Настройки тем являются одним из способов настройки переменных, используемых вашей темой и которые отвечают за кастомизацию темы в админцентре. Например, по умолчанию тема IPS4 хранит большинство своих цветов в качестве настроек темы, а также эти настройки представлены в редакторе Easy Mode.
Настройки темы особенно полезны в случаях, когда вы планируете делиться своими темами с другими, но они также будут полезны для применения в собственных нуждах. Например, вы можете захотеть сделать баннер сверху страниц вашего сайта, информирующий ваших пользователей о предстоящих событиях. Вместо постоянного редактирования шаблонов вашей темы для добавления/изменения/удаления сообщения, вы можете создать несколько настроек - одну для скрытия/отображения сообщения, а другую, содержащую сам текст.
IPS4 поддерживает широкий диапазон типов полей для настроек тем, открывая большие возможности для создания собственных тем.
Управление настройками тем
Настройками тем можно управлять только в Режиме дизайнера. Перед продолжением убедитесь, что вы активировали Режим дизайнера.
Управление настройками тем происходит на странице Кастомизация > Внешний вид > Темы в админцентре, нажмите на выпадающее меню напротив названия темы и выберите пункт Пользовательские настройки.
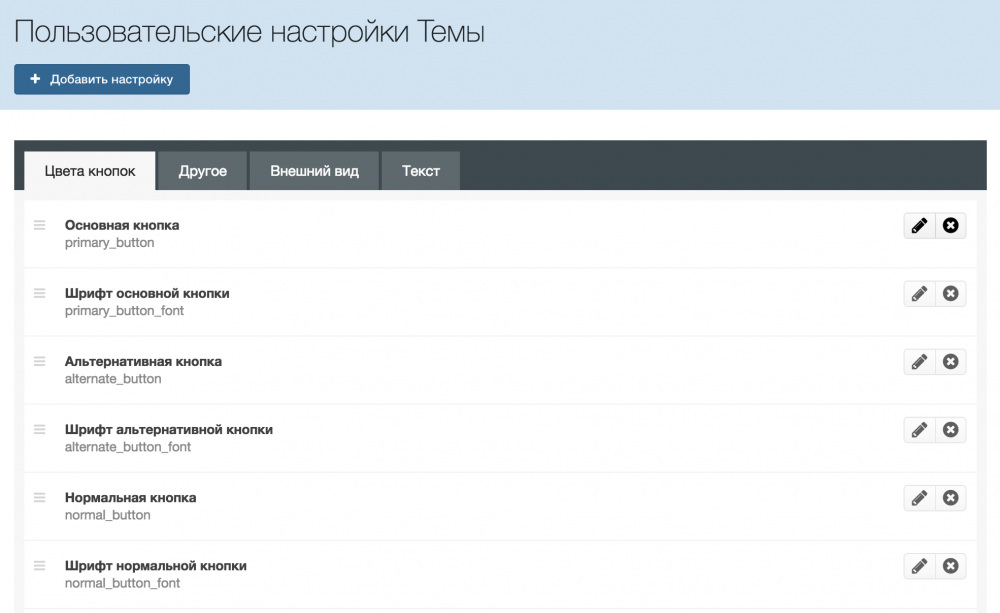
 Пользовательские настройки темы
Пользовательские настройки темы
Вы будете перемещены на страницу списка всех настроек темы. Вы можете перетащить настройки упорядочив их как вам хочется с помощью иконки слева, а также изменить/удалить настройку с помощью кнопок справа.
Настройки темы могут быть сгруппированы, а группы представлены в виде вкладок сверху страницы.
Создание настроек темы
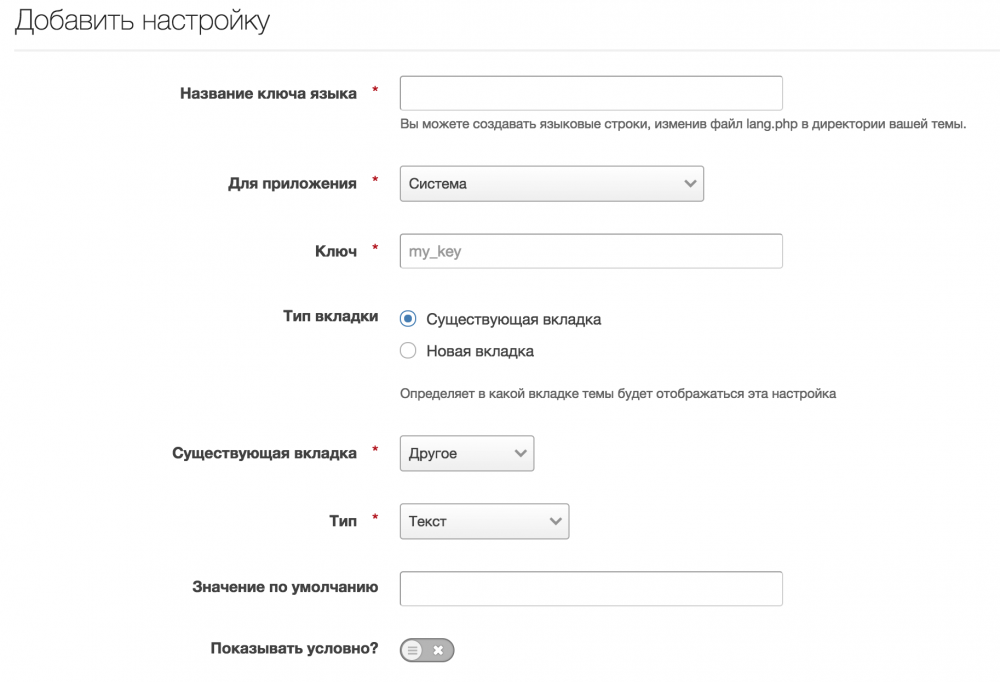
Для создания настройки темы, нажмите кнопку "Добавить настройку" сверху страницы. Вы увидите всплывающее окно:
-
Название ключа языка
Настройки темы должны быть переводимы на разные языки. Таким образом, вместо того, чтобы ввести название настройки по-русский или по-английски, вы должны указать ключ языка, и затем создать эту новую фразу. Так как вы находитесь в Режиме дизайнера, в директории темы создан файл языка под названием lang.php, так вы должны создать в нём языковую фразу и указать её ключ в это поле. -
Для приложения
Соответствующее данной настройке приложение; в большинстве случаев это будет Core. -
Ключ
Это то, на что будет ссылаться настройка темы в шаблонах и CSS файлах, таким образом ключ должны быть простым и понятным. -
Тип вкладки
Контролирует группировку настройки. Если вы хотите добавить настройку в существующую группу, выберите её в следующей настройке; иначе, выберите Новая вкладка и введите её название в текстовое поле. -
Тип
Определяет тип поля, который будет использовать данная настройка. -
Значение по умолчанию
Поле Значение по умолчанию отображается для всех типов полей, и определяет какое значение будет иметь данная настройка, если администратор её не меняет. Примечание: для типа поля Цвет, указанное здесь значение должно быть в шестнадцатеричном формате со знаком '#' впереди, например #ff0000. -
Показывать условно?
Укажите исходный PHP код, который, при возвращении функцией eval логического значения, указывает должна отображаться настройка или нет.
Сохраните форму добавления настройки, и выйдите из Режима дизайнера когда закончите создавать настройки для темы.
Изменение значений настроек темы
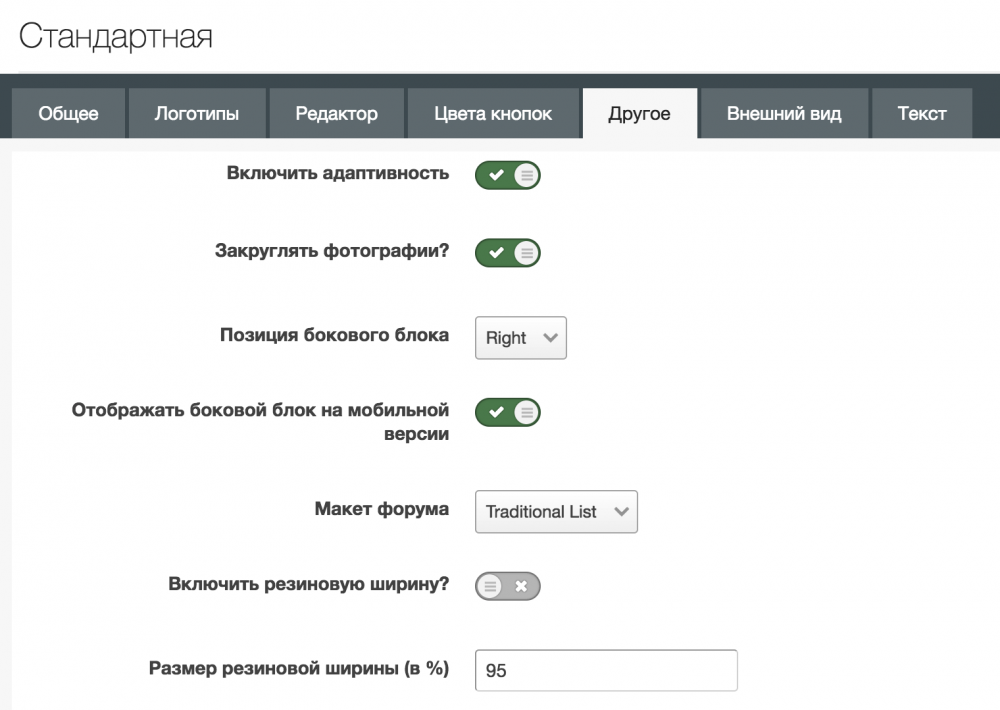
Значения настроек темы изменяются администратором на стандартном экране редактирования настроек темы. перейдите на страницу Кастомизация > Внешний вид > Темы и нажмите кнопку Изменить, расположенную справа от названия темы. Настройки тем доступны на вкладках и могут быть скорректированы в зависимости от типа поля:
Использование настроек темы
Теперь, когда вы создали настройки темы, они могут быть использованы в ваших шаблонах и CSS файлах. Существует несколько способов из использования.
Тег {theme}
Если вы просто хотите вывести значение настройки (например, в CSS файле установить значение стиля как значение настройки темы), IPS4 предоставляет возможность использовать для таких случаев специальных тег:
{theme="your_theme_key"}
Пример его использования:
body {
background-color: {theme="page_background"};
}
HTML логика
Если вам нужно проверить значение настройки темы в HTML логике (например, чтобы определить, должен ли быть отображён HTML блок или нет), вы можете воспользоваться следующей переменной:
theme.your_theme_key
Пример использования переменной в логике шаблонов:
{{if theme.forum_layout === 'grid'}}
...
{{else}}
...
{{endif}}