 - 75px
- ipsDataItem_size3 - 100px
- ipsDataItem_size4 - 125px
- ipsDataItem_size5 - 150px
- ipsDataItem_size6 - 175px
- ipsDataItem_size7 - 200px
- ipsDataItem_size8 - 225px
- ipsDataItem_size9 - 250px
Другие типы ячеек
В дополнение к основным типам ячеек, перечисленным выше, существуют дополнительные классы ячеек, которые вы также можете использовать.
- ipsDataItem_icon - колонка, содержащая иконку статуса строки, например иконку форума;
- ipsDataItem_modCheck - Небольшая колонка, которая должна содержать чекбокс для модерирования строки.
Окрашивание строк
Доступно четыре дополнительных класса для добавления цвета фону строки, чтобы обозначить её статус:
- ipsDataItem_new - Новые элементы
- ipsDataItem_warning - Элементы в состоянии предупреждения
- ipsDataItem_warning - Элементы с ошибкой
- ipsDataItem_info - Информационное состояние
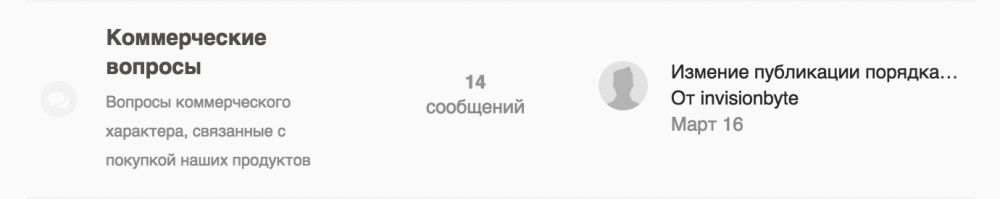
Собираем всё вместе
<ol class='ipsDataList'> <li class="ipsDataItem ipsDataItem_responsivePhoto"> <div class="ipsDataItem_icon ipsDataItem_category"> <span class='ipsItemStatus ipsItemStatus_large cForumIcon_normal ipsItemStatus_read'> <i class="fa fa-comments"></i> </span> </div> <div class="ipsDataItem_main"> <h4 class="ipsDataItem_title ipsType_large ipsType_break"> <a href="#">Коммерческие вопросы</a> </h4> <div class="ipsType_reset ipsType_medium ipsType_light"><p>Вопросы коммерческого характера, связанные с покупкой наших продуктов</p></div> </div> <div class="ipsDataItem_stats ipsDataItem_statsLarge"> <dl> <dt class="ipsDataItem_stats_number">14</dt> <dd class="ipsDataItem_stats_type ipsType_light"> сообщений</dd> </dl> </div> <ul class="ipsDataItem_lastPoster ipsDataItem_withPhoto"> <li> <a href="#"> <img src=''> </a> </li> <li><a href="" class='ipsType_break ipsContained'>Измение публикации порядка…</a></li> <li class=''>invisionbyte</li> <li class="ipsType_light"><a href='' data-short='Март 16'>Март 16</a></li> </ul> </li> </ol>