Для различия между CSS классами HTML элементами, составляющими часть фреймворка IPS4 и теми, которые находятся вне этого фреймворка, и для составления логически правильной для понимаю структуры, приняты следующие наименования.
Классы и элементы фреймворка
CSS фреймворк IPS4 делится на свободно определяемые 'модули'. Группы модулей вместе связываются в один стилевой файл, с целью сделать понимание более чётким, какие стили были применены к данному элементу, а также для более простого поиска этих стилей при редактировании CSS файлов.
Все классы и элементы фреймворка имею название в формате ipsМодуль, где Модуль это тип определяемого стиля. В рамках модуля, дополнительные классы могут быть определены в формате ipsМодуль_опция. Обратите внимание, что название модуля и опция используют стиль написания "ВерблюжийРегистр" (Wiki: стиль написания составных слов, при котором несколько слов пишутся слитно без пробелов, при этом каждое слово пишется с заглавной буквы. Стиль получил название CamelCase, поскольку заглавные буквы внутри слова напоминают горбы верблюда), с разделением названия модуля и опции знаком подчёркивания.
Как правило, элемент получает базовый класс модуля, а также некоторые опции. Бываю случаи, когда необходим только опция класса; смотрите документацию отдельного модуля.
В целом, фреймворк не должен быть использован с ID элемента, т.к. это ограничит его использование на одной странице. Исключение из этого правила является аспекты макета модуля, где структура страницы будет осуществлена только единожды.
Пример названий фреймворка:
.ipsMenu
.ipsTabs_item
#ipsLayout_mainArea
.ipsComment_hasChildren
Написание CSS для пользовательских тем
Как правило, вы не должны редактировать CSS код фреймворка напрямую. Это приведёт к проблемам при произведении последующих обновлений программного обеспечения, или, по крайней мере, сделает это более трудоёмким процессом.
Поэтому, все ваши изменения должны располагаться в специальном файле custom.css, расположенном в /core/front/custom/. Вы можете создать другие CSS файлы в данной директории, если хотите, они также будут включены автоматически. CSS файлы в директории custom не изменяются при обновлении IPS4, то есть ваши изменения будут безопасно храниться не зависимо от версии IPS4.
Определение элементов, использующих необходимые CSS классы
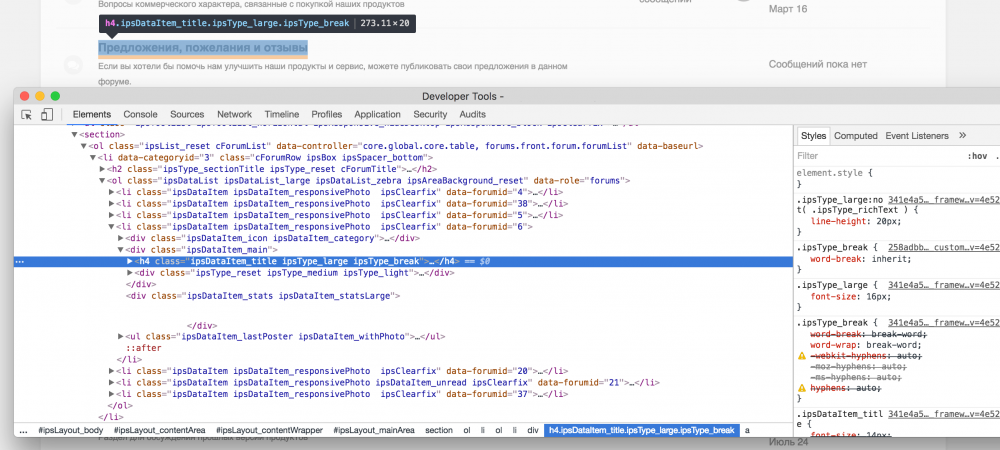
При редактировании темы, мы рекомендуем воспользоваться инструментами разработки, доступными в вашем браузере для инспектирования страницы и выяснения, какие CSS классы применяются к нужным элементам. Обратитесь к документации вашего браузера чтобы найти активацию этих инструментов. Это пример Web Inspector в Chrome:
Написание CSS для пользовательских приложений
CSS код для ваших пользовательских приложений располагается в директории <app>/dev/css/front/.