Для большинства администраторов создание темы с помощью Простого редактора будет предпочтительным вариантом. Он позволяет изменить стандартную тему с помощью метода «укажи и щелкни» и увидеть изменения в режиме реального времени, при это не требует никаких знаний программирования.
Создание темы
Для создания темы, перейдите на странице Кастомизация > Внешний вид > Темы. Нажмите кнопку "Добавить тему". Во всплывающем окне выберите опцию Простой режим и нажмите Далее.
На следующем экране вы сможете произвести некоторые настройки вашей новой темы:
-
Имя (обязательно)
Будет отображено пользователям вашего сайта -
Родитель
Вы можете сделать эту тему дочерней по отношению к другой, то есть она будет наследовать любые изменения в шаблонах/стилях от родительской темы. -
Стандартная тема на сайте?
Делает эту тему стандартной для гостей и пользователей, которые не изменили себе тему. -
Доступна для
Устанавливает права доступа для групп, на использование этой темы. Например, тема может быть доступна только для "премиум" пользователей как дополнительно оплачивая возможность. -
Стандартная тема для админцентра?
Вы можете отдельно создать тему для админцентра и установить её для использования только в админцентре.
Нажмите кнопку Сохранить поле настройки необходимых параметров. Ваша тема будет создана и вы будете перемещены к списку тем.
Запуск редактора Easy Mode
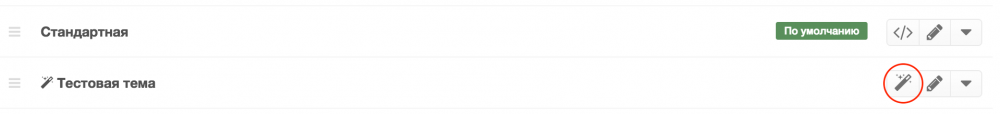
Со страницы списка тем в вашем админцентре, вы можете нажать на кнопку волшебной палочки справа от названия темы для запуска визуального редактора (вы должны быть авторизованы на сайте, для его запуска):
 Кнопка редактирования темы в редакторе Easy Mode
Кнопка редактирования темы в редакторе Easy Mode
Обратите внимание: вы можете запустить визуальный редактор в любое время, даже через некоторое время после создания темы. Однако, если вы преобразовали Easy Mode в нормальную тему, вы больше не сможете запустить визуальный редактор.
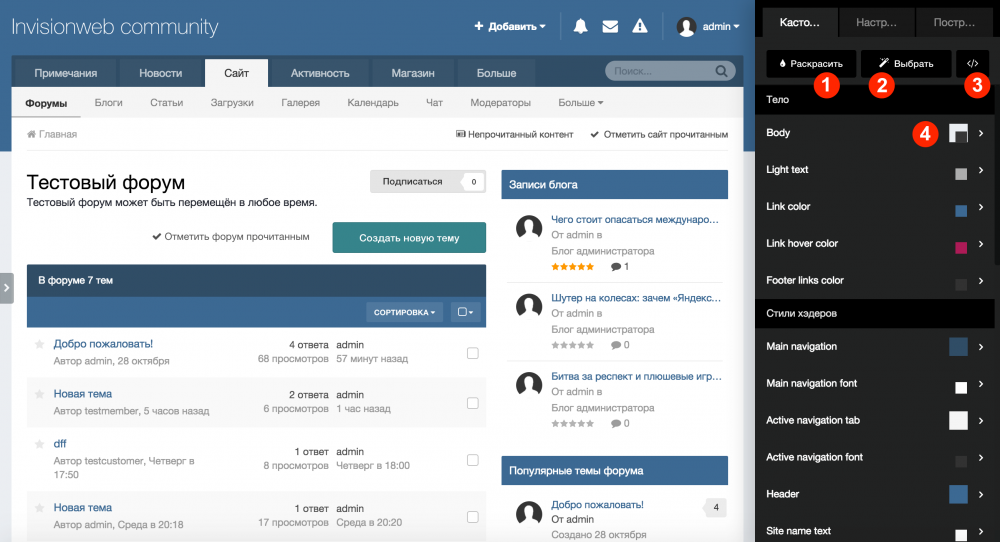
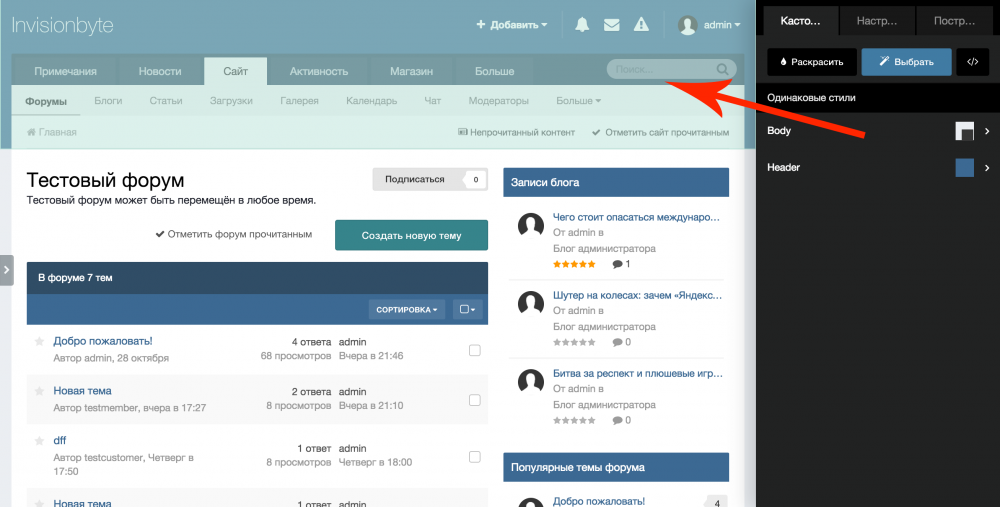
Запуска визуального редактора переместить вас на главную страницу вашего сообщества в режиме редактирования. Ваше сообщество будет отображено слева, а инструменты редактирования в блоке справа:
 Боковой блок справа, позволяющий редактировать цвета сайта
Боковой блок справа, позволяющий редактировать цвета сайта
Визуальный редактор имеет несколько ключевых функций при создании вашей темы. Мы рассмотрим их ниже.
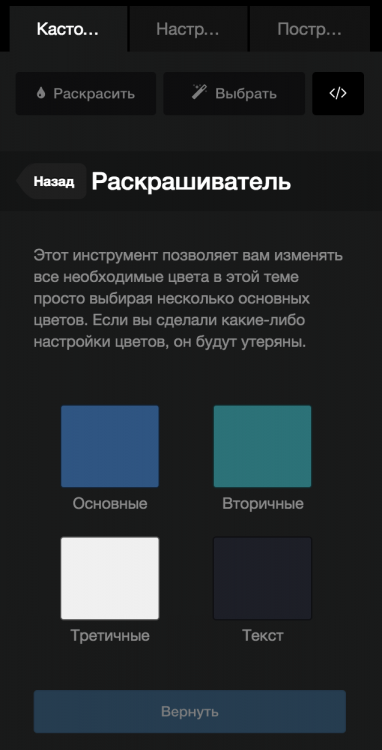
1. Раскрасить
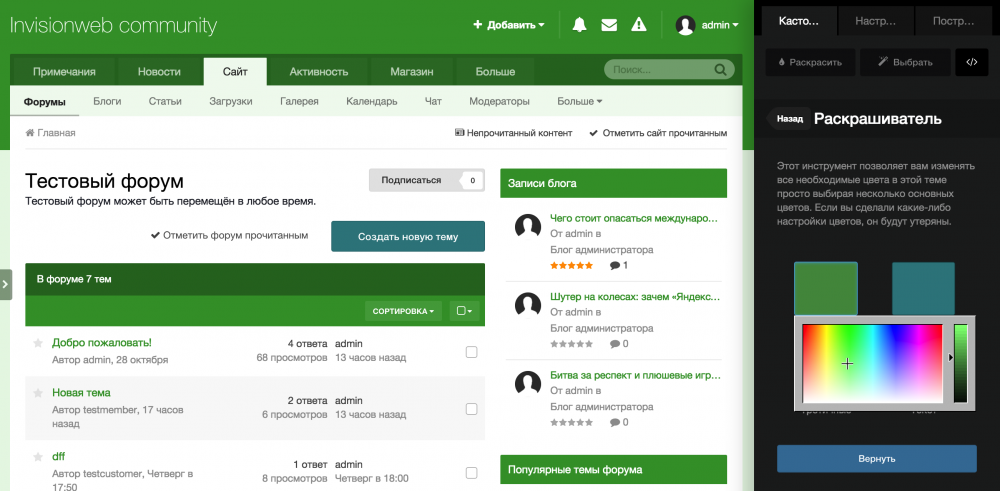
Этот инструмент позволяет вам мгновенно изменить основные цвета темы. Нажмите кнопку Раскрасить и вы увидите четыре палитры:
 Раскрашиватель основных цветов
Раскрашиватель основных цветов
Нажав на определённый цвет, вы сможете указать другой цвет, который будет мгновенно применён на предварительном просмотре.
Инструмент Раскрашиватель отлично отлично подходит для первого шага кастомизации темы - если вы знаете, что хотите тему в зелёных тонах (например), вы можете изменить основные цвета темы, о оставшиеся цвета и элементы откорректировать с помощью других инструментов.
Если вам не нравится результат, вы можете нажать кнопку "Вернуть", чтобы отменить изменения.
2. Инструмент выбора
Данный инструмент позволяет вам с помощью метода «укажи и щелкни» выбрать области на ваше сайте, и визуальный редактор автоматически покажет вам редактор цветов данной области.
 Выбор области для редактирования цветов
Выбор области для редактирования цветов
3. Пользовательский CSS
Если вы знакомы с CSS, редактор Easy Mode позволяет вам добавить собственный CSS код в вашу тему без необходимости преобразования её в полностью вручную редактируемую тему. Просто нажмите на кнопку CSS, и вам откроется редактор кода. И да, код будет применять в режиме реального времени!
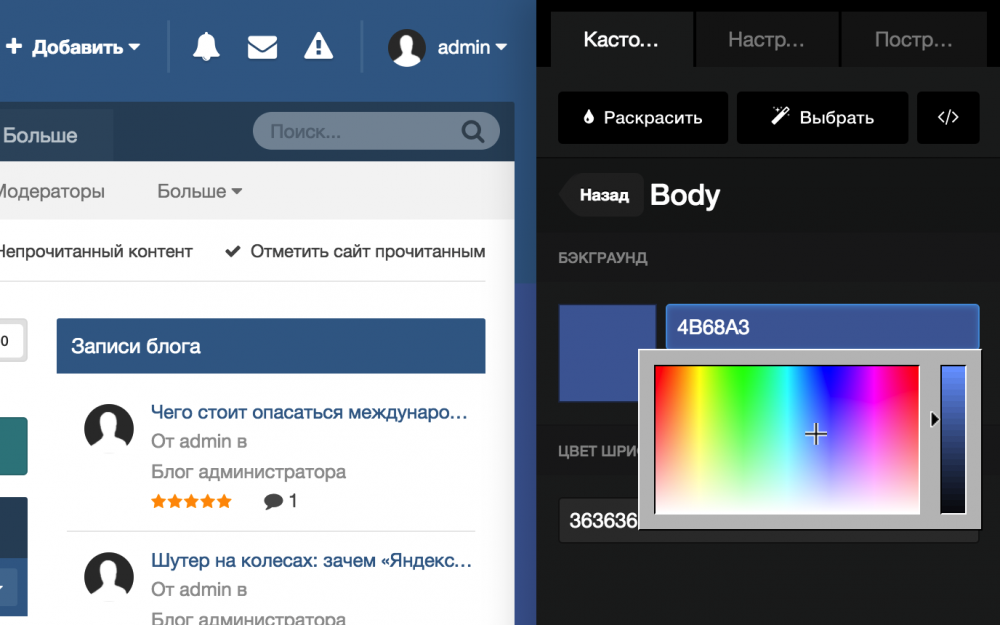
4. Редактор стилей
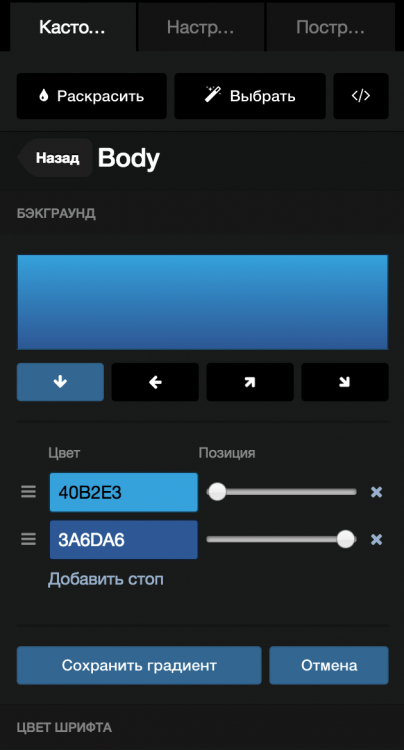
Доступные для изменения стили перечислены в главной панели. Нажмите на один из них просмотреть и изменить цвета элемента. Некоторые стили позволяют редактировать только фон, другие могут позволить изменить цвет шрифта.
Цвет фона может быть градиентом, для этого нажмите соответствующую кнопку, рядом с выбором цвета. Чтобы использовать градиент, для начала укажите его направление, а затем добавьте необходимые цвета для его формирования.
 Переключение в режим градиента
Переключение в режим градиента
5. Построение
Вкладка Построить предназначена для завершения построения своей темы и сохранения всех внесённых изменений. Нажмите кнопку Сохранить.