Тема имеет собственные ресурсы, обычно это изображения, но могут быть и любые другие типы необходимых вам ресурсов. Например:
- Изображения
- Веб-шрифты
- Видео
Ресурсы для тему управляются на странице Кастомизация > Внешний вид > Темы вашего админцентра, выберите пункт в меню "Управление ресурсам", расположенного в выпадающем меню темы.
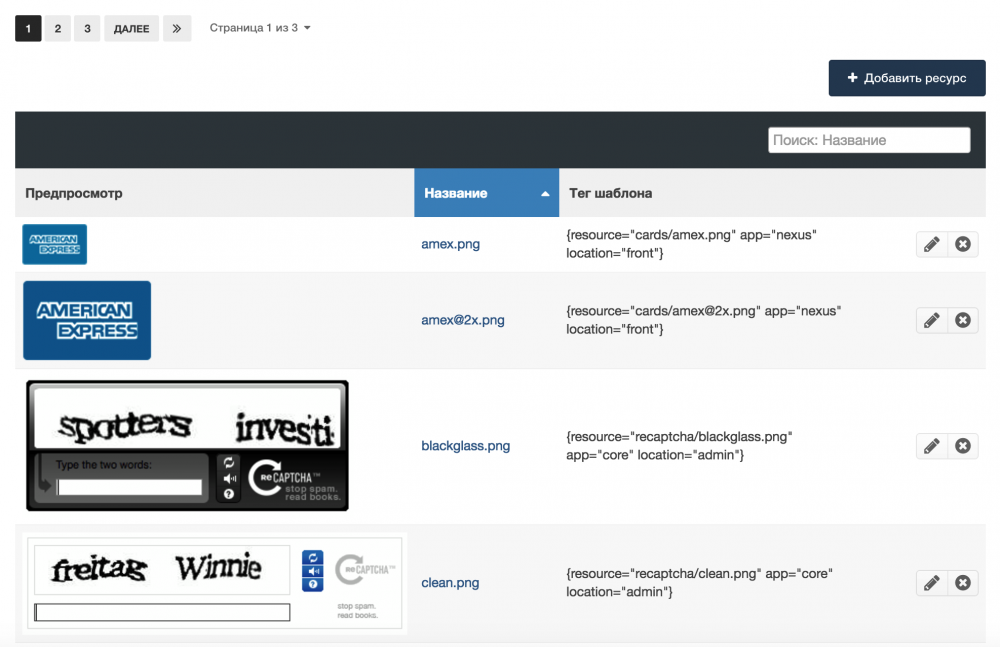
Вы увидите список всех имеющихся ресурсов в теме.
Примечание: это применимо только, если вы не в Режиме дизайнера. Если режим включён, вы можете управлять ресурсами темы с помощью директории на диске, загружать ресурсы в админцентр нет необходимости. Однако, стоит иметь ввиду, что метод обращения к файлу ресурса одинаков, независимо от Режима дизайнера.
Добавление ресурсов
Чтобы добавить новый файл ресурса, нажмите кнопку "Добавить ресурс". Хотя форма не имеет ничего сложного для понимания, стоит упомянуть несколько пунктов настроек:
-
Существующее расположение
Выберите подходящее для вашего ресурса местоположение. Если ресурс предназначен для публичной части, выберите front, если для общего пользования в публичной части и админцентре, выберите global. -
Директория
Файлы группируются по типу, так же, как вы располагаете файлы на вашем рабочем столе. Мы рекомендуем создать новую директорию для ваших ресурсом, чтобы хранить их отдельно от стандартных ресурсов IPS4.
Использование ресурсов
Благодаря тому, как загруженные файлы хранятся в IPS4 (они могут существовать в вашей файловой системе, Amazon S3, или в базе данных в качестве виртуальных файлов), это не даёт гарантируемый URL адрес, по которому можно ссылаться на загруженный ресурс. Вместо этого, вы должны использовать специальный тег, который заменяется на URL адрес ресурса.
Формат тега:
{resource="<folder>/<filename>" app="<app>" location="<location>"}
<folder> это название директории, которую вы создали при загрузке изображения (или название существущей директории, если вы выбрали "Добавить в существующую директорию"). <filename> это оригинальное название загруженного файла с расширением. <app> это ассоциированное приложение (в большинстве случаев будет core), и <location> это одно из значений front, admin или global.
Вы также можете найти тег необходимого ресурса в списке существующих ресурсов (описано в начале статьи).
Тег шаблона может быть использован во всех шаблонах и CSS файлах, и будет заменён на URL адрес ресурса. Это означает, что вы можете использовать его следующим образом:
HTML: <img src='{resource="myfolder/myfile.png" app="core" location="front"}'> CSS: body { background: url( {resource="myfolder/myfile.png" app="core" location="front"} ); }