Виджет SideMenu работает с разметкой стандартного бокового меню и делает его интерактивным и функциональным при посещении пользователем страниц сайта с мобильного устройства. В большинстве случаев, боковое меню должно быть построено с использованием стандартных CSS классов. После чего к оболочке меню добавляется соответствующий атрибут данных.
Делаем боковое меню адаптивным
Когда виджет должен быть использован адаптивным, его заголовок должен быть в элементе с классом ipsSideMenu_mainTitle; а ссылка внутри заголовка должна иметь атрибут data-action='openSideMenu':
<div class='ipsSideMenu' data-ipsSideMenu> <h3 class="ipsSideMenu_mainTitle ipsAreaBackground_light ipsType_medium"> <a href="#modcp_menu" class="ipsPad_double" data-action="openSideMenu"> <i class="fa fa-bars"></i> Название меню <i class="fa fa-caret-down"></i> </a> </h3> <!-- Здесь содержание меню --> </div>
Боковое меню с пунктами выбора
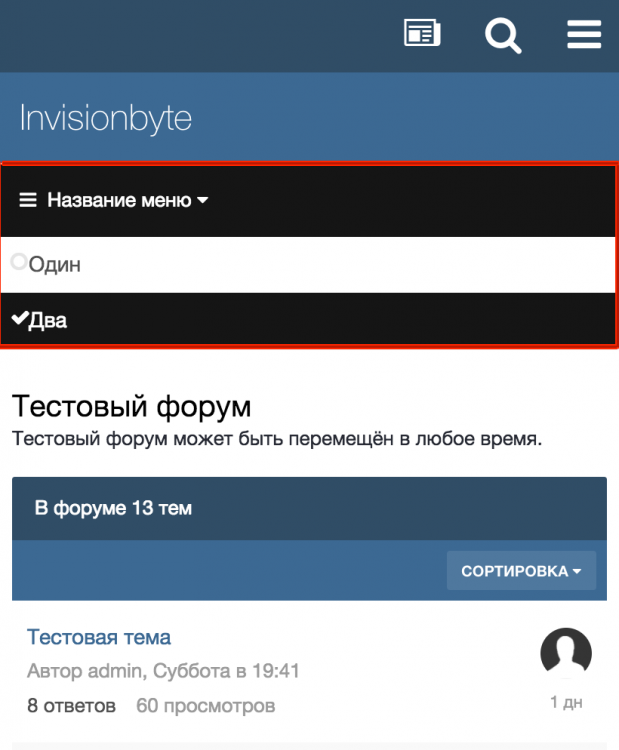
Боковое меню может быть использовано в том числе и для предоставления возможности пользователям выбирать один и представленных пунктов меню на лету, или в качестве радиокнопок (то есть выбор только одного пункта меню), или как меню с чекбоксами (то есть мультивыбор). Это достигается путём установки атрибута data-ipsSideMenu-type в меню и указание атрибута data-ipsMenuValue к списку пунктов меню:
<ul class="ipsSideMenu_list ipsSideMenu_withRadios" data-ipsSideMenu data-ipsSideMenu-type="radio"> <li> <a href='#' class='ipsSideMenu_item ipsSideMenu_itemActive' data-ipsMenuValue='one'> <input type="radio" name="type" value="one" checked> <label>Один</label> </a> </li> <li> <a href='#' class='ipsSideMenu_item' data-ipsMenuValue='two'> <input type="radio" name="type" value="two"> <label>Два</label> </a> </li> </ul>
Примечание: радиокнопки и чекбоксы могут быть встроены внутрь пунктов меню, как показано на примере выше. Они будут автоматически скрыты с помощью CSS кода при выборе пользователем одного из пунктов. Это позволяет боковому меню быть частью формы.
Параметры
responsive
(Boolean; необязательный; по умолчанию true)
Определяет, будет ли применяться к меню адаптивность. Это достигается путём скрытия меню и отображения ссылки для ручного открытия по требованию.
type
(Строчный; необязательный; по умолчанию 'radio')
Определяет тип Determines the type of selectable behavior the menu uses. By default, only one menu item can be selected; others will be deselected when a new one is clicked. This is radio behavior. In contrast, check will allow multiple items to be selected at once.
group
(String; optional)
Determines whether the above setting applies to the whole menu (when this option is false), or whether each group within the menu is treated as an individual menu for the purposes of the radio selection.